一、基本概念
1.前言
JavaWeb:在Java中,动态web资源开发网页的技术。
web应用分两种:静态web资源和动态web资源
Ⅰ. 静态web资源(如html 页面):
指web页面中的数据始终是不变。
所有用户看到都是同一个页面。
技术:HTML、CSS。
Ⅱ. 动态web资源:
指web页面中的浏览的数据是由服务器提供的。
所有用户看到都是同一个页面。
技术:JSP/Servlet、ASP、PHP等。
2.web应用程序
web应用程序:可以提供浏览器访问的程序。
a.html、b.html等多个web资源,这些web资源可以被外界访问,对外界提供服务。
这个统一的web资源会被放在同一个文件夹下,web应用程序—>Tomcat:服务器
web应用程序编写完毕后,若想提供给外界访问:需要一个服务器来统一管理。
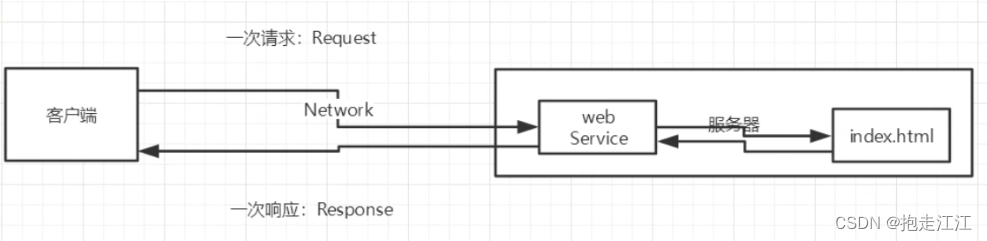
3.静态web
.htm,.html,这些都是网页的后缀,如果服务器上一直存在这些东西,我们就可以直接进行读取。

缺点:
① Web页面无法动态更新,所有用户看到的都是同一个页面。
轮播图,点击特效:伪动态(js)
② 无法和数据库进行交互(数据无法持久化,用户无法交互)。
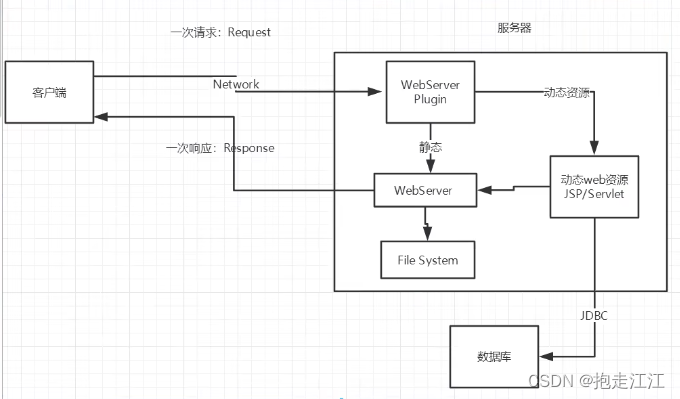
4.动态web
页面会动态展示:Web的页面展示的效果因人而异。

缺点:假如服务器的动态web资源出现了错误,需要重新编写后台程序,重新发布(停机维护)。
优点:
① Web页面可以动态更新
② 可以和数据库进行交互(数据持久化:用户信息,商品信息)
二、web服务器
1.技术详解
① ASP
微软:国内最早流行的就是ASP;
在HTML 中嵌入VB的脚本,ASP + COM;
在ASP开发中,基本一个页面都有几千行的业务代码,页面极其混乱 --> 维护成本高
C# 编写 + iis服务器
<h1><h2><h3><h4><%System.out.println("hello");%></h4></h3></h2>
</h1>② php
PHP开发速度很快,功能很强大,跨平台,代码很简单
无法承载大访问量(局限性)
③ JSP/Servlet
sun公司主推的B/S架构(B/S:浏览器和服务器 C/S:客户端和服务器)
基于Java语言,可以使用很多用开源组件(大多数由 java 编写);
可以承载三高问题(高可用,高并发,高性能)带来的影响;
语法像ASP,让ASP 可以快速转成 JSP,加强市场强度。
2.Tomcat服务器
Tomcat 技术先进、性能稳定,而且免费,实际上运行JSP 页面和Servlet。
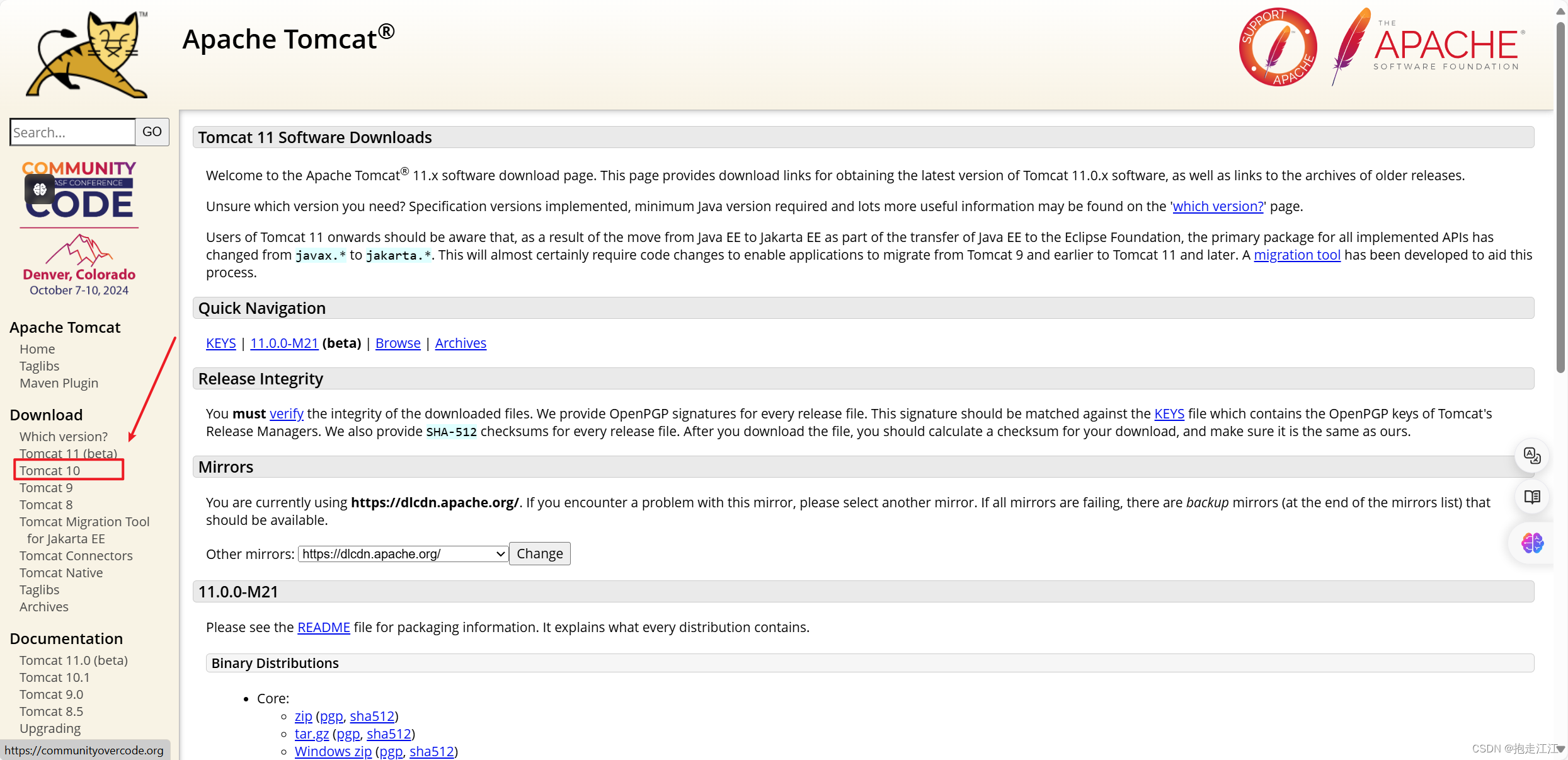
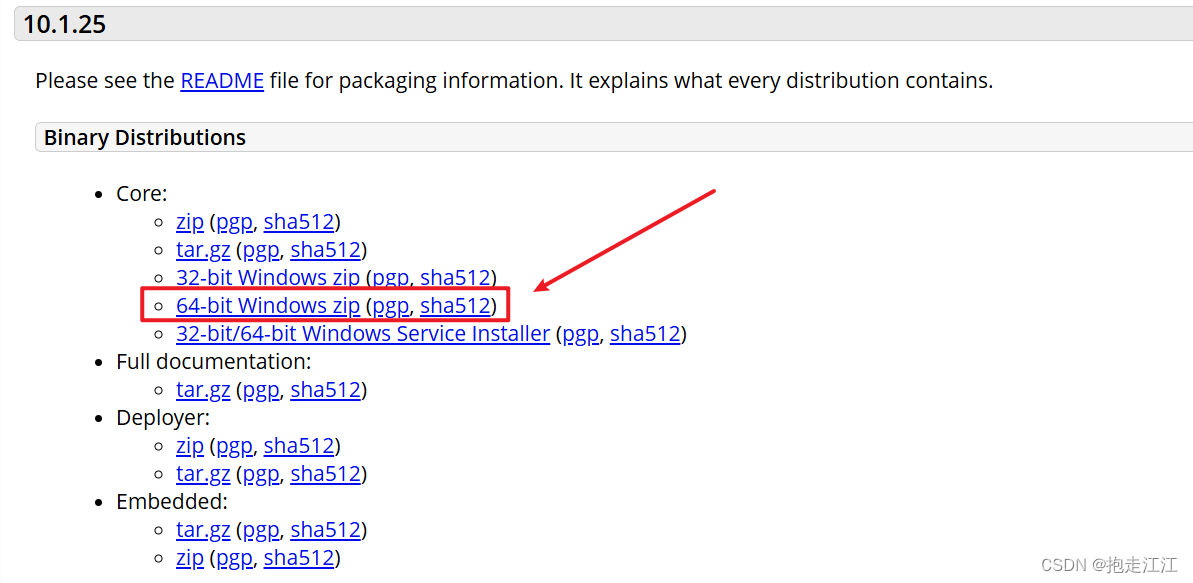
(1)安装Tomcat
官网:https://tomcat.apache.org



