基础篇
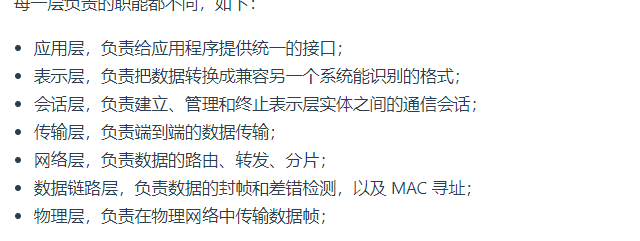
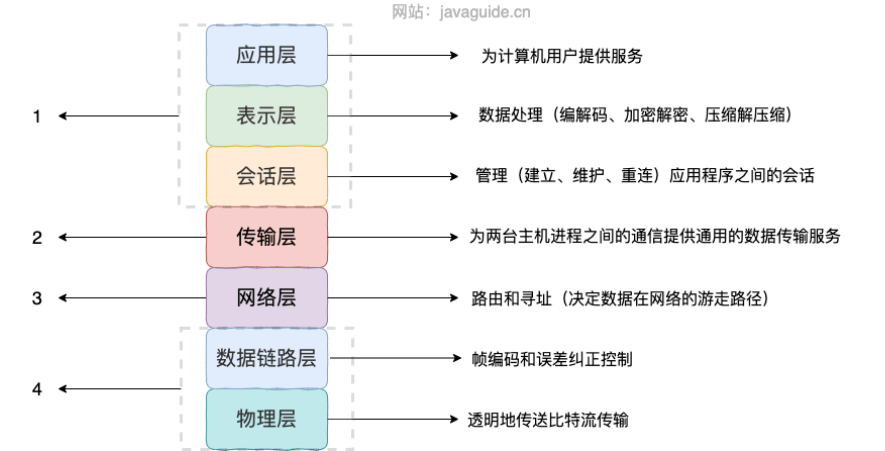
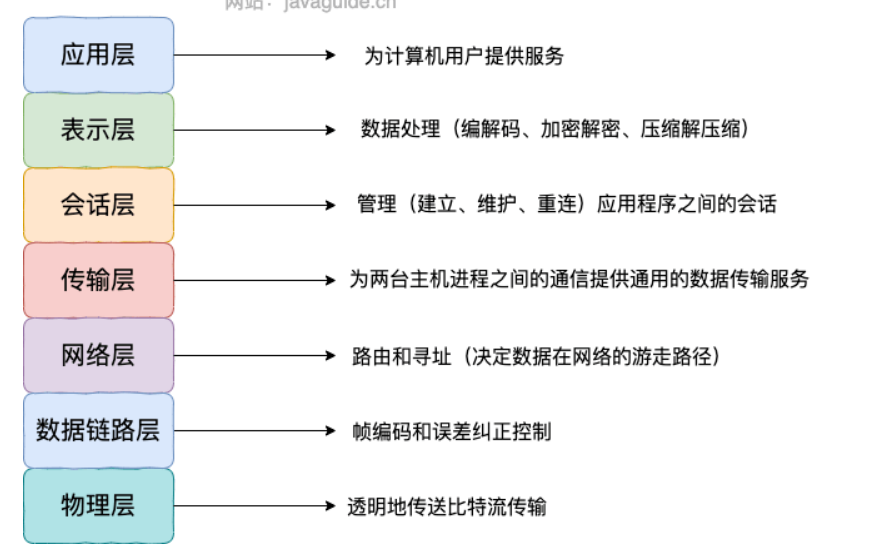
IOS七层网络模型

TCP/IP四层模型?

