
系列文章目录
- Vue核心指令解析:探索MVVM与数据操作之美
文章目录
- 系列文章目录
- 前言
- 一、Vue生命周期是什么?
- 二、钩子函数讲解
- 1. beforeCreate( 创建前 )
- 2. created ( 创建后 )
- 3. beforeMount(挂载前)
- 4. mounted(挂载后)
- 5. beforeUpdate(更新前)
- 6. updated(更新后)
- 7. beforeDestroy(销毁前)
- 8. destroyed(销毁后)
- 9. 代码实现钩子函数
前言
本文将详细介绍Vue组件的生命周期,包括其各个阶段的含义和作用,以及每个阶段所对应的钩子函数的使用方法。我们将逐一解析beforeCreated、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy和destroyed这八大钩子函数,并通过一个简单的实际代码案例展示它们的具体应用。
一、Vue生命周期是什么?
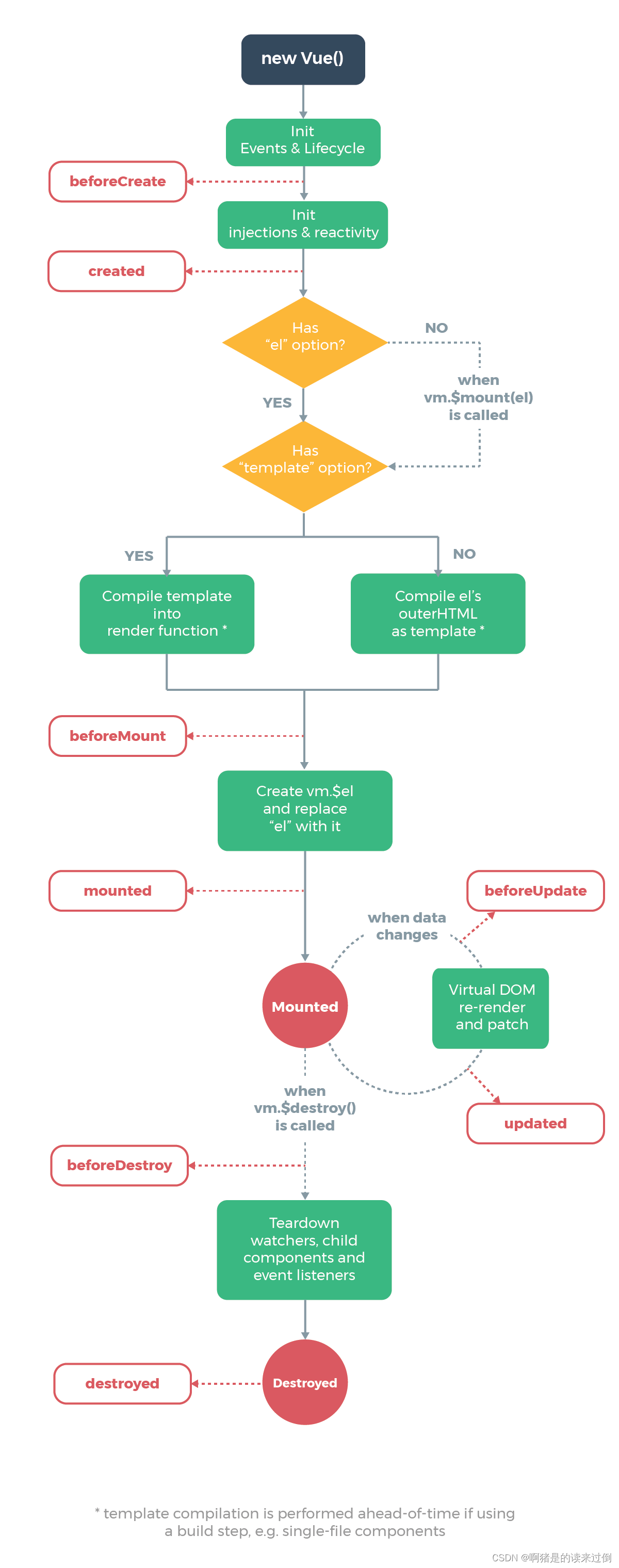
Vue实例有一个完整的 生命周期,也就是说从开始创建、初始化数据、编译模板、挂载DOM、渲染-更新-渲染、销毁等一系列过程,我们称为Vue 实例的生命周期,钩子 就是在某个阶段给你一个做某些处理的机会。
生命周期图
二、钩子函数讲解
1. beforeCreate( 创建前 )
在实例初始化之后,数据观测(data observer)和事件配置(event/watcher) 之前被调用,此时组件的选项对象还未创建,el 和 data 并未初始化,因此无法访问methods, data, computed的方法和数据。
2. created ( 创建后 )
实例已经创建完成之后被调用,在这一步,实例已完成以下配置:数据观测(data observer)、属性和方法的运算,watch/event事件回调,完成了data 数据的初始化,el没有。 然而,挂载阶段还没有开始, $el属性目前不可见。
这是一个常用的生命周期,因为你可以调用methods中的方法,改变data中的数据,并且修改可以通过vue的响应式绑定体现在页面上,获取computed中的计算属性等等,通常我们可以在这里对实例进行预处理。
3. beforeMount(挂载前)
挂在开始之前被调用,相关的render函数首次被调用(虚拟DOM),实例已完成以下的配置: 编译模板,把data里面的数据和模板生成html,完成了el和data 初始化,注意此时还没有挂载html到页面上。
4. mounted(挂载后)
挂载完成,也就是模板中的HTML 渲染到HTML页面 中,此时一般可以做一些ajax操作,mounted只会执行一次。
5. beforeUpdate(更新前)
在数据更新之前被调用,发生在虚拟DOM重新渲染和打补丁之前,可以在该钩子中进一步地更改状态,不会触发附加地重渲染过程
6. updated(更新后)
在由于数据更改导致的虚拟DOM重新渲染和打补丁时会调用,调用时,组件DOM已经更新,所以可以执行依赖于DOM的操作。在大多数情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环,该钩子在服务器端渲染期间不被调用
7. beforeDestroy(销毁前)
在实例销毁之前调用,实例仍然完全可用,
- 这一步还可以用this来获取实例,
- 一般在这一步做一些重置的操作,比如清除掉组件中的定时器 和 监听的dom事件
8. destroyed(销毁后)
在实例销毁之后调用,调用后,所有的事件监听器会被移出,所有的子实例也会被销毁,该钩子在服务器端渲染期间不被调用。
9. 代码实现钩子函数
<template><div><h1>生命周期、钩子函数</h1><h1>{{num}}</h1><button @click="btn">增加</button>
<!-- <button @click="btn">减少</button> 0--><button @click="num+=1">增加</button></div>
</template><script>
export default {name: "test",data(){return{num:0}},methods:{btn(){if(this.num < 15){this.num += 1}else {alert('不能再加了')this.num += 0}}},beforeCreate() {alert('创建之前')},created() {alert('创建之后')},beforeMount() {alert('挂载之前')},mounted() {alert('挂载之后')this.num = 10},beforeUpdate() {alert('修改之前')},updated() {alert('修改之后')}}
</script><style scoped></style>

)

)
)



)