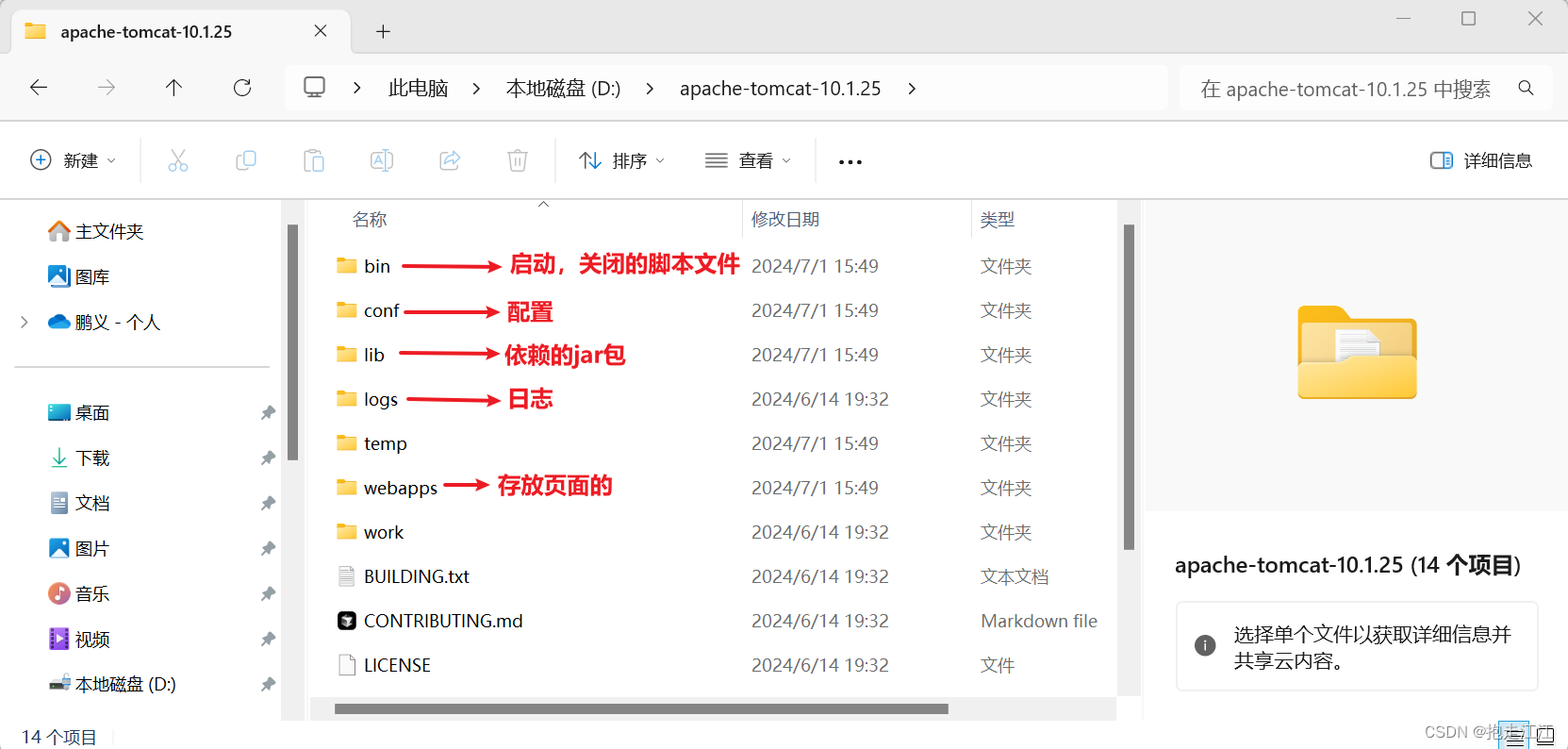
(2)Tomcat启动
文件夹作用:

启动 / 关闭 Tomcat:

