防抖和节流的实现
- 什么是防抖和节流
- 实现防抖和节流
- 防抖
- 节流
- 防抖和节流的应用场景
什么是防抖和节流
防抖和节流是前端开发中常用的两种性能优化技术。
为什么需要防抖和节流呢?
两者目的都是为了防止某个时间段内操作频繁触发,造成性能消耗。
防抖:在事件被触发 n 秒后再执行回调,如果在这 n 秒内事件又被触发,则重新计时。
节流: n 秒内只执行一次事件,即使n 秒内事件重复触发,也只有一次生效。
可能很多人看了概念还是不太清楚这两者到底有什么区别,下面就通过一个简单的案例来说明。
let btn = document.getElementById('btn')
//模拟发送请求
function req(){console.log('发送请求')
}
btn.addEventListener('click', req)
以上代码简单实现了一个点击按钮的事件,每点击一次按钮就调用一次函数发送请求,效果如下:

如果对函数做了防抖(时间设为1秒),效果是下面这样的:

1秒内不管点击了多少次按钮,事件都不会被触发,只有当不再点击按钮后,过了1秒,事件才被触发。
如果对函数做了节流(时间设为1秒),效果是下面这样的:

1秒内不管点击了多少次按钮,事件都只被触发一次。
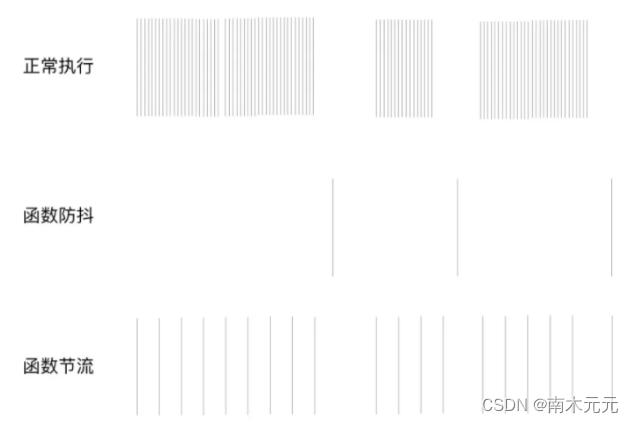
因此,两者的区别:防抖是一段时间内只执行最后一次,节流是一段时间内只执行一次。
如下图所示:

实现防抖和节流
防抖
实现思路:使用闭包来保存定时器变量 timer。事件触发后开启一个定时器,如果在 delay 时间内再次触发事件,就会清除之前的定时器
并设置一个新的定时器,直到 delay 时间内不再触发事件,定时器到达时间后执行传入的函数 fn。
function debounce(fn, delay = 1000) {let timer = null;// 这里返回的函数是每次用户实际调用的防抖函数return function(...args) { // 如果已经设定过定时器了就清空上一次的定时器if(timer) {clearTimeout(timer); }// 开始一个新的定时器,延迟执行用户传入的方法timer = setTimeout(() => { //这里必须是箭头函数,不然this指向window,要让this指向fn的调用者fn.apply(this, args); }, delay) }
}
节流
实现思路:同样使用闭包来保存定时器变量 timer。每次触发事件时,如果定时器不存在,就设置一个定时器,并在 delay 时间后执行传
入的函数 fn。如果在 delay 时间内再次触发事件,由于定时器还存在,就不会执行传入的函数 func。
function throttle(fn, delay = 500) {let timer = null;return function(...args) {// 当前有任务了,直接返回if(timer) {return;}timer = setTimeout(() => {fn.apply(this, args);timer = null; //执行完后,需重置定时器,不然timer一直有值,无法开启下一个定时器}, delay)}
}
节流还有一种更简单的时间戳版本,思路就是两次触发的时间间隔到了指定时间就执行,否则不执行。
function throttle(fn, delay = 1000) {let prev = Date.now();// 上一次执行该函数的时间return function(...args) {let now = Date.now();//当前时间// 如果差值大于等于设置的等待时间就执行函数if (now - prev >= delay) {fn.apply(this, args);prev = Date.now();}};
}
防抖和节流的应用场景
防抖的主要应用场景是优化搜索框的输入,用户在不断输入值时,用防抖来节约请求资源,当用户最后一次输入完,再发送请求。
// 使用防抖优化搜索框输入
const searchInput = document.getElementById('input');
function req() {// 发送请求获取搜索结果console.log('发送请求...');
}
searchInput.addEventListener('keyup', debounce(req, 500));
节流的主要应用场景是优化滚动事件,当用户滚动页面时,会频繁触发滚动事件。使用节流函数可以控制滚动事件的触发频率,避免过多的计算和渲染操作,提高页面的性能和流畅度。
// 使用节流优化滚动事件
window.addEventListener('scroll', throttle(function() {// 滚动到底部加载更多console.log('加载更多...');
}, 500));
以上就是本文的分享了,如有错误,欢迎指正!



)

有详细讲解 小白放心食用)


—— 角度维(3D)处理之通道间幅相一致性补偿)










