流程图
开始
|
|-- 2013 年底,尤雨溪开始开发 Vue 框架,最初命名为 Seed,后更名为 Vue
| |-- 2013 年 12 月,Vue 0.6.0 版本
|
|-- 2014 年 1 月 24 日,Vue 0.8.0 版本发布
| |-- 2014 年 2 月 25 日,Vue 0.9.0 版本,代号 Animatrix
|
|-- 2015 年 6 月 13 日,Vue 0.12.0 版本,代号 Dragon Ball
| |-- 2015 年,Laravel 社区首次使用 Vue,Vue 在 JS 社区打响知名度
| |-- 2015 年,vue-router、vuex、vue-cli 相继发布
|
|-- 2016 年 10 月 1 日,Vue 1.0.0 版本,代号 Evangelion
|
|-- 2019 年 2 月 4 日,Vue 2.6.0 版本,代号 Macross
|
|-- 2020 年 9 月,Vue 3.0 版本发布
结束vue简介
Vue 框架由尤雨溪开发,其发展历程如下:
- 2013 年底,尤雨溪受到 Angular 的启发,开始开发 Vue 框架,最初命名为 Seed。同年 12 月,Seed 更名为 Vue,版本号是 0.6.0。
- 2014 年 1 月 24 日,Vue 正式对外发布,版本号是 0.8.0。发布于 2 月 25 日的 0.9.0 版本有了自己的代号:Animatrix(动画版《骇客帝国》),此后重要的版本都会有代号。
- 2015 年 6 月 13 日发布的 0.12.0 版本,代号为 Dragon Ball(龙珠),这一年 Vue 迎来了大爆发。同年,Laravel 社区(一款流行的 PHP 框架的社区)首次使用 Vue,Vue 在 JS 社区也打响了知名度。
- Vue 1.0.0 Evangelion(新世纪福音战士)是 Vue 历史上的第一个里程碑。同年,vue-router(2015-08-18)、vuex(2015-11-28)、vue-cli(2015-12-27)相继发布,标志着 Vue 从一个视图层库发展为一个渐进式框架。
- 2016 年 10 月 1 日发布的 2.0.0 Ghost in the Shell(攻壳机动队)是第二个重要的里程碑,它吸收了 React 的 Virtual Dom 方案,还支持服务端渲染。
- 2019 年 2 月 4 日,Vue 发布了 2.6.0 Macross(超时空要塞)版本。该版本的主要改动涉及语法更新、性能提升以及向计划中的 3.0 靠拢,包括提供新的指令 v-slot 以代替 slot 组件、异步错误处理的改进、支持动态指令参数、编译器警告位置信息的添加、显式创建独立的响应式对象、新 ES 模块构建可直接导入使用、让 nextTick 恢复使用 Microtask 等。