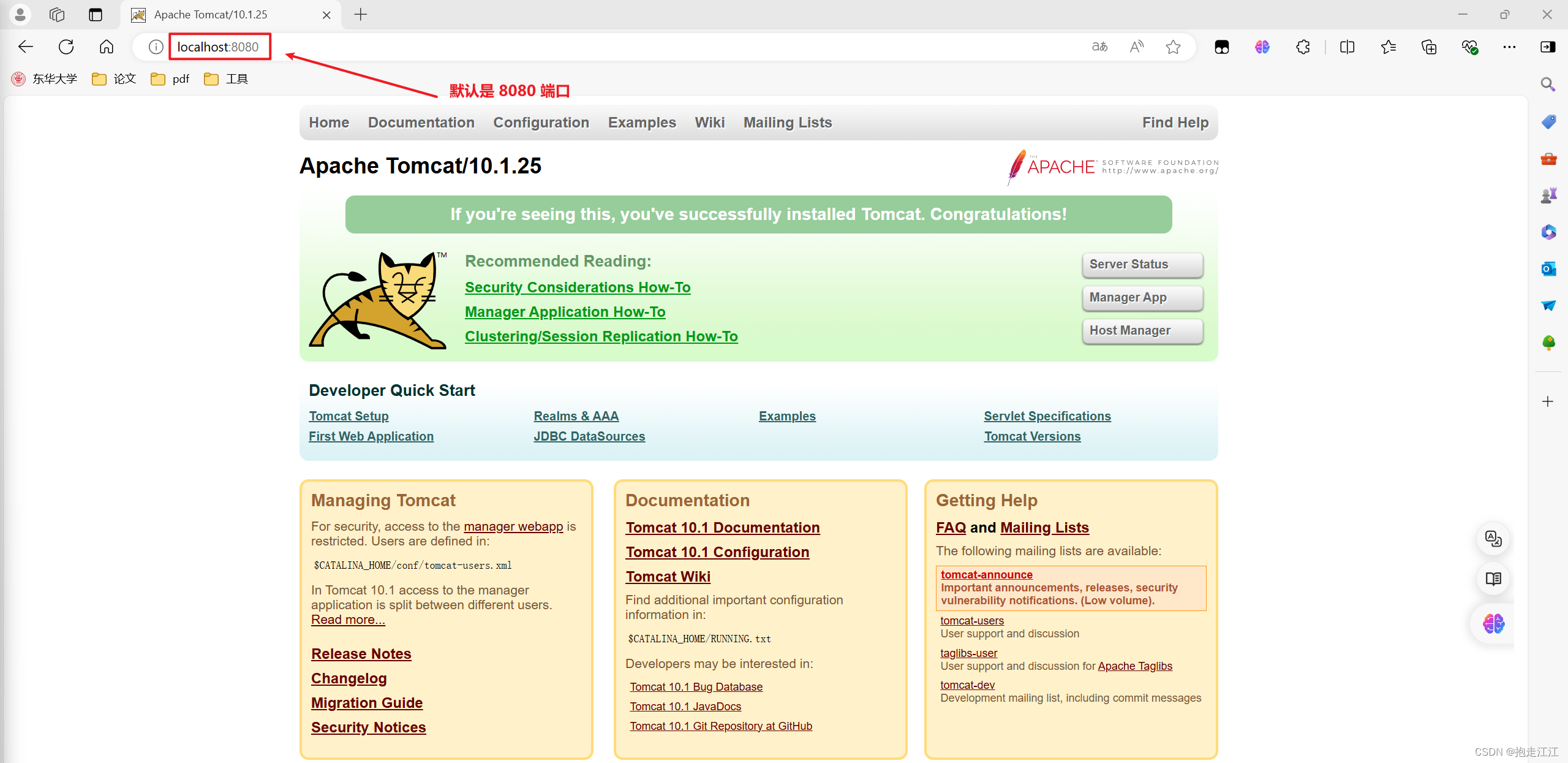
访问测试:http://localhost:8080

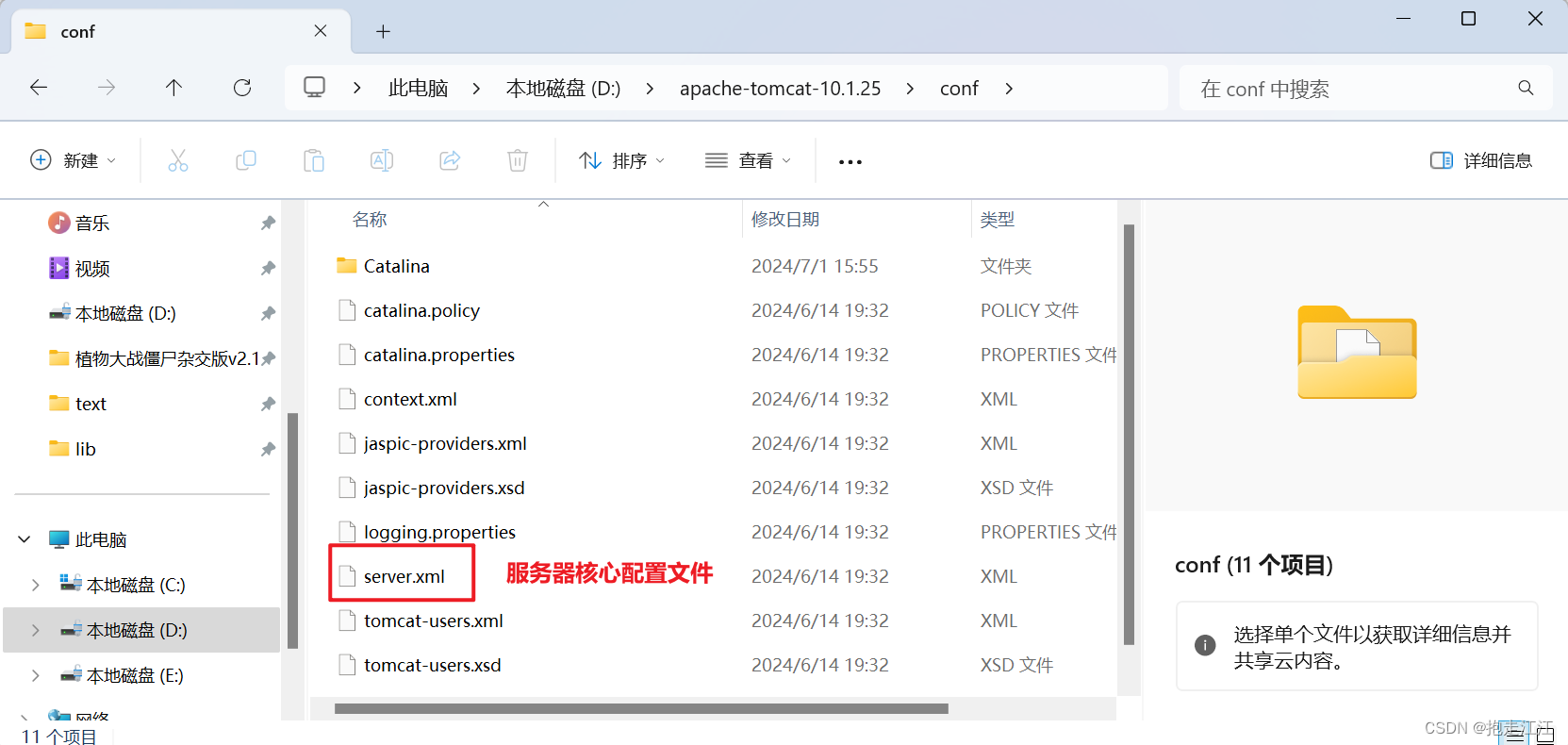
(3)Tomcat配置

① 可以配置启动的端口号
Tomcat的默认端口号是8080
MySQL:3306
http:80
https:443
<Connector port="8080" protocol="HTTP/1.1"connectionTimeout="20000"redirectPort="8443"maxParameterCount="1000"/>② 可以配置主机的名称
