前言
前端有多种本地存储方案可供选择,常见的有:
- Cookie:小型的文本文件,存储少量数据
- Web Storage :包括:localStorage和sessionStorage,存储数据有上限(5M)左右
- IndexedDB:一种高级的客户端存储API,存储量大、高版本浏览器兼容性较好
这些本地存储方案各有优缺点,近期发现一种前端本地存储的库 localForage,遵循“渐进增强”或“优雅降级”的原则,集合以上多种方式,使用异步API封装了Web Storage、IndexedDB和WebSQL的库,提供了简单易用的方法来存储和检索数据,API 相对简单,易于上手,下面开始正式介绍localForage用法。
localForage
localForage 是一个快速而简单的 JavaScript 存储库。通过使用异步存储(IndexedDB 或 WebSQL)和简单的类 localStorage 的 API ,localForage 能改善 Web 应用的离线体验。
在不支持 IndexedDB 或 WebSQL 的浏览器中,localForage 使用 localStorage。
github地址: https://github.com/localForage/localForage
API文档:https://localforage.github.io/localForage/#data-api-setitem
第一种使用方法
- 安装引入
// 通过npm安装
npm install --save localforage
// 引入
import localforage from 'localforage'
// 或通过 bower 引入
<script src="localforage.js"></script>
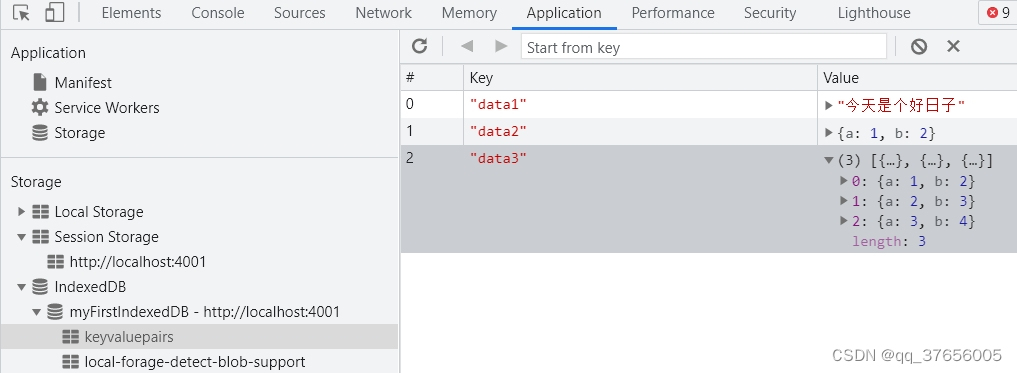
- 创建indexedDB
const firstIndexedDB = localforage.createInstance({name: 'myFirstIndexedDB',// 支持config所有配置// storeName: 'keyvaluepairs', // 仅接受字母,数字和下划线
})
- 存值
//存储字符串
firstIndexedDB.setItem("data1", "今天是个好日子");
//存储对象
firstIndexedDB.setItem("data2", {a:1,b: 2});
//存储数组对象
firstIndexedDB.setItem("data3", [{a:1,b: 2}, {a:2,b:3}, {a:3,b:4}]);

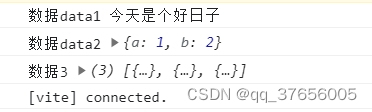
4. 取值 (由于indexedDB的存取都是异步的,建议使用 promise.then() 或 async/await 去读值,如果 key 不存在,getItem() 将返回 null。)
//第一种方法
firstIndexedDB.getItem('data1').then(value=> {console.log("数据data1",value);
}).catch(err => {console.log('错误信息', err)
});
firstIndexedDB.getItem('data2').then(value=> {console.log("数据data2",value);
}).catch(err => {console.log('错误信息', err)
});//第二种方法
try {const value = await firstIndexedDB.getItem('data3');console.log("数据3",value);
} catch (err) {console.log('错误信息', err)
}
5. 删除
//输入key值
firstIndexedDB.removeItem('data3');
- 重置清空数据库
firstIndexedDB.clear();
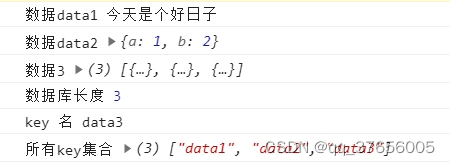
- 获取数据库存储key的数量
firstIndexedDB.length().then(numberOfKeys=> {// 输出数据库的大小console.log("数据库长度",numberOfKeys);
}).catch(function(err) {console.log("出错",err);
});

8. 根据key的索引获取名称
firstIndexedDB.key(2).then(keyName=> {// key 名console.log("key 名",keyName);
}).catch(function(err) {console.log("出错",err);
});

9. 获取数据库所有key值
firstIndexedDB.keys().then(function(keys) {console.log("所有key集合",keys);
}).catch(function(err) {console.log("出错",err);
});

10. 迭代循环打印所有key-value值
firstIndexedDB.iterate(function(value, key, iterationNumber) {// 此回调函数将对所有 key/value 键值对运行console.log([key, value,iterationNumber]);}).then(function() {console.log('迭代完成');}).catch(function(err) {console.log("出错",err);});

