文章目录
- 一、列表
- 列表主要分为以下三种类型:
- 1. 无序列表(Unordered List):
- 2. 有序列表(Ordered List):
- 将有序列表的数字改为字母或自定义内容
- `li`...`/li` 列表项标签中value属性,制定列表的项目编号的样式,其取值以及相对应的编号样式:
- 可以混合使用`<ol>`标签的`type`属性和`<li>`标签的`value`属性来自定义有序列表的项目编号样式。
- 3. 定义性列表(Definition List):
- 表格
- 合并单元格:
- 表单
- input标签(单标签)
- 1. **text** - 文本框:
- 2. **password** - 密码框:
- 3. **radio** - 单选框:
- 4. **checkbox** - 多选框:
- 5. **file** - 上传文件:
- input 标签占位文本 -- > 提示信息
- 其他属性
- label 标签
- 文本域:`<textarea>` 是用于多行输入文本的表单控件,它是一个双标签(有开始标签和结束标签)。
- 按钮
- 无语义标签
- 常见字符实体及其描述:
一、列表
标签中使用type属性,可以指定出现在列表项前的项目符号的样式,其取值以及相对应的符号样式如下:
dise:指定项目符号为一个实心原点
circlr:指定项目符号为一个空心原点
square:指定项目符号为一个实心方块
列表项标签是
- …
- ,用来定义列表项序列。
列表分类:无序列表(使用,工作中常用)、有序列表、定义列表。HTML列表是在网页中组织、排列和呈现信息的重要工具,有助于提高内容的可读性和可访问性,同时提供了灵活性,使开发者可以根据需要自定义其外观和样式。
列表主要分为以下三种类型:
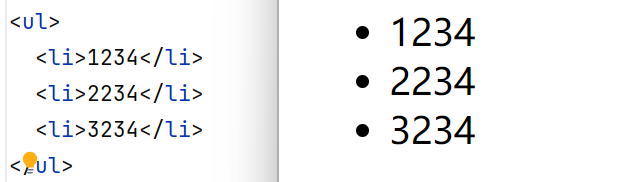
1. 无序列表(Unordered List):
布局排列整齐的不需要规定顺序的区域。 ul嵌套li。ul是无序列表,li是列表条目-
使用:无序列表用于表示项目之间没有特定的顺序或层次关系。项目通常以符号(通常是圆点或实心小方块)来表示。
-
工作中常用:无序列表常用于网页的导航菜单、项目列表、标签云等地方。在工作中,您可能会使用无序列表来创建网站的主菜单、侧边栏导航或类似的项目列表。
示例:
<ul><li>项目 1</li><li>项目 2</li><li>项目 3</li> </ul>
- 尽管在
<li>标签中可以包含各种内容,但通常在列表项中插入标题标签如<h1>是不规范的,因为这会破坏了列表的结构和语义。
