一、 动画序列(Sequence)
1.1 动画序列相关api 解释
sequence.Append(Tween tween) // 添加一个动画到序列末尾。
sequence.AppendCallback(TweenCallback callback) // 添加回调函数到序列末尾。
sequence.AppendInterval(float interval) // 添加一段空时间到序列末尾。
sequence.Insert(float atPosition, Tween tween) // 插入一段动画到指定时间。
sequence.InsertCallback(float atPosition, TweenCallback callback) // 插入回调函数到序列指定时间。
sequence.Join(Tween tween) // 插入动画与序列最后一个动画(这里的最后是指最后加入序列而非序列末尾)同时播放。
sequence.Prepend(Tween tween) // 添加一个动画到序列头部。
sequence.PrependCallback(TweenCallback callback) // 添加回调函数到序列头部。
sequence.PrependInterval(float interval) // 添加一段空时间到序列头部。
using UnityEngine;
using DG.Tweening; // 引入命名空间
1.2 事列
private Sequence sequence;void Start()
{sequence = DOTween.Sequence();Tween tween1 = transform.DOMove(new Vector3(2, 2, 2), 2);Tween tween2 = transform.DORotate(new Vector3(45, 45, 45),2);Tween tween3 = transform.DOShakePosition(2);sequence.Append(tween1);sequence.Join(tween2);sequence.AppendInterval(1);sequence.Append(tween3);
}
二 、移动(DOMove)
2.1 api 解释
DOMove(Vector3 to, float duration, bool snapping)
将物体在duration时间内移动到目标位置to
snapping:如果设置为True,tween将平滑地将所有值对齐为整数世界坐标上移动:transform.DOMove
本地坐标上移动:transform.DOLocalMove
世界坐标的X轴上移动:transform.DOMoveX
本地坐标的X轴上移动:transform.DOLocalMoveX
2.2 例子
using DG.Tweening; //引入命名空间
public class DOTWeenTest : MonoBehaviour
{void Start(){transform.DOMove(new Vector3(4, 3, 0), 3); //脚本物体3秒从当前位置移动到世界坐标(4,3,0)位置}
}三 、归位(Form)