- 2020 年 9 月,Vue 3.0 正式发布,其主要特点是具有更快的速度、更小的体积、更易于使用的 API 以及更好的 TypeScript 支持。
Vue 框架
Vue 是一个用于构建用户界面的渐进式 JavaScript 框架。
它具有以下显著特点和优势:
- 轻量级:Vue 的核心库只关注视图层,体积相对较小,易于上手和集成到项目中。
- 例如,对于小型项目或只需要简单前端交互的应用,Vue 能够快速搭建起有效的界面。
- 数据驱动:通过将数据和视图进行绑定,当数据发生变化时,视图会自动更新。
- 比如,一个购物车中的商品数量发生改变,对应的显示数量的视图也会实时更新,无需手动操作 DOM。
- 组件化开发:可以将页面拆分成多个独立的、可复用的组件,提高代码的可维护性和可扩展性。
- 像导航栏、侧边栏等常见的模块都可以封装为组件,在不同页面中重复使用。
- 指令系统:提供了丰富的指令,如
v-if、v-for等,方便对 DOM 进行操作和控制。- 用
v-if可以根据条件决定元素是否渲染,v-for可以方便地遍历数组或对象来生成列表。
- 用
- 良好的生态:拥有大量的第三方插件和库,满足各种开发需求。
Vue.js是一种用于构建用户界面的渐进式JavaScript框架。它有以下三个版本:
- Vue 1.x:于2014年2月发布了第一个公开版本。其核心特点是直接操作DOM,并且支持可组合的视图组件。该版本使用了全局混合,开发者可以在应用程序的任何一个组件中注册一个混合,并将新功能添加到组件上。但是,Vue 1.x没有提供过多的模板语法,很多时候需要手动撰写DOM元素来创建组件。此外,它还没有提供服务端渲染功能。
- Vue 2.x:是Vue.js的第二个主要版本,于2016年9月发布。它的核心特点是支持虚拟DOM,并且提供了新的语法和指令。该版本还支持服务端渲染和SSR性能优化,可提高应用程序的性能。此外,Vue 2.x在自定义指令、组件和混合方面提供了更多的可选项,并定期发布稳定的升级版本,以解决已知的问题。其中,最重要的新功能是scoped slot和动态组件,这些功能允许开发者构建灵活的整体组件。
- Vue 3.x:是Vue.js的最新主要版本,于2020年9月发布。它带来了很多变化,包括许多特性和增强功能,以及对Vue全新的响应式API的升级。该版本通过使用Proxy对象而不是Object.defineProperty来管理响应式状态,大大减轻了内部操作的负担。此外,Vue 3.x还提供了新的Composition API,使开发者可以更灵活地组织组件逻辑和状态。这些API使得开发者可以轻松创建复杂的组件和应用程序。与Vue 2.x相比,Vue 3.x还优化了虚拟DOM算法,提高了性能。 Vue 3.x的模板语法也进行了更新,现在更加简单明了。
了解了vue的历史之后我们开始
从零开始搭建vue框架
首先准备一些必备的工具和软件
WebStrom



