导入素材
编辑器布局
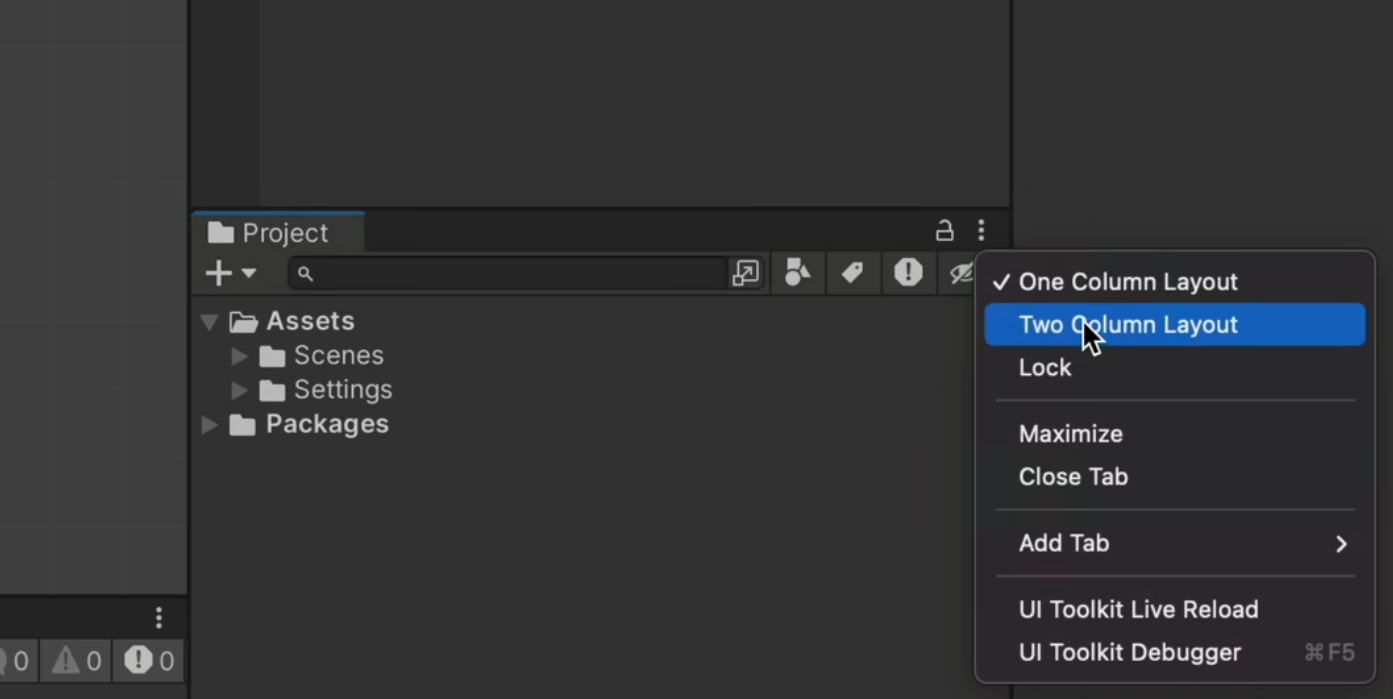
点击每个窗口右上角的三个点可以有更多的窗口选项。

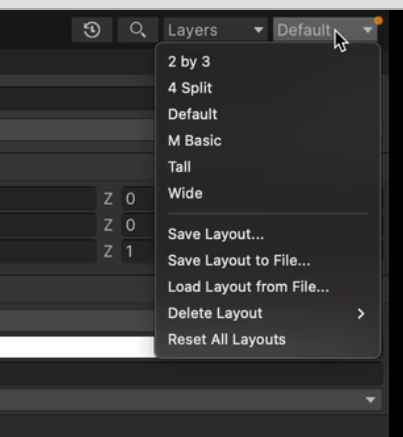
在屏幕的右上角有一个菜单可以保存布局或读取已经报错的布局。

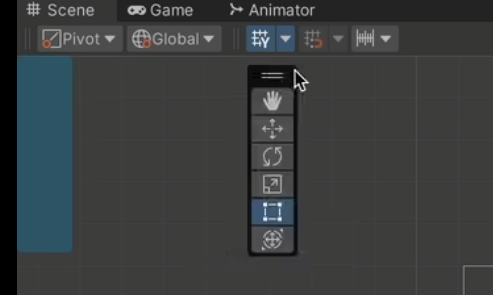
工具按钮
编辑器上的工具按钮在启动的时候是蓝色的,在不启动的时候是灰色的。

