文章目录
- 配置文件
- 配置文件作用
- 配置文件的格式
- 配置文件优先级说明
- 配置文件书写代码的格式
- yml文件代码的格式
- @Value注解
- properties 缺点分析
- properties VS yml
- 实现一个验证码程序
配置文件
配置文件作用
整个项目的重要信息我们都会配置在配置文件中,比如说我们数据库的连接信息项目的启动端口第三方系统的调用密钥等因此配置文件在我们的项目中是非常重要的如果没有配置文件的话我们那么项目想要连接数据库就不容易了。
配置文件的格式
配置文件有三种格式如下表
| 配置文件的格式 | 优先级 |
|---|---|
| .properties | 高 |
| .yml | 低 |
其实配置文件严格来说有三种格式除了上面的两种还有一种是yaml但是这种格式其实跟yml是一样的,就像docx和doc一样因此我们主要使用的就是yml来进行因此的话我们这次讲解也以yml为主。
配置文件优先级说明
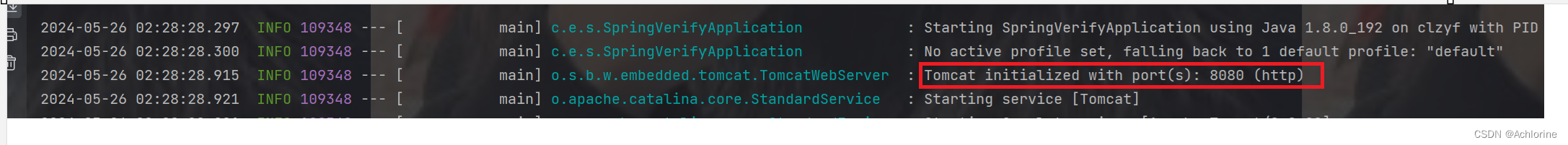
首先理论上讲我们的yml配置文件和properties配置文件是可以同时存在的当两者同时存在的时候两者的配置也是同时生效的但是这里要注意properties和yml如果有共有的配置的话那么就以properties为主举例如下图



上面的三张图我们可以看到我们在yml中配置了端口号为8090在properties中配置了端口号为8080而实际运行的时候我们发现端口号果然是以8080进行运行的也就是说当我们的共同属性发生冲突的时候那么就会以properties中配置的信息为准。这也就是上面说的优先级高低的含义了
配置文件书写代码的格式
在上面的两张图中我们可以发现我们的配置文件中的代码的格式是不一样的
yml文件代码的格式
首先yml代码的格式是用的缩进来进行我们发现首先它的配置中,最上层的配置项是顶着首列的下一行则是进行了缩进这里要注意:在这里的缩进中不要使用tab键!!!只能使用空格那么这里的缩进形式大家可以敲代码试一下,需要注意的就是
第一:缩进中是向前两个空格的
第二:在 :号的后面还有一个空格
上面两条缺一不可,然后我们来说一下既然我们说了配置文件中的信息是让我们使用的那么该怎么使用呢?我们来举下面的这个例子
server.port= 8080首先properties代码我们发现这里是使用的.进行分割,而yml则是如下
server:port: 8090
使用的是缩进那么这些配置我们在代码中怎么使用的呢?我们需要搭配注解,@Componet(组件存储)搭配这个注解进行使用那么我们来写一下代码给看一下把,首先是在yml中定义一个student这里面有name和age然后把这些属性注入到我们java中
student:id: 18name: zyfclage: 20
package com.example.spring_verify.Confi;import lombok.Data;
import org.springframework.boot.context.properties.ConfigurationProperties;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
import org.springframework.stereotype.Component;@ConfigurationProperties(prefix = "student")
@Component
@Data
public class Student {public String id;public String name;public String age;
}那么在这里我们发现我们使用了两个注解一个是@Componet还有一个是@ConfigurationProperties而这个ConfigurationProperties注解我们后面是有一个prefix参数的这个参数的内容就是我们想要使用配置文件中的哪个对象而我们也可以看到我们写的正是我们配置文件中的student。
此外刚刚说的是对象读取那么读取单个属性怎么读取呢?比如说我就只想读取到这里面的一个端口号该怎么读取呢?
@Value注解
那么以上问题的解决就是依靠的@Value注解来实现的。怎么进行实现呢?很简单比如说我们在配置文件中配置了端口号
那么读取的话我们搭配@Value注解我们来看一下java代码把
package com.example.spring_verify.Confi;import lombok.Data;
import org.springframework.stereotype.Component;
import org.springframework.stereotype.Service;
import org.springframework.beans.factory.annotation.Value;
import javax.annotation.PostConstruct;@Data
@Component
public class Readyml {@Value("${server.port}")public String port;@PostConstruct//该注解的作用是当我们注入到spring中的时候被该注解修饰的方法会被自动执行一次public void postConstruct(){System.out.println(port);}
}
因此我们发现其实也很简单就是在Value中告诉他的位置就可以了,此外大家需要注意这个value注解我们不要导错包这个注解还在lombok这个包中。
properties 缺点分析
首先properties都是以键值对的形式进行的这就导致我们的代码中会有很多的冗余信息,想要解决就得靠yml这种树形的结构来进行
properties VS yml
- properties 是以 key=value 的形式配置的键值类型的配置⽂件,⽽ yml 使⽤的是类似 json 格式的
树形配置⽅式进⾏配置的,yml 层级之间使⽤换⾏缩进的⽅式配置,key 和 value 之间使⽤“: ”英
⽂冒号加空格的⽅式设置,并且空格不可省略。 - properties 为早期并且默认的配置⽂件格式,但其配置存在⼀定的冗余数据,使⽤ yml 可以很好的
解决数据冗余的问题。 - yml 通⽤性更好,⽀持更多语⾔,如 Java、Go、Python 等,如果是云服务器开发,可以使⽤⼀份
配置⽂件作为 Java 和 Go 的共同配置⽂件。
yml ⽀持更多的数据类型。
实现一个验证码程序
实现验证码程序需要的就是我们来导入一个配置就可以了就是下面的这个配置这里我们来讲解一下kaptcha在使用下面的配置之前我们还要加一下依赖
Kaptcha 是一个可高度配置的实用验证码生成工具,可自由配置的选项如:
验证码的字体
验证码字体的大小
验证码字体的字体颜色
验证码内容的范围(数字,字母,中文汉字!)
验证码图片的大小,边框,边框粗细,边框颜色
验证码的干扰线
验证码的样式(鱼眼样式、3D、普通模糊、…)
<dependency>
<groupId>com.github.penggle</groupId>
<artifactId>kaptcha</artifactId>
<version>2.3.2</version>
</dependency>
kaptcha:image:width: 100height: 60textproducer:font:size: 36items:# home captchaadmin:path: /admin/captchasession:key: HOME_KAPTCHA_SESSION_KEYdate: HOME_KAPTCHA_SESSION_DATE
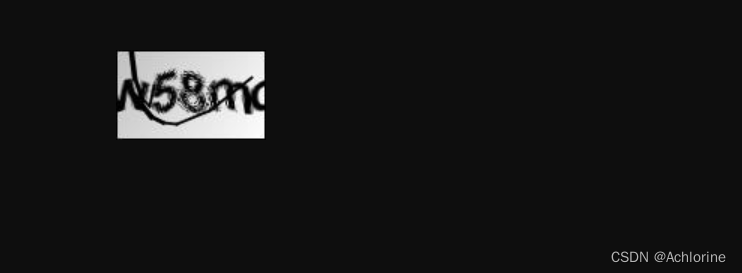
因此我们的图形验证码都是根据这些进行封装的有了这些之后我们来进行一下运行来看看吧