3.1 api解释
transform.DOMove(from, duration).From();
from相当于做原本的相反操作,原本的DOMove是从自身所在位置往
to的位置移动,加上From之后变成从to的位置往自身所在位置移动
3.2 例子
transform.DOMove(new Vector3(2, 2, 0), 1).From();1秒时间从世界坐标(2,2,0)处回到自身当前位置:transform.DOMove(new Vector3(2, 2, 0), 2).From(true);从以自身为原点的坐标系(2,2,0)处回到自身当前位置:四 、动画正放与倒放
4.1 api解释
Pause();//暂停,防止自动播放
SetAutoKill(false);//关闭动画自动销毁
PlayForward(); //该动画正放
PlayBackwards(); //该动画倒放
SetLoops(N): 循环N次
4.2 例子
using DG.Tweening; //引入命名空间
public class DOTWeenTest : MonoBehaviour
{Tweener twe; //声明一个Tweener对象void Start(){ twe = transform.DOMove(new Vector3(3, 4, 0), 2);//将动画保存在Tweener对象中 twe.Pause();//暂停,防止自动播放 twe.SetAutoKill(false);//关闭动画自动销毁 }//创建两个方法事件,控制前放后倒放public void Forward(){twe.PlayForward(); //该动画正放}public void Back(){twe.PlayBackwards(); //该动画倒放}