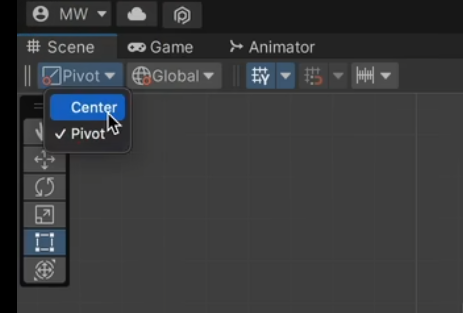
这个按钮将会决定场景中的物体是以锚点显示还是以中心点显示。

常用的工具按钮可以拖拽到场景的最上方。

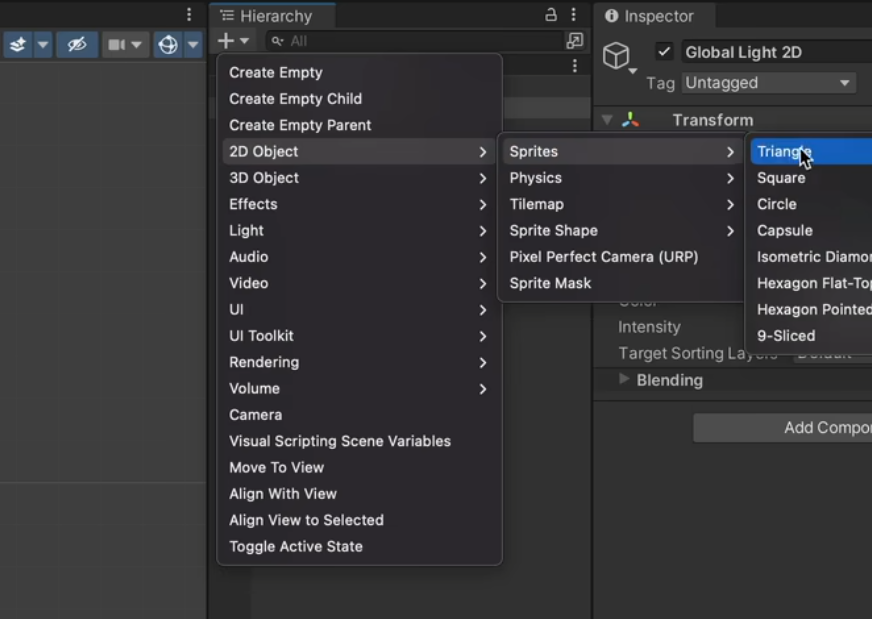
通过 Hierarchy 窗口左上角的+可以创建一些我们想要的物体。

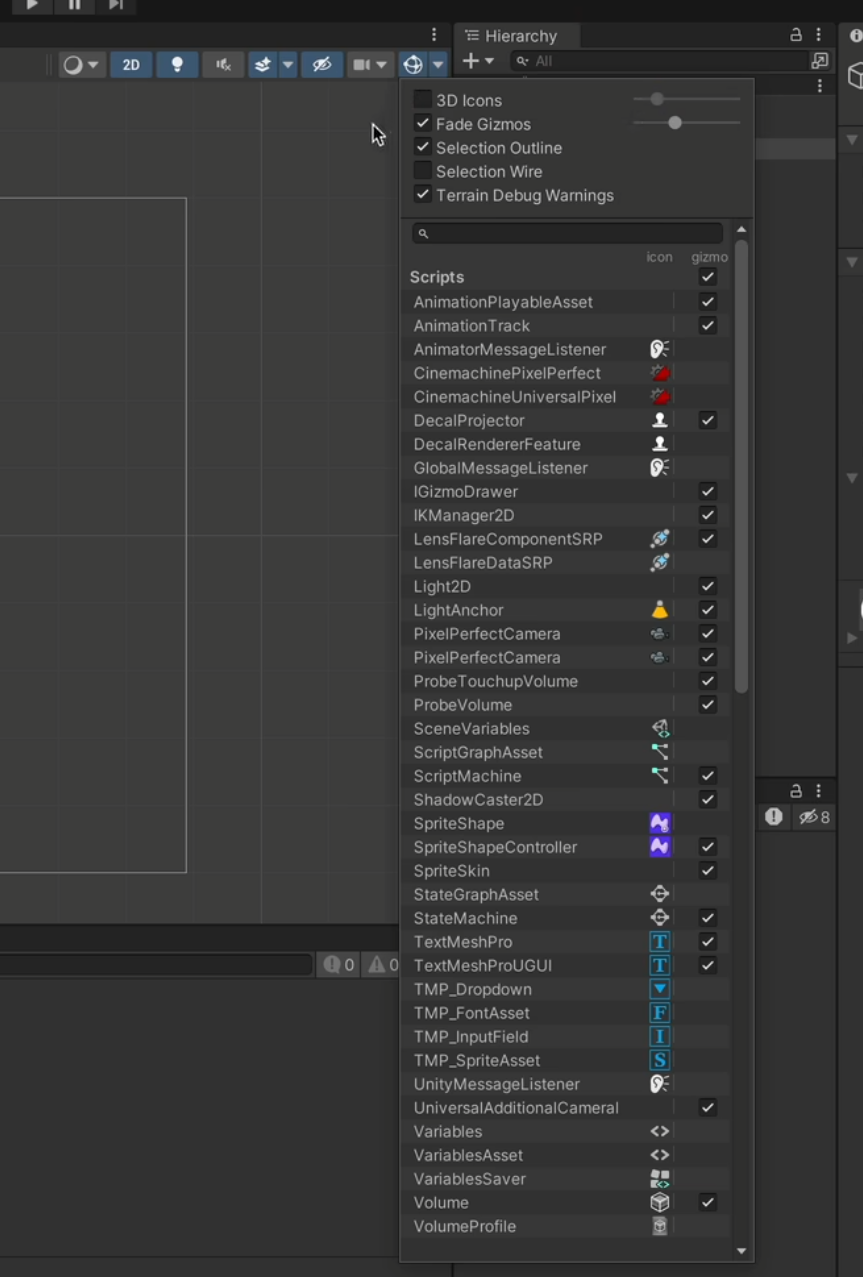
可以通过更改Gizmose来修改小工具的显示,最简单的就是点击关闭或者启动。还可以在下拉菜单中修改大小等诸多属性。