正确的做法是将标题标签放在列表之外,或者如果需要在列表中添加标题,可以使用更合适的方式,如在列表项中使用<strong>或<em>等标签来强调文本内容,而不是使用标题标签。这样可以保持文档的结构和可读性。
在
- …
dise:指定项目符号为一个实心原点
circlr:指定项目符号为一个空心原点
square:指定项目符号为一个实心方块
列表项标签是 -
- …
- ,用来定义列表项序列。
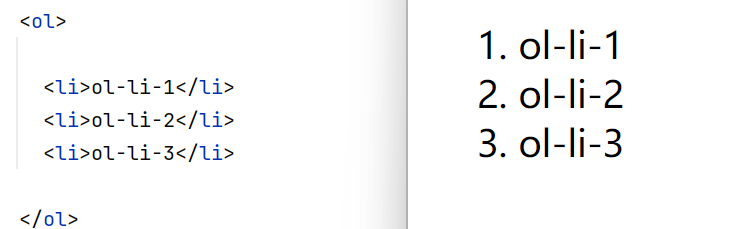
2. 有序列表(Ordered List):
布局排列整齐需要规定顺序的区域 ol 嵌套li。ol 是有序列表,li 是列表条目-
使用:有序列表用于表示项目之间有特定的顺序或层次关系,通常以数字或字母来表示。
-
工作中常用:有序列表通常用于制定步骤、排名、任务清单等需要具体顺序的情况。例如,在说明产品购买流程或编写教程时,有序列表非常有用。
示例:
<ol><li>第一步</li><li>第二步</li><li>第三步</li> </ol>
将有序列表的数字改为字母或自定义内容
(1)1:指定项目编号为阿拉伯数字
(2)a: 指定项目编号为小写英文字母
(3)A: 指定项目编号为答谢英文字母
(4)i: 指定项目编号为小写罗马数字
(5)I: 指定项目编号为大写罗马数字li…/li列表项标签中value属性,制定列表的项目编号的样式,其取值以及相对应的编号样式:(1)所指定的单个列表项只有样式发生了变化,其顺序值大小不变。
(2)列表项标记<li>...</li>的type属性只影响当前列表项,后续的列表项将恢复遵循列表中设置的type属性。
(3)列表项标记<li>...</li>type属性的指定,即适用于无序列表也适用于有序列表。
(4)列表标记的type属性只能改变当前列表项的符号或编号,并不会改变其值得大小,而使用列表项标记<li>...</li>的value属性,可以改变当前列表项的编号大小,并会影响其后所有的列表项的编号大小。
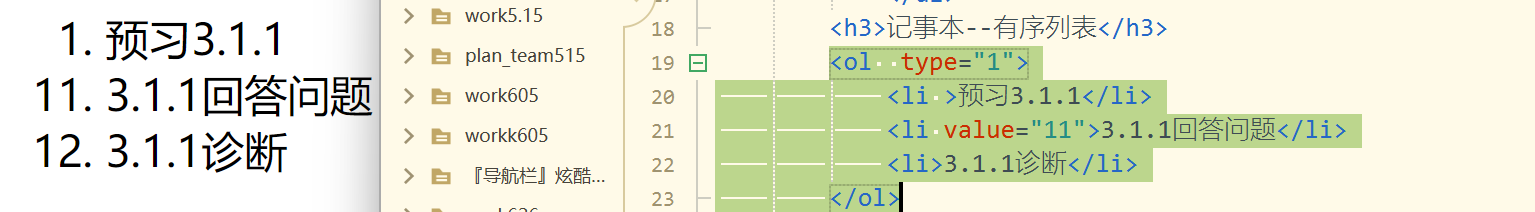
可以混合使用
<ol>标签的type属性和<li>标签的value属性来自定义有序列表的项目编号样式。这意味着您可以在整个列表级别上指定项目编号样式,同时也可以在单个列表项级别上进行自定义。
<ol type="A"><li>Item 1</li><li value="5">Item 2</li><li>Item 3</li> </ol>在上面的示例中,整个有序列表的项目编号样式被设置为大写字母(A、B、C…),但第二个列表项的编号被显式设置为5,不按照默认顺序编号。其他项目仍然按照大写字母顺序编号。