}五、设置动画曲线
5.1 描述
在播放动画的时候,如果没有设置动画播放方式,会默认以先快后慢的方式播放
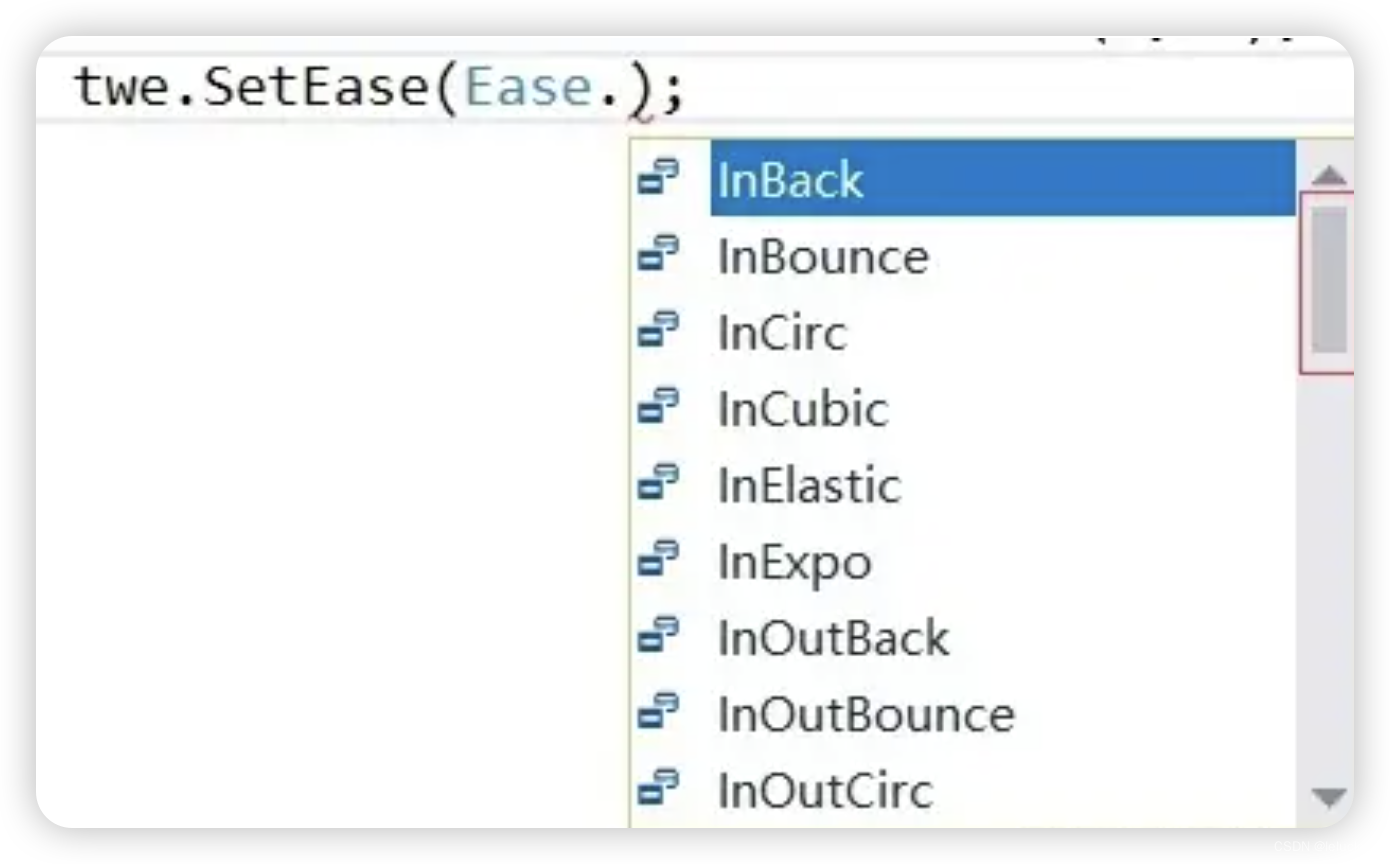
但是我们可以通过 SetEase 方法设置我们想要的播放方式
5.2 api 解释

5.3 例子
void Start()
{Tweener twe = transform.DOMoveX(5, 2); //3秒时间在世界坐标中,让X轴移动到5的位置twe.SetEase(Ease.InCubic); //由慢到快
}六、 使用动画改变颜色
6.1 描述
既然让物体移动是通过使用transform来点出DOTWeen的方法,那改变颜色就是让材质组件来调用DOTWeen的方法即可
6.2 api 解释
DOColor(color, time):在time时间内变成color颜色
6.3 例子
void Start()
{Material material = GetComponent<MeshRenderer>().material;material.DOColor(Color.red, 3); //3秒变红
}七、 动画事件
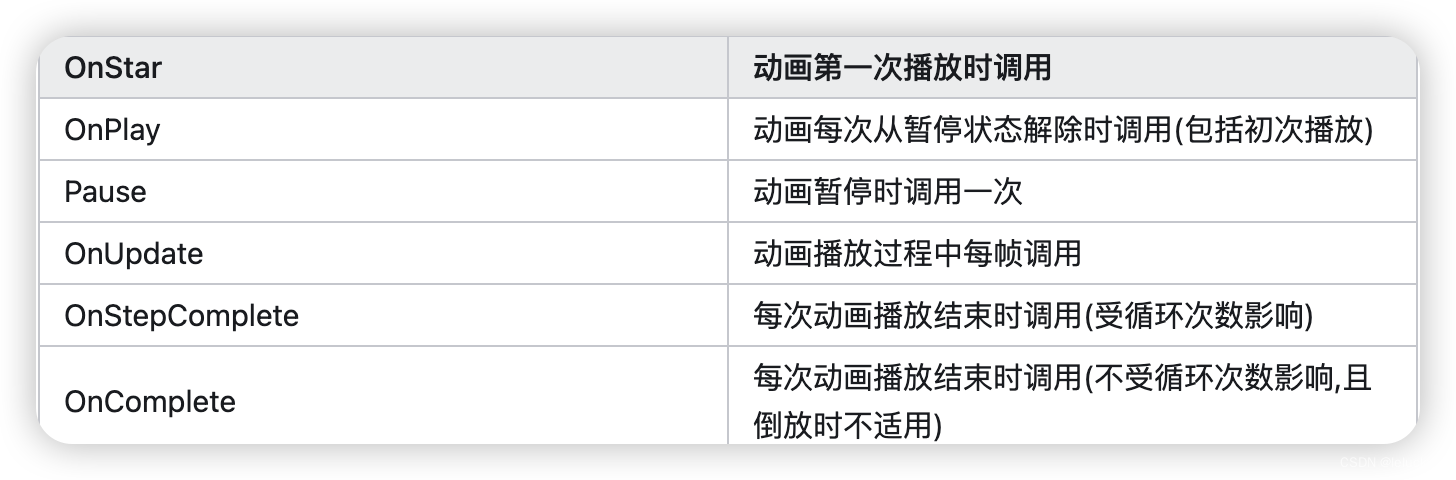
7.1 api 解释
OnComplete(fun):动画结束后调用fun方法回调

7.2 例子
Material material;
