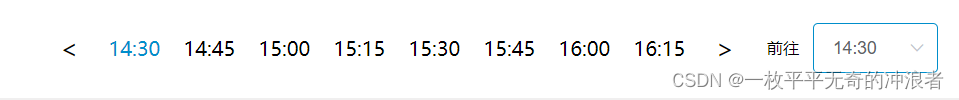
< template> < div class = "click-scroll-X" > < ! -- 上 -- > < ! -- eslint- disable- next- line -- > < span class = "left_btn" : disabled= "pageNo == 1" @click= "leftSlide" > << / span> < ! -- 中间 -- > < div class = "scroll_wrapper" ref= "wrapperCon" > < div class = "scroll_list" > ! [ 在这里插入图片描述] ( https: / / img- blog. csdnimg. cn/ e75ad999561c4016bad4f13b9b447537. png) < divclass = "item" : class = "{ active: pageNo == item.value }" @click= "clickItem(item)" v- for = "(item, index) in timeList" : key= "index" > { { item. label } } < / div> < / div> < / div> < ! -- 下 -- > < spanclass = "right_btn" : disabled= "clickValue.value == timeList.length" @click= "rightSlide" : class = "{ active: pageNo == clickValue.value + 1 }" > > < / span> < button> 前往< / button> < button> 00 < / button> : < button> 30 < / button> < / div>
< / template> < script>
export default { name : "TimePage" , props : [ "timeList" , "pageNo" ] , data ( ) { return { clickValue : { } , } ; } , methods : { clickItem ( item ) { console. log ( item, "item-----" ) ; this . clickValue = item; this . $emit ( "getPageNo" , this . clickValue) ; } , leftSlide ( ) { let left = this . $refs. wrapperCon. scrollLeft; let num = 0 ; clearInterval ( this . timer) ; this . timer = null ; this . timer = setInterval ( ( ) => { if ( ! left || num >= 360 ) { clearInterval ( this . timer) ; this . timer = null ; return ; } this . $refs. wrapperCon. scrollLeft = left -= 30 ; num += 30 ; } , 20 ) ; } , rightSlide ( ) { let left = this . $refs. wrapperCon. scrollLeft; let scrollWidth = this . $refs. wrapperCon. scrollWidth; let clientWidth = this . $refs. wrapperCon. clientWidth; console. log ( left, scrollWidth, clientWidth, "left999999" ) ; let num = 0 ; clearInterval ( this . timer) ; this . timer = setInterval ( ( ) => { if ( left + clientWidth >= scrollWidth || num >= 360 ) { clearInterval ( this . timer) ; return ; } this . $refs. wrapperCon. scrollLeft = left += 30 ; console. log ( this . $refs. wrapperCon. scrollLeft, " this.$refs.wrapperCon.scrollLeft----" ) ; num += 30 ; } , 20 ) ; } , } , computed : { } ,
} ;
< / script> < style lang= "less" scoped>
. click- scroll- X { display : flex; align- items: center; justify- content: end; margin- right: 20px; margin- top: 20px; . left_btn { font- size: 20px; cursor : pointer; margin : 0px 15px 0 ; } . right_btn { font- size: 20px; cursor : pointer; margin : 0px 15px 0 ; } button { margin : 0 5px; background- color: #f4f4f5; color : #606266 ; outline : none; border- radius: 2px; vertical- align: top; display : inline- block; font- size: 13px; height : 28px; line- height: 28px; cursor : pointer; box- sizing: border- box; text- align: center; border : 0 ; & [ disabled] { color : #c0c4cc; cursor : not- allowed; } & . active { cursor : not- allowed; background- color: #409eff; color : #fff; } } . scroll_wrapper { width : 480px; overflow- x: scroll; . scroll_list { display : flex; align- items: center; justify- content: space- between; . item { cursor : pointer; width : 60px; height : 30px; display : flex; align- items: center; justify- content: center; flex- shrink: 0 ; } } }
}
. active { color : skyblue;
}
. scroll_wrapper: : - webkit- scrollbar { display : none;
}
< / style>
< template> < div id= "app" > < TimePage: timeList= "timeArray" : pageNo= "page" @getPageNo= "getPageNo" > < / TimePage> < / div>
< / template> < script>
import TimePage from "./components/TimePage.vue" ;