这种混合使用方式使您能够在需要的地方自定义编号样式,同时仍然保持了整个列表的默认样式。这提供了更大的灵活性,以满足不同排版需求。
3. 定义性列表(Definition List):
创建一个定义列表(Definition List),其中每个定义列表项
(<dt>和<dd>)位于网页的底部,且没有点或数字前缀。以下是一个示例:-
使用:定义性列表用于表示术语和其对应的定义或描述。每个项目由
<dt>(术语)元素表示,其对应的定义由<dd>(描述)元素表示。 -
工作中常用:定义性列表通常用于术语词汇表、产品特性列表和任何需要解释或描述的场景。
示例:
<dl><dt>HTML</dt><dd>超文本标记语言,用于创建网页。</dd><dt>CSS</dt><dd>层叠样式表,用于网页样式设计。</dd> </dl>在工作中,您可以根据具体需求和内容类型选择适当的列表类型来呈现信息。无序列表、有序列表和定义性列表都是有助于网页结构和内容表达的有用工具。
<dl><dt>...</dt><dd>...</dd><dd>...</dd><dt>...</dt><dd>...</dd><dd>...</dd></dl>-
<dl>...</dl>标签:<dl>标签用来创建定义列表(Definition List)。- 定义列表通常用于以术语和解释的形式呈现信息。
-
<dt>...</dt>标签:<dt>标签用于创建列表中的上层项目,即术语(Term)。- 术语通常在列表中左对齐显示。
-
<dd>...</dd>标签:<dd>标签用于创建列表中的下层项目,即解释(Definition)。- 解释内容通常相对于相应的术语向右缩进,以将其与术语区分开。
示例中的代码片段展示了两组术语和解释的定义。每组包括一个术语(
<dt>...</dt>)和两个相关的解释(<dd>...</dd>)。这种结构非常适合用于创建词汇表、说明文档或其他需要展示术语及其定义的情况。表格
HTML5中的表格是一种用于展示和组织数据的标记语言元素。可以将数据以表格形式组织并呈现在网页上,这使得数据更易于理解和比较
以下是代码中使用的HTML标签的解释:
-
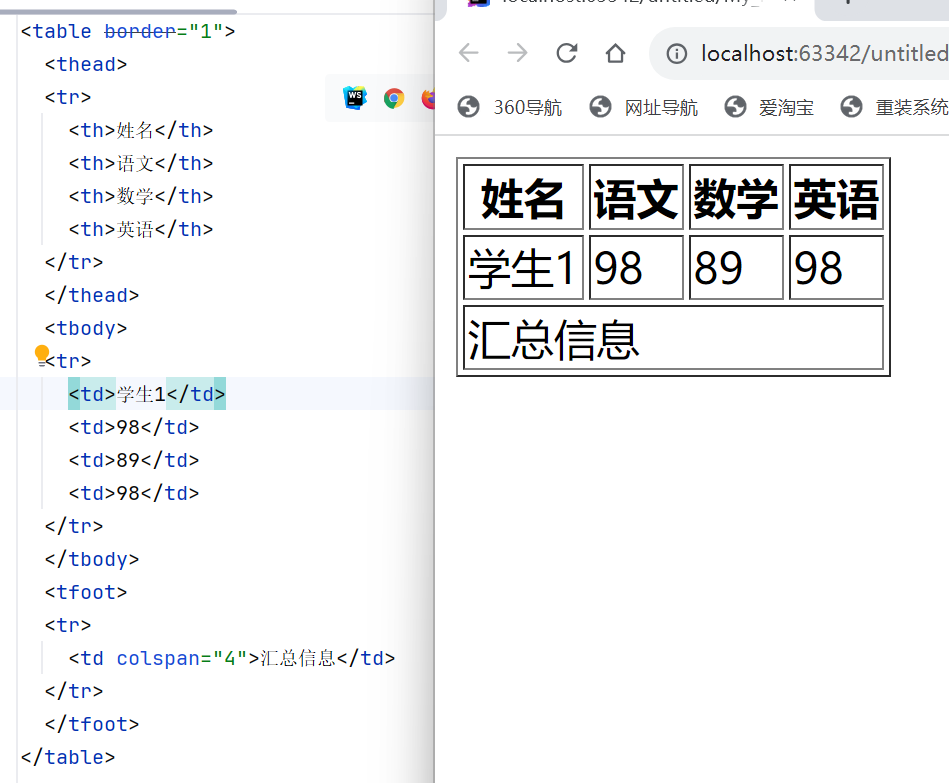
<table>:这是定义表格的主要标签,用于定义表格的开始和结束。<tr>:这个标签表示表格的行,用于定义表格的每一行。<th>:这个标签表示表格的表头单元格,用于定义表格的表头单元格。默认情况下,标签内的文本是加粗的。<td>:这个标签表示表格的内容单元格,用于定义表格的内容单元格。
您提供的代码还提到了HTML中的表格默认没有边框线。要为表格添加边框线,可以使用