Tweener twe;
void Start()
{material = GetComponent<MeshRenderer>().material;twe = material.DOColor(Color.red, 3); //3秒变红twe.OnComplete(ChangeColour); //动画播放结束时调用
}
void ChangeColour() //变色
{twe = material.DOColor(Color.blue, 2); //2秒变蓝
}八、文本动画(逐字显示)
8.1 api解释
DOText(txt, time),在time时间内显示txt文本
8.2 例子
void Start(){Text text = GetComponent<Text>();Tweener twe = text.DOText("下面是有奖竞猜:", 2);twe.OnComplete(() =>{text.text = "";text.DOText("富奸老贼是怎么死的?", 2);});}
九 、文本动画(逐渐显示)
9.1 api
DOFade
9.2 例子
void Start()
{Text text = GetComponent<Text>();text.DOFade(1, 2); //2秒时间让A值变为1
}十、屏幕抖动动画
10.1 api解释
- DOShakePosition(time, scale):在随机方向震动time时间,振幅为3
- DOShakeRotation:旋转抖动
- DOShakeScale:缩放抖动,弹弹弹
10.2 例子
void Start(){//transform.DOShakePosition(2); //在随机方向震动2秒,幅度默认为1transform.DOShakePosition(2, 3); //在随机方向震动3秒,振幅为3}
或者void Start(){//transform.DOShakePosition(2); //在随机方向震动2秒,幅度默认为1//transform.DOShakePosition(2, 3); //在随机方向震动2秒,振幅为3transform.DOShakePosition(3, new Vector3(0, 2, 0));//只在世界坐标Y轴上震动3秒,振幅为2}十一、可视化编辑
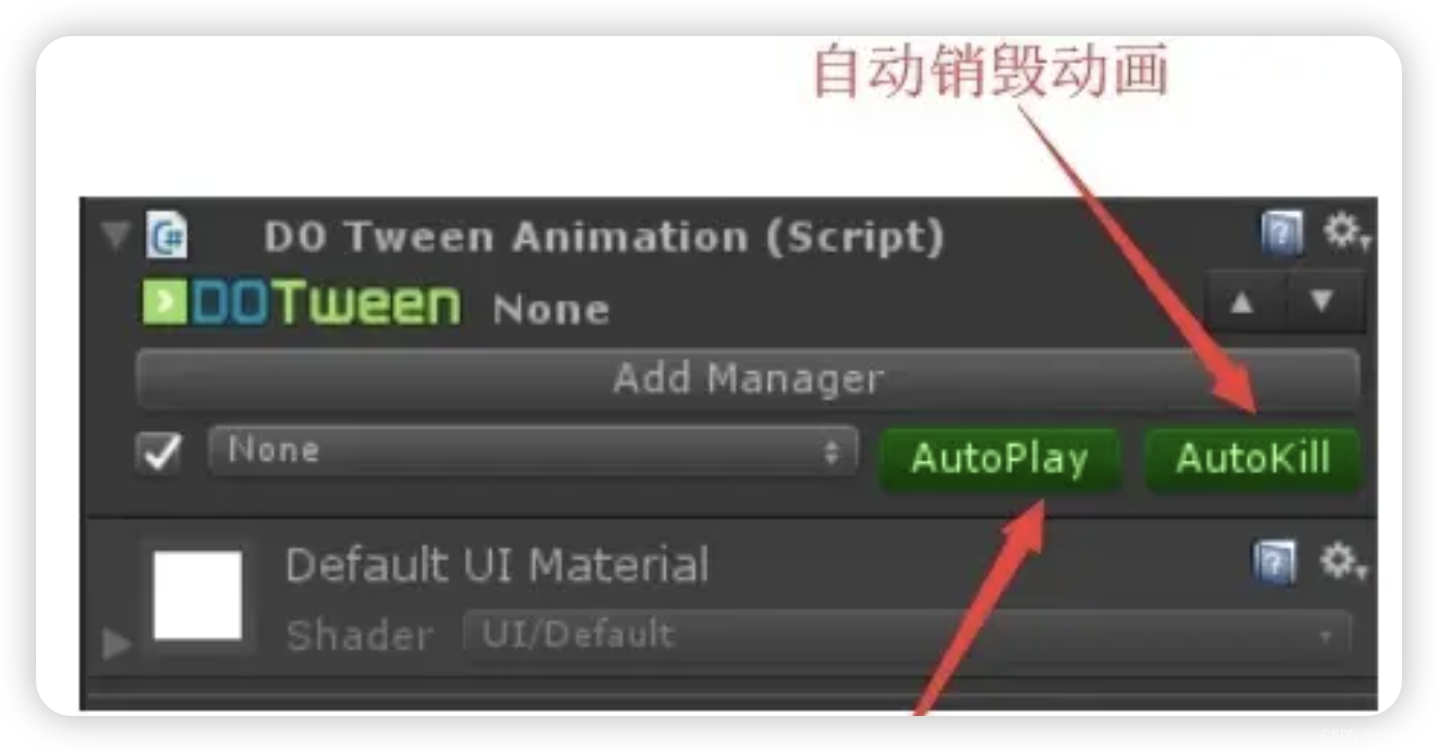
11.1 为需要做动画的物体添加DoTweenAnimation组件

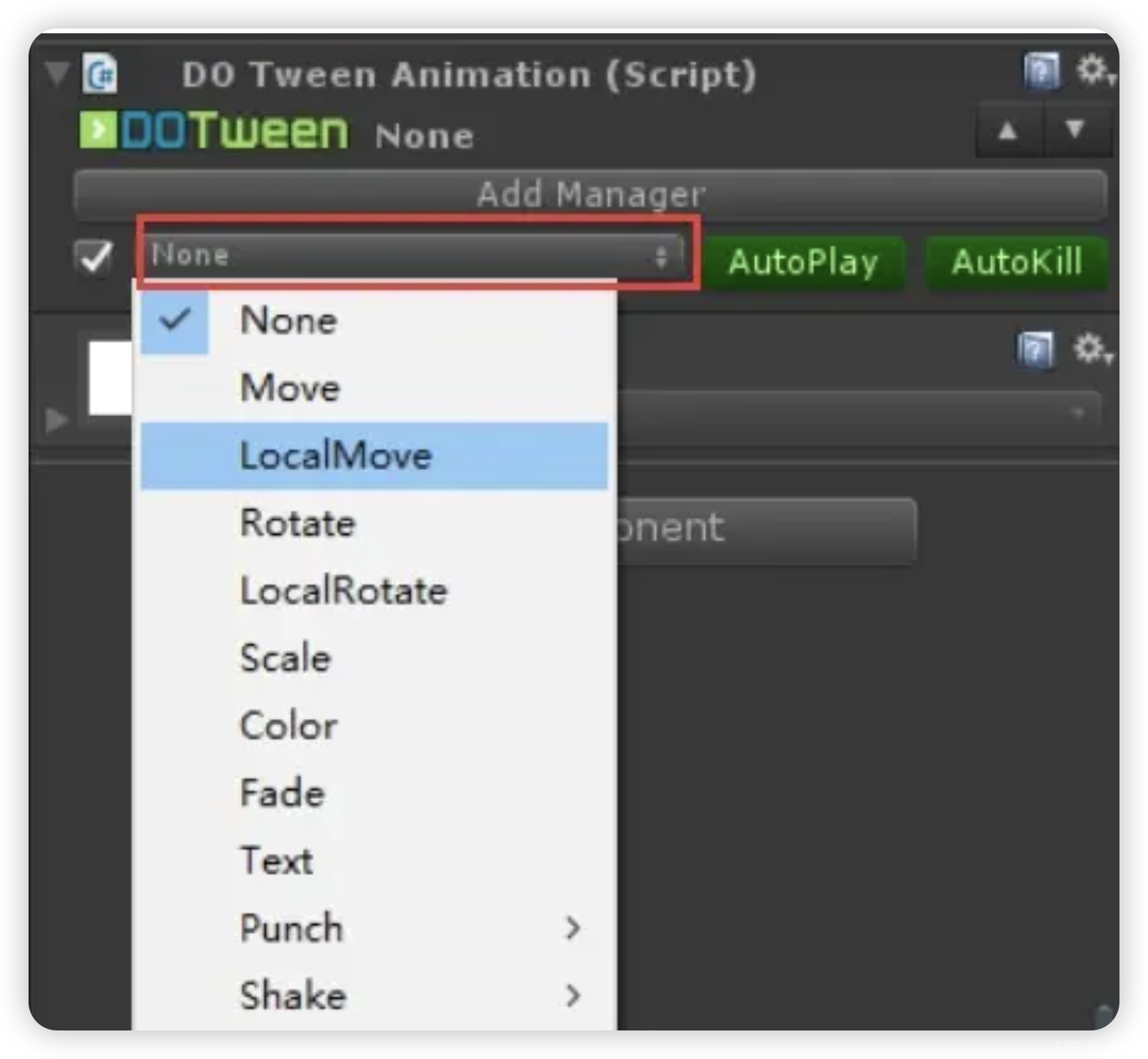
11.2 选择要做动画的组件

11.3 使用代码控制播放
public DOTweenAnimation a; //在编辑器界面将挂有该组件的物体拖进来
void Start()
{a.DOPlayForward();
}
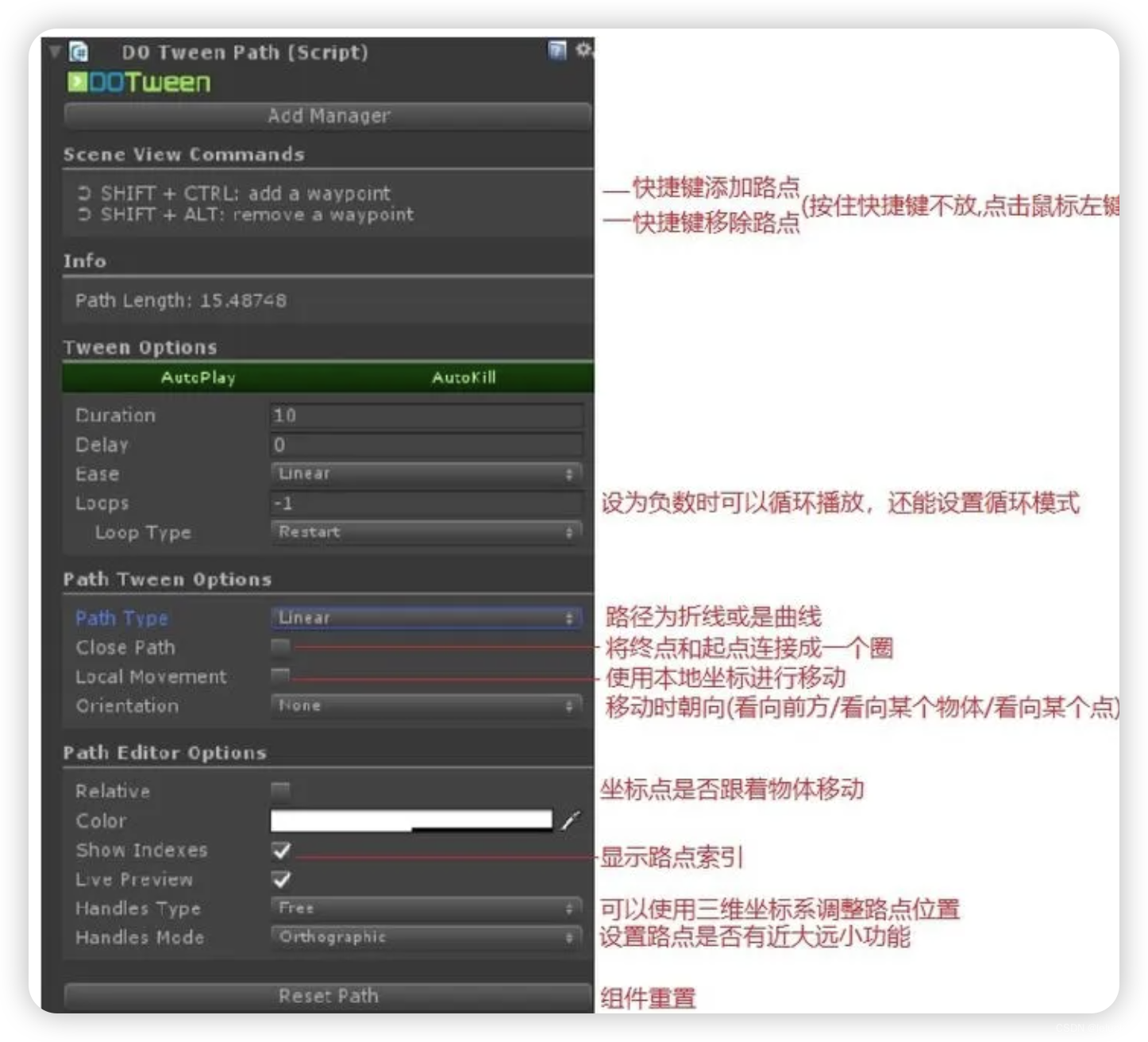
十二、路径编辑器
12.1 场景中创建一个Cube,添加DoTweenPath组件

















)

详解)
![[NOIP 2014] 寻找道路](http://pic.xiahunao.cn/[NOIP 2014] 寻找道路)