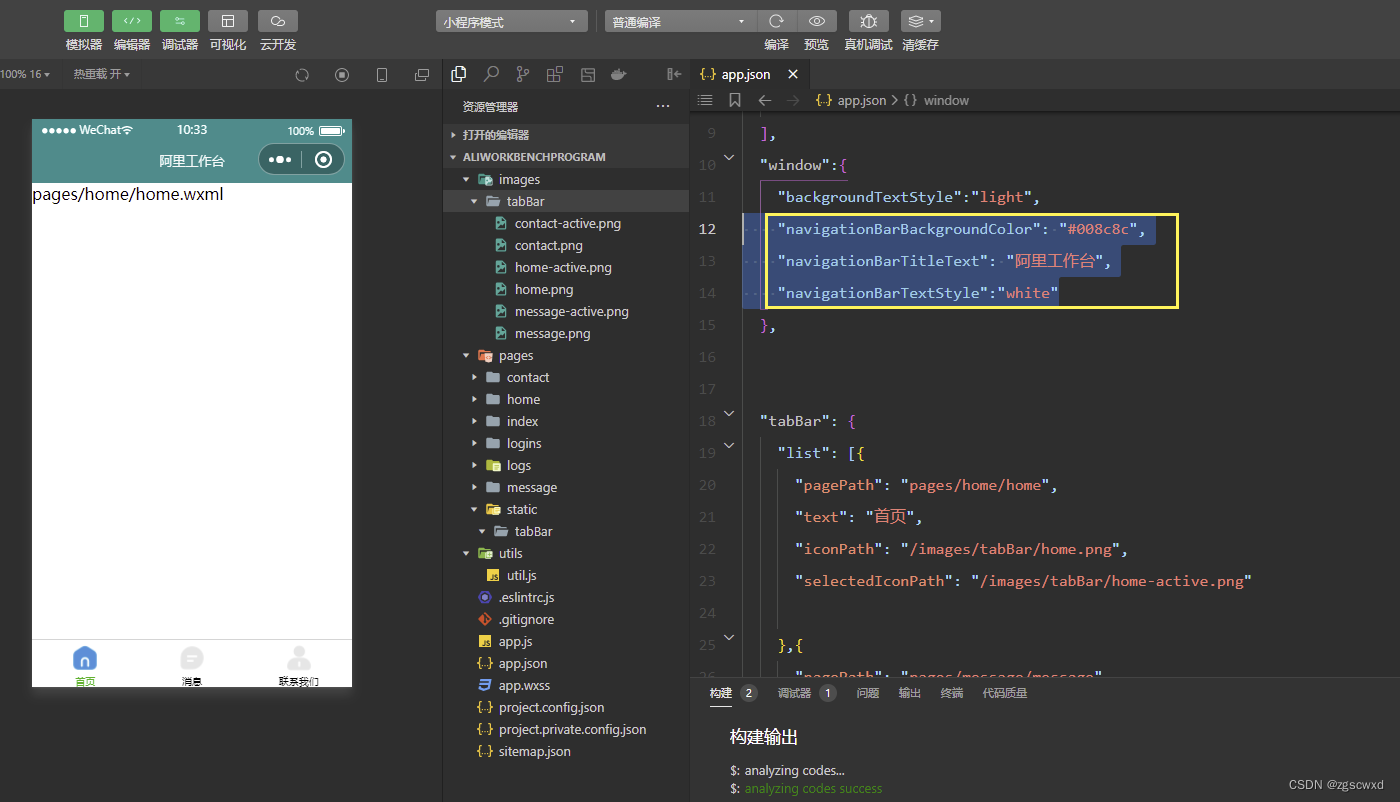
配置导航栏
导航栏是小程序的门户,用户进来第一眼看到的便是导航栏,其起着对当前小程序主题的概括。而我们 新建的小程序 时,第一步变开始配置导航栏。如下:

配置tabBar
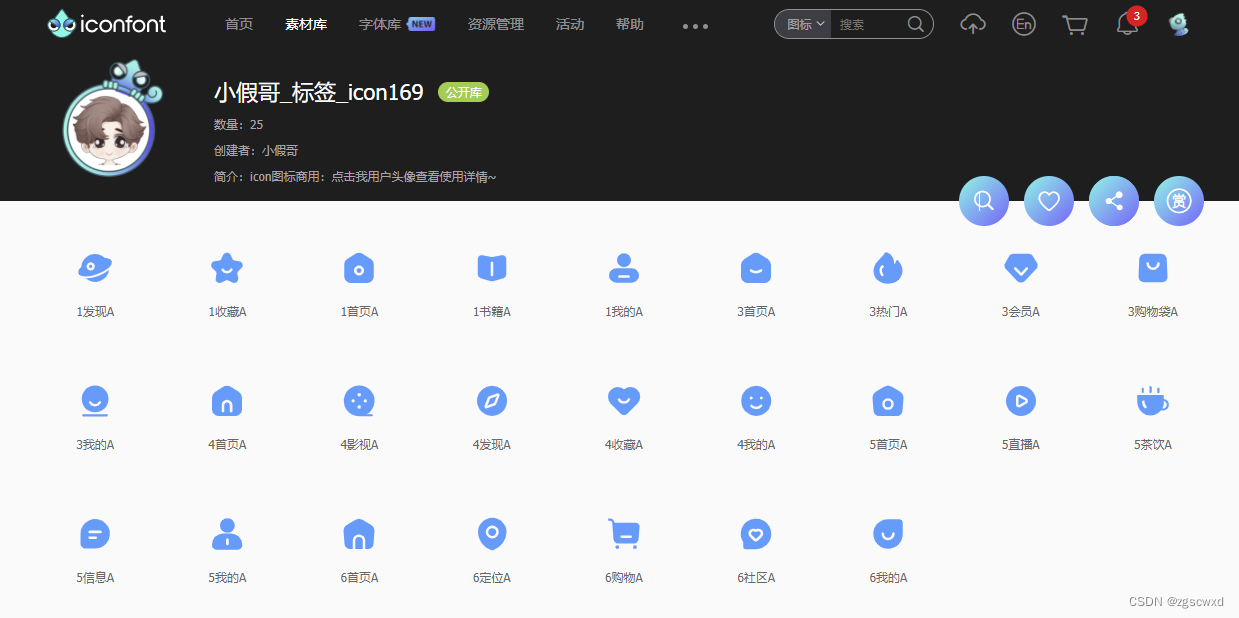
因为配置tabBar需要借助字体图标,我这里平常喜欢使用阿里云字体图标库,所以需要先去阿里云库中找到相关图标:其官方网站:网站链接 。
随便找两个,一个作为未点击(未激活)状态,另一个作为已点击(已激活)状态:

图标就随便选了,在正式项目必须严谨了,选好图标命名如下

准备好图片资源之后就要在 app.json 文件中配置tabBar了,配置代码如下:
{"pages":["pages/home/home","pages/message/message","pages/contact/contact","pages/logs/logs","pages/logins/logins","pages/index/index"],"window":{"backgroundTextStyle":"light","navigationBarBackgroundColor": "#008c8c","navigationBarTitleText": "阿里工作台","navigationBarTextStyle":"white"},"tabBar": {"list": [{"pagePath": "pages/home/home","text": "首页","iconPath": "/images/tabBar/home.png","selectedIconPath": "/images/tabBar/home-active.png"},{"pagePath": "pages/message/message","text": "消息","iconPath": "/images/tabBar/message.png","selectedIconPath": "/images/tabBar/message-active.png"},{"pagePath": "pages/contact/contact","text": "联系我们","iconPath": "/images/tabBar/contact.png","selectedIconPath": "/images/tabBar/contact-active.png"}]},"style": "v2","sitemapLocation": "sitemap.json"
}
页面跳转

打开pages/cart/cart.wxml,添加跳转按钮,代码如下:
<view class="container"><button bindtap="btnTap" type="primary">跳转到登录页</button>
</view>打开pages/cart/cart.js,添加跳转按钮,代码如下:
// 获取应用实例
const app = getApp()
Page({/*** 页面的初始数据*/data: {},// 事件处理函数
btnTap() {wx.navigateTo({url: '/pages/logins/logins',})
},/*** 生命周期函数--监听页面加载*/onLoad(options) {},
这时候界面如下:点击"跳转到第二页"按钮,页面跳转到logins


每一页都是一个webview,wx.navigateTo每打开一个页面,就是打开一个webview。
需要注意的是:wx.navigateTo打开页面的栈的数量上限是10个,也就是说最多可以连续打开10个页面。
获取地理位置
这里主要要使用到wx.getLocation,用于获取当前位置信息,代码如下:
// pages/cart/cart.js//获取当前位置信息
btnTapGet() {console.log("打开");wx.getLocation({type: 'wgs84',success(res) {console.log(res);}});
},btnTapChoose() {console.log("打开");wx.chooseLocation({success(res) {console.log(res);}});
},点击按钮,执行btnTapGet方法,首先会弹出授权