默认主机名为:localhost --> 127.0.0.1
默认网站应用存放位置为:webapps
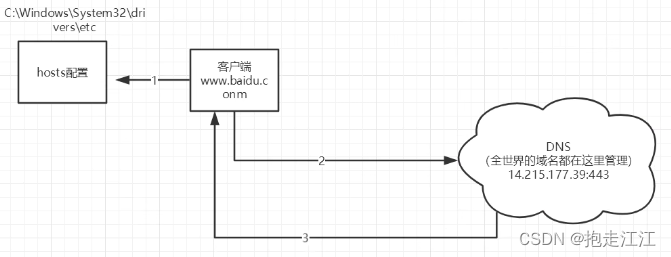
<Host name="localhost" appBase="webapps"unpackWARs="true" autoDeploy="true">Test:网站是如何进行访问的?
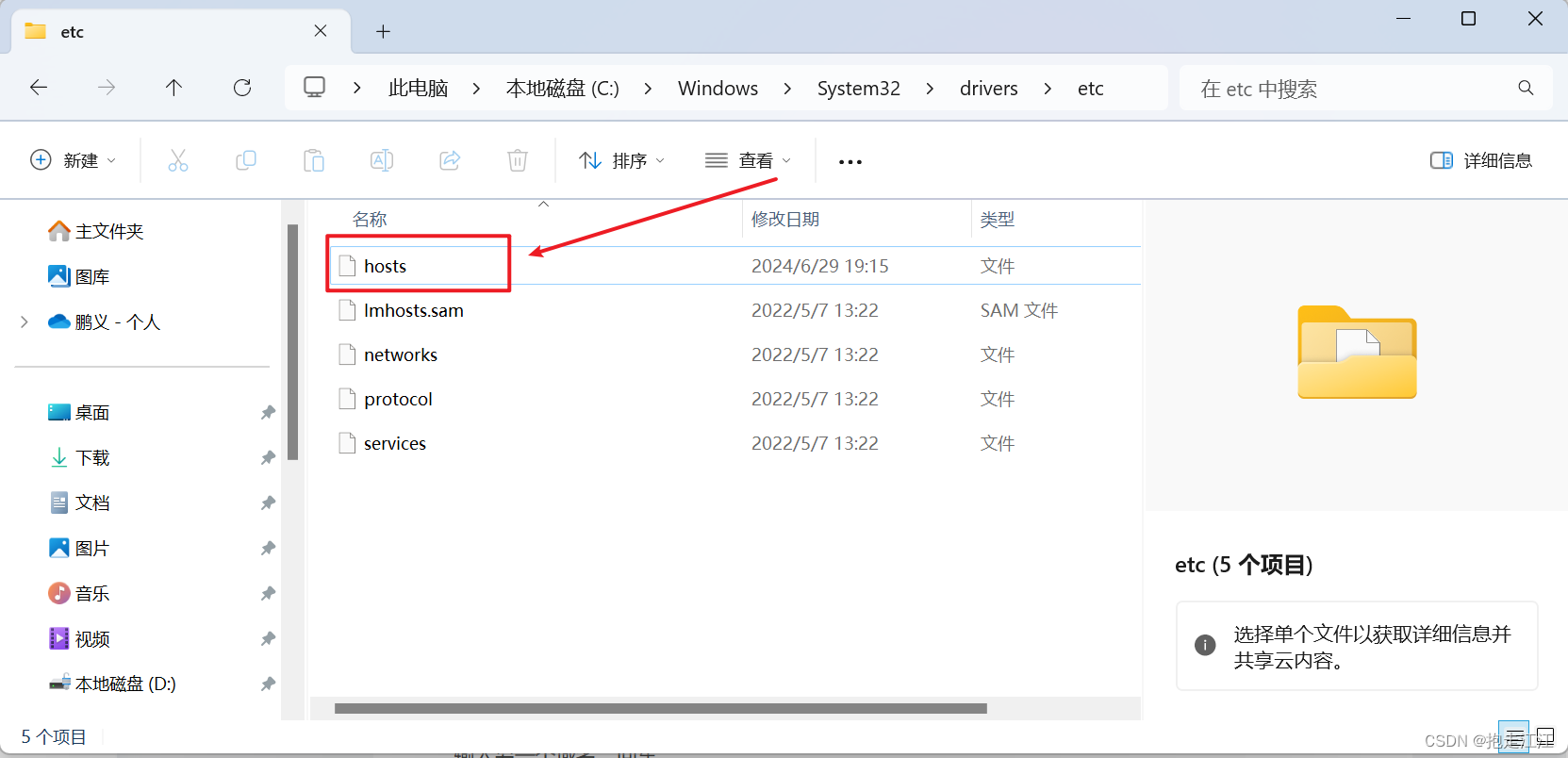
① 输入一个域名,回车
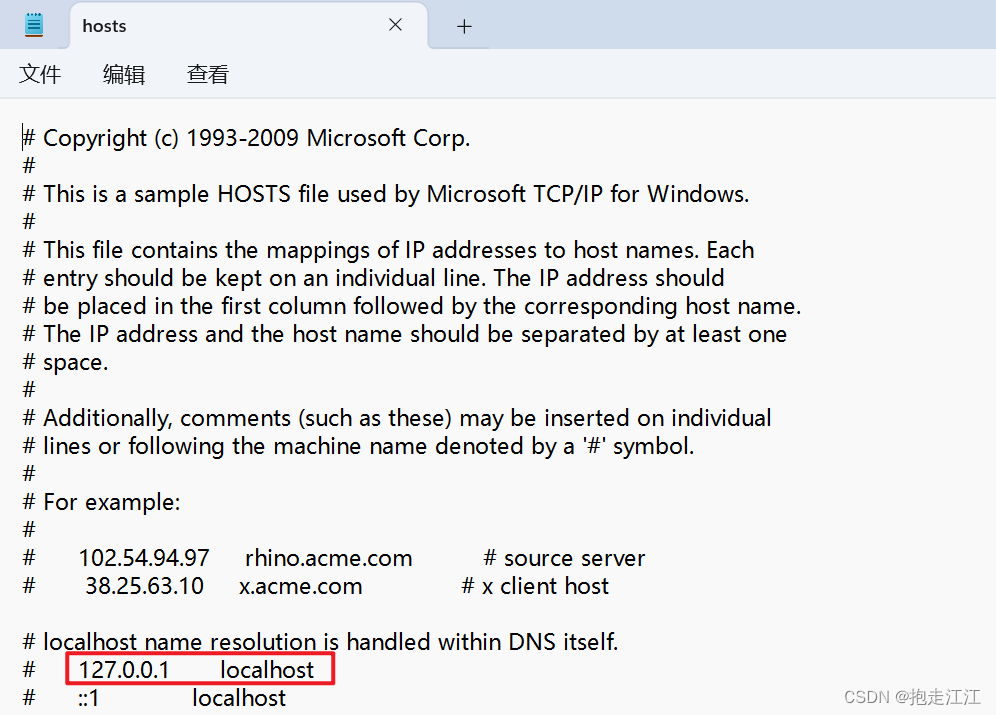
② 检查本机的 host 配置文件内是否有这个域名的映射;


