引言
浅拷贝、深拷贝是对引用类型而言的。
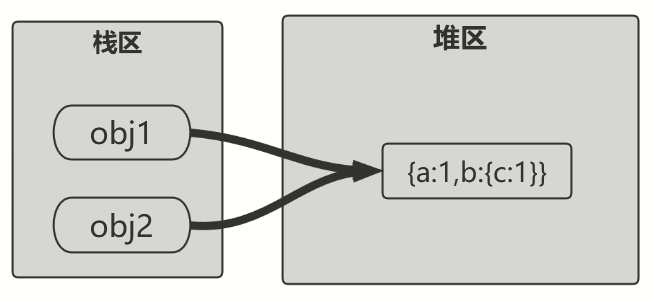
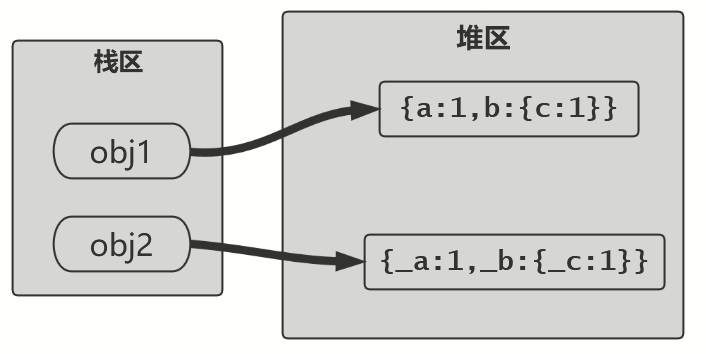
引用类型的变量对应一个栈区地址,这个栈区地址处存储的值是存放的真正的数据的堆区地址。
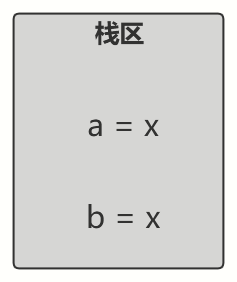
基本数据类型的变量也对应一个栈区地址,但是该地址存储的是其真正的值。
let a = b发生了什么?

let obj2 = obj1发生了什么?

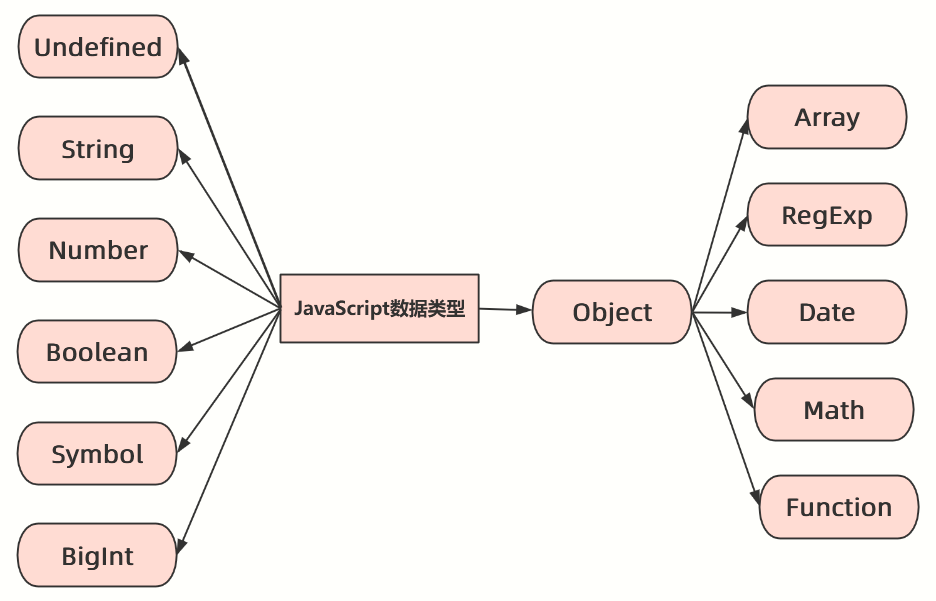
JavaScript的数据类型:

什么是浅拷贝?
浅拷贝(shallow copy)创建的新对象拷贝的是原对象的属性的栈区地址。

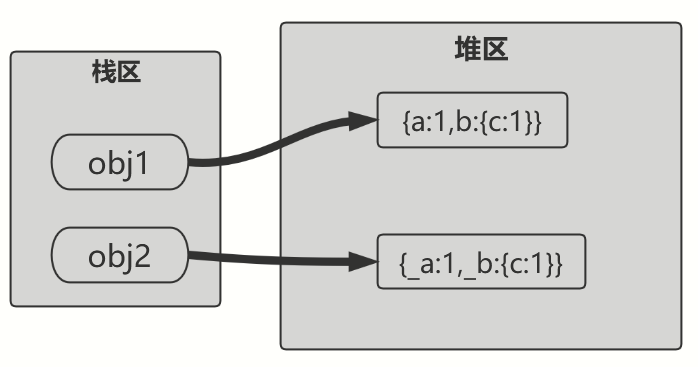
图中同名变量的栈区地址相同,不同名变量的栈区地址不同。
a和_a、b和_b都是复制了原来栈区地址的值,对_a的修改不会影响a,对_b的修改却会影响b,因为它们相当于let _b = b的关系。
什么是深拷贝?
深拷贝(deep copy)拷贝对象的堆区数据为新副本,如此新旧对象不会互相影响。