应⽤层:位于传输层之上,主要提供两个终端设备上的应⽤程序之间的通信,它定义了信息交换的格式,消息会交给下⼀层传输层来传输。
传输层的主要任务就是负责向两台设备进程之间的通信提供通⽤的数据传输服务,包括TCP和UDP两种协议。
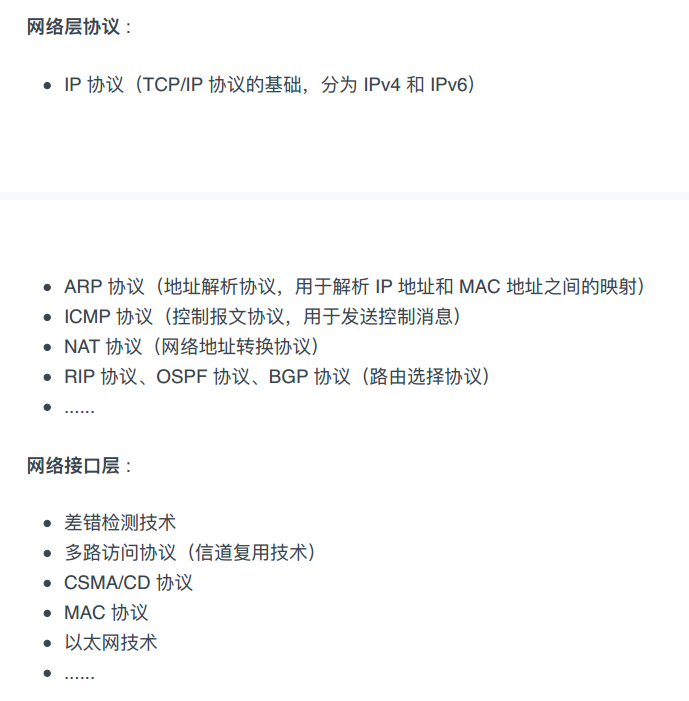
⽹络层负责网络包的分组转发和路由选择,主要协议有IP协议和ARP地址解析协议等
⽹络接⼝层看作是数据链路层和物理层的合体,数据链路层的作⽤是将⽹络层交下来的 IP 数据报组装成帧,MAC 寻址、差错检测,物理层的作⽤是实现相邻计算机节点之间⽐特流的透明传送,尽可能屏蔽掉具体传输介质和物理设备的差异。
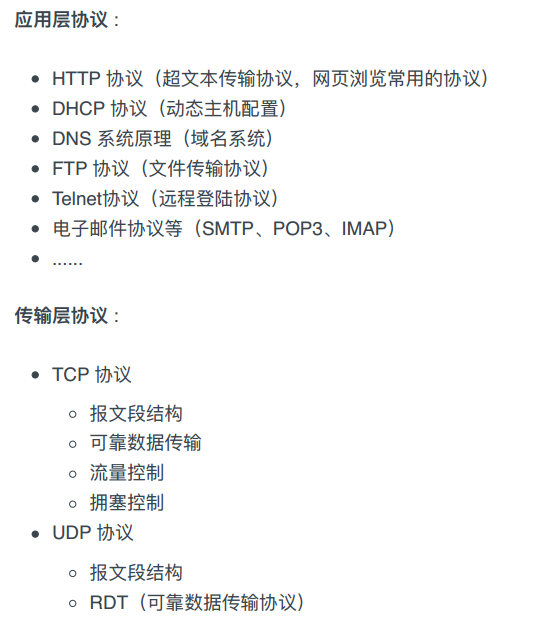
各层之间的协议有哪些?


计算机网络为什么要分层?