游戏素材的准备
最关键的当然是我们的游戏素材,Unity 中有两种方式找到我们的素材:Unity 官方素材商店或者本地。我们使用第二种方法。
素材提供:
人物 https://brullov.itch.io/generic-char-asset
场景 https://anokolisa.itch.io/sidescroller-pixelart-sprites-asset-pack-forest-16x16
将下载好的素材拖到 Unity 项目中的 Assets文件夹中。
更改设置
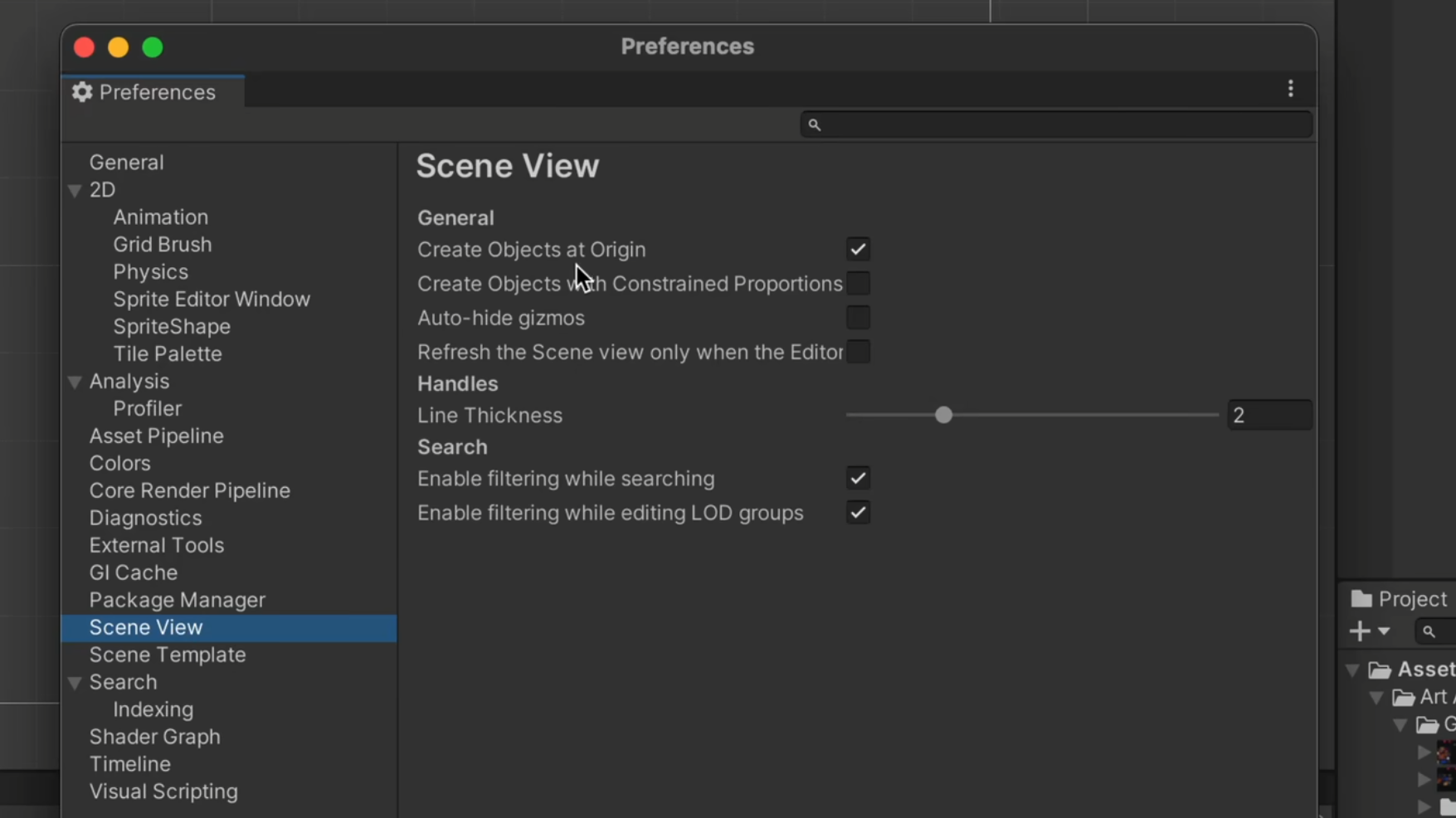
选择 Editor > Preferences: 找到 Create Objects Origin 并勾选。
勾选后,每次创建一个新的物体,坐标就是(0, 0, 0),否则物体将是随机坐标,不好找。