标签的border属性。例如,<table border="1">将为表格添加一个像素的边框线。在网页中,表格默认没有边框线,使用 border 属性可以为表格添加边框线此外,您提供的代码还提到了三个可以用于结构化表格的部分:
<thead>:这个部分表示表格的头部,用于分组表格的表头单元格。
-<tbody>:这个部分表示表格的主体,用于分组表格的主要内容。<tfoot>:这个部分表示表格的页脚,用于分组表格的汇总或页脚信息。
通过使用这些标签和部分,您可以创建结构良好、语义明确的HTML表格。
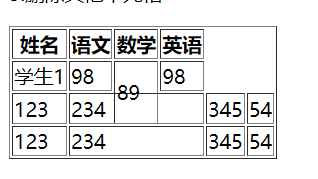
<table border="1"><thead><tr><th>姓名</th><th>语文</th><th>数学</th><th>英语</th></tr></thead><tbody><tr><td>学生1</td><td>98</td><td>89</td><td>98</td></tr></tbody><tfoot><tr><td colspan="4">汇总信息</td></tr></tfoot> </table>
合并单元格:
将多个单元格合并成一个单元格,以合并同类信息
- 确定要合并的单元格。
- 保留最左边和最上边的单元格,并添加适当的属性来指示要合并的单元格数量。
- 要垂直合并单元格(跨行),在最上边的单元格上使用 rowspan 属性。
- 要水平合并单元格(跨列),在最左边的单元格上使用 colspan 属性。
- 删除其他被合并的单元格。
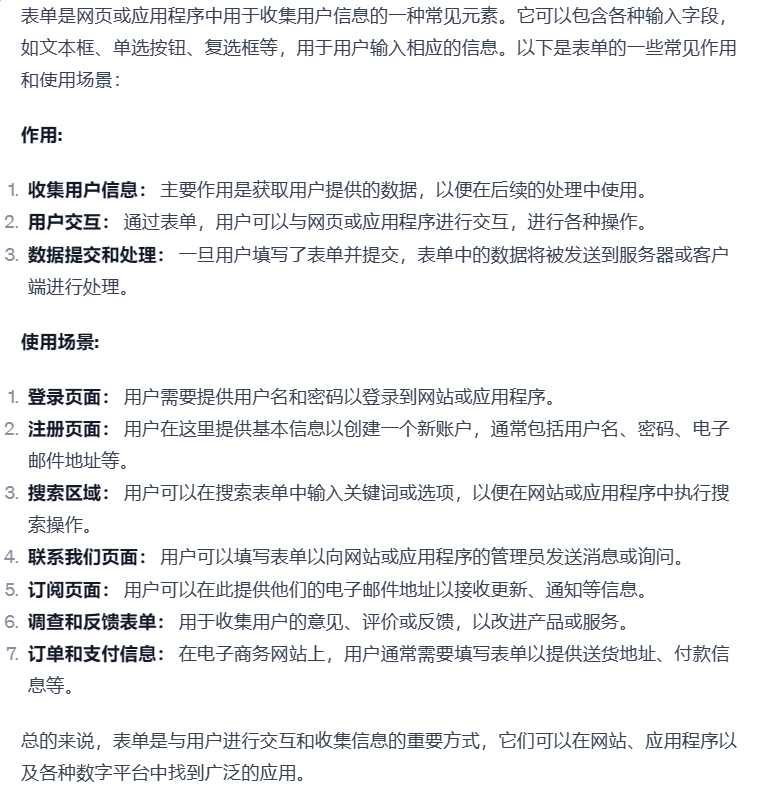
表单
作用:主要用于收集用户信息
使用场景: 登录页面、注册页面、搜索区域等

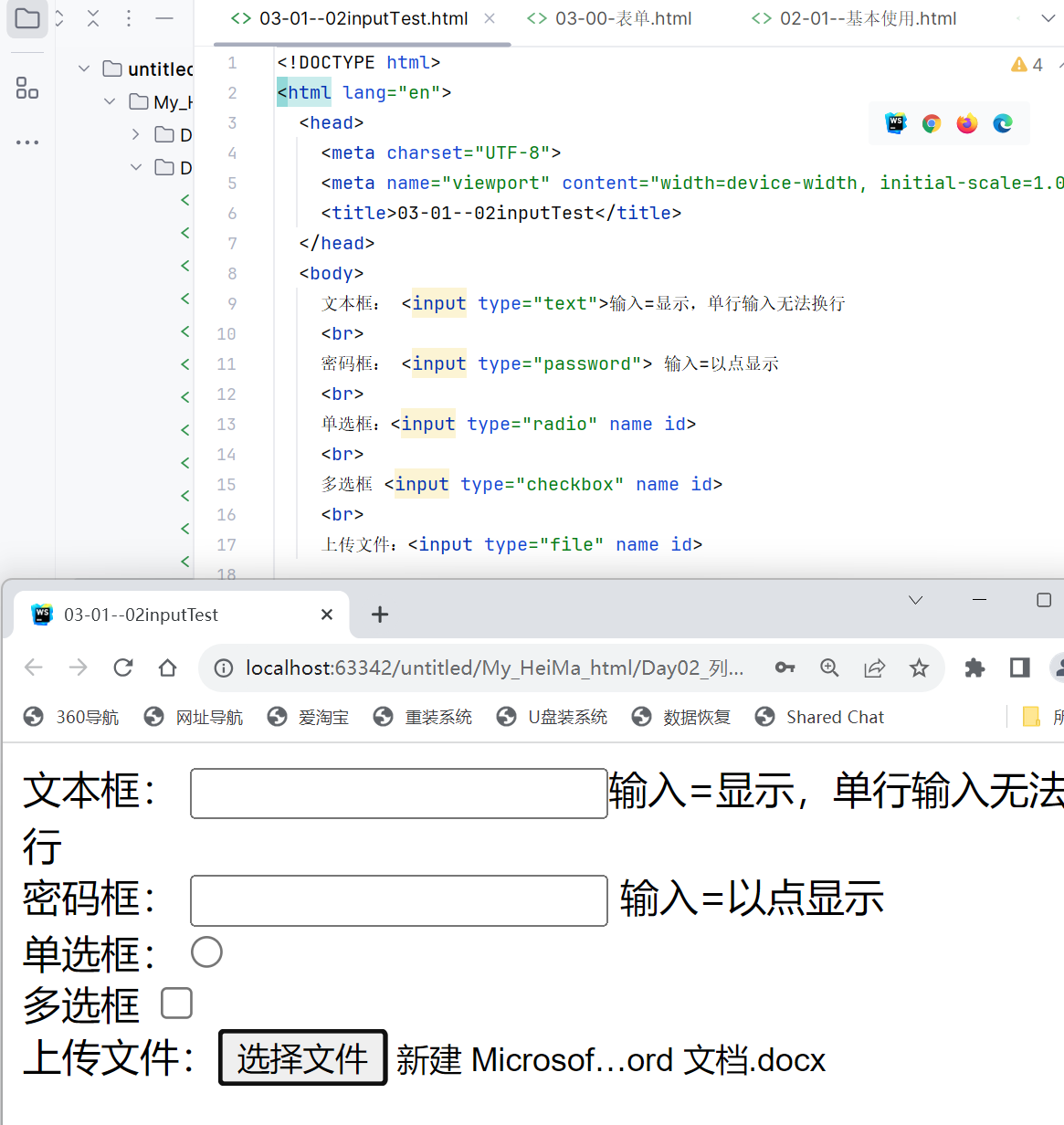
input标签(单标签)

你提供的信息是正确的,
<input>标签是HTML中用于创建用户输入控件的基本元素之一。它是一个单标签,通常用于表单中,可以接受不同类型的输入,具体取决于type属性的值。以下是一些常见的type属性值及其功能:1. text - 文本框:
<input type="text" name="username">这会创建一个用于输入单行文本的文本框。用户可以在其中输入文字、数字等。
2. password - 密码框:
<input type="password" name="password">这会创建一个用于输入密码的文本框,输入的内容将以星号或圆点等符号显示,以保护用户的隐私。
3. radio - 单选框:
<input type="radio" name="gender" value="male"> Male <input type="radio" name="gender" value="female"> Female这会创建两个单选按钮,用户只能选择其中之一。
4. checkbox - 多选框:
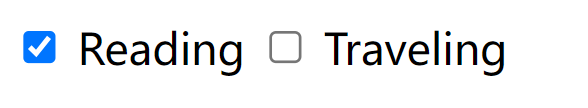
<input type="checkbox" name="hobbies" value="reading"> Reading <input type="checkbox" name="hobbies" value="traveling"> Traveling这会创建两个复选框,用户可以选择其中一个或两个。
<input type="checkbox" name="hobbies" value="reading" checked> Reading <input type="checkbox" name="hobbies" value="traveling"> Traveling因为有checked,所以会默认选择

复选框通常用于让用户从一组选项中选择多个选项,例如选择兴趣爱好、选择要导出的文件格式等。默认选中的复选框可以提供一个预设的选择,使得用户可以更方便地进行操作。5. file - 上传文件:
<input type="file" name="file">这会创建一个用于上传文件的按钮,用户可以通过点击按钮选择要上传的文件。
以上是一些常见的
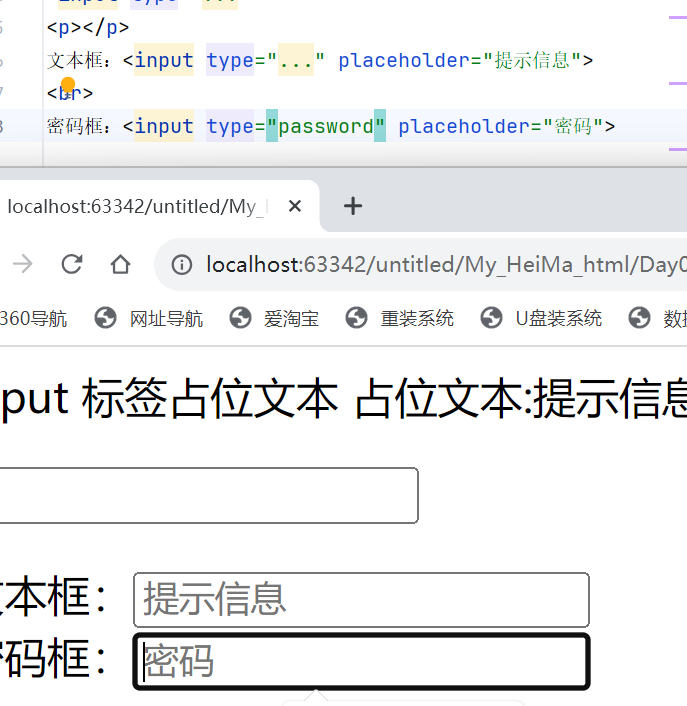
type属性值,每个都有特定的功能和用途。当然,还有其他一些type值,可以实现不同的输入方式,比如日期、时间、邮箱等。使用合适的type值可以为用户提供更好的输入体验。input 标签占位文本 – > 提示信息
<input>标签可以使用placeholder属性来设置占位文本,这是一种提供有关输入字段预期内容的提示的方式。当用户点击或聚焦在输入字段时,占位文本会自动消失,直到用户开始输入内容为止。<input type="text" name="username" placeholder="请输入用户名">在这个例子中,当用户看到文本框时,他们会看到 “请输入用户名” 这样的占位文本,以提示他们应该在这里输入他们的用户名。
占位文本对于提供清晰的指导以及帮助用户理解他们应该在输入字段中提供的信息非常有用。这对于提升用户体验和减少错误输入非常重要。
<input type="..."> <p></p> 文本框:<input type="..." placeholder="提示信息"> <br> 密码框:<input type="password" placeholder="密码">