WebStorm 是一款商业软件,需要付费使用,但 JetBrains 也提供了学生和开源项目免费使用的许可证。它的功能非常丰富,不过学习曲线较陡峭,且占用资源较多。同时,它主要适用于 Web 开发。
Visual Studio Code
如何安装Visual Studio Code-CSDN博客



Visual Studio Code(简称 VS Code)
Visual Studio Code 是一款由微软开发的免费、开源的现代化轻量级代码编辑器。
在实际应用中:
- 对于前端开发,VS Code 配合相关扩展可以轻松编写 HTML、CSS 和 JavaScript 代码。
- 后端开发中,无论是 Python、Java 还是 Node.js 等语言,都能得到很好的支持。
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时环境。
在这里在列一下需要安装的软件列表( WebStrom和 Visual Studio Code 二选一)
node.js
如何安装node.js-CSDN博客

Visual Studio Code
如何安装Visual Studio Code-CSDN博客

WebStrom

安装完上面的软件之后要安装一个插件
打开开发者工具


 打开拓展
打开拓展
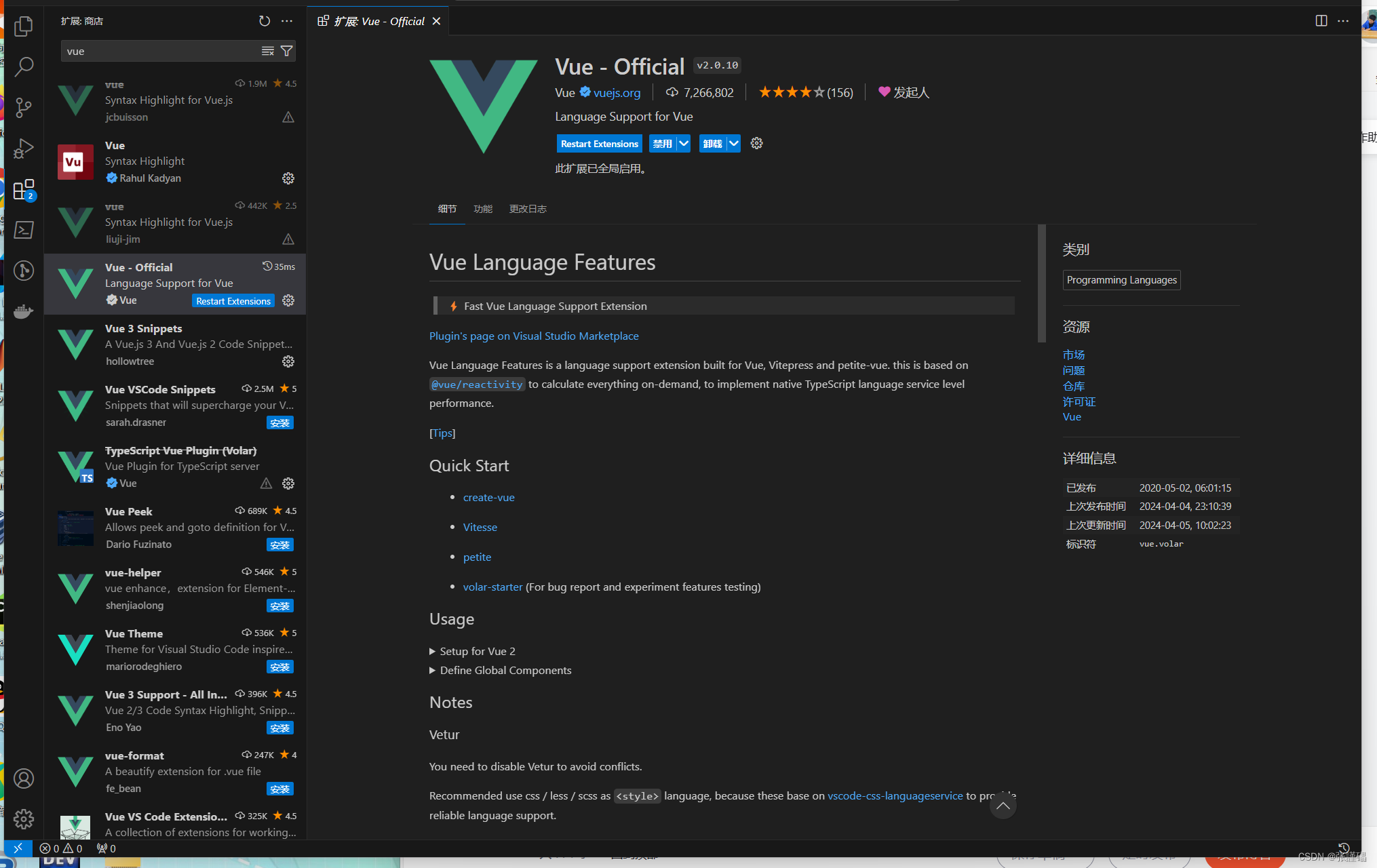
搜索vue,安装Vue-Officical插件

安装之后

到这里,恭喜你,所有的安装准备工作就完成了
第四步,我们要下载一个vue项目进行运行
在网上找一个vue项目下载一下