浏览器输入URL的过程?
- 在浏览器中输入指定网页的 URL。
- 浏览器通过 DNS 协议,获取域名对应的 IP 地址。
- 浏览器根据 IP 地址和端口号,向目标服务器发起一个 TCP 连接请求。
- 浏览器在 TCP 连接上,向服务器发送一个 HTTP 请求报文,请求获取网页的内容。
- 服务器收到 HTTP 请求报文后,处理请求,并返回 HTTP 响应报文给浏览器。
- 浏览器收到 HTTP 响应报文后,解析响应体中的 HTML 代码,渲染网页的结构和样式
- 浏览器在不需要和服务器通信时,可以主动关闭 TCP 连接,或者等待服务器的关闭请求
HTTP篇
HTTP常见面试题
HTTP是什么?
HTTP 是超文本传输协议,也就是HyperText Transfer Protocol。是一个在计算机世界里专门在「两点」之间「传输」文字、图片、音频、视频等「超文本」数据的「约定和规范」。
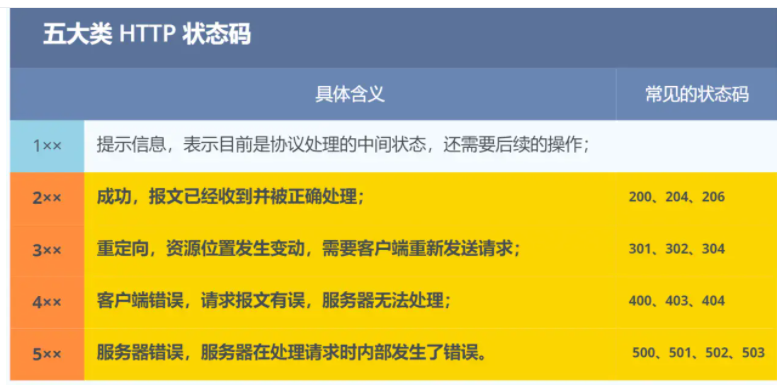
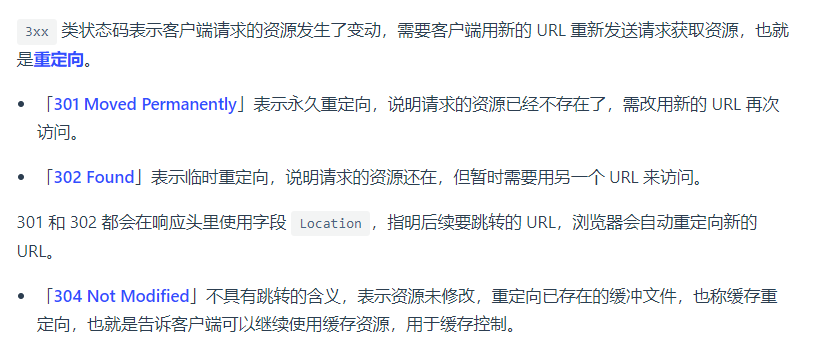
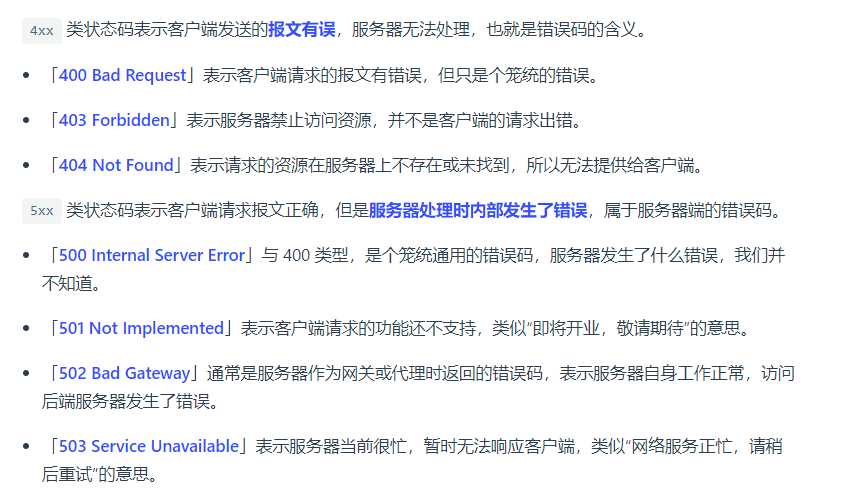
HTTP 常见的状态码有哪些?



HTTP 常见字段有哪些?
Host 字段:客户端发送请求时,用来指定服务器的域名
Content-Length 字段:服务器在返回数据时,会有 <font style="color:rgb(71, 101, 130);">Content-Length</font> 字段,表明本次回应的数据长度。
Connection 字段:使用<font style="color:rgb(71, 101, 130);">Connection:keep alive</font> 来使用「HTTP 长连接」机制,以便其他请求复用。
GET 和 POST 有什么区别?
GET 是从服务器获取指定的资源,POST 是根据请求报文body对指定的资源做出处理
****
GET 和 POST 方法都是安全和幂等的吗?