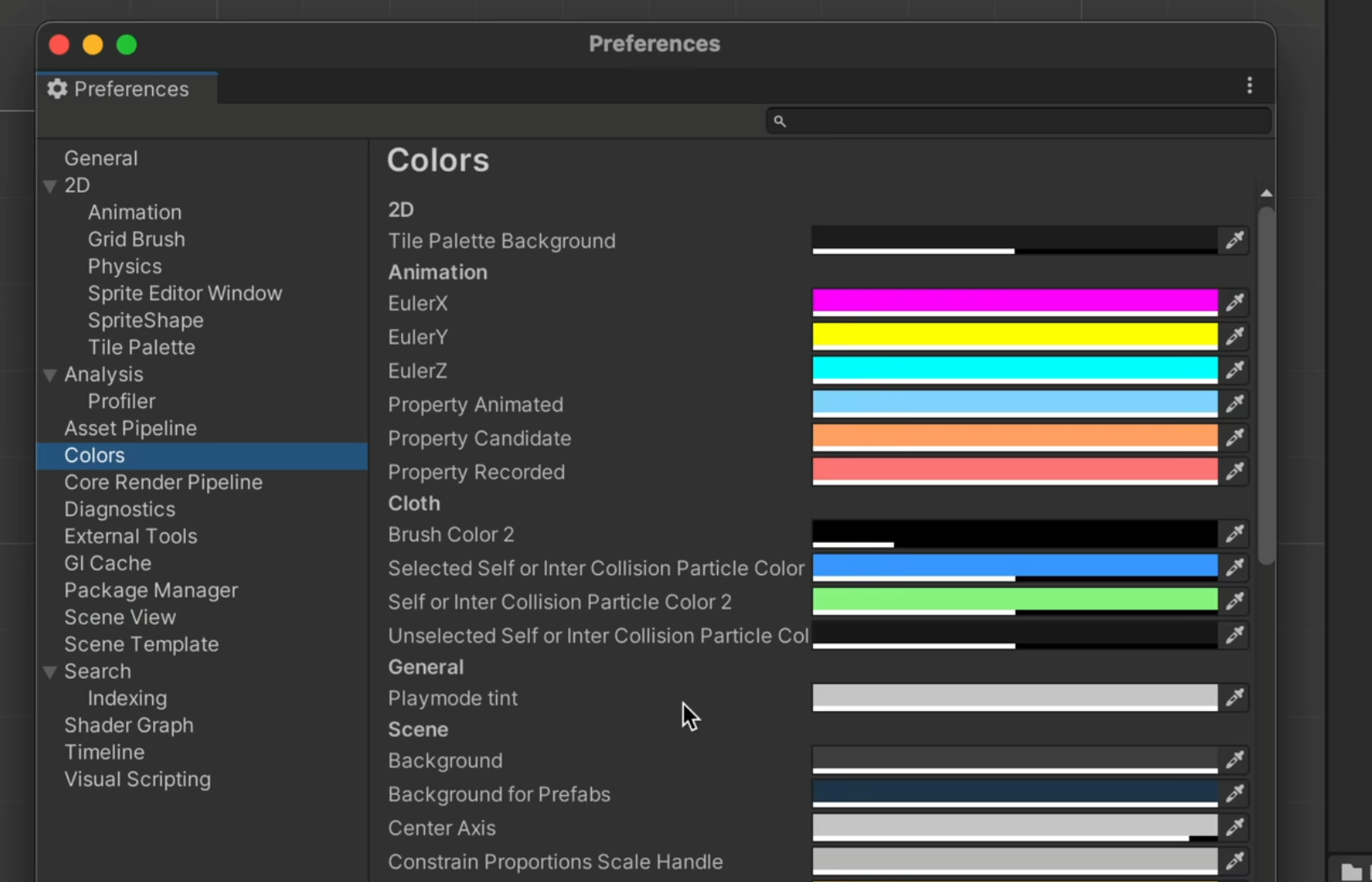
可以更改 Colors 中的 Playmode tint来修改启动游戏时编辑器的主色调,提醒你现在编辑的内容是会重置的。
在游戏启动时进行的编辑都会在关闭游戏时重置,并不会保存。