GitHub和csdn上都有对应的资源可以随意下载
在这里我随意展示一个实例代码资源库
这里推荐这几个网站,都是免费的
Fantastic-admin | 一款 Vue 中后台管理系统框架 (gitee.io)
装载。。。 (buildadmin.com)
GitCode - 开发者的代码家园
上面这些网站都是可以下载后台项目。
这里我以下面的这个项目为例
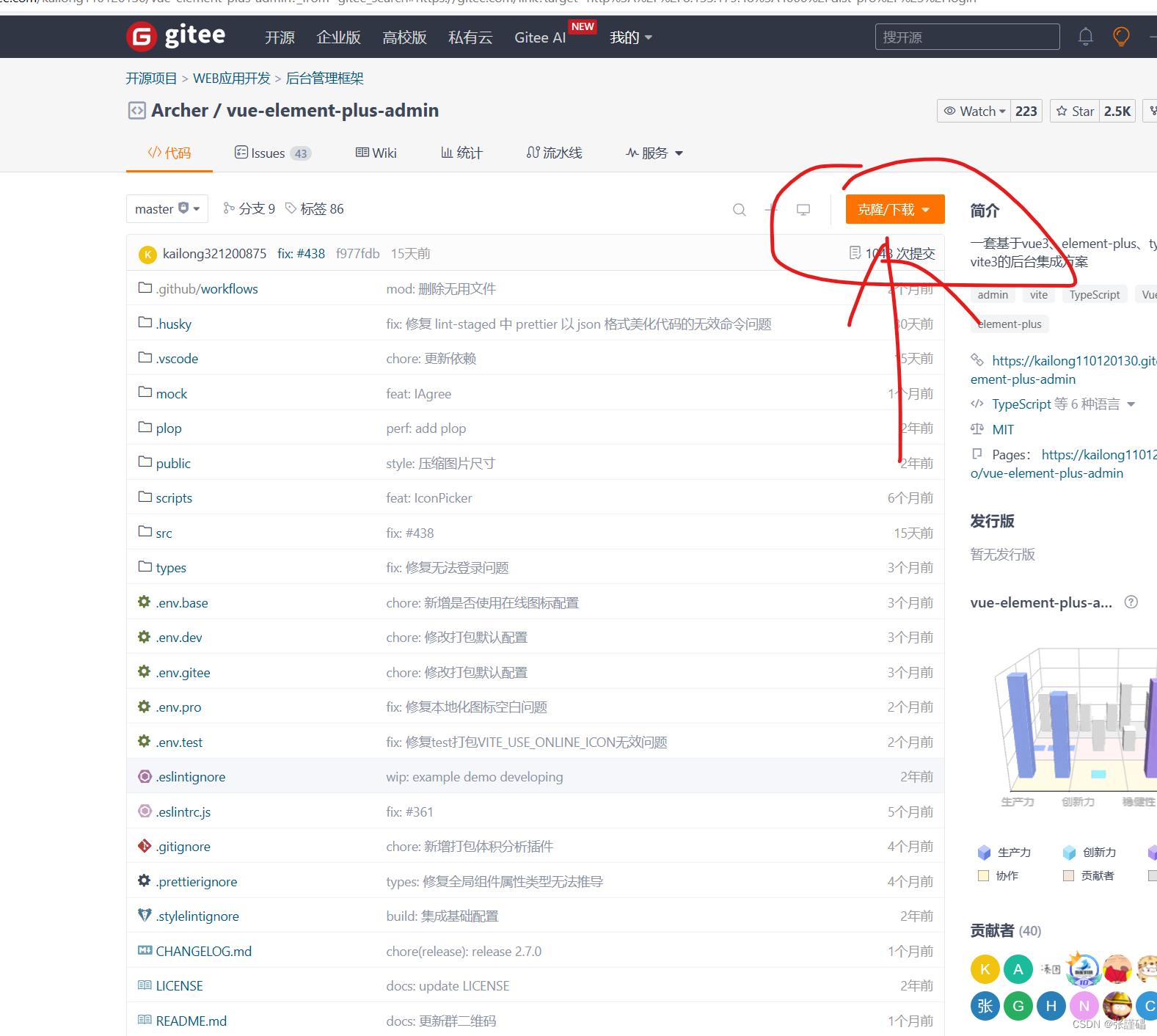
vue-element-plus-admin: 一套基于vue3、element-plus、typescript4、vite3的后台集成方案 (gitee.com)
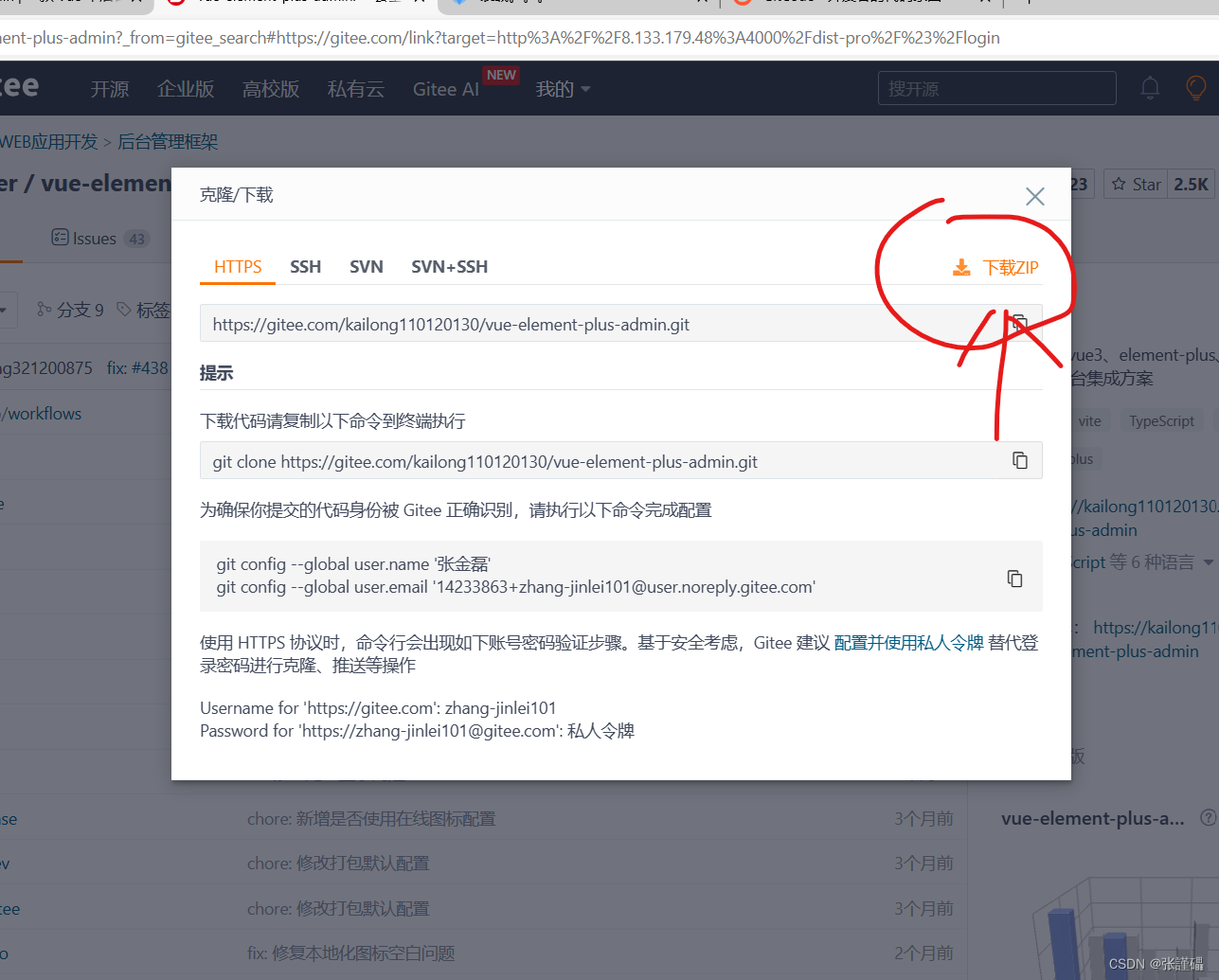
打开网页