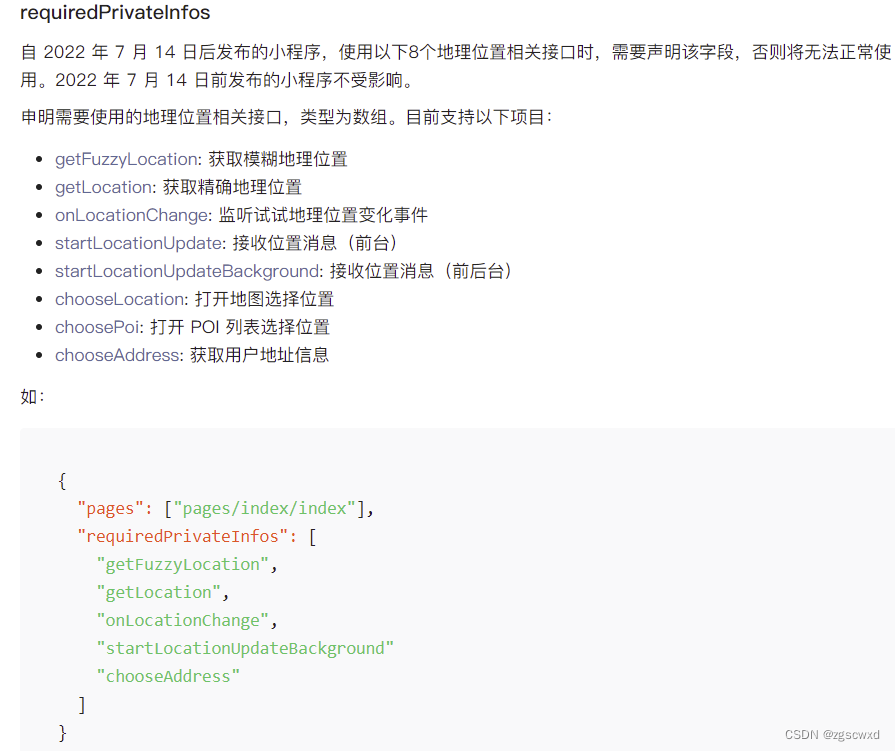
以下获取地理位置信息的API,需要在app.json做申明配置:

![]()
"requiredPrivateInfos": ["getLocation","chooseLocation"],(二) 工具类文件
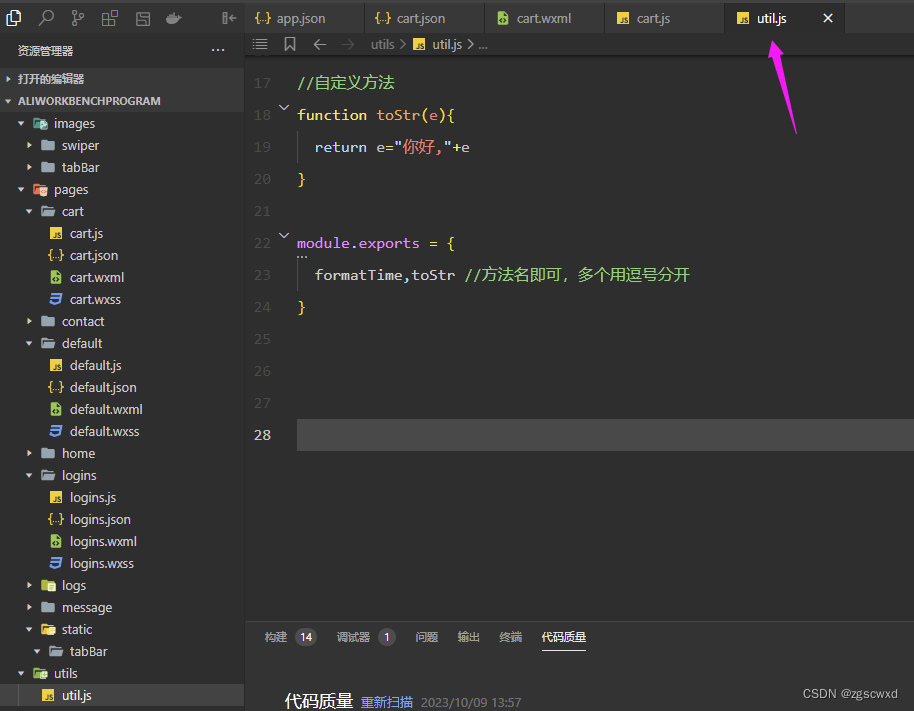
目录中有一个“utils”文件夹,它用来存放工具栏的js 函数,如放置日期格式化函数,时间格式化函数,等一些常用的函数。定义完这些函数后, 要通过module.exports将定义的函数名称注册进来,在其他的页面才可以使用,如图所示为时间格式化工 具类文件。