浅拷贝的方法有哪些?
1.JavaScript中对象的合并,Object.assign本身是浅拷贝。
const originalObject = {a:1,b:{c:1}}
const shallowCopy = Object.assign({}, originalObject);
console.log(shallowCopy === originalObject);//false,比较的是栈区地址
shallowCopy.a = 2;
shallowCopy.b.c = 2;
console.log(originalObject.a);// 1
console.log(originalObject.b.c);// 2
缺陷:Object.assign不会拷贝继承属性、不可枚举属性。
2.展开语法
let newObj = {...obj}
3.数组的cancat方法
const newArr = oldArr.concat([])
4.数组的slice方法
const newArr = oldArr.slice(start[,end]);
5.浅拷贝细致点看,是先创建一个新对象,然后将原对象的属性直接复制到新对象,所以也可以自己写一个浅拷贝函数:
function shallowCopy(obj) {if(obj === null || typeof obj !== 'object') return obj;const newObj = {};for (let key in obj) {// 会遍历原型链上的可枚举属性obj.hasOwnProperty(key) && (newObj[key] = obj[key]);}return newObj;
}
// Object.prototype.d = 1;
const obj1 = { a: 1, b: { c: 1 } };
const obj2 = shallowCopy(obj1);
obj2.a = 2;
obj2.b.c = 2;
也可以不用每次判断是否是自有属性:
function shallowCopy(obj) {if(obj === null || typeof obj !== 'object') return obj;const newObj = {};Object.getOwnPropertyNames(obj).forEach(key=>{newObj[key] = obj[key];})return newObj;
}
6.lodash库的浅拷贝方法
如何实现深拷贝?
1.JSON.stringify()与JSON.parse()
function deepClone(obj){if(obj === null || typeof obj !== 'object') return obj;return JSON.parse(JSON.stringify(obj));
}
缺陷:
- 丢失function、undefined、Symbol这几种类型的键值对
- NaN、Infinity的值会转为null
- Date会变为字符串
- RegExp会变成空对象
- 不能拷贝不可枚举属性及原型链上的属性
- 不能解决循环引用
2.lodash库的深拷贝方法
3.手动实现深拷贝函数基础版:
function deepClone(obj) {if(obj === null || typeof obj !== 'object') return obj;const newObj = new obj.constructor();for (let key in obj) {if (obj.hasOwnProperty(key)){newObj[key] = typeof obj[key] === "object" ? arguments.callee(obj[key]) : obj[key];}}return newObj;
}
const newObj = new obj.constructor()相比于使用{},保持了原型链的继承。
缺陷:
- 不能处理循环引用,可能会导致堆栈溢出
- 对
Array、Date、RegExp、Map、Set对象的处理不好 - 不能拷贝不可枚举属性和
Symbol类型属性
4.手动实现深拷贝函数进阶版:
//判断是否为复杂数据类型
const isComplexDataType = obj => (typeof obj === 'object' || typeof obj === 'function') && (obj !== null);const deepClone = function(obj,hash = new WeakMap()){if(hash.has(obj)) return hash.get(obj);//如果参数为Date, RegExp, Set, Map, WeakMap, WeakSet等引用类型,则直接生成一个新的实例let type = [Date,RegExp,Set,Map,WeakMap,WeakSet];if(type.includes(obj.constructor)) return new obj.constructor(obj);//遍历传入参数所有属性描述符let allDesc = Object.getOwnPropertyDescriptors(obj);//继承原型let cloneObj = Object.create(Object.getPrototypeOf(obj),allDesc);// 获取所有 Symbol 类型键let symKeys = Object.getOwnPropertySymbols(obj);// 拷贝 Symbol 类型键对应的属性if (symKeys.length > 0) {symKeys.forEach(symKey => {cloneObj[symKey] = isComplexDataType(obj[symKey]) ? deepClone(obj[symKey], hash) : obj[symKey]})}// 哈希表设值hash.set(obj,cloneObj);//Reflect.ownKeys(obj)拷贝不可枚举属性和符号类型for(let key of Reflect.ownKeys(obj)){// 如果值是引用类型并且非函数则递归调用deepClonecloneObj[key] =(isComplexDataType(obj[key]) && typeof obj[key] !== 'function') ? deepClone(obj[key],hash) : obj[key];}return cloneObj;
};
参考资料:
- JavaScript中浅拷贝和深拷贝的区别与实现
- JavaScript深拷贝和浅拷贝看这篇就够了
- 关于堆栈的讲解(我见过的最经典的)
- 深入理解js数据类型与堆栈内存
- js中深浅拷贝的实现方式(含图解原理)
- JavaScript深拷贝看这篇就行了!(实现完美的ES6+版本)
- 【JavaScript】arguments.callee的作用及替换方案
- [javascript核心-15] 手写完美深拷贝代码实现🍌
- JS中JSON序列化JSON.stringify的坑点和处理




SpringMVC中的视图类型及其特点,以及视图控制器view-controller的配置)










—— (数据库表参数)】)