有:直接返回对应的IP地址,这个地址中,有我们需要访问的web程序,可以直接访问
没有:去DNS服务器找,找到的话就返回,找不到就返回找不到。

(4)发布一个web网站
将写好的网站文件放到服务器 (Tomcat) 中指定的web应用的文件夹 (webapps) 下,就可以访问了
网站应该有的结构:
— webapps : Tomcat服务器的web目录- ROOT- xxx: 网站的目录名- WEB-INF- classes : java程序- lib : web应用所依赖的jar包- web.xml : 网站配置文件- index.html 默认的首页- static- css- style.css- js- img- ……三、Http
1.定义
HTTP(超文本传输协议)是一个简单的请求-响应协议,它通常运行在TCP之上。
Http:
文本:html,字符串,~……
超文本:图片,音乐,视频,定位,地图……
端口:80
Https(安全的):
端口:443
2.两个时代
① http1.0
HTTP/1.0:客户端可以与web服务器连接后,只能获取一个web资源,然后就断开连接了。
② http2.0
HTTP/2.0:客户端可以与web服务器连接,可以获得多个web资源
3.http请求
客户端 --> 发请求(request) --> 服务器
比如:访问百度
① 请求行
// 请求地址
Request URL: https://www.baidu.com/
// 请求方法
Request Method: GET
// 状态代码
Status Code: 200 OK
// 远程地址 + 端口
Remote Address: 14.215.177.38:443请求方式:Get,Post,HEAD,DELETE,PUT…
GET:请求能够携带的参数比较少,大小有限制,会在浏览器的URL地址栏显示数据内容。
不安全,但高效。
POST:请求能够携带的参数无限制,大小无限制,不会在浏览器的URL地址栏显示数据内容
安全,但不高效。
② 消息头(请求头)
// 告诉浏览器,它所支持的数据类型
Accept: text/html
// 告诉浏览器,它支持哪种编码格式:GBK,UTF-8,GB2312,ISO8859-1
Accept-Encoding: gzip, deflate, br
// 告诉浏览器,它的语言环境
Accept-Language: zh-CN,zh;q=0.9
// 缓存控制
Cache-Control: max-age=0
// 告诉浏览器,请求完成是断开还是保持
Connection: keep-alive
4.http响应
服务器 --> 响应(response)--> 客户端
// 缓存控制
Cache-Control: no-cache
// 保持连接(http1.1)
Connection: keep-alive
// 文本编码类型
Content-Encoding: gzip
// 响应类型
Content-Type: text/html;charset=utf-8① 响应体
Accept: 告诉浏览器,它所支持的数据类型
Accept-Encoding: 告诉浏览器,它支持哪种编码格式:GBK,UTF-8,GB2312,ISO8859-1
Accept-Language: 告诉浏览器,它的语言环境
Cache-Control: 缓存控制
Connection: 告诉浏览器,请求完成是断开还是保持
HOST:主机
Refresh:告诉客户端,多久刷新一次
Location:让网页重新定位② 响应状态码
200:请求响应成功
3xx:请求重定向(304等等)
4xx:找不到资源(404等等)
5xx:服务器代码错误(500代码错误,502网关错误)
四、Maven
在java开发中,需要使用大量的 jar 包,这需要我们手动导入。
1.Maven项目架构管理工具
Maven的作用:自动导入和配置 jar 包
Maven的核心思想:约定大于配置(有约束,不要去违反)。
Maven 会规定好该如何去编写我们的Java代码,必须要按照这个规则来。
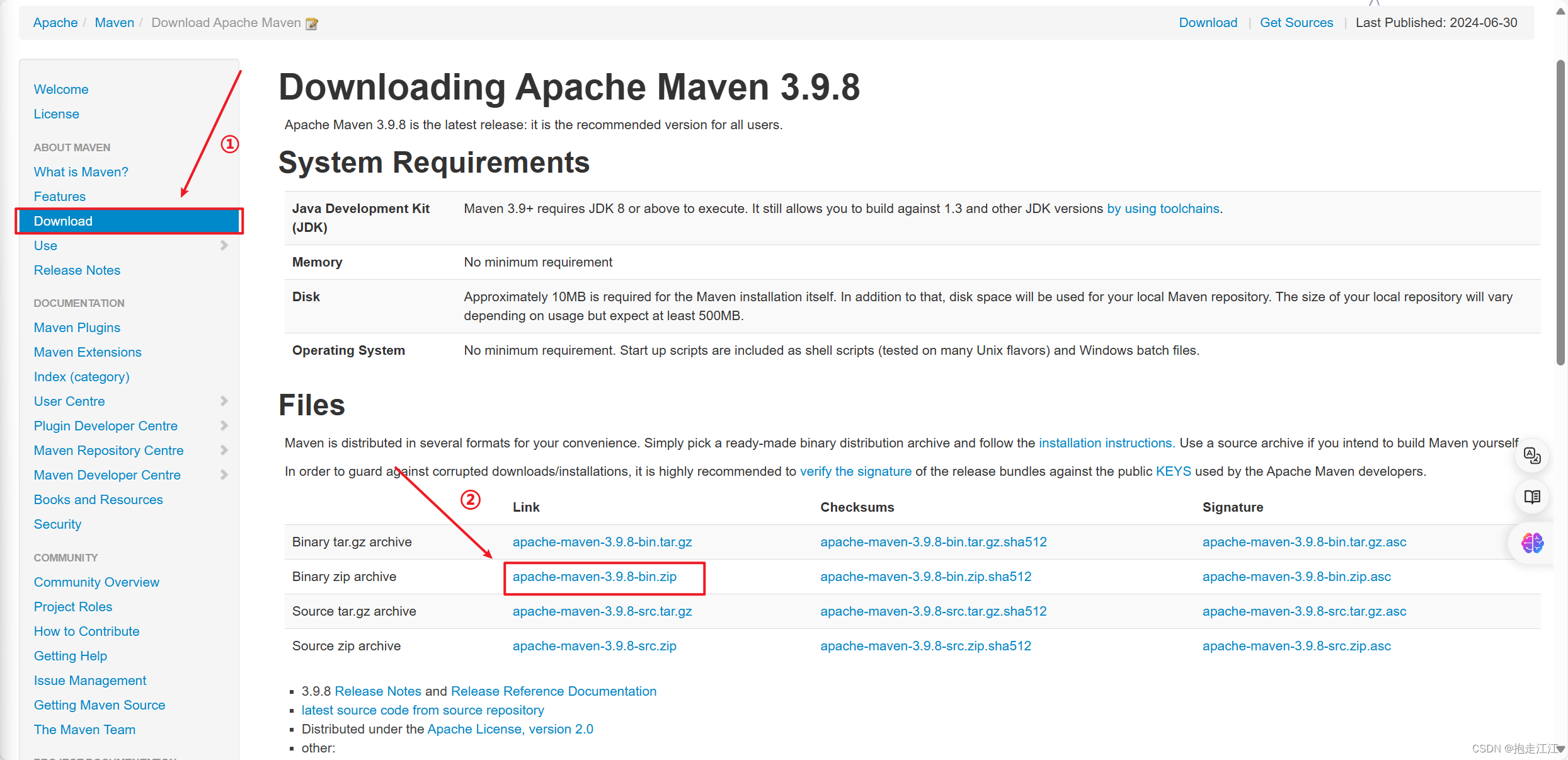
2.下载安装Maven
官网:https://maven.apache.org

下载完成后,解压即可。
3.配置环境变量
在环境变量中,配置以下配置:
M2_HOME:maven目录下的 bin 目录(目前用不到,后续 spring 会用到)

MAVEN_HOME:maven 的目录

在系统的 path 中配置: %MAVEN_HOME%\bin

在 cmd 中输入:mvn -version,测试是否配置成功。

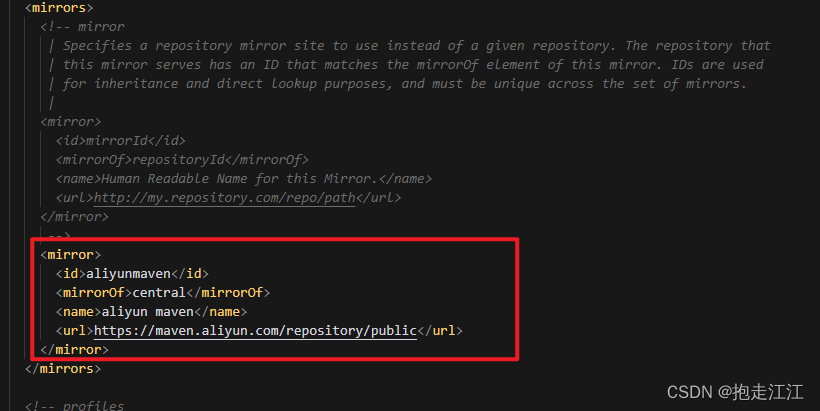
4.阿里云镜像
镜像:mirrors
作用:加速我们的下载(国内建议使用阿里云的镜像)