在utils.js中自定义公共函数并导出

- 自定义函数如下!务必自行配置导出
//自定义方法
function toStr(e){return e="你好,"+e
}module.exports = {formatTime,toStr //方法名即可,多个用逗号分开
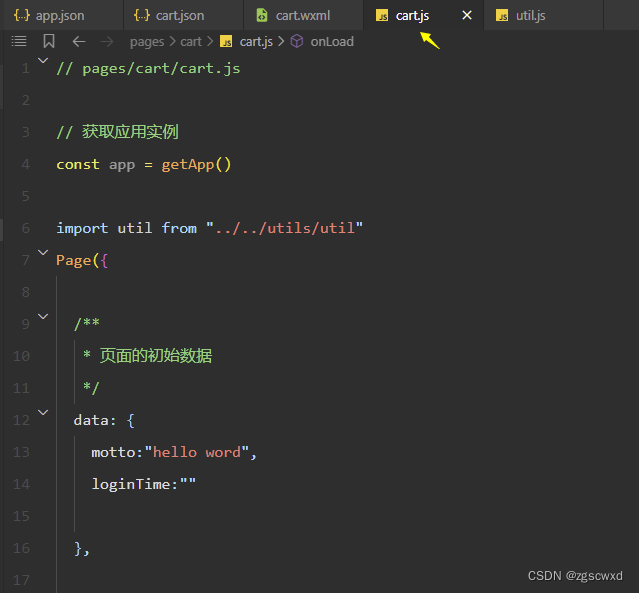
}在index.js中引入公共文件util.js 并进行页面初始化赋值操作

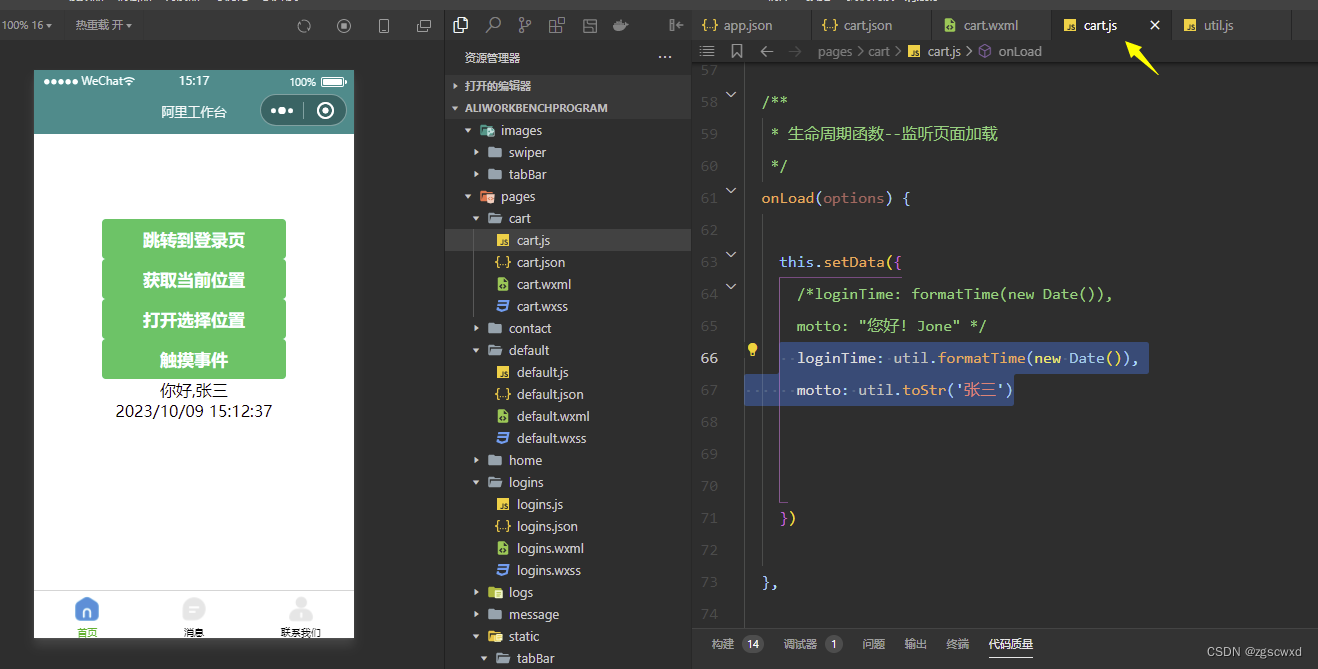
import util from "../../utils/util"在onLoad函数中进行操作

