引言
在上一篇文章中,我们完成了Brave浏览器编译所需的环境配置。现在,我们将进入下一个关键阶段:初始化构建环境。这个步骤将确保我们有一个完整的、准备就绪的开发环境,包括所有必要的依赖项和Chromium源代码。
1. 切换工作目录
我们使用命令切换到之前克隆好的Brave-core的源码brave_browser/src/brave目录中
cd brave_browser/src/brave
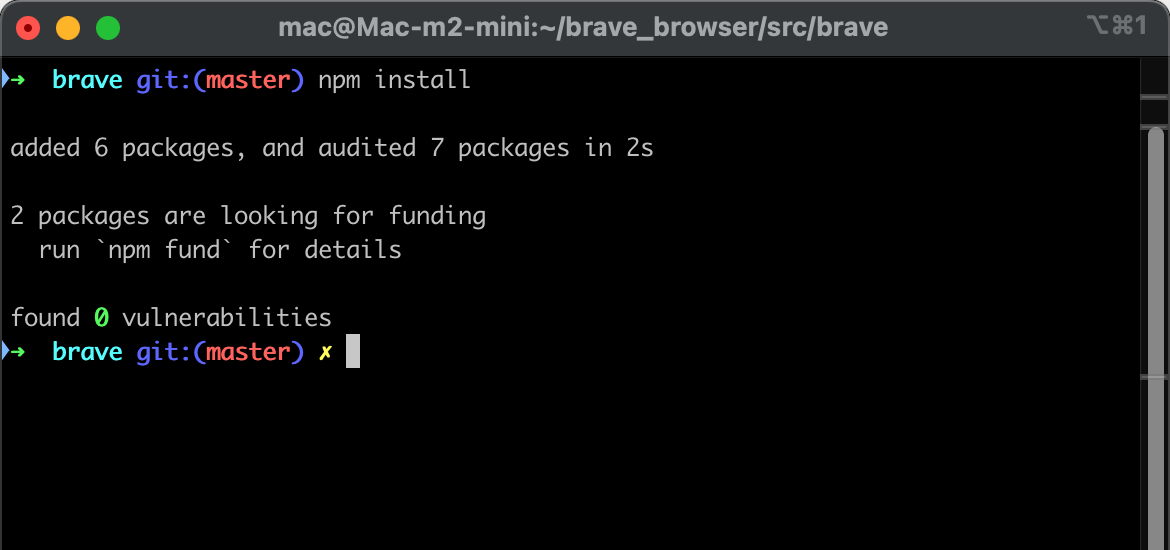
2. 安装Brave编译所需的依赖
根据官方指南使用下面的命令安装依赖
npm install
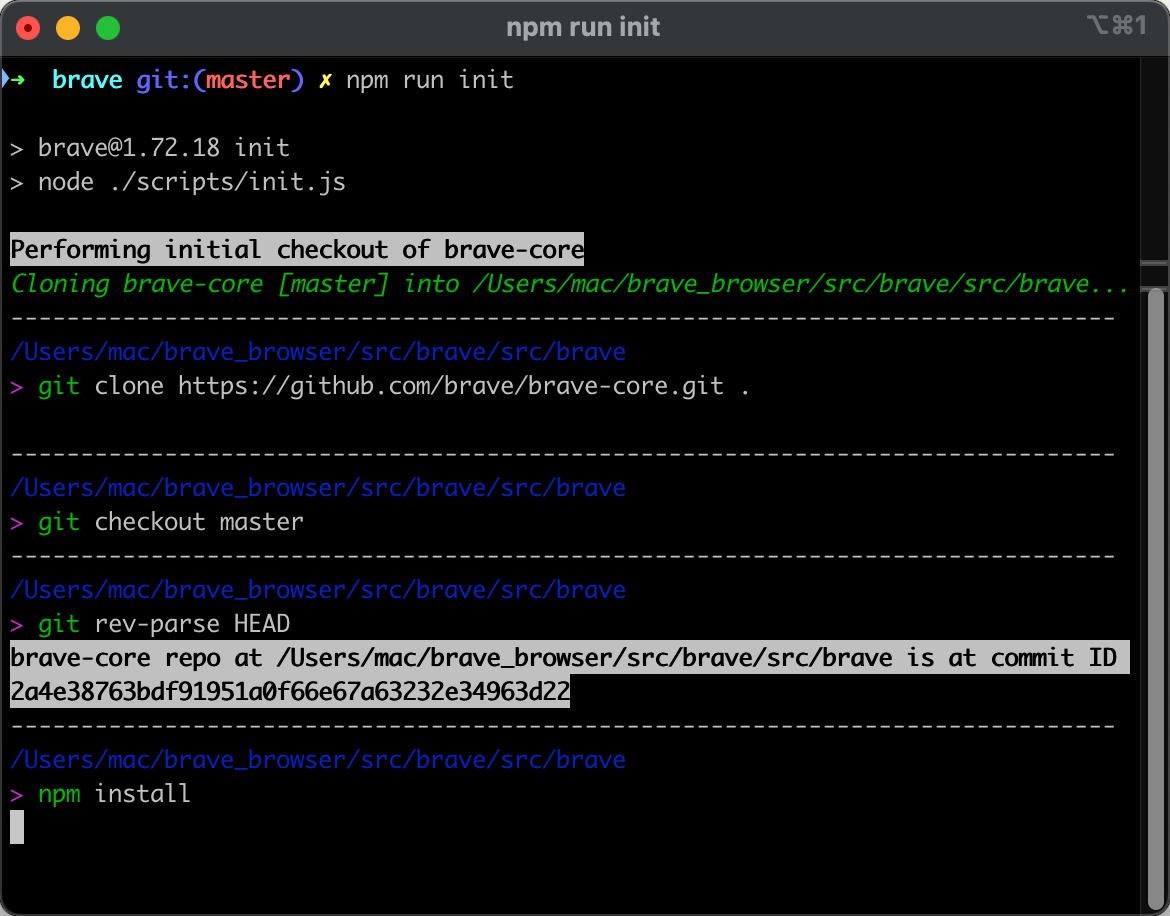
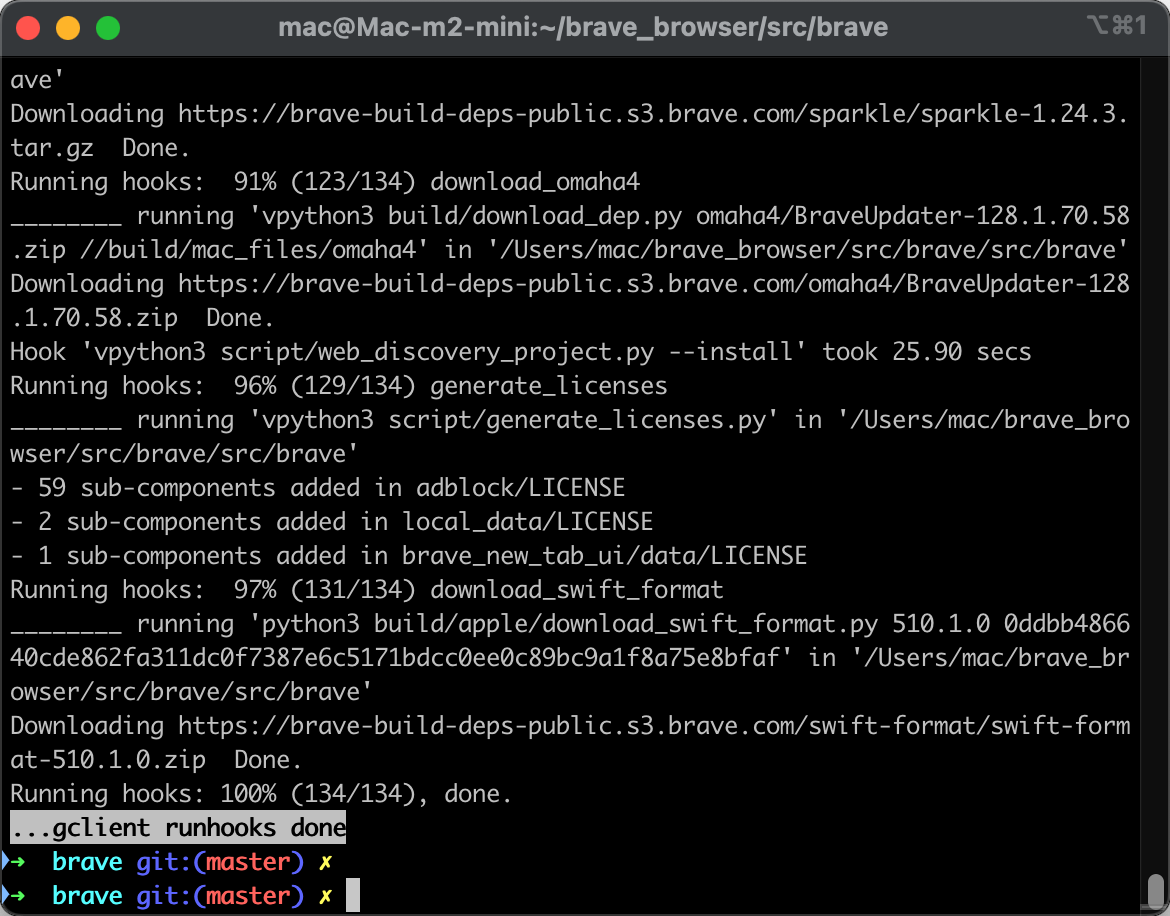
3. 同步Chromium和其他依赖
npm run init
💡
时间较长,请保证网络良好和充足的耐心!