这里我们发现我们的验证码加载出来了当然了这些肯定不够我们还需要知道路径

我们发现这里已经配置好了直接用就可以了但是有了这些还是不够我们只是加载出来了而已还不知道用户输入的对不对呢我们来结合前端代码来看看吧
后端代码
package com.example.spring_verify.Confi;import org.springframework.stereotype.Controller;
import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;import java.util.Date;
import javax.servlet.http.HttpSession;@RequestMapping("/admin")
@Controller
public class verify {private static final String KAPTCHA_SESSION_KEY = "HOME_KAPTCHA_SESSION_KEY";private static final String KAPTCHA_SESSION_DATE = "HOME_KAPTCHA_SESSION_DATE";private static final Long SESSION_TIMEOUT = 60 * 1000L;@RequestMapping("/check")@ResponseBodypublic boolean getcheck(String captcha, HttpSession session){if(!StringUtils.hasLength(captcha)){return false;}String saveCaptcha=(String) session.getAttribute(KAPTCHA_SESSION_KEY);Date savedate=(Date) session.getAttribute(KAPTCHA_SESSION_DATE);if (captcha.equals(saveCaptcha)){//比对日期if (savedate==null || System.currentTimeMillis() - savedate.getTime()<SESSION_TIMEOUT){return true;}}return false;}
}前端index.html代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8"><title>验证码</title><style>#inputCaptcha {height: 30px;vertical-align: middle;}#verificationCodeImg {vertical-align: middle;}#checkCaptcha {height: 40px;width: 100px;}</style>
</head><body>
<h1>输入验证码</h1>
<div id="confirm"><input type="text" name="inputCaptcha" id="inputCaptcha"><img id="verificationCodeImg" src="/admin/captcha" style="cursor: pointer;" title="看不清?换一张" /><input type="button" value="提交" id="checkCaptcha">
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>$(function () {$("#verificationCodeImg").click(function () {$(this).hide().attr('src', '/admin/captcha?dt=' + new Date().getTime()).fadeIn();// $(this).attr('src', '/admin/captcha?dt=' + new Date().getTime());});$("#checkCaptcha").click(function () {$.ajax({type: "get",url: "/admin/check",data: {captcha: $("#inputCaptcha").val()},success: function (result) {if (result) {location.href = "success.html";// location.assign("success.html");} else {alert("验证码错误");}}});});});</script>
</body></html>
前端success.html代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>验证成功页</title>
</head>
<body>
<h1>验证成功</h1>
</body>
</html>
分布式GPU运算合并单元)



)



(第一天)上篇)



)