HTTP 缓存有哪些实现方式?
HTTP 缓存就是把一些重复的请求以及它们的响应结果缓存起来,有两种实现方式,分别是强制缓存和协商缓存。
强缓存指的是只要浏览器判断缓存没有过期,则直接使用浏览器的本地缓存的主动性在于浏览器这边。
当我们在浏览器使用开发者工具的时候,你可能会看到过某些请求的响应码是 <font style="color:rgb(71, 101, 130);">304</font>,这个是告诉浏览器可以使用本地缓存的资源,通常这种通过服务端告知客户端是否可以使用缓存的方式被称为协商缓存。

HTTP/1.1 的优点有哪些?

HTTP/1.1 的缺点有哪些?
HTTP 协议里有优缺点一体的双刃剑,分别是「无状态、明文传输」,同时还有一大缺点「不安全」。
1、无状态:
无状态的好处,因为服务器不会去记忆 HTTP 的状态,这能够减轻服务器的负担。
无状态的坏处,既然服务器没有记忆能力,它在完成有关联性的操作时会非常麻烦。
2、明文传输:
传输过程中的信息,是可方便阅读的
但是传输的过程中,信息可能被窃取。
3、不安全
存在:窃听风险、篡改风险、冒充风险
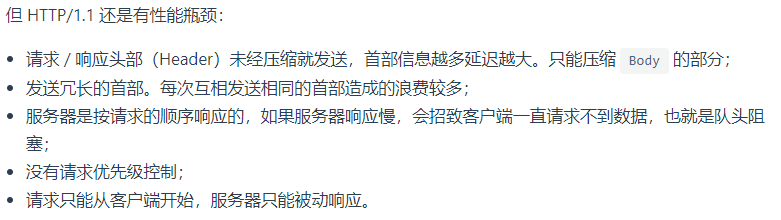
HTTP/1.1 的性能如何?
1、长连接:减少了 TCP 连接的重复建立和断开所造成的额外开销,减轻了服务器端的负载。
2、 管道网络传输:即可在同一个 TCP 连接里面,客户端可以发起多个请求,只要第一个请求发出去了,不必等其回来,就可以发第二个请求出去,可以减少整体的响应时间。
但是服务器必须按照接收请求的顺序发送对这些管道化请求的响应。
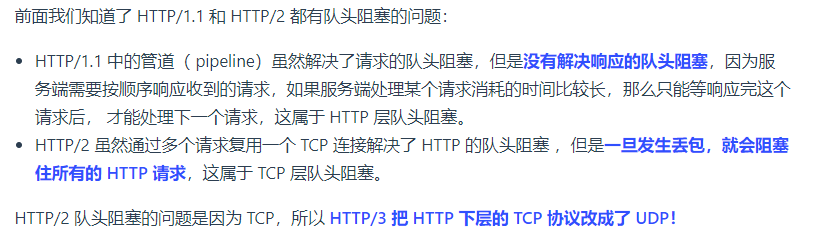
如果服务端在处理 A 请求时耗时比较长,那么后续的请求的处理都会被阻塞住,这称为「队头堵塞」。
所以,HTTP/1.1 管道解决了请求的队头阻塞,但是没有解决响应的队头阻塞。
HTTP 与 HTTPS 有哪些区别?