<mirror> <id>aliyunmaven</id><mirrorOf>central</mirrorOf> <name>aliyun maven</name> <url>https://maven.aliyun.com/repository/public</url>
</mirror>
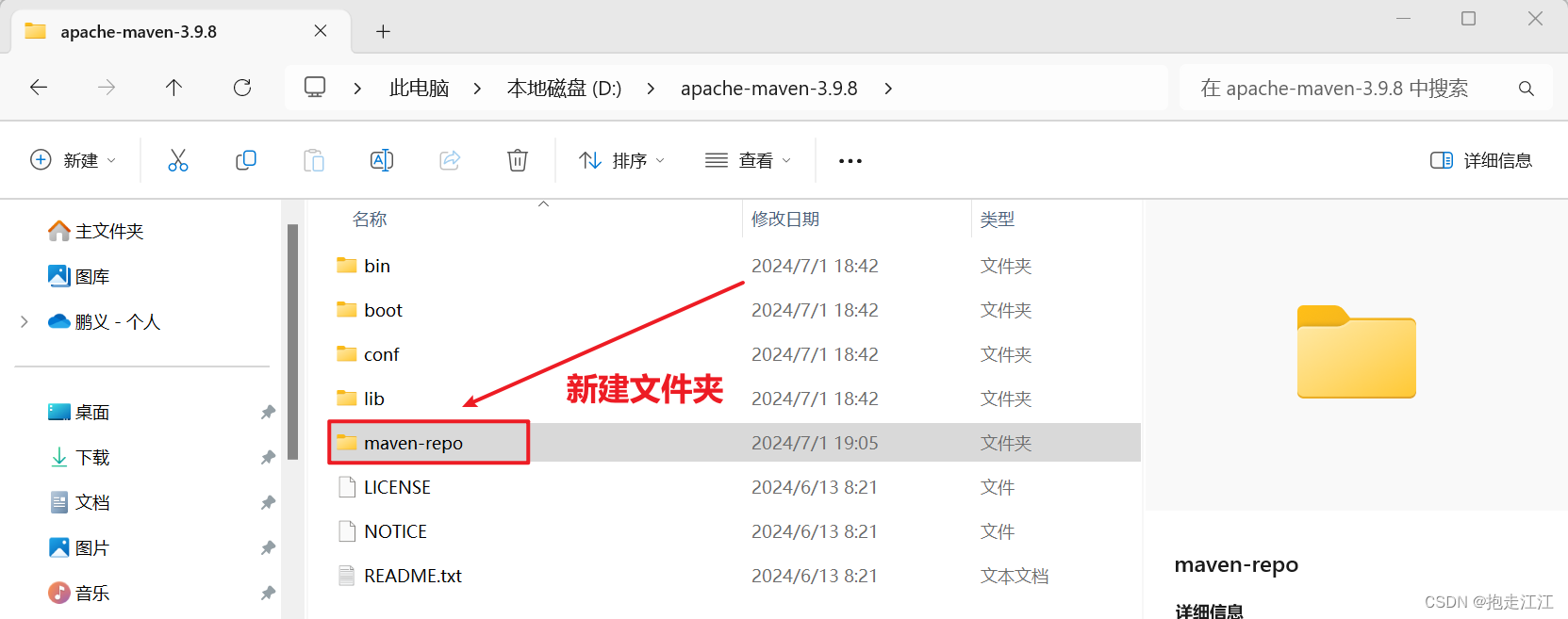
5.本地仓库
建立一个本地仓库

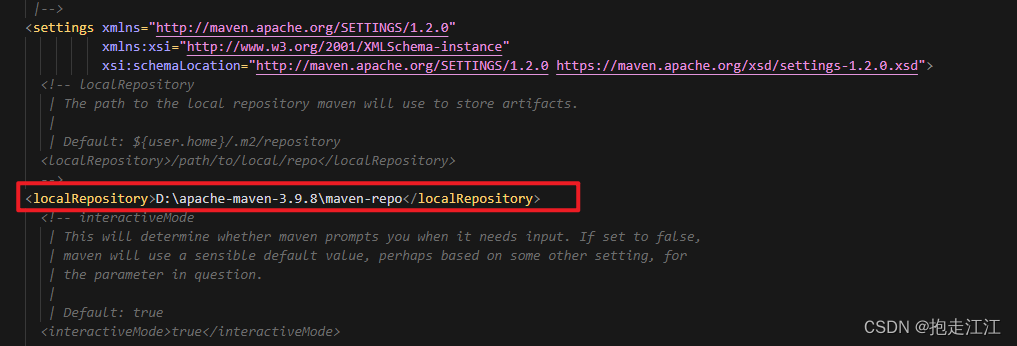
同样在 setting.xml 中对应地方添加如下代码:
<localRepository>D:\apache-maven-3.9.8\maven-repo</localRepository>
6.在IDEA中使用本地仓库
① 启动 IDEA,创建一个新项目

