在HTML中创建一个分组散点图,可以结合JavaScript库如D3.js或Plotly.js来实现。这些库提供了强大的数据可视化功能,易于集成和使用。下面是一个使用Plotly.js创建分组散点图的示例:
要添加文件上传功能,可以让用户上传包含数据的文件(例如CSV文件),然后使用JavaScript读取文件并生成散点图。下面是一个示例,展示了如何结合文件上传和用户输入生成分组散点图:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Grouped Scatter Plot with User Input and File Upload</title><script src="https://cdn.plot.ly/plotly-latest.min.js"></script>
</head>
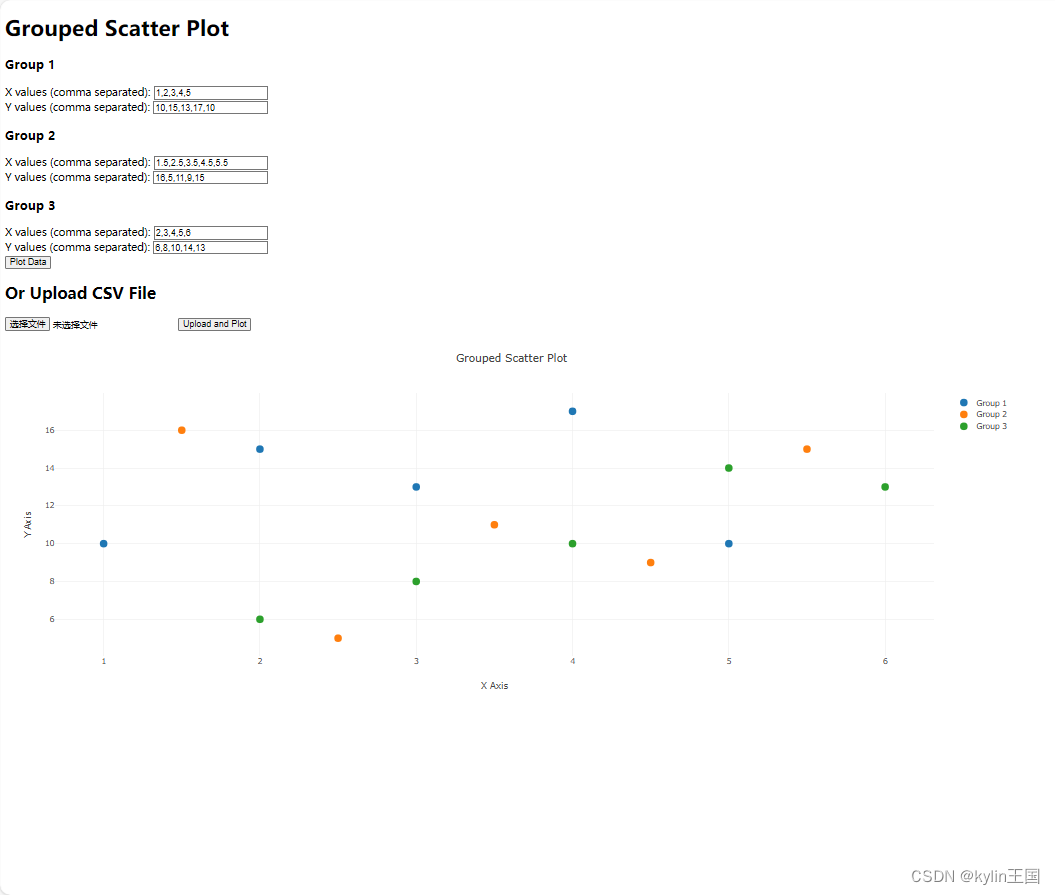
<body><h1>Grouped Scatter Plot</h1><form id="dataForm"><h3>Group 1</h3><label for="group1x">X values (comma separated):</label><input type="text" id="group1x" name="group1x" value="1,2,3,4,5"><br><label for="group1y">Y values (comma separated):</label><input type="text" id="group1y" name="group1y" value="10,15,13,17,10"><br><h3>Group 2</h3><label for="group2x">X values (comma separated):</label><input type="text" id="group2x" name="group2x" value="1.5,2.5,3.5,4.5,5.5"><br><label for="group2y">Y values (comma separated):</label><input type="text" id="group2y" name="group2y" value="16,5,11,9,15"><br><h3>Group 3</h3><label for="group3x">X values (comma separated):</label><input type="text" id="group3x" name="group3x" value="2,3,4,5,6"><br><label for="group3y">Y values (comma separated):</label><input type="text" id="group3y" name="group3y" value="6,8,10,14,13"><br><button type="button" onclick="plotData()">Plot Data</button></form><h2>Or Upload CSV File</h2><input type="file" id="fileInput" accept=".csv"><button type="button" onclick="uploadFile()">Upload and Plot</button><div id="scatter-plot" style="width:100%;height:600px;"></div><script>function plotData() {var group1x = document.getElementById('group1x').value.split(',').map(Number);var group1y = document.getElementById('group1y').value.split(',').map(Number);var group2x = document.getElementById('group2x').value.split(',').map(Number);var group2y = document.getElementById('group2y').value.split(',').map(Number);var group3x = document.getElementById('group3x').value.split(',').map(Number);var group3y = document.getElementById('group3y').value.split(',').map(Number);var trace1 = {x: group1x,y: group1y,mode: 