初始化完成!
4. 验证初始化是否成功
初始化过程完成后,你可以通过检查是否存在以下目录来验证是否成功:
src/: Chromium源代码目录src/brave/: Brave特定的源代码目录
如果这些目录存在并包含相应的文件,那么初始化过程就已经成功完成。
5. 常见问题和解决方法
在初始化过程中,你可能会遇到一些常见问题:
- 网络问题:如果下载过程中断,可以重新运行
npm run init命令。它会从中断的地方继续。 - 磁盘空间不足:确保你有至少160GB的可用空间。如果空间不足,清理一些不需要的文件或考虑使用更大的硬盘。
- 权限问题:如果遇到权限错误,可以尝试使用sudo运行命令,但要谨慎使用。
总结
本文详细介绍了如何初始化Brave浏览器的构建环境。我们学习了如何安装必要的依赖项,同步Chromium源代码,以及验证初始化过程是否成功。这个步骤为实际的编译过程奠定了基础。在下一篇文章中,我们将开始Brave浏览器的实际构建过程,包括如何编译和运行Brave。








![[论文精读]TorWard: Discovery, Blocking, and Traceback of Malicious Traffic Over Tor](http://pic.xiahunao.cn/[论文精读]TorWard: Discovery, Blocking, and Traceback of Malicious Traffic Over Tor)







)