HTTPS 解决了 HTTP 的哪些问题?
窃听风险、篡改风险、冒充风险
如何解决:
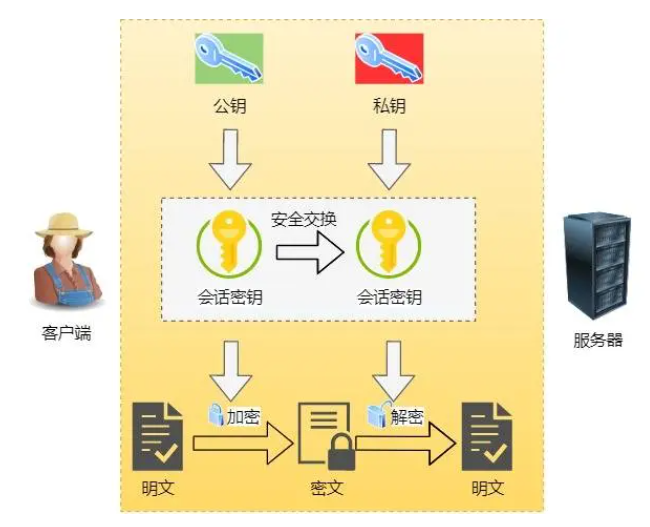
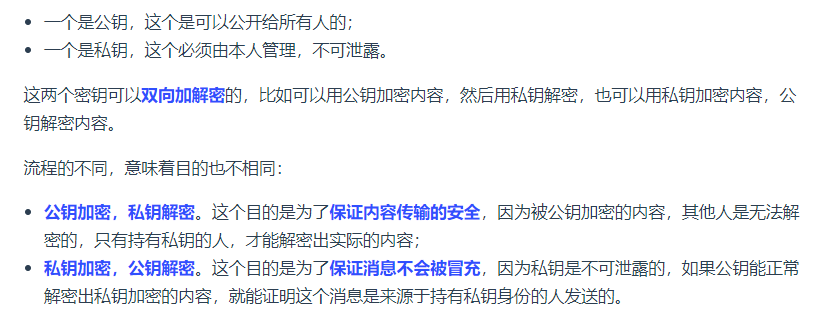
- 混合加密的方式实现信息的机密性,解决了窃听的风险。即主要是通信建立前使用非对称加密,通信建立过程中采用对称加密,非对称加密是采用公钥加密,私钥解密。这个目的是为了保证内容传输的安全,因为被公钥加密的内容,其他人是无法解密的,只有持有私钥的人,才能解密出实际的内容;

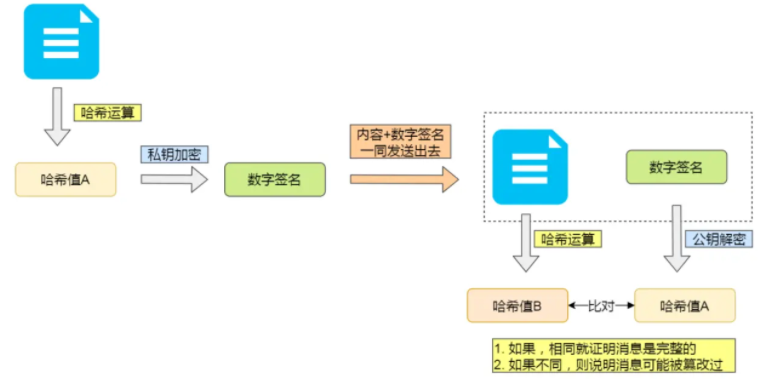
- 摘要算法(哈希函数)和数字签名方式来防止篡改风险,单独哈希算法可以保证内容不会被篡改,但是并不能保证「内容 + 哈希值」不会被中间人替换,因此对内容的哈希值进行私钥加密,公钥解密,这个目的是为了保证消息不会被冒充,因为私钥是不可泄露的,如果公钥能正常解密出私钥加密的内容,就能证明这个消息是来源于持有私钥身份的人发送的。

- 将服务器公钥放入到数字证书中,解决了冒充的风险。即解决了公钥被伪造的风险。



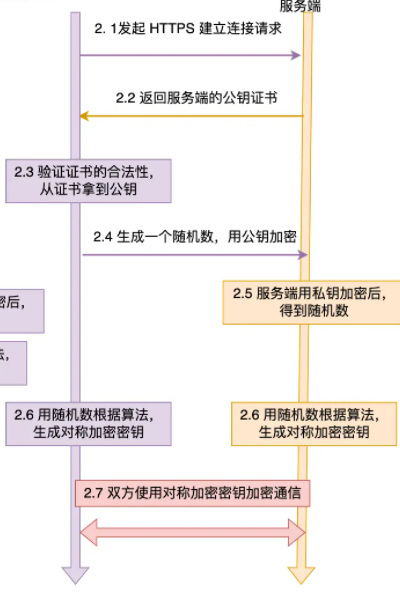
HTTPS 是如何建立连接的?其间交互了什么?