② 创建一个 maven 项目

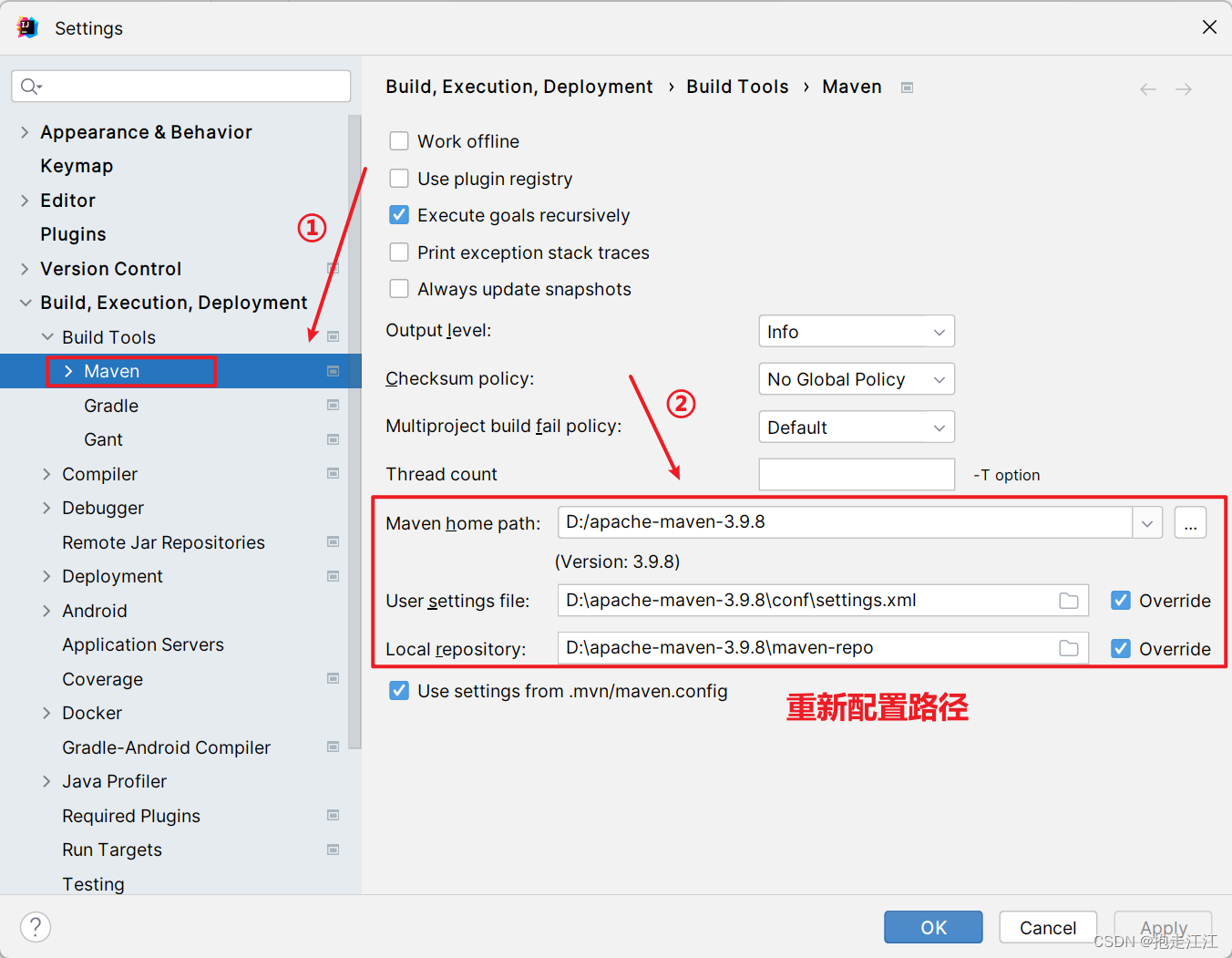
③ IDEA中的 maven 设置

④ 等待项目初始化完毕

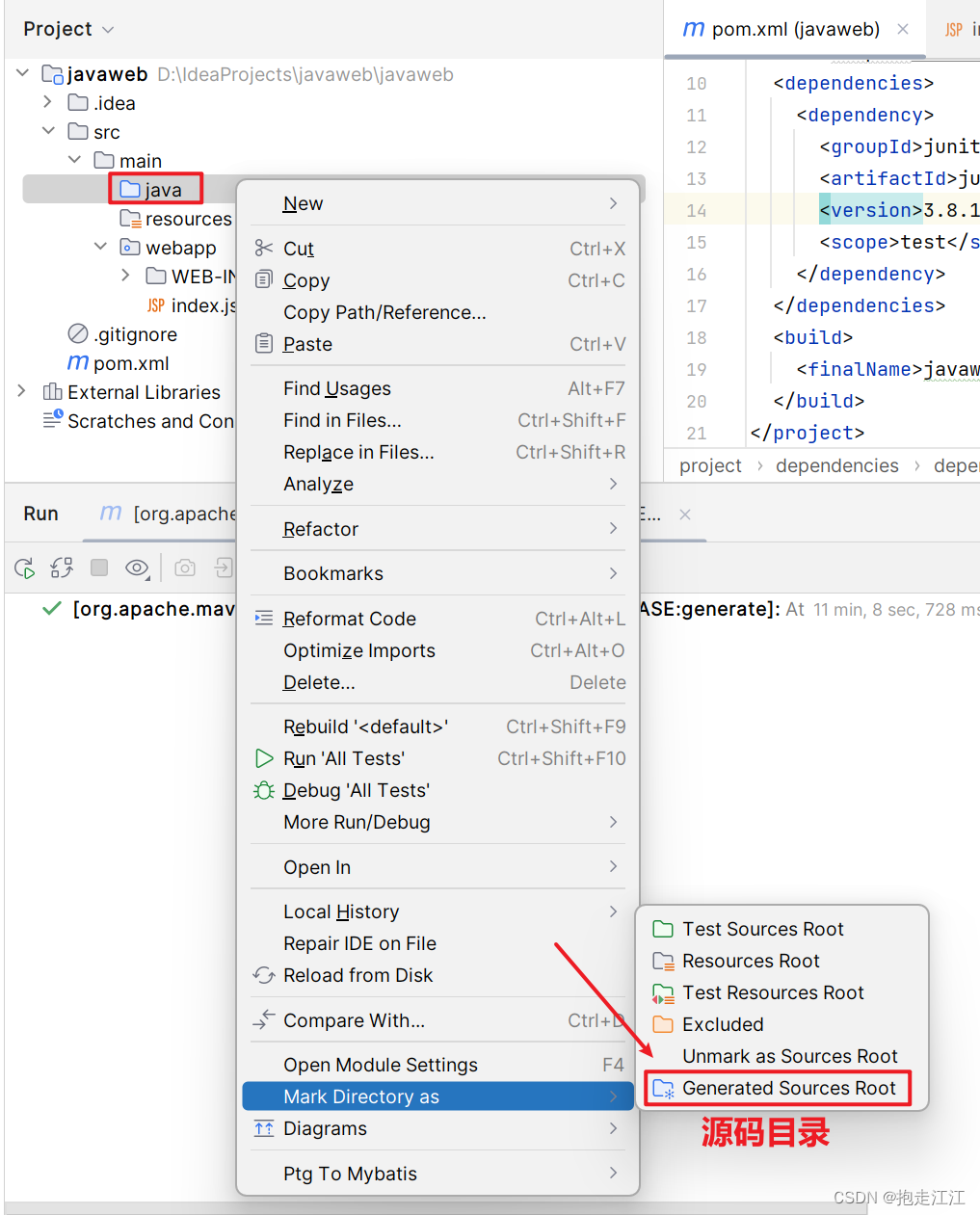
⑤ 创建文件夹,并标记

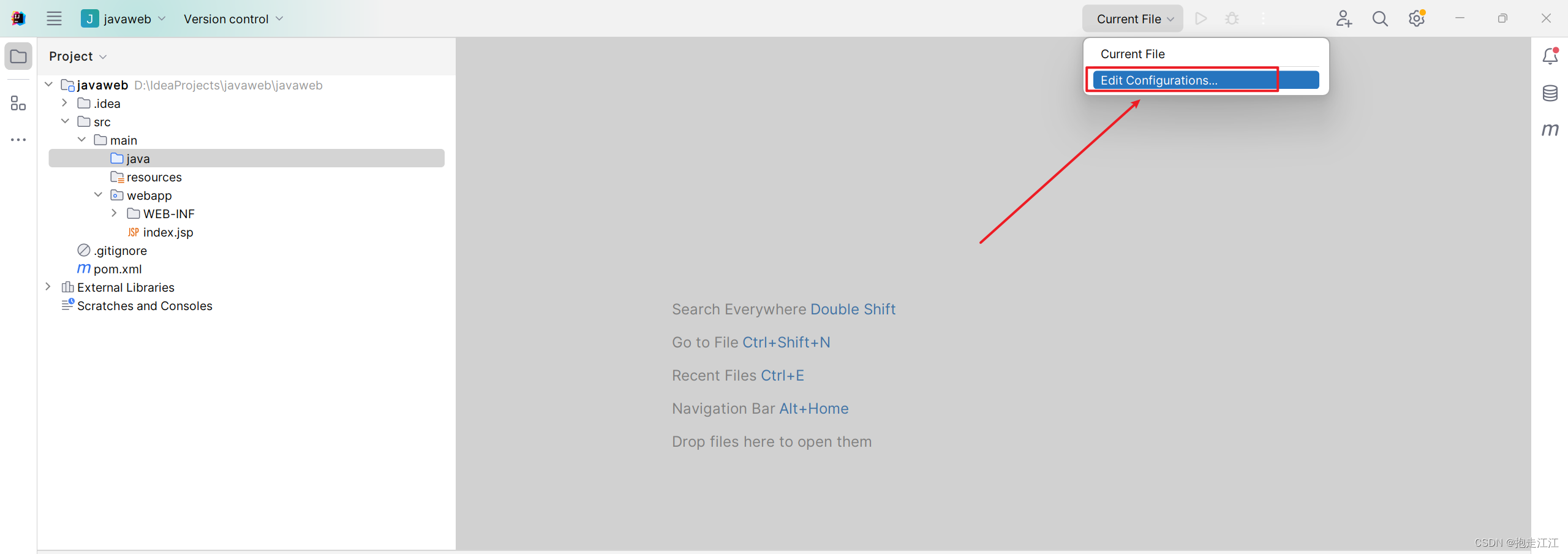
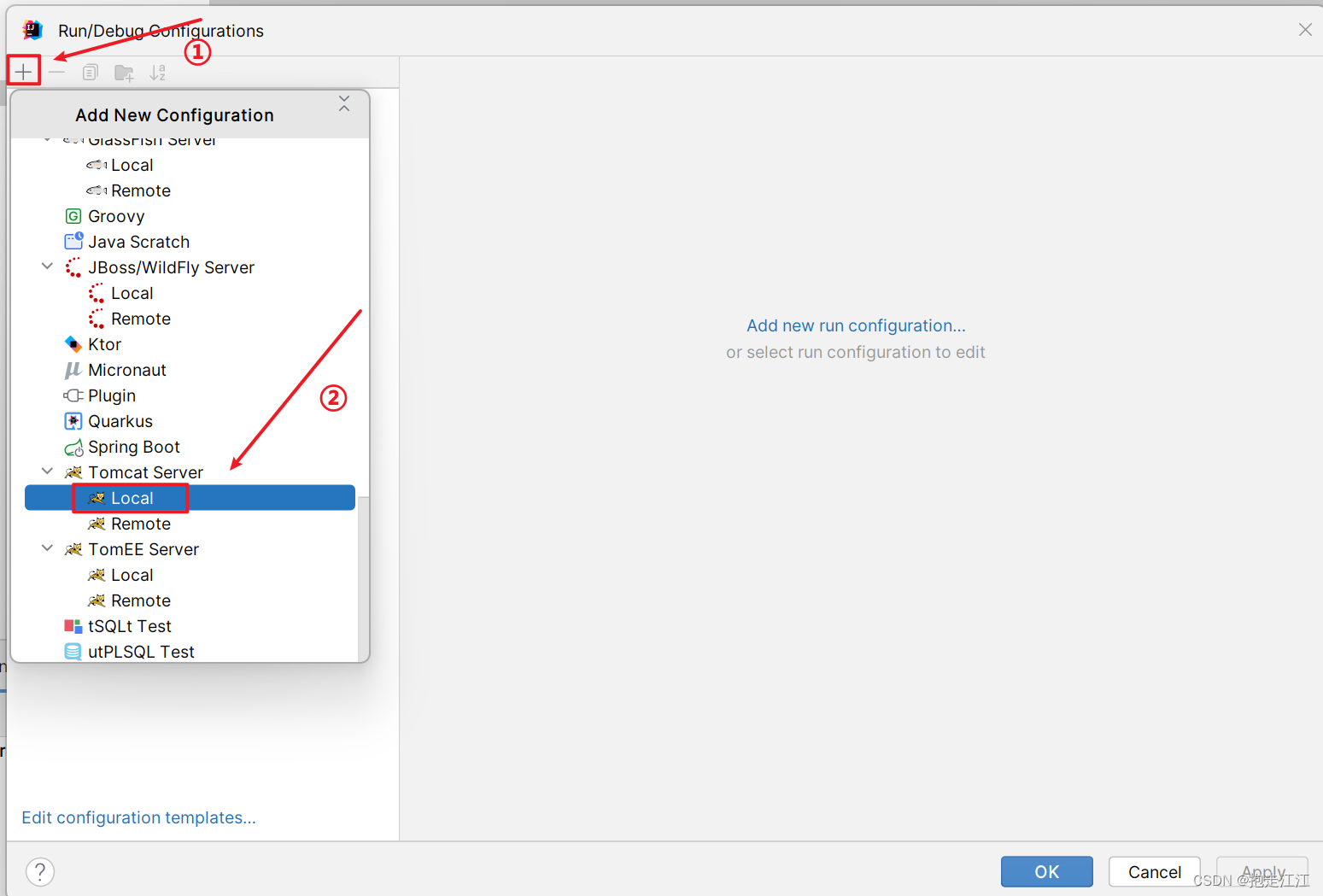
⑥ IDEA中配置 Tomcat