'markers',type: 'scatter',name: 'Group 1',marker: { size: 12 }};var trace2 = {x: group2x,y: group2y,mode: 'markers',type: 'scatter',name: 'Group 2',marker: { size: 12 }};var trace3 = {x: group3x,y: group3y,mode: 'markers',type: 'scatter',name: 'Group 3',marker: { size: 12 }};var data = [trace1, trace2, trace3];var layout = {title: 'Grouped Scatter Plot',xaxis: {title: 'X Axis'},yaxis: {title: 'Y Axis'}};Plotly.newPlot('scatter-plot', data, layout);}function uploadFile() {var fileInput = document.getElementById('fileInput');var file = fileInput.files[0];var reader = new FileReader();reader.onload = function(event) {var csvData = event.target.result;processCSVData(csvData);};reader.readAsText(file);}function processCSVData(csvData) {var lines = csvData.split('\n');var group1x = [], group1y = [], group2x = [], group2y = [], group3x = [], group3y = [];for (var i = 1; i < lines.length; i++) {var cols = lines[i].split(',');if (cols.length === 6) {group1x.push(parseFloat(cols[0]));group1y.push(parseFloat(cols[1]));group2x.push(parseFloat(cols[2]));group2y.push(parseFloat(cols[3]));group3x.push(parseFloat(cols[4]));group3y.push(parseFloat(cols[5]));}}var trace1 = {x: group1x,y: group1y,mode: 'markers',type: 'scatter',name: 'Group 1',marker: { size: 12 }};var trace2 = {x: group2x,y: group2y,mode: 'markers',type: 'scatter',name: 'Group 2',marker: { size: 12 }};var trace3 = {x: group3x,y: group3y,mode: 'markers',type: 'scatter',name: 'Group 3',marker: { size: 12 }};var data = [trace1, trace2, trace3];var layout = {title: 'Grouped Scatter Plot',xaxis: {title: 'X Axis'},yaxis: {title: 'Y Axis'}};Plotly.newPlot('scatter-plot', data, layout);}</script>
</body>
</html>
说明:
- HTML表单:用于用户手动输入每个组的X和Y值。
- 文件上传:提供了一个文件输入框和按钮,用于上传CSV文件。
- JavaScript函数:
plotData:处理用户输入的数据并生成散点图。uploadFile:读取用户上传的CSV文件,并调用processCSVData函数处理CSV数据。processCSVData:解析CSV数据并生成散点图。
CSV文件格式:
CSV文件应该包含每组的X和Y值,按列排列,例如:
group1x,group1y,group2x,group2y,group3x,group3y
1,10,1.5,16,2,6
2,15,2.5,5,3,8
3,13,3.5,11,4,10
4,17,4.5,9,5,14
5,10,5.5,15,6,13
通过这种方式,用户既可以手动输入数据,也可以通过上传文件来生成分组散点图。你可以根据需要进一步调整和扩展代码。




)









电子病历编辑器)