HTTPS 一定安全可靠吗?
是的,HTTPS 协议本身到目前为止还是没有任何漏洞的,即使你成功进行中间人攻击,本质上是利用了客户端的漏洞(用户点击继续访问或者被恶意导入伪造的根证书),并不是 HTTPS 不够安全。

HTTP/1.1、HTTP/2、HTTP/3 演变
HTTP/1.1 相比 HTTP/1.0 提高了什么性能?
使用长连接的方式改善了 HTTP/1.0 短连接造成的性能开销
支持管道(pipeline)网络传输,只要第一个请求发出去了,不必等其回来,就可以发第二个请求出去,可以减少整体的响应时间。

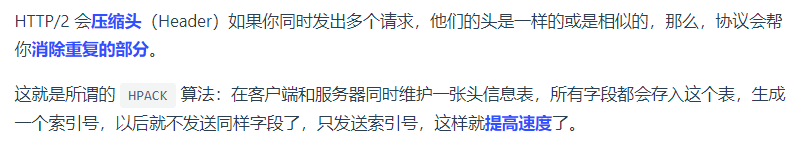
HTTP/2 做了什么优化?
HTTP/2 协议是基于 HTTPS 的,所以 HTTP/2 的安全性也是有保障的。
那 HTTP/2 相比 HTTP/1.1 性能上的改进:
- 头部压缩

- 二进制格式
- 将 HTTP/1 的文本格式改成二进制格式传输数据,极大提高了 HTTP 传输效率,
- 并发传输
- HTTP/2 实现了 Stream 并发,多个 Stream 只需复用 1 个 TCP 连接,就可以实现并发传输
- 服务器主动推送资源
- 支持服务器用偶数号的stream推送到客服端
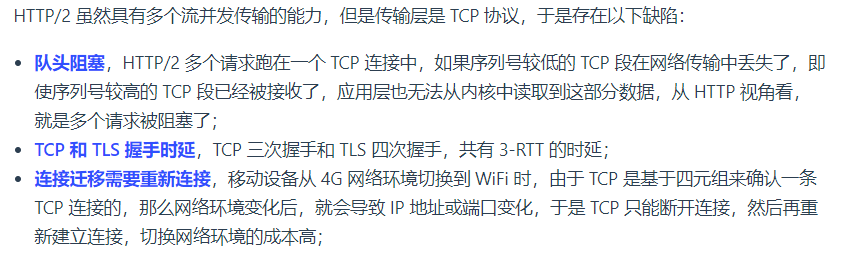
HTTP/2有什么缺陷?

HTTP/3 做了哪些优化?

