第三章 系统分析 10
3.1需求分析 10
3.2可行性分析 10
3.2.1技术可行性:技术背景 10
3.2.2经济可行性 11
3.2.3操作可行性: 11
3.3性能分析 11
3.4系统操作流程 12
3.4.1管理员登录流程 12
3.4.2信息添加流程 12
3.4.3信息删除流程 13
第四章 系统设计与实现 15
4.1系统架构设计 15
4.2开发流程设计 15
4.3数据库设计 16
4.3.1实体ER图 16
4.3.2数据表 18
第五章 系统实现 21
5.1 用户客户端功能实现 24
5.2 管理员服务端功能实现 24
第六章 系统的测试 27
6.1 测试目的 27
6.2 测试方案设计 27
6.2.1 测试策略 27
6.2.2 测试分析 28
6.3 测试结果 28
结 论 29
参考文献 30
致 谢 31
罚款支付:用户可以在这个模块中,为交通违章行为在线缴纳罚款。根据处罚日期查询,可以查出某段签单时间范围内的违章情况浏览信息:在这个模块中,车主用户可以浏览管理人员发布的最新交通信息。 注册登录:在这个模块中,新用户需要注册才能进入系统执行查询等操作,已经注册过的用户可以直接登录系统进行查询等操作。注册时需要填写用户个人信息及车辆信息。 根据现有的模块,除管理员对系统所有的信息进行管理;另外 需要:首页、交警、违章信息、我的等内容进行配合管理。
 前端技术:nodejs+vue+elementui,
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
违章查询:在这个模块中,用户可以对违章信息和记录进行查询。
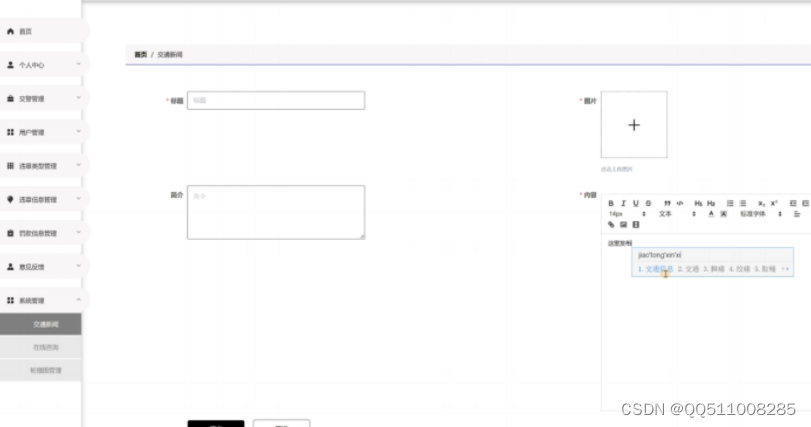
根据违章类型查询。交通信息公布:在这个模块中,管理员可以发布最新的交通信息新闻,方便车主方便快速浏览交通的动态信息。
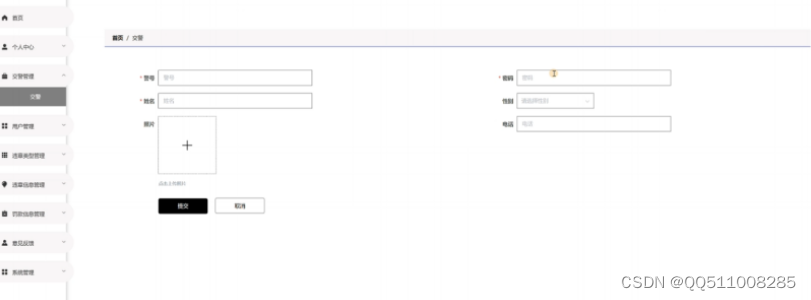
车辆违章信息查询:在这个模块中,管理员可以对违章的车辆信息进行管理,包括信息的添加、删除、修改和查询,保证数据的完整性和可靠性。在线咨询留言:在这个模块中,用户可以就存在的一些违章信息提出疑问,留言咨询一些具体的规章制度、政策,还可以留下投诉或意见。用户是指进入系统查询违章信息的车主,通过注册登录进入功能模块浏览信息新闻和查询车辆违章信息。查看留言在线咨询:在这个模块中,管理员可以查看车主的在线咨询留言,对相关问题进行答疑解惑。
管理员的管理:在这个模块中,管理员分为两种:超级管理员和普通管理员。超级管理员具有系统访问的最高权限,可对违章车辆信息进行管理,还可在需要时对管理组成员进行添加等管理操作,普通管理员则只可以对违章车辆信息进行添加、删除、修改和查询的操作。(非必要)
根据驾驶证号查询,输入驾驶证号可以查出有关的违章情况。

的标定)
的作用是什么?)



方法)
(附MATLAB代码实现))


 | 数组 (下))


)

)
原理+操作+解释)
)

)