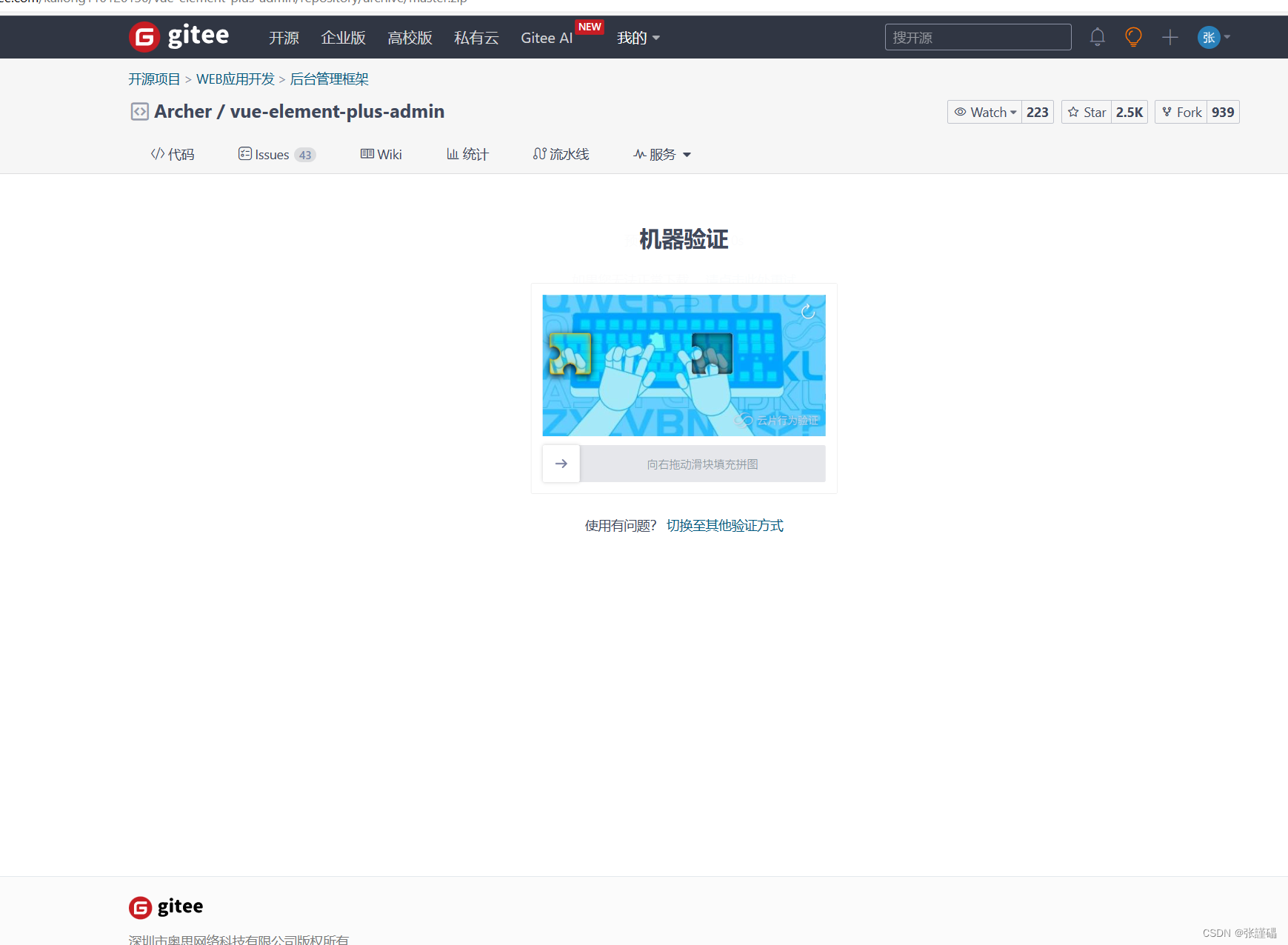
需要进行一个验证,

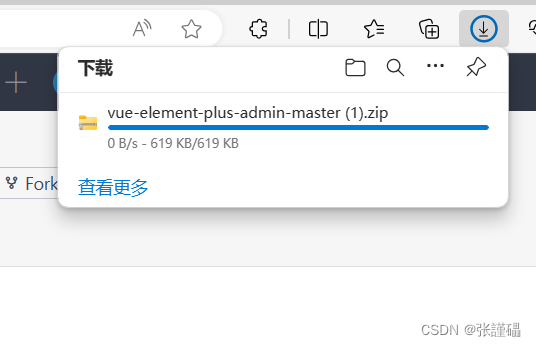
在window浏览器下载的文件,一般都在
文件管理系统的下载文件夹下

下载完之后打开文件夹

下载完之后,进行解压