特点:
- 无队头阻塞
- 更快的连接建立
- 连接迁移

QUIC建立连接握手是需要1个RTT,QUIC是内部包含TLS的,所以,仅需要一个RTT就可以完成建立连接与密匙协商。

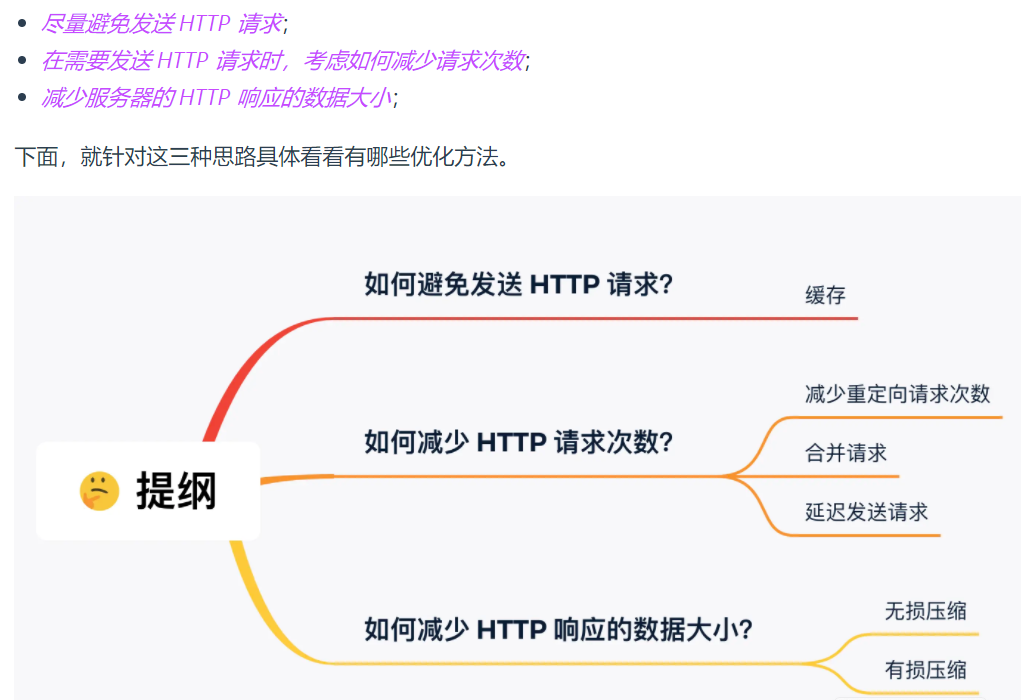
HTTP/1.1 如何优化?

如何避免发送 HTTP 请求?
使用缓存技术,客户端在重新发送请求时,在请求的头部带有一个唯一标识,然后服务器与本地的唯一标识对比,如果不相同,说明客户端的缓存过期,服务器返回的时候带着最新的资源,如果相同,说明缓存中的数据可以继续使用,那么服务器返回304响应,告诉客户端使用本地缓存。
如何减少 HTTP 请求次数?
- 减少重定向请求次数;
将原本由客户端处理的重定向请求,交给代理服务器处理,这样可以减少重定向请求的次数;
- 合并请求;
将多个小资源合并成一个大资源再传输,能够减少 HTTP 请求次数以及 头部的重复传输
- 延迟发送请求
- 按需访问资源,只访问当前用户看得到/用得到的资源,当客户往下滑动,再访问接下来的资源
如何减少 HTTP 响应的数据大小?
通过压缩响应资源,降低传输资源的大小,从而提高传输效率,所以应当选择更优秀的压缩算法。
压缩分为有损压缩和无损压缩。
无损压缩是指资源经过压缩后,信息不被破坏,还能完全恢复到压缩前的原样,适合用在文本文件、程序
可执行文件、程序源代码。
与无损压缩相对的就是有损压缩,经过此方法压缩,解压的数据会与原始数据不同但是非常接近。
RSA算法和ECOHE算法的四次握手
HTTPS 如何优化?