其他属性
你提供的信息是关于
<input>标签的一些重要属性的说明:-
name属性:
- 作用:用于为表单控件指定一个名称,以便在提交表单时识别和处理相应的数据。
- 在一组单选按钮中,相同的
name属性可以将它们分组在一起,确保只能选择其中的一个。
例如:
<input type="radio" name="gender" value="male"> Male <input type="radio" name="gender" value="female"> Female -
checked属性:
- 作用:用于设置一个表单控件(如单选按钮或复选框)的默认选中状态。
- 通常用简写形式,只写属性名,如
checked,表示为默认选中。
例如:
<input type="checkbox" name="hobbies" value="reading" checked> Reading <input type="checkbox" name="hobbies" value="traveling"> Traveling上述代码中,“Reading” 复选框会默认选中,因为它有一个
checked属性。 -
value属性. 是<input>标签的一个重要属性,它用于定义输入字段的值,无论是文本框、单选按钮、复选框等,都可以使用这个属性来指定其值。
举例来说:
<input type="text" name="username" value="John Doe">在这个例子中,
value属性设置了文本框的初始值为 “John Doe”。用户可以在输入框中看到这个值,并可以随时修改它。对于单选按钮和复选框,
value属性定义了在提交表单时所发送的值。例如:<input type="radio" name="gender" value="male"> Male <input type="radio" name="gender" value="female"> Female在这个例子中,如果用户选择了 “Male” 选项并提交了表单,表单数据中的
gender字段将被设置为 “male”。总的来说,
value属性对于确定和处理用户输入或选择的值是非常重要的。

label 标签
作用:
- 为表单元素提供标签或说明文字,以提升表单的可用性和用户体验。
- 通过与表单元素关联,实现更好的交互效果,增大点击范围。
经验:
- 用
<label>标签绑定文字和表单控件的关系,以增大表单控件的点击范围。
支持label标签增大点击范围的表单控件:
- 文本框
- 密码框
- 上传文件
- 单选框
- 多选框
- 下拉菜单
- 文本域 等