图像缩放
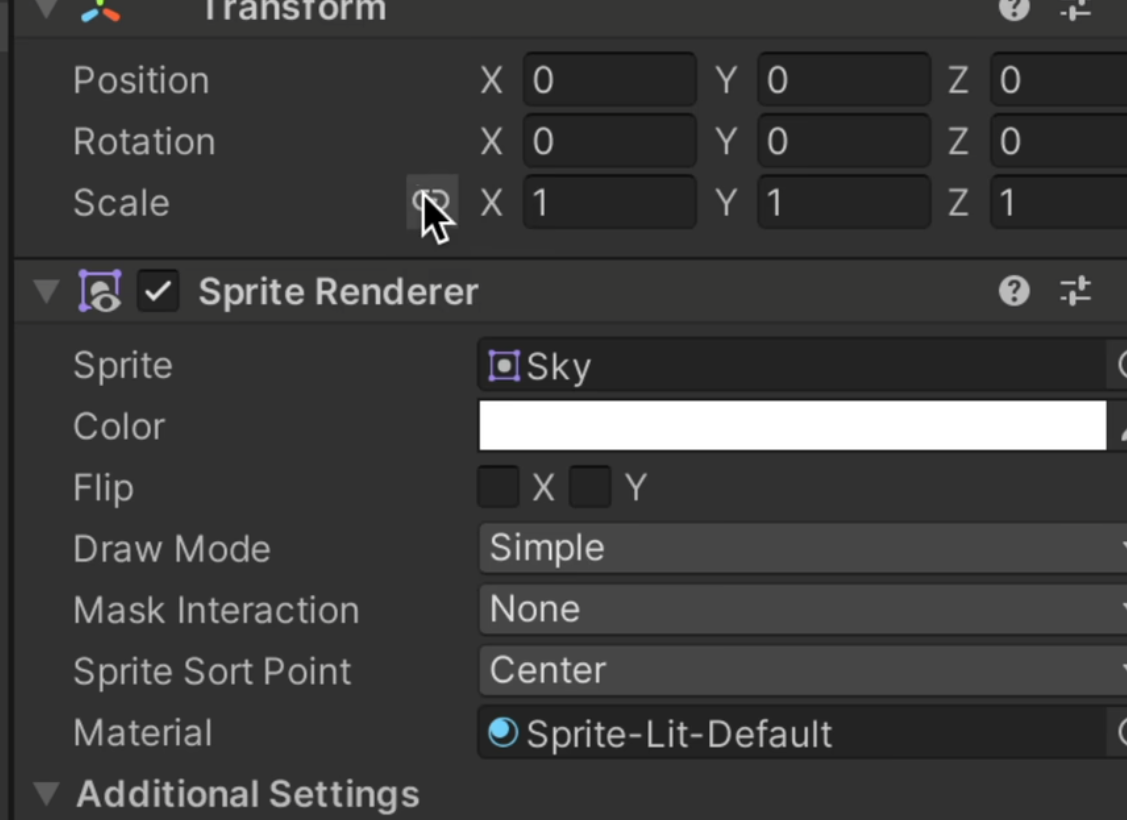
点击Transform里Scale左边的小链接可以将缩放设置为等比例缩放,也就是锁定。