这里我解压到桌面方便操作,也可以解压到其它地方

用开发者工具打开




在terminal命令行中输入命令:
在这里说一下,安装命令和运行命令,都有很多种
项目的命令依赖,要根据具体情况
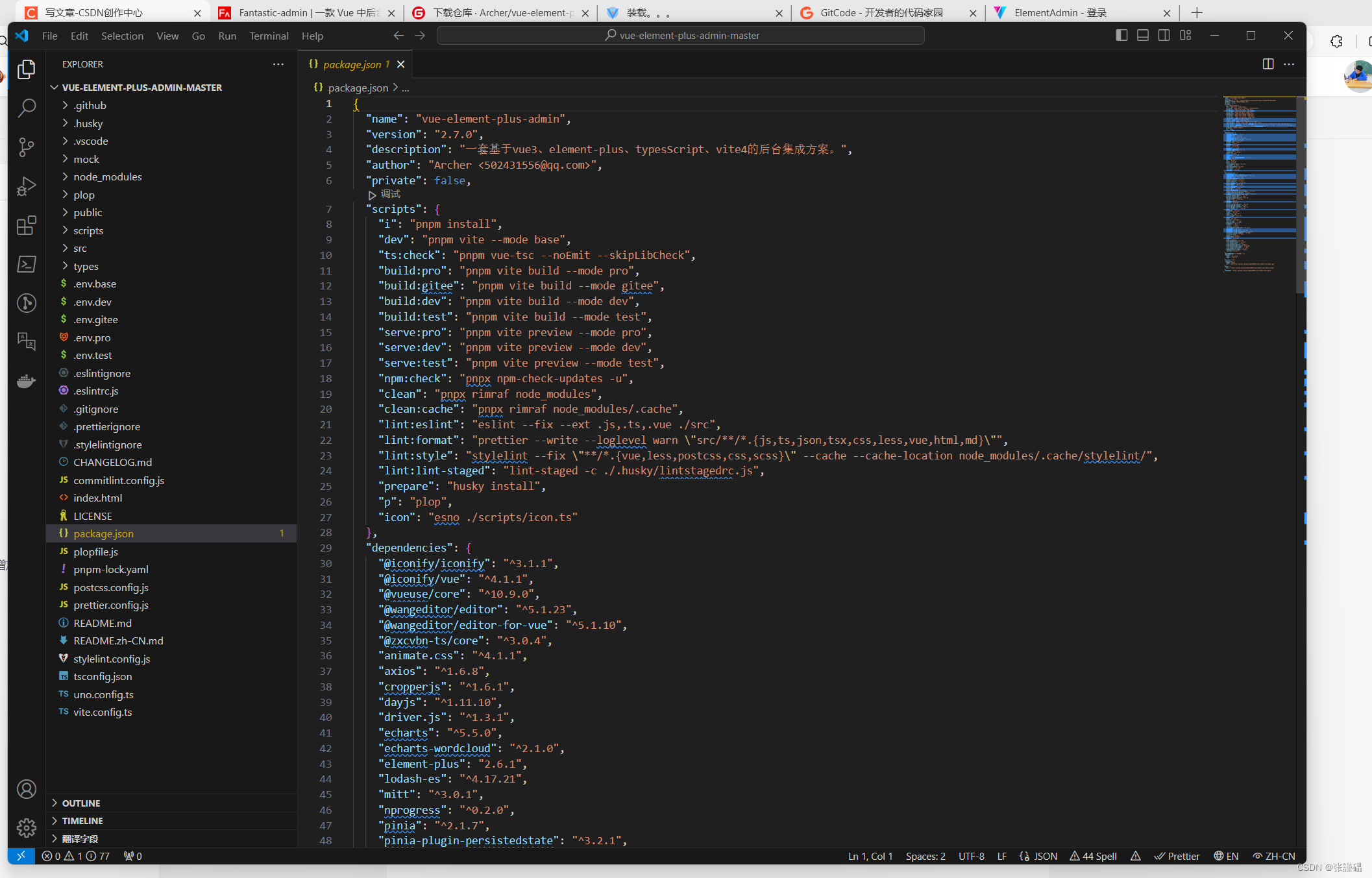
主要放在 package.json文件下