11. 提前退出迭代循环
firstIndexedDB.iterate(function(value, key, iterationNumber) {// 此回调函数将对所有 key/value 键值对运行if (iterationNumber < 3) {console.log([key, value, iterationNumber]);} else {return [key, value, iterationNumber];}}).then(function() {console.log('退出迭代');}).catch(function(err) {console.log("出错",err);});
- 创建多实例
var secondIndexedDB = localforage.createInstance({name: "secondIndexedDB"
});var thirdIndexedDB = localforage.createInstance({name: "thirdIndexedDB"
});
- 设置某个数据仓库 key 的值
secondIndexedDB.setItem("key", "value");
thirdIndexedDB.setItem("key", "value2");
- 删除数据库 dropInstance
14.1 调用时,若不传参,则删除当前实例的数据仓库
localforage.dropInstance().then(function() {console.log('删除当前实例的数据仓库')
});
14.2 调用时,若参数是指定了 name 和 storeName 属性的对象,会删除指定的数据仓库
localforage.dropInstance({name: "thirdIndexedDB",storeName: "keyvaluepairs"
}).then(function() {console.log('删除指定的数据库下的指定数据仓库')
});
14.3 调用时,若参数仅指定了 name 属性的对象,将删除指定的数据库(及其所有数据仓库)
localforage.dropInstance({name: "secondIndexedDB"
}).then(function() {console.log('删除指定的数据库(及其所有数据仓库)')
});
第二种使用方法
- 选择特定存储引擎
默认情况下,localForage 按照以下顺序选择数据仓库的后端驱动:
(1) IndexedDB
(2) WebSQL
(3) localStorage
如果你想强制使用特定的驱动,可以使用 setDriver(),参数为以下的某一个或多个:
(1) localforage.INDEXEDDB
(2) localforage.WEBSQL
(3) localforage.LOCALSTORAGE
强制设置 localStorage 为后端的驱动
localforage.setDriver(localforage.LOCALSTORAGE);
列出可选的驱动,以优先级排序
localforage.setDriver([localforage.LOCALSTORAGE, localforage.INDEXEDDB]);
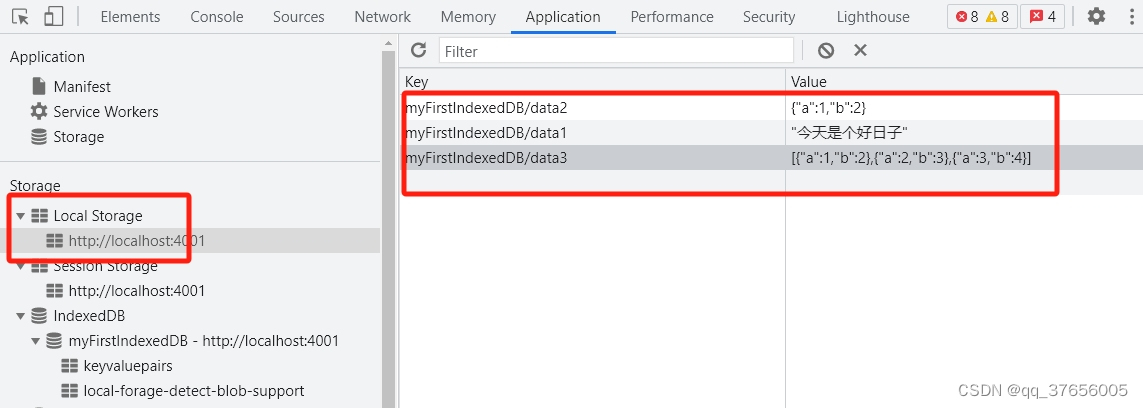
- 配置
可以通过 config() 方法设置数据库信息。可用的选项有 driver,name,storeName,version,size,和 description。
localforage.config({driver : localforage.LOCALSTORAGE, // 使用 LOCALSTORAGE;也可以使用 setDriver()name : 'firstIndexedDB',version : 1.0,size : 4980736, // 数据库的大小,单位为字节。现仅 WebSQL 可用storeName : 'keyvaluepairs1', // 仅接受字母,数字和下划线description : 'some description'
});
- 存值
注意:在数据交互之前,你必须先调用 config()。即在使用 getItem(),setItem(),removeItem(),clear(),key(),keys() 或 length() 前要先调用 config()。
localforage.setItem("data1", "今天是个好日子");

5. 判断异步驱动程序初始化过程是否已完成
localforage.ready().then(()=> {// 当 localforage 将指定驱动初始化完成时,此处代码运行console.log(localforage.driver()); //返回正在使用的驱动的名字 "asyncStorage"
}).catch( e=> {console.log(e); // `No available storage method found.`// 当没有可用的驱动时,`ready()` 将会失败
});
- 判断浏览器是否支持driverName 返回布尔值
console.log(localforage.supports(localforage.INDEXEDDB));
)

)









![小迈物联网网关对接串口服务器[Modbus RTU]](http://pic.xiahunao.cn/小迈物联网网关对接串口服务器[Modbus RTU])


Boost升压电路仿真及工程应用案例)