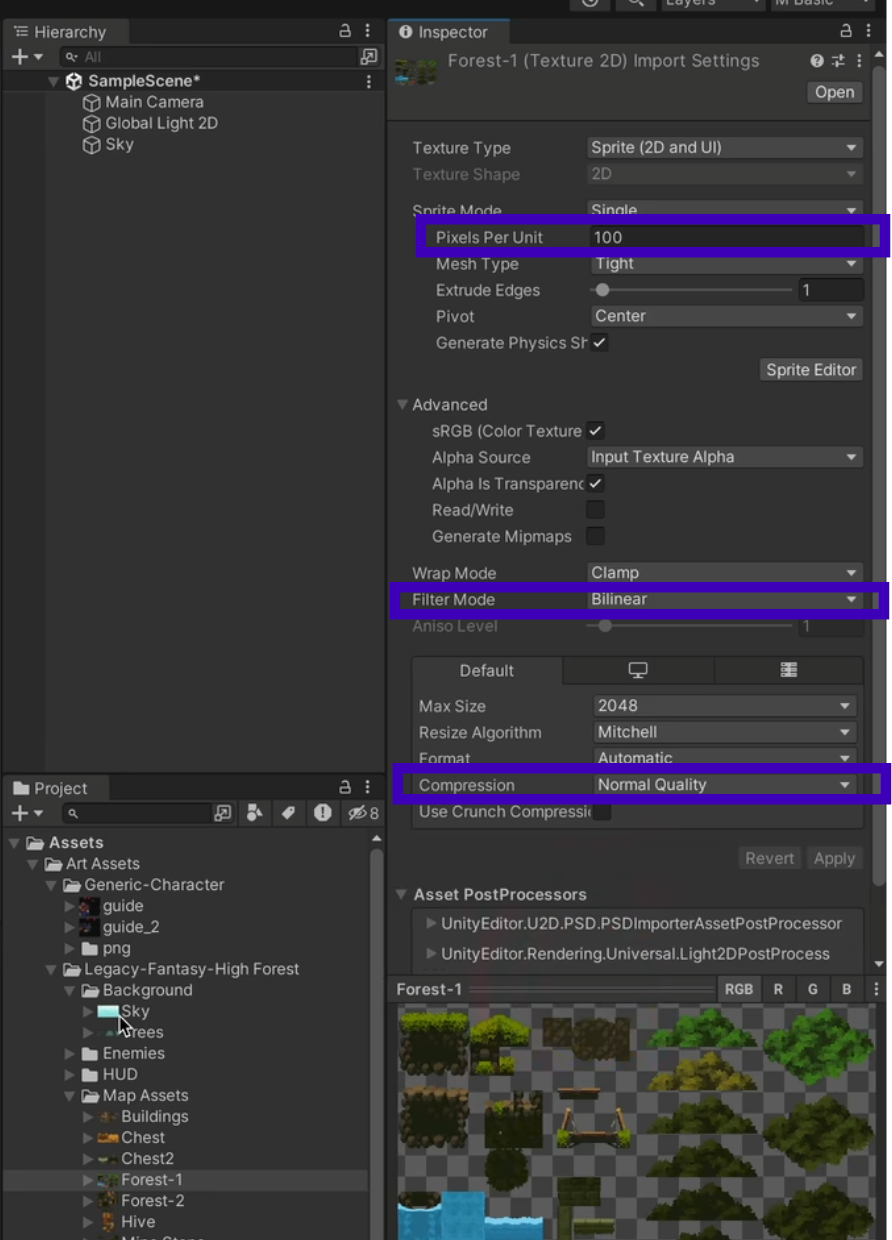
设置图片素材
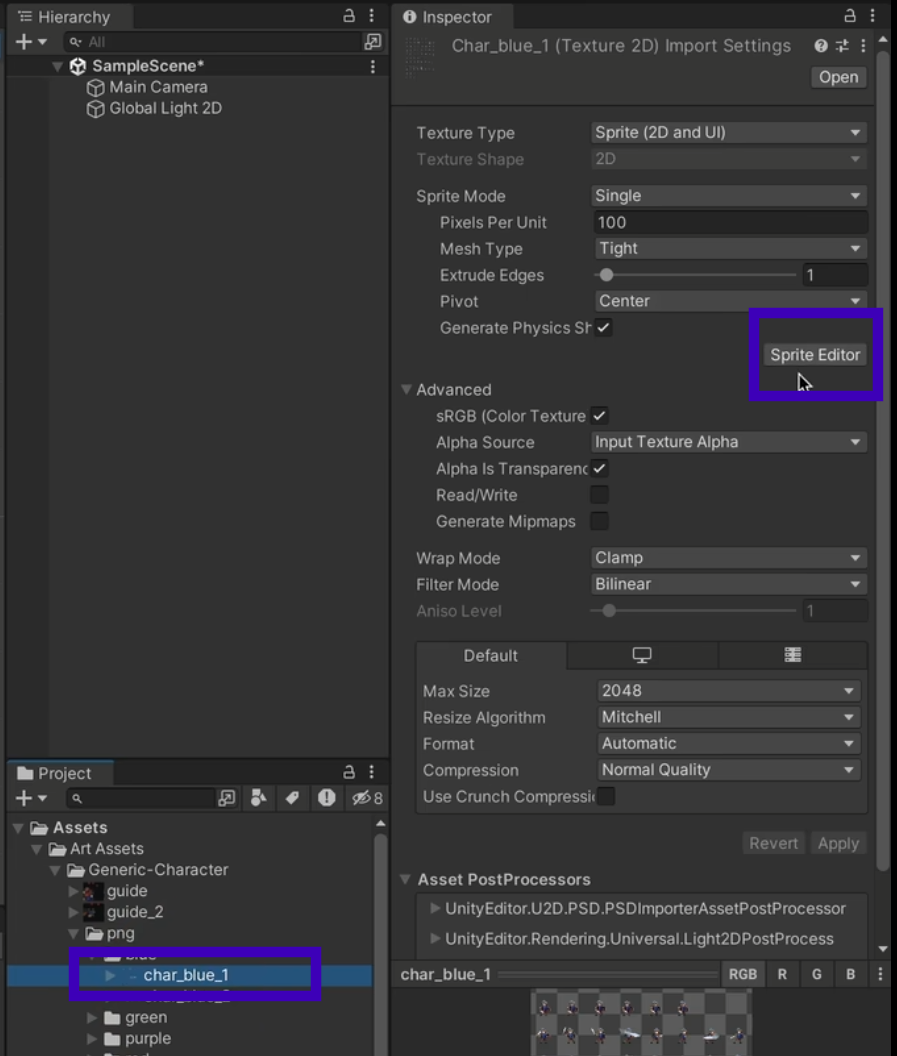
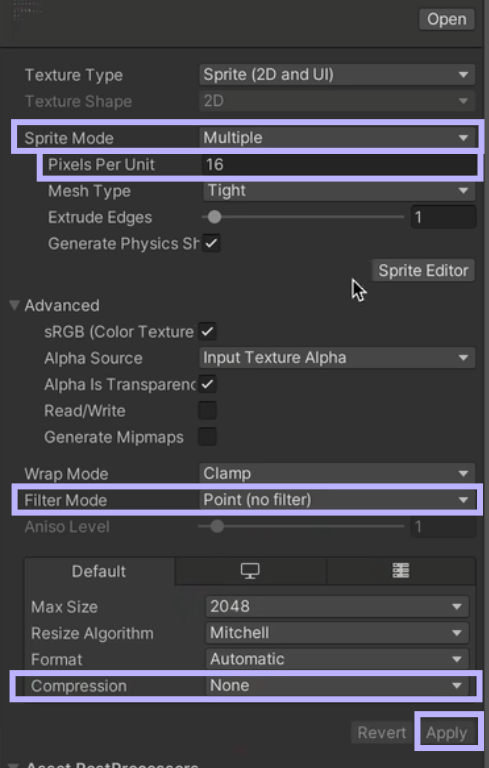
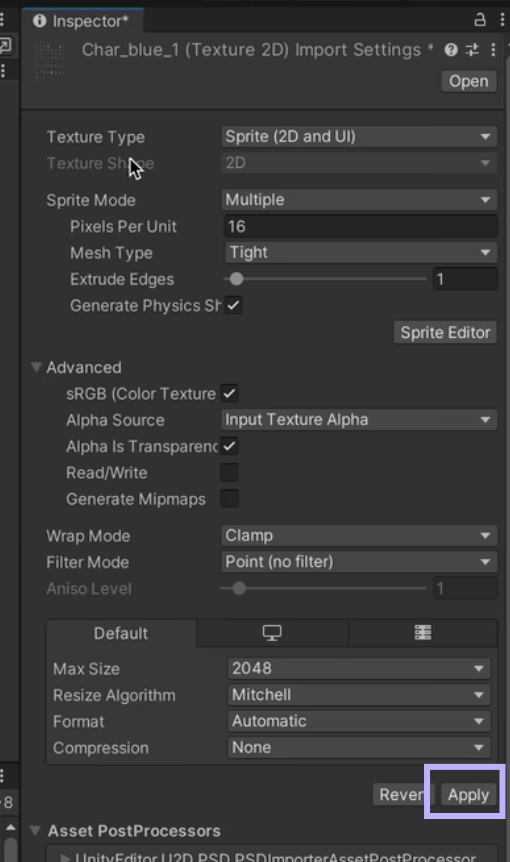
图中框出了对于一个图片素材,首先需要修改的三个属性。
Pixels Per UnitFilter ModeCompression