这里给出常用的两种
安装依赖命令
npm install#或者采用
pnpm install 


安装后之后进行运行
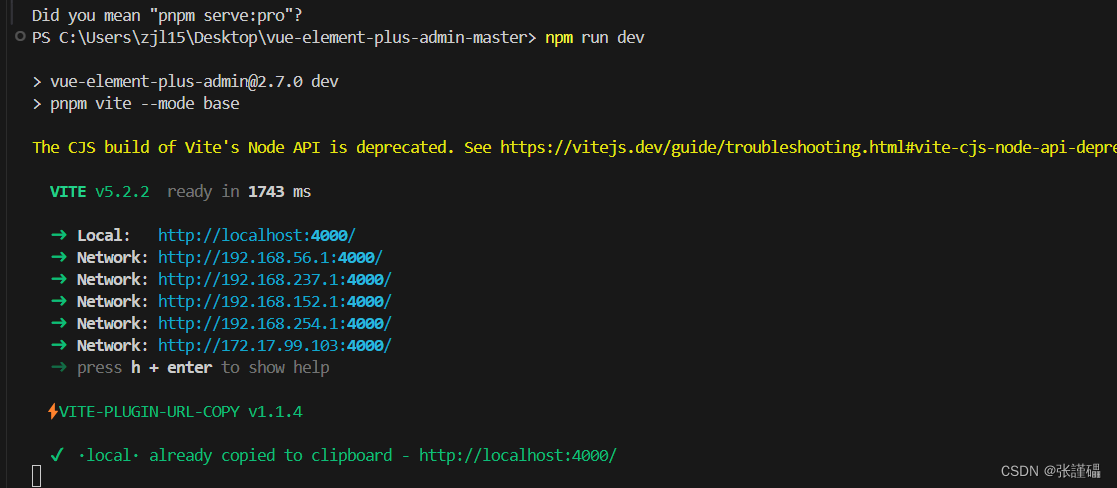
npm start#或者npm run dev
npm run serve
(具体情况要根据对应的package.json文件里面的配置进行输入) 
打开网址


恭喜你,你已经可以成功搭建一个后台管理系统里,可以登录看看。

这里只是一个后台模版,还需要根据你自己的情况,进行配置和组合。
在运行过程中可能出现失误


这个问题是由于命令权限导致的,需要管理权限
在任务栏下方的搜索框中输入cmd

选择第一个命令提示符

在命令行里面操作就可以了

有时候会报错
有些错误可以删掉对应文件夹下面的

在重新pnpm install加载一下
应该就可以了
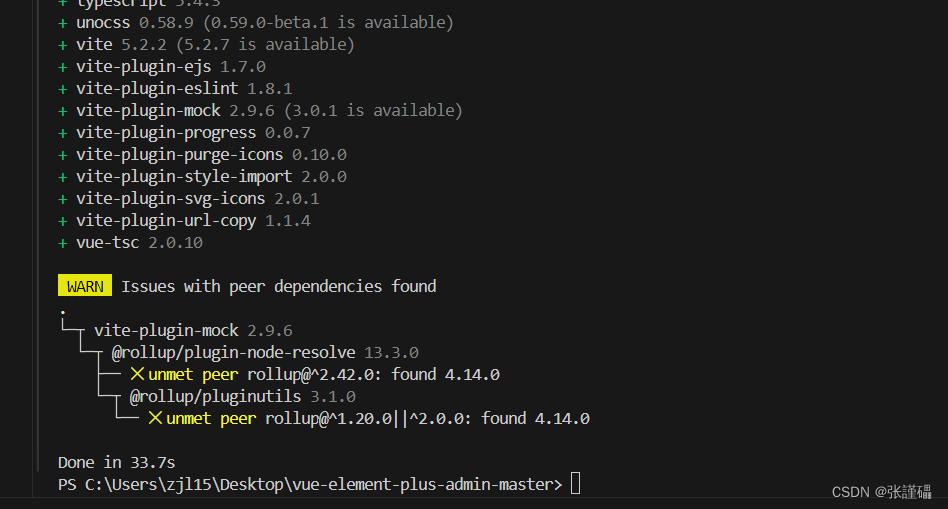
如果出现下面的错误

您遇到的问题中包含了几个部分,我将逐一解释并提供可能的解决方案:
- Browserslist: caniuse-lite is outdated
- 这个问题提示您的
caniuse-lite数据库已经过时。这通常不会影响项目的运行,但建议定期更新以保持兼容性信息的准确性。您可以通过运行命令npx update-browserslist-db@latest来更新这个数据库。
- 这个问题提示您的
- Error: error:0308010C:digital envelope routines::unsupported
- 这是一个在 Node.js 17+ 版本中常见的问题,尤其是在 Windows 系统上。这个错误通常与 OpenSSL 的加密模块有关,特别是在某些版本的 Node.js 中,OpenSSL 的默认配置发生了变化。
- 解决方案:
- 设置环境变量:您可以通过设置环境变量
NODE_OPTIONS来禁用 OpenSSL 的某些特性。打开命令提示符(CMD)或 PowerShell,然后运行以下命令
- 设置环境变量:您可以通过设置环境变量
set NODE_OPTIONS=--openssl-legacy-provider
早重新启动就可以了









)