export default { name : "App" , data ( ) { return { page : 1 , timeArray : [ { value : 0 , label : "00:00" } , { value : 1 , label : "00:15" } , { value : 2 , label : "00:30" } , { value : 3 , label : "00:45" } , { value : 4 , label : "01:00" } , { value : 5 , label : "01:15" } , { value : 6 , label : "01:30" } , { value : 7 , label : "01:45" } , { value : 8 , label : "02:00" } , { value : 9 , label : "02:15" } , { value : 10 , label : "02:30" } , { value : 11 , label : "02:45" } , { value : 12 , label : "03:00" } , { value : 13 , label : "03:15" } , { value : 14 , label : "03:30" } , { value : 15 , label : "03:45" } , { value : 16 , label : "04:00" } , { value : 17 , label : "04:15" } , { value : 18 , label : "04:30" } , { value : 19 , label : "04:45" } , { value : 20 , label : "05:00" } , { value : 21 , label : "05:15" } , { value : 22 , label : "05:30" } , { value : 23 , label : "05:45" } , { value : 24 , label : "06:00" } , { value : 25 , label : "06:15" } , { value : 26 , label : "06:30" } , { value : 27 , label : "06:45" } , { value : 28 , label : "07:00" } , { value : 29 , label : "07:15" } , { value : 30 , label : "07:30" } , { value : 31 , label : "07:45" } , { value : 32 , label : "08:00" } , { value : 33 , label : "08:15" } , { value : 34 , label : "08:30" } , { value : 35 , label : "08:45" } , { value : 36 , label : "09:00" } , { value : 37 , label : "09:15" } , { value : 38 , label : "09:30" } , { value : 39 , label : "09:45" } , { value : 40 , label : "10:00" } , { value : 41 , label : "10:15" } , { value : 42 , label : "10:30" } , { value : 43 , label : "10:,45" } , { value : 44 , label : "11:00" } , { value : 45 , label : "11:15" } , { value : 46 , label : "11:30" } , { value : 47 , label : "11:45" } , { value : 48 , label : "12:00" } , { value : 49 , label : "12:15" } , { value : 50 , label : "12:30" } , { value : 51 , label : "12:45" } , { value : 52 , label : "13:00" } , { value : 53 , label : "13:15" } , { value : 54 , label : "13:30" } , { value : 55 , label : "13:45" } , { value : 56 , label : "14:00" } , { value : 57 , label : "14:15" } , { value : 58 , label : "14:30" } , { value : 59 , label : "14:45" } , { value : 60 , label : "15:00" } , { value : 61 , label : "15:15" } , { value : 62 , label : "15:30" } , { value : 63 , label : "15:45" } , { value : 64 , label : "16:00" } , { value : 65 , label : "16:15" } , { value : 66 , label : "16:30" } , { value : 67 , label : "16:45" } , { value : 68 , label : "17:00" } , { value : 69 , label : "17:15" } , { value : 70 , label : "17:30" } , { value : 71 , label : "17:45" } , { value : 72 , label : "18:00" } , { value : 73 , label : "18:15" } , { value : 74 , label : "18:30" } , { value : 75 , label : "18:45" } , { value : 76 , label : "19:00" } , { value : 77 , label : "19:15" } , { value : 78 , label : "19:30" } , { value : 79 , label : "19:45" } , { value : 80 , label : "20:00" } , { value : 81 , label : "20:15" } , { value : 82 , label : "20:30" } , { value : 83 , label : "20:45" } , { value : 84 , label : "21:00" } , { value : 85 , label : "21:15" } , { value : 86 , label : "21:30" } , { value : 87 , label : "21:45" } , { value : 88 , label : "22:00" } , { value : 89 , label : "22:15" } , { value : 90 , label : "22:30" } , { value : 91 , label : "22:45" } , { value : 92 , label : "23:00" } , { value : 93 , label : "23:15" } , { value : 94 , label : "23:30" } , { value : 95 , label : "23:45" } , ] , } ; } , computed : { } , methods : { getPageNo ( item ) { this . page = item. value; console. log ( this . page, item, "-----" ) ; } , } , components : { TimePage, } ,
} ;
< / script> < style scoped> < / style> 


 增强汽车安全)
)





奖励政策及申报对比)