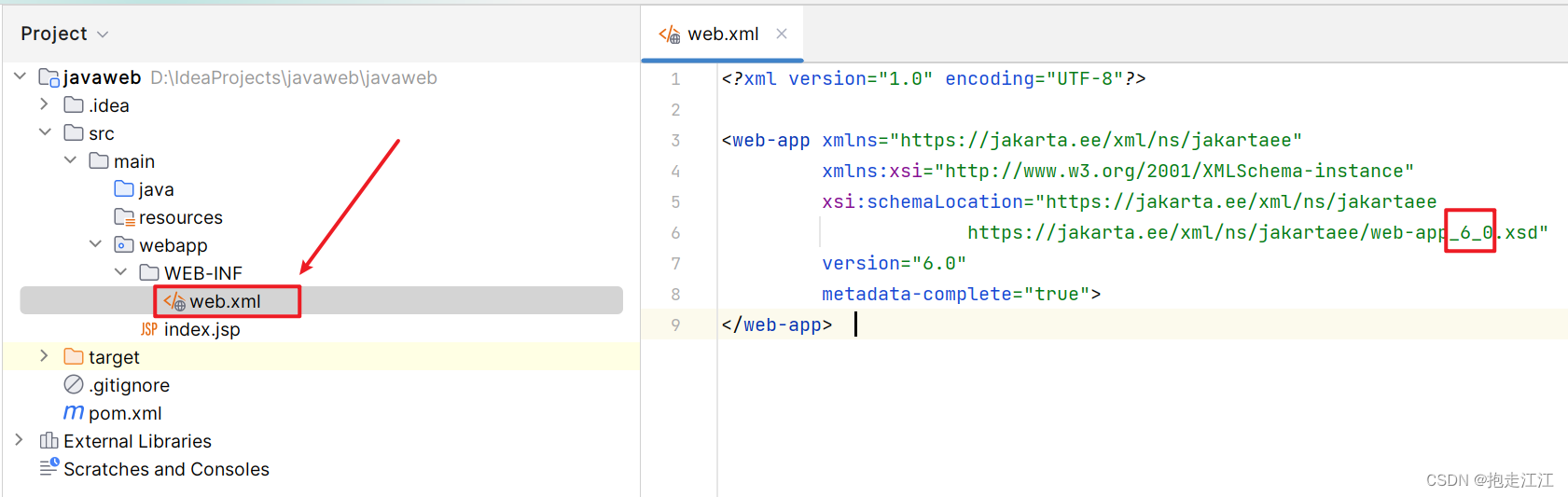
⑦ 将web.xm中替换为6.0版本,保持和 Tomcat 一致。

<?xml version="1.0" encoding="UTF-8"?><web-app xmlns="https://jakarta.ee/xml/ns/jakartaee"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="https://jakarta.ee/xml/ns/jakartaeehttps://jakarta.ee/xml/ns/jakartaee/web-app_6_0.xsd"version="6.0"metadata-complete="true">
</web-app> 7.pom文件
pom.xml是Maven的核心配置文件
Maven由于它的约定大于配置,我们之后可以能遇到我们写的配置文件,无法被导出或者生效的问题。
解决方案:在build中配置 resources,来防止我们资源导出失败的问题。
<!--maven版本和头文件-->
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd"><modelVersion>4.0.0</modelVersion><!-- 之前配置的GAV --><groupId>com.mihoyo</groupId><artifactId>javaweb</artifactId><version>1.0-SNAPSHOT</version><!-- package:项目的打包方式jar:java应用war:javaWeb应用--><packaging>war</packaging><!-- 项目依赖 --><dependencies><!-- 具体依赖的jar包配置文件 --><dependency><groupId>junit</groupId><artifactId>junit</artifactId><version>3.8.1</version><scope>test</scope></dependency><!-- maven的高级之处在于:会自动帮你导入这个jar包所依赖的其他jar包 --><!-- https://mvnrepository.com/artifact/org.springframework/spring-webmvc --><dependency><groupId>org.springframework</groupId><artifactId>spring-webmvc</artifactId><version>6.1.10</version></dependency></dependencies><!-- 在build中配置 resources,来防止我们资源导出失败的问题 --><build><resources><resource><directory>src/main/resources</directory><includes><include>**/*.properties</include><include>**/*.xml</include></includes><filtering>false</filtering></resource><resource><directory>src/main/java</directory><includes><include>**/*.properties</include><include>**/*.xml</include></includes><filtering>false</filtering></resource></resources></build>
</project>



 | Java | LeetCode 62, 63, 343, 96 做题总结(96 未完))
)