两种常见的写法:
-
写法一:
- label标签只包裹内容,不包裹表单控件。
- 设置label标签的
for属性值和表单控件的id属性值相同。 - 示例:
Gender: <input type="radio" name="gender" id="man"> <label for="man">man</label>
-
写法二:
- 使用label标签包裹文字和表单控件,不需要
for属性。 - 示例:
<label><input type="radio" name="gender2">g </label>
- 使用label标签包裹文字和表单控件,不需要
文本域:
<textarea>是用于多行输入文本的表单控件,它是一个双标签(有开始标签和结束标签)。作用:
- 用于允许用户输入多行文本,通常用于用户需要输入较大段落或消息的场景。
标签:
<textarea>是双标签,它包含了一个开始标签<textarea>和一个结束标签</textarea>。
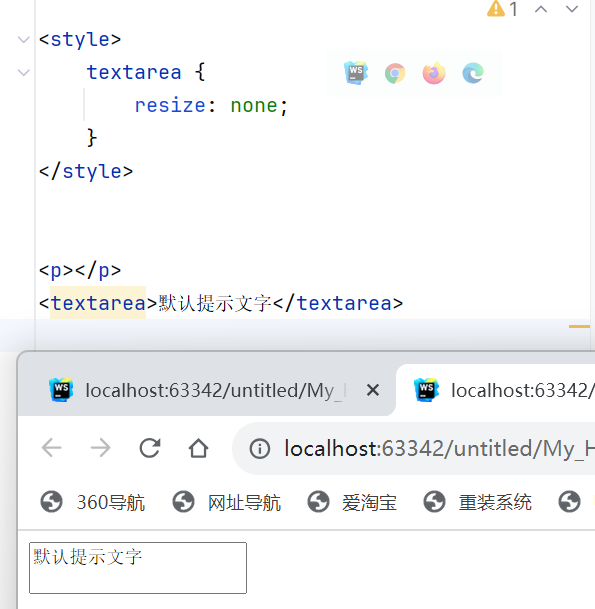
示例:
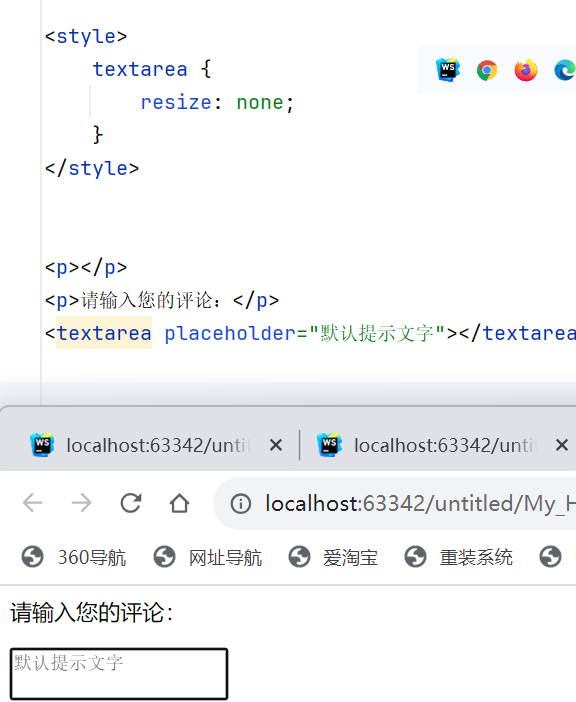
<p>请输入您的评论:</p> <textarea>默认提示文字</textarea>拖拽功能:
- 在大多数现代浏览器中,
<textarea>元素右下角会出现一个可以拖拽的小三角形,用于调整文本框的大小。这使得用户可以根据需要扩展或缩小文本框。
禁用拖拽:
- 如果你想禁用拖拽功能,可以使用 CSS 来设置
<textarea>元素的尺寸,例如:
textarea {resize: none; }
<style>textarea {resize: none;} </style><p></p> <textarea>默认提示文字</textarea>变成提示文字

按钮
-
<button>元素用于创建按钮,可以在表单中以及其他地方使用。 -
type属性可以指定按钮的类型,常用的取值包括:submit:提交按钮,点击后会将表单数据提交到后台(默认功能)。reset:重置按钮,点击后将表单控件恢复到默认值。需要注意的是,该功能只在表单中才会生效。button:普通按钮,不带有默认的行为,通常需要结合 JavaScript 使用。
-
如果不指定
type属性,默认值为submit,即按钮会作为提交按钮处理。 -
你可以在表单中使用
<button>元素来代替<input type="submit">和<input type="reset">。 -
在表单中使用
<button>时,可以在表单标签中设置action属性来指定数据发送的地址。 -