我们将Pixels Per Unit修改为16,将Filter Mode修改为Point (no filter),将Compression修改为None,然后我将依次讲解三个修改这么做的原因。
Pixels Per Unit
像素最小单元,这个属性代表 Unity 场景中每一个小方格的大小,这个属性是根据素材来决定的。例如,本游戏中每个素材都采用的16x16的像素绘制,那么在素材包中默认每个小方格的大小也就是我们素材的单位就是16,所以修改这个属性表示我们图像素材的最小方格单位。

Filter Mode
过滤模式,在像素游戏中,我们不添加任何的过滤。这个选项有点类似 Godot 中的渲染模式,在 Godot 中我们总是希望像素游戏选择 Nearest,这里有点不同。
Compression
图像压缩,我们的像素游戏的图像不大,不吃性能,在压缩就真成马赛克了,所以不压缩来保证图像的质量。
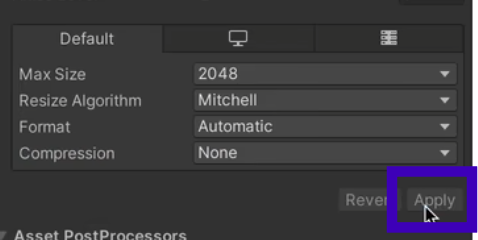
都设置好后我们点击Apply来保存设置。

对于项目中所有的图片,我们都需要来这样设置。
设置人物图像(设置图像集)
我们的人物是一个图像,里面包含了人物的动画信息。点击 Sprite Editor 可以通过 Unity 查看这个图像。

