一、问题缘起
之前,我就发觉很多老师喜欢通过播放单词音频,显示单词拼写,这种词卡的形式来帮助学生记忆单词。于是,我就用Python制作了一个记单词软件,可以实现对words.txt中的单词滚动显示,播放发音,还可以做标记。
其实,这个软件还是把点名器的代码修改以后而做成的,和专业的记单词软件相比,有些简陋,而且个头也比较大,很多网友测试时发现无法在Window7和手机上使用,大家影响了软件的传播。
于时,我就想借用ChatGPT来编写一款网页版的程序,实现在手机、电脑多平台,多系统下使用。然后经过几天的尝试,我利用html+CSS+java script编写出来下面的网页,并且上线运行:

二、实现过程
- 第一步,我学习了一些基本的html网页知识,了解了一些常见网页的标签结构:

网页结构
第二步,学习一些CSS的知识,了解到CSS其实就是控制网页显示的,比如字体、位置和颜色、方式等等。
第三步,我学习了一些java script方面的知识,明白了可以通过调用java script代码可以实现很多动态的功能
第四步,就是向chatGPT发现详细的指令,让chatGPT给出代码。

第三四,就是在html页中测试中,发现代码有些不符合要求,就开始提出修改意见,并进行再次测试。

测试时,先测试的基本功能,比如导入文件,读取文件,然后点开始按钮每一秒滚动显示一个单词。等一个功能测试完再添加一个文本框输入间隔时间,同时把开始、停止功能合并成同一个按钮。同时,之前的代码都是把读取的txt文本内容显示在网页上,有点儿不太好看,我就又提出不显示txt文本内容。

对于按钮的位置我没有指明,结果所有的按钮都是竖向排列的,我又提出横向排列按钮的要求,如下图:

第五步,把所有的js和css代码分别存为all.js和style.css,然后在html的页面中引用。
引用js使用如下代码:
<script src="all.js"></script>引用css使用如下代码:
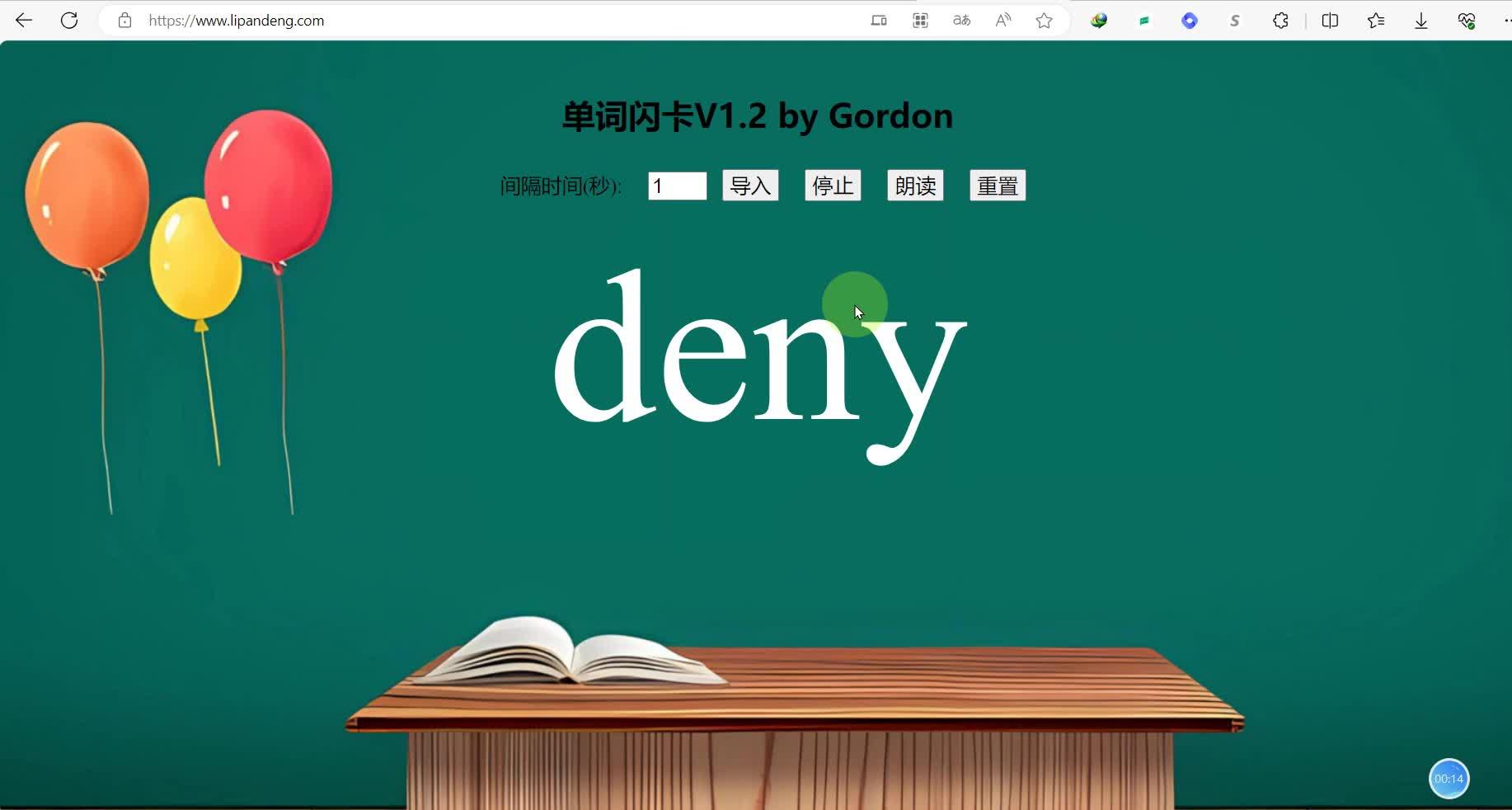
<link rel="stylesheet" href="style.css">第六步,就是统一测试。然后,为了更好地辅助记单词,增加了单词朗读的功能。用户可以导入词表txt,一行一个单词,然后点击开始就可以滚动显示,再点朗读就可以开始从头读到尾。
三、演示视频
单词闪卡网页版使用演示

四、学后反思
1. ChatGPT给我们提供一个非常方便的学习和开发平台,只要有创意和想法,它就能通过编程的方法帮我们实现,重要的是我们要详细描述我们要实现的功能,给出限制条件,语言表达要清楚,避免它的误解。
2. Html网页结合css和java script可以实现很强大的功能,同时可以架设在虚拟主机和服务器上供手机、平板电脑和台式机使用,无须安装额外的软件,用户上手也比较方便。
3. 截止笔者更新之际,网站已经可以循环朗读中文文本了,这无疑又是一个巨大的改变。对于外语教学和单词记忆都是有很大帮助的。







)
的一些理解)
)








)
