element-plus关于表单数据自定义参数校验
核心点:

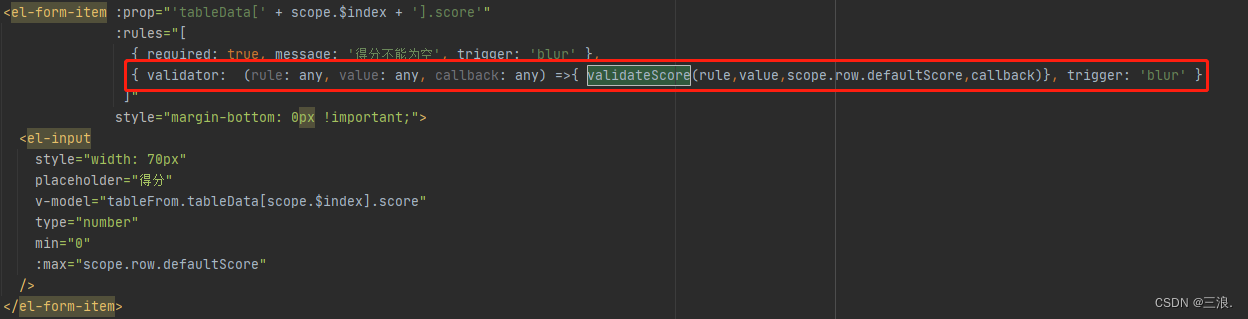
代码:
<el-form-item :prop="'tableData[' + scope.$index + '].score'":rules="[{ required: true, message: '得分不能为空', trigger: 'blur' },{ validator: (rule: any, value: any, callback: any) =>{ validateScore(rule,value,scope.row.defaultScore,callback)}, trigger: 'blur' }]"style="margin-bottom: 0px !important;"><el-inputstyle="width: 70px"placeholder="得分"v-model="tableFrom.tableData[scope.$index].score"type="number"min="0":max="scope.row.defaultScore"/>
</el-form-item>
主要是需要自己在rules定义,而不能像我们之前定义一个大的数组放在一起


及其子类(ArrayList、Vector、LinkedList))
)







)




)
)

