今天在敲代码的时候偶然间发现项目因为一次操作导致浏览器变得非常卡,而且控制台还报错了
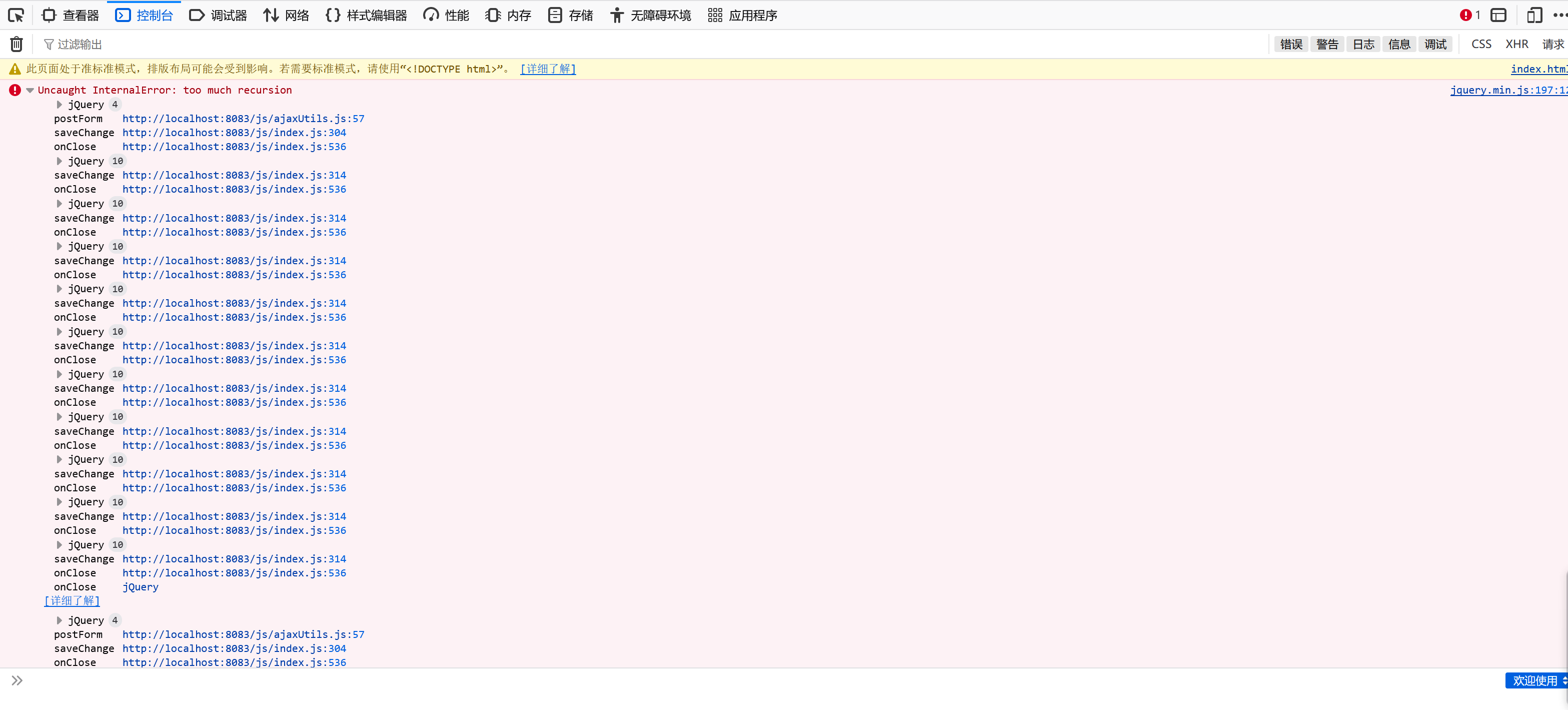
Uncaught InternalError: too much recursior
页面截图如下 :

突如起来的报错和页面异常卡顿给我整不会了ovo,点开报错的地方,直接跳转到对应的代码
/*** 保存菜单树的修改*/
function saveChange() {/*** 保存权限树的修改*/let row = $("#role_list").datalist("getSelected");if (row) {if (insertIds.length > 0 || deleteIds.length > 0) {let data = new FormData();data.append("roleId", row.id);if (insertIds.length > 0) {data.append("insertIds", insertIds);}if (deleteIds.length > 0) {data.append("deleteIds", deleteIds);}postForm("/role_permission/distribute", data, function (resp) {insertIds = [];deleteIds = [];showMsg(resp.message);$("#permission_tree").tree("reload");}, error);}}if (displayIds.length > 0 || hideIds.length > 0) {let data = new FormData();if (displayIds.length > 0) {data.append("displayIds", displayIds);}if (hideIds.length > 0) {data.append("hideIds", hideIds);}postForm("/user_menu/control", data, function (resp) {hideIds = [];displayIds = [];showMsg(resp.message);$("#menu_tree").tree("reload");}, error);}$("#system_window").dialog("close");
}$(function() { $("#system_window").dialog({title: "系统设置",modal: true,closed: true,closable: true,draggable: false,onClose: function () {saveChange();},buttons: [{iconCls: "icon-ok",text: "确定",handler: function() {saveChange();}}]});});看到这个代码,我愣了一下,这怎么会报错呢?
但是经过我三分钟的思考,发现原来是因为onClose()事件被反复触发了,导致页面卡顿。
第一次触发onClose事件是点击确定按钮的时候,saveChange()方法的最后一句代码主动关闭对话框。然后这个操作又会触发onClose事件,再次调用saveChange()方法,然后就进入了无限循环,直到报错才停止!
$("#system_window").dialog("close");问题找到了,把绑定的onClose()事件删掉,问题完美解决~
$("#system_window").dialog({title: "系统设置",modal: true,closed: true,closable: true,draggable: false,buttons: [{iconCls: "icon-ok",text: "确定",handler: function() {saveChange();}}]});




】线程互斥和同步)







-103)