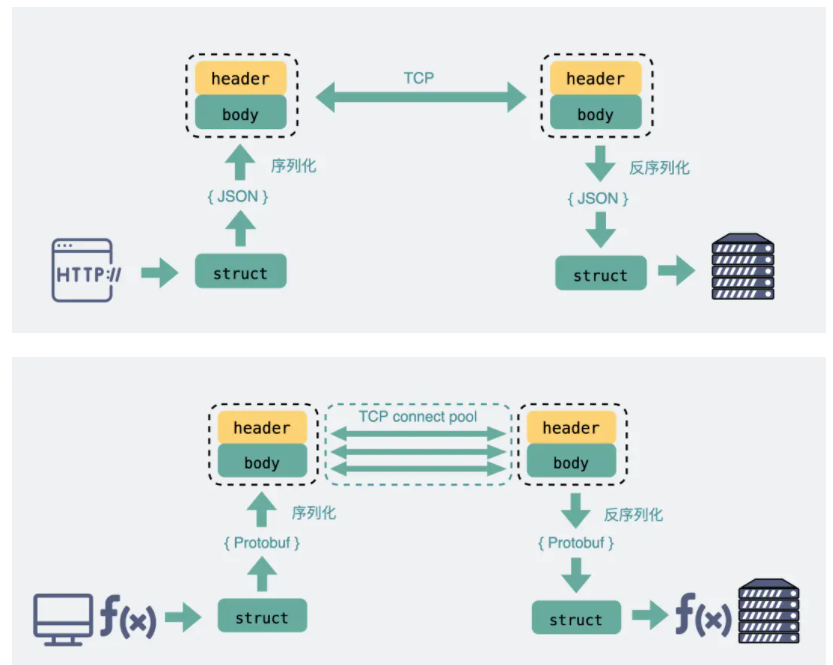
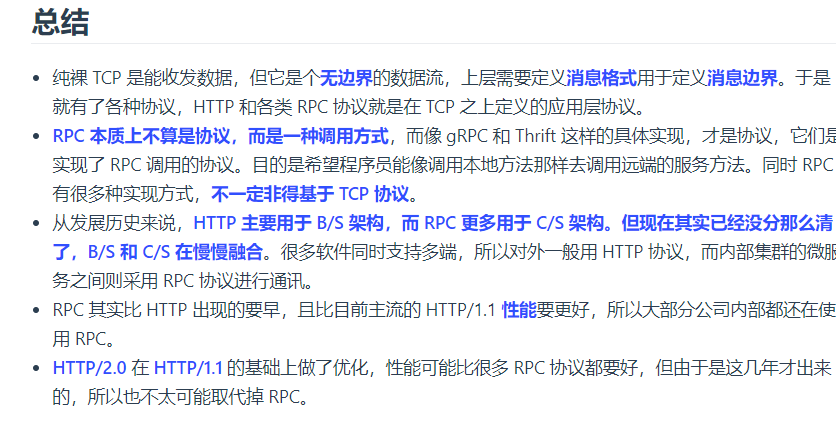
HTTP和RPC
文章:https://www.xiaolincoding.com/network/2_http/http_rpc.html#%E4%BC%A0%E8%BE%93%E7%9A%84%E5%86%85%E5%AE%B9



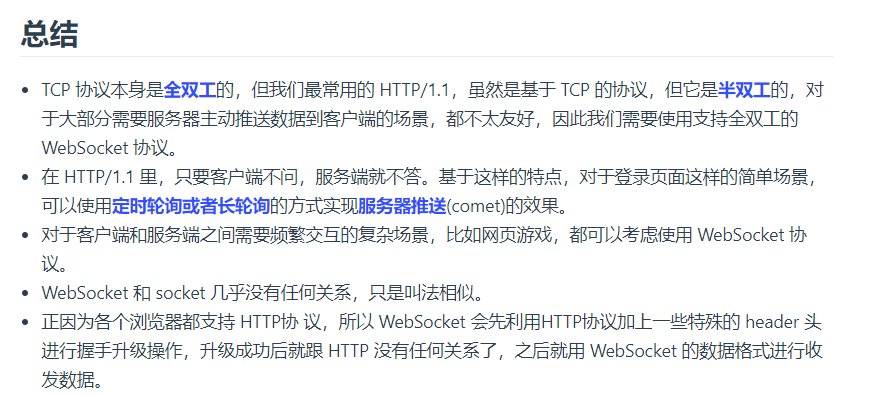
WebSocket
看起来服务器主动发消息给客户端的场景,是怎么做到的?

WebSocket连接过程:
浏览器在 TCP 三次握手建立连接之后,都统一使用 HTTP 协议先进行一次通信,如果此时是普通的 HTTP 请求,那后续双方就还是老样子继续用普通 HTTP 协议进行交互。如果这时候是想建立 WebSocket 连接,就会在 HTTP 请求里带上一些特殊的请求header 头进行升级操作,升级成功之后就可以使用WebSocket连接进行通信了。







)
)

——栈Stack(从日常生活开始讲解))


)




?4个方法精选!包教包会!)
——基于大模型构建企业知识库案例实战)

