【Flutter】Flutter Web 开发 如何从 URL 中获取参数值
文章目录
- 一、前言
- 二、Flutter Web 中的 URL 处理
- 三、如何从 URL 中获取参数
- 四、实际业务中的用法
- 五、完整示例
- 六、总结
一、前言
大家好!我是小雨青年,今天我想和大家分享一下在 Flutter Web 开发中,如何从 URL 中获取参数值。我们都知道,在 Web 开发中,经常会遇到需要从 URL 中获取某些参数值的情况,比如 token、用户 ID 等。那么在 Flutter Web 中,我们应该如何做呢?本文将为大家详细解答这个问题。
本文的重点有:
- Flutter Web 中的 URL 处理机制
- 如何从 URL 中获取参数值
- 实际业务中如何应用
希望大家能够通过本文,对 Flutter Web 的 URL 处理有更深入的了解。
🎯 对 Flutter 有兴趣吗?🚀 Flutter 从零到一:基础入门到应用上线全攻略 正在火热进行中!而我,点击这里了解我。
📚 从 Flutter 基础到进阶技巧,这里都有你想要的。
🔥 内容持续更新,价格也在涨。现在加入,先入为主!
🤝 想和其他 Flutter 爱好者一起聊聊?👉 点这里,我们在讨论群等你!
⏰ 别犹豫了,一起来学 Flutter 吧!
二、Flutter Web 中的 URL 处理
首先,我们需要了解 Flutter Web 是如何处理 URL 的。在 Flutter Web 中,我们可以使用 dart:html 这个库来处理与 Web 相关的操作。而对于 URL 的处理,我们主要会用到 window.location 这个对象。
window.location 对象表示当前文档的 URL,它有很多属性和方法,可以帮助我们获取和操作 URL。比如,我们可以使用 window.location.href 来获取当前页面的完整 URL,使用 window.location.search 来获取 URL 中的查询字符串等。
三、如何从 URL 中获取参数
获取 URL 中的参数,其实就是解析查询字符串。查询字符串是 URL 中 ? 后面的部分,它由一系列的键值对组成,每个键值对之间用 & 分隔。
在 Flutter Web 中,我们可以使用以下方法来获取 URL 中的参数:
- 使用
window.location.search获取查询字符串。 - 使用正则表达式或字符串处理方法,解析查询字符串,获取我们需要的参数值。
例如,我们想要获取 URL 中的 token 参数值,可以使用以下代码:
String? getTokenFromUrl() {String search = window.location.search;if (search.startsWith('?')) {search = search.substring(1);}for (var part in search.split('&')) {var split = part.split('=');if (split.length == 2 && split[0] == 'token') {return split[1];}}return null;
}
四、实际业务中的用法
在实际的业务开发中,我们可能会遇到各种场景需要从 URL 中获取参数。例如,当用户点击一个带有 token 的链接登录时,我们需要从 URL 中获取这个 token,然后使用它来验证用户的身份。
考虑以下场景:用户在电子邮件中收到一个链接,点击该链接后会跳转到我们的 Flutter Web 应用,并带有一个 token 参数。我们的任务是获取这个 token,并使用它来自动登录用户。
首先,我们可以在应用的入口处,使用之前的 getTokenFromUrl 函数来获取 token:
void main() {final token = getTokenFromUrl();if (token != null) {// 使用 token 进行登录操作loginUserWithToken(token);} else {// 正常启动应用runApp(MyApp());}
}
这样,当用户点击带有 token 的链接时,我们的应用会自动获取这个 token,并尝试使用它来登录用户。
五、完整示例
import 'dart:html';
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {final token = getTokenFromUrl();return MaterialApp(title: 'Flutter Web URL 参数示例',theme: ThemeData(primarySwatch: Colors.blue,),home: MyHomePage(token: token),);}
}class MyHomePage extends StatelessWidget {final String? token;MyHomePage({Key? key, this.token}) : super(key: key);Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Flutter Web URL 参数示例'),),body: Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[Text('从 URL 中获取到的 token 值为:',),Text(token ?? '无',style: Theme.of(context).textTheme.headline4,),],),),);}
}String? getTokenFromUrl() {String search = window.location.search;if (search.startsWith('?')) {search = search.substring(1);}for (var part in search.split('&')) {var split = part.split('=');if (split.length == 2 && split[0] == 'token') {return split[1];}}return null;
}
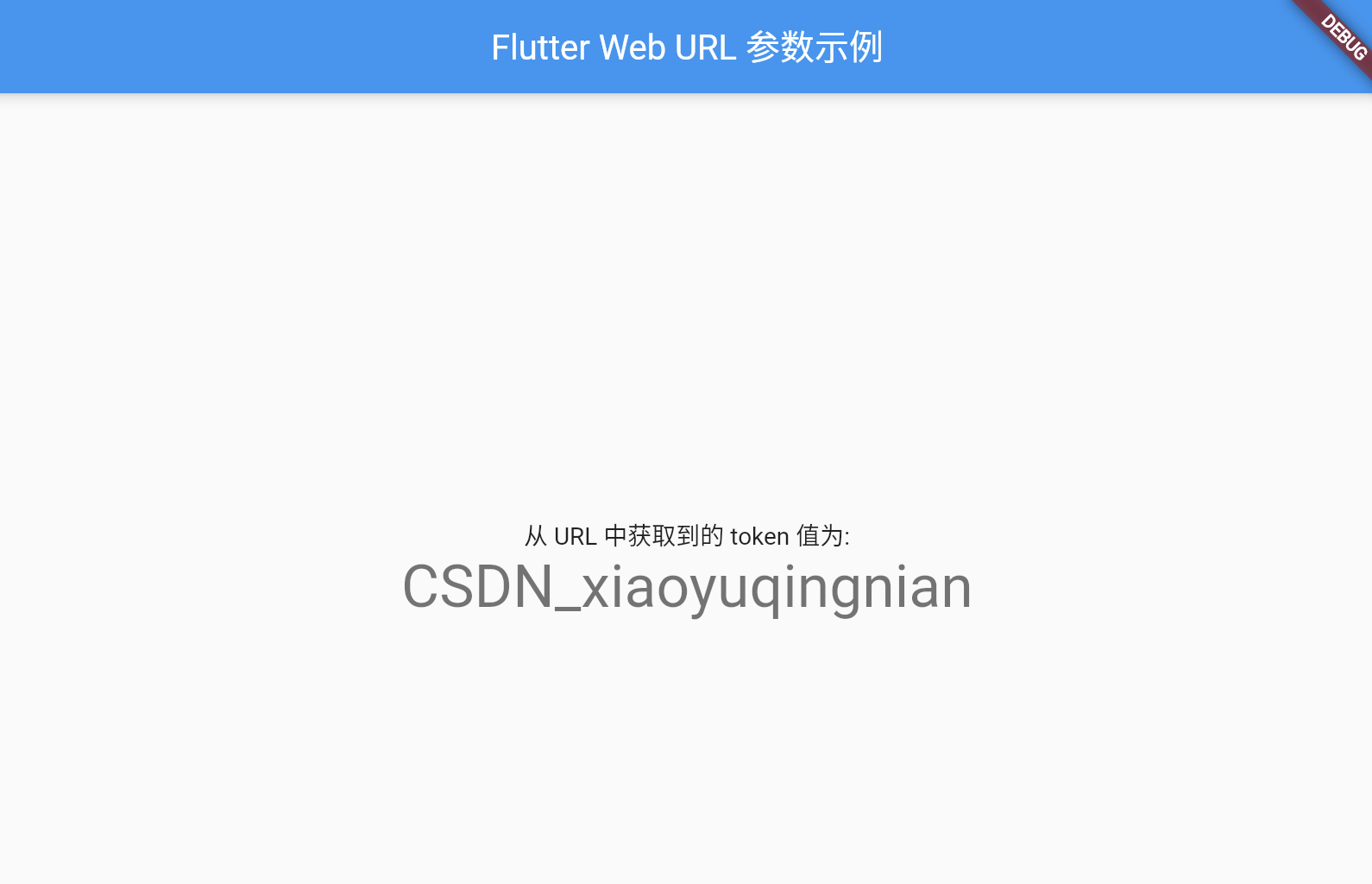
当我们访问 http://localhost:55297/?token=CSDN_xiaoyuqingnian 时,运行结果如下所示:

可以看到我们已经拿到了 url 中参数的值。
这是小雨青年于 2023 年发布在 CSDN 的博客,由于目前采集站侵权行为猖獗,如果你不是在 CSDN 看到本文,麻烦你通过 CSDN 联系我,谢谢你的支持。
六、总结
在本文中,我们学习了如何在 Flutter Web 开发中从 URL 中获取参数值。通过简单的代码示例,我们了解了如何使用 dart:html 库来处理与 Web 相关的操作,并获取 URL 中的参数。
🎓 Flutter 吸引你了吗?👉 Flutter 从零到一:基础入门到应用上线全攻略 带你飞。如果你想了解这个专栏背后的我,点这里看看我的故事。
📘 这里有你想要的 Flutter 资源,代码示例,还有深度解读。
🛠️ Flutter 的小技巧、大窍门,都在这里分享。
💰 内容在更新,价格也在涨。赶紧加入,第一时间体验!
🔍 想深入了解 Flutter?👉 Flutter Developer 101:入门小册 & 专栏指引。
👥 快来和我们一起交流!👉 讨论群在这里,和大家一起进步!





)



)