在你的示例中,展示了一个简单的表单,包括用户名输入框、密码输入框,以及一个用于提交的按钮和一个用于重置的按钮。
总的来说,你的代码清晰地展示了
<button>元素及其不同type属性的用法。如果你有任何进一步的问题或需要帮助,请随时告诉我!<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>按钮示例</title> </head> <body> <h2>表单示例</h2> <form action="/submit" method="post"><label for="username">用户名:</label><input type="text" id="username" name="username"><br><br><label for="password">密码:</label><input type="password" id="password" name="password"><br><br><!-- 提交按钮 --><button type="submit">提交</button><!-- 重置按钮 --><button type="reset">重置</button> </form> </body> </html>
无语义标签
<div> 标签:- 用途:用于划分网页区域,进行布局。
- 特点:
- 独占一行,也被称为“大盒子”。
- 通常用于将一组相关的元素包裹起来,以便对它们进行样式化或进行布局控制。
- 示例:
<div>这是一个div标签</div><span> 标签:- 用途:用于在文本中创建一个没有特定语义的容器,可以用于样式化或分组文本。
- 特点:
- 不会换行,也被称为“小盒子”,通常在一行显示。
- 不提供与表单元素的交互功能。
- 示例:
<span>这是一个span标签</span>常见字符实体及其描述:
-
空格:
- 作用:用于在网页中插入一个不会被折叠或忽略的空格。
- 示例:
表示插入两个空格。
-
小于号:<:
<- 作用:用于在网页中显示小于号(<),而不是将其解释为 HTML 标签的开始。
- 示例:
<表示显示小于号。
-
大于号:>:
>- 作用:用于在网页中显示大于号(>),而不是将其解释为 HTML 标签的结束。
- 示例:
>表示显示大于号。
这些字符实体非常有用,特别是在需要在文本中显示一些特殊字符时,可以避免与 HTML 标签冲突或被解释的情况。
另外,你提到了在代码中输入多个空格的情况,这是因为 HTML 默认会将多个连续的空格合并成一个,如果需要保留多个空格,可以使用字符实体
。 -

)









僵尸网络@Мартин.)





)