this.setData({/*loginTime: formatTime(new Date()),motto: "您好! Jone" */loginTime: util.formatTime(new Date()),motto: util.toStr('张三')
(五) 自定义函数
.js:页面的 JavaScript 逻辑代码
除了初始化数据和生命周期函 数,Page 中还可以定义一些特殊 的函数:事件处理函数。在渲染层 可以在组件中加入事件绑定,当达 到触发事件时,就会执行 Page 中 定义的事件处理函数。
Page 是一个页面构造器,这个构造器就生成了一个页面。在生成页面的时候,小程序框架会把 data 数据和 index.wxml 一起渲染出最终的结构,于是就得到了你看到的小程序的样子。
在渲染完界面之后,页面实例就会收到一个 onLoad 的回调,你可以在这个回调处理你的逻辑
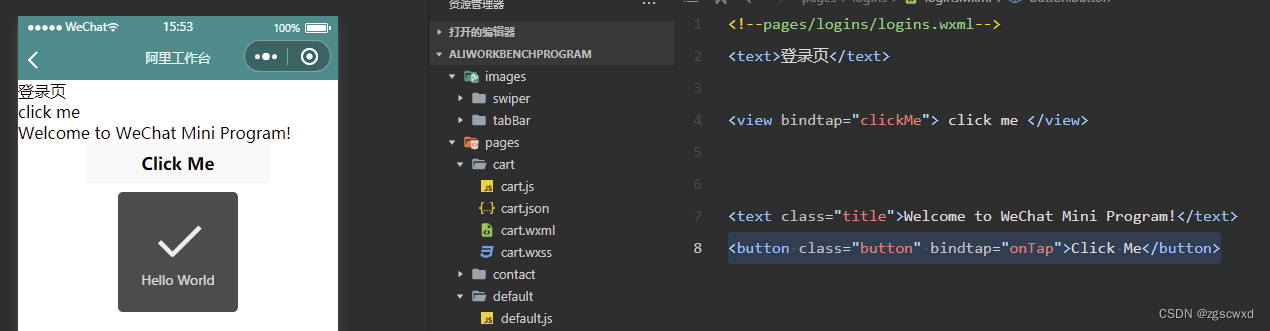
// pages/logins/logins.js
Page({/*** 页面的初始数据*/data: {},onTap() {wx.showToast({title: 'Hello World',icon: 'success',duration: 2000})},clickMe: function() { console.log('view tap')},/*** 生命周期函数--监听页面加载*/onLoad(options) {},WXML 模板
.wxml:页面的 WXML 模板文件
<view bindtap="clickMe"> click me </view><button class="button" bindtap="onTap">Click Me</button>组件
小程序提供了丰富的基础组件给开发者,开发者可以像搭积木一样,组合各种组件拼合成自己的小程序
例如,你需要在界面上显示地图,你只需要这样写即可:
使用组件的时候,还可以通过属性传递值给组件,让组件可以以不同的状态去展现,例如,我们希望地图一开始的中心的经纬度是广州,那么你需要声明地图的 longitude(中心经度) 和 latitude(中心纬度) 两个属性:
组件的内部行为也会通过事件的形式让开发者可以感知,例如用户点击了地图上的某个标记,你可以在 js 编写 markertap 函数来处理:
当然你也可以通过 style 或者 class 来控制组件的外层样式,以便适应你的界面宽度高度等等。
<map bindmarkertap="markertap" longitude="广州经度" latitude="广州纬度"></map>
wx.getLocation({type: 'wgs84',success: (res) => {var latitude = res.latitude // 经度var longitude = res.longitude // 纬度}
})调用微信扫一扫能力,只需要:wx.scanCode({success: (res) => {console.log(res)}
})(六) setData设值函数
Page.prototype.setData()设值函数:setData 函数用于将数据从逻辑层发送到视图层,同时 改变对应的 this.data 的值。
setData() 参数格式:接受一个对象,以 key、value 的形式表示将 this.data 中的 key 对应的 值改变成 value。
其中, key 可以非常灵活,以数据路径的形式给出,如 array[2].message,a.b.c.d,并且不 需要在this.data 中预先定义。


游标和触发器习题及讲解)


![JAVA String 和 String[][]互转的两种方法](http://pic.xiahunao.cn/JAVA String 和 String[][]互转的两种方法)
)





)


:立即执行函数(匿名函数)( ( ) { } ( ) )含义解析)
HTML标签详解)

—Black Mamba)
---图像压缩动态规划算法(含C++代码))