这是一个图集,所以我们需要设置Sprite Mode为Multiple。其他设置和所有的图像一样,这是唯一的区别。

切割图像集
通常我们不选择自动切割来创作动画,因为自动切割的位置比较随意,在处理单张图像的时候还可以,但是动画会出很多问题,不利于开发。
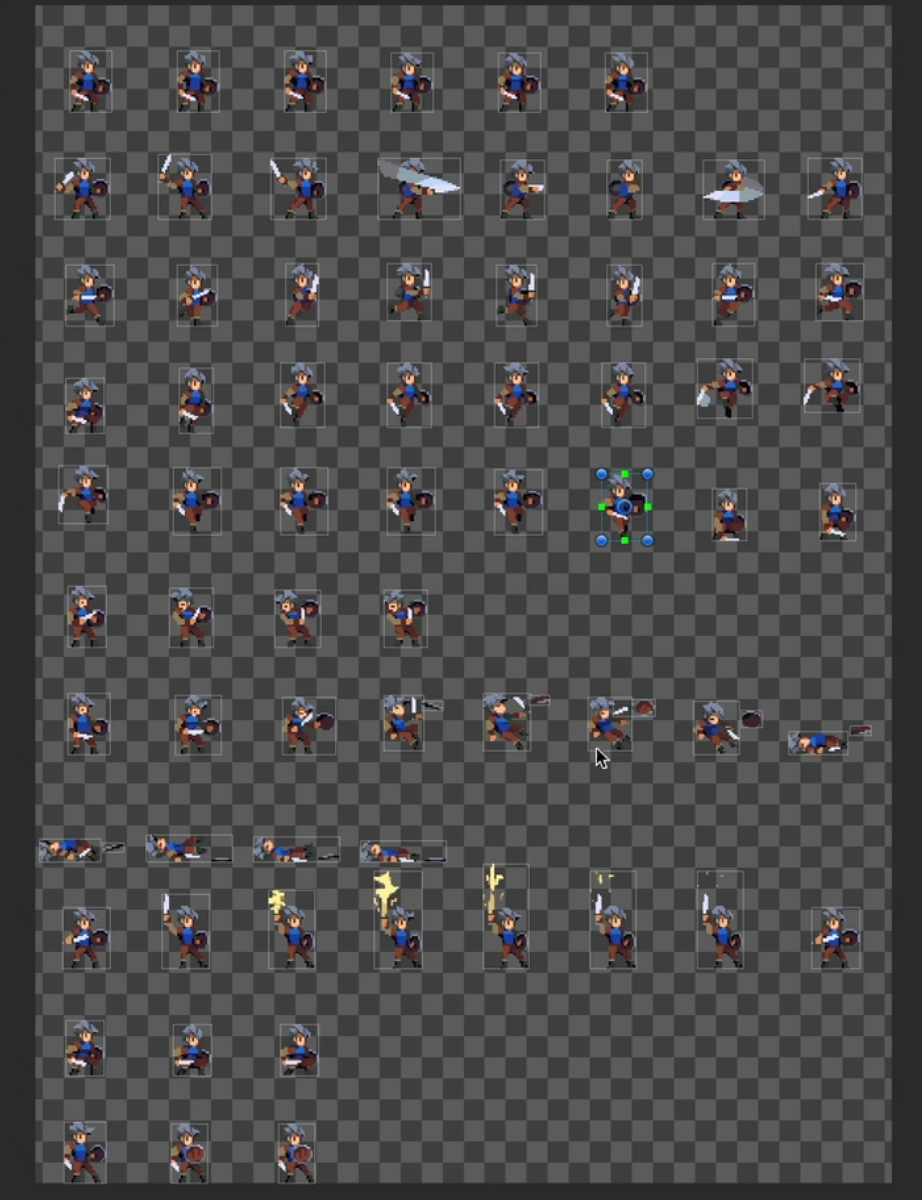
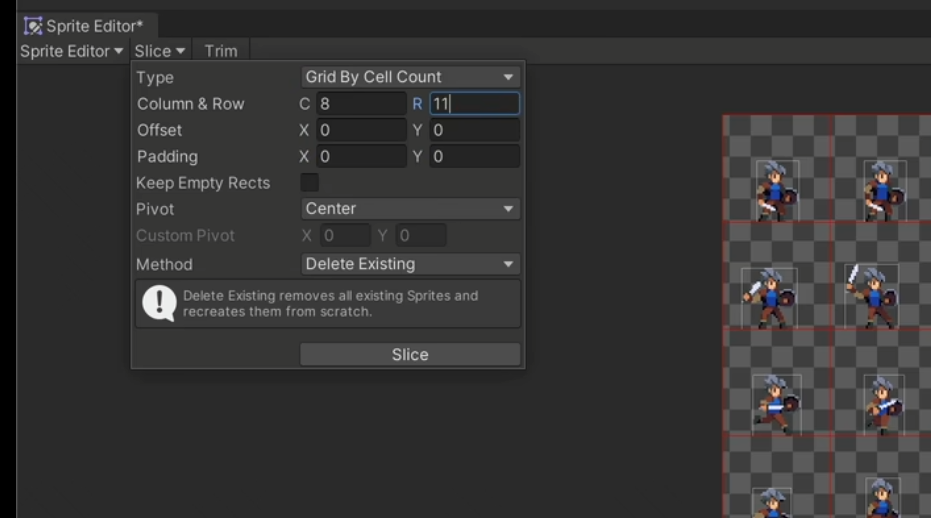
在本项目中呢,人物图集的数量是固定的,水平方向上有8个精灵,垂直方向上有11个精灵图。

切割
所以我们根据数量进行切割精灵集,选择Grid By Cell Count。在Column & Row中键入C: 8, R: 11。

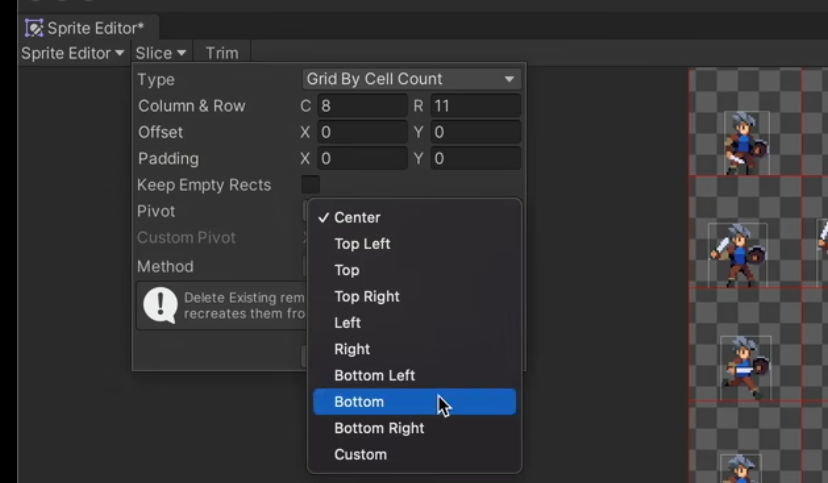
锚点
我们希望人物的锚点处于人物脚底,所以将Pivot设置为Bottom,并再次进行切割。

点击右上角的Apply进行保存应用。

同时,不要忘记再次在检查器窗口中点击Apply ,来保存图像的更改。

窗口标题上的*表示没有保存,这时请不要忘记保存。
切割好的图片,下拉菜单后会有很多图片。可以将他直接拖入场景窗口,来简单的显示我们的玩家。






)




)








