目录
写在前面
1. MDN 简介
1.1 MDN 的主要特点
1.2 MDN 的主要功能
1.3 MDN 网页开发的指南
2. 安装基础软件
2.1 专业人士工具
2.2 初学者基本工具
3. 设计网站外观
3.1 计划
3.2 绘制草图
3.3 选定素材
3.4 文本
3.5 主题颜色
3.6 图像
3.7 字体
4. 处理文件
4.1 网站文件位置
4.2 文件命名规范
4.3 网站文件结构
4.5 文件路径
5. HTML 基础
5.1 什么是 HTML
5.2 HTML 元素详解
5.3 嵌套元素
5.4 空元素
5.5 HTML 文档详解
5.6 图像
5.7 标记文本
5.8 小结
6. CSS 基础
6.1 什么是 CSS
6.2 CSS 规则集详解
6.3 选择多个元素
6.4 不同类型的选择器
6.5 字体和文本
6.6 一切皆盒子
6.7 更改页面颜色
6.8 文档体样式
6.9 定位页面主标题并添加样式
6.10 图像居中
6.11 小结
7. JavaScript 基础
7.1 什么是 JavaScript
7.2 "Hello World!" 示例
7.3 JavaScript 如何修改页面内容
7.4 JavaScript 快速入门
7.5 完善示例网页
7.6 小结
8. 发布网站
8.1 获取主机服务和域名
8.2 使用在线工具
8.3 使用基于 Web 的集成开发环境
8.4 GitHub 发布网站
9. 万维网工作原理
9.1 客户端和服务器
9.2 网络连接
9.3 TCP/IP
9.4 DNS
9.5 HTTP
9.6 组成文件
9.7 工作流程
9.8 解析组成文件的顺序
9.9 客户端访问网页的流程
9.10 浏览器优化访问网页的策略
9.11 浏览器访问网页时可能遇到的错误
10. 总结
写在前面
这篇文章主要参考了MDN的文档教程,但并非完全相同。有些方面是根据我的理解以及面向ChatGPT学习进行整理改动。
在发表这篇博客时,我曾担忧过是否有抄袭之嫌,因为在CSDN上看到不少抄袭的文章。但我学识有限,对于版权这方面的了解甚微。按照我的理解,“MDN Web 文档是免费使用的,且允许我们记录开放 web 平台的资源。”,这也是官方的介绍。
如果这篇文章仅仅作为个人学习笔记来看是没有什么不妥的。这个担忧是基于如果这篇文章的传阅范围很广泛,很有可能造成不必要的争端,所以在此声明。也有可能是多虑了,或许就没有那么多人看。
1. MDN 简介
MDN(Mozilla Developer Network)是 Mozilla 基金会运营的综合性 Web 开发者信息平台。它提供大量关于 Web 开发各个方面的文档、教程、示例和参考,涵盖从 HTML、CSS、JavaScript 等基础知识到更高级的 API、Web 安全、性能优化等内容。
1.1 MDN 的主要特点
- 全面性: 涵盖 Web 开发的方方面面,几乎所有与 Web 开发相关的知识都能在 MDN 找到。
- 权威性: 由 Mozilla 基金会运营,内容由来自世界各地的 Web 开发专家和社区贡献者共同维护。
- 易用性: 界面简洁明了,易于使用。强大的搜索功能可以帮助初学者快速找到所需信息。
- 多语言支持: 支持多种语言,方便全球开发者使用。
1.2 MDN 的主要功能
- 文档: 提供大量关于 Web 开发各个方面的文档。
- 教程: 提供针对不同水平的 Web 开发教程。
- 示例: 提供大量代码示例,帮助初学者理解和学习 Web 开发技术。
- 参考: 提供各种 Web 开发相关的参考信息。
- 社区: 拥有一个活跃的社区,初学者可以在这里与其他开发者交流和学习。
1.3 MDN 网页开发的指南
学习 Web 开发 | MDN (mozilla.org)![]() https://developer.mozilla.org/zh-CN/docs/Learn
https://developer.mozilla.org/zh-CN/docs/Learn
2. 安装基础软件
2.1 专业人士工具
-
计算机。
-
文本编辑器:用于编写代码的工具,如 Visual Studio Code、Sublime Text、Atom、GNU Emacs 或 VIM。这些工具提供了代码高亮显示、自动补全和其他功能,有助于提高编码效率。
-
网络浏览器:用于测试网站代码和布局的工具。常见的浏览器如 Chrome、Firefox、Safari 和 Edge,可帮助您查看网站在不同浏览器中的表现。
-
图形编辑器:如 GIMP、Figma、Photoshop、Sketch 或 XD,用于创建和编辑网站所需的图像和图形。
-
版本控制系统:如 Git,用于管理代码版本、协作开发和避免冲突。GitHub 或 GitLab等托管服务也可用于共享代码和资产。
-
FTP 工具:用于管理服务器上的文件,尽管 Git 越来越多地取代了 FTP。常见的 (S)FTP 程序包括 Cyberduck、FileZilla 等。
-
自动化构建工具:如 Webpack、Grunt 或 Gulp,用于自动化执行重复性任务,如代码压缩和测试运行。
-
库、框架等:用于加速开发常用功能的工具。库提供现成的功能供使用,而框架则提供完整的系统和自定义语法,帮助开发 Web 应用。
2.2 初学者基本工具
- 计算机。
- 文本编辑:Visual Studio Code - Code Editing. RedefinedVisual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
 https://code.visualstudio.com/
https://code.visualstudio.com/ - 网络浏览器:下载 Firefox 桌面版、移动版或企业版 - Mozilla从桌面版、iOS 版和 Android 版中选取一个,或者让我们通过电子邮件发送给您移动端下载链接。
 https://www.mozilla.org/zh-CN/firefox/
https://www.mozilla.org/zh-CN/firefox/
3. 设计网站外观
3.1 计划
- 确定网站目标和受众:明确网站的用途和目标用户,以便设计符合其需求的界面和功能。
- 列出网站功能:规划网站需要包含的功能,例如产品展示、联系方式、博客等。
- 制定网站结构:确定网站的整体布局,包括页面之间的导航和层次结构。
3.2 绘制草图
- 使用简单的图形和文字绘制网站的草图,展现网站的主要功能和布局。
- 可以使用纸笔或在线工具进行绘制,重点关注页面元素的排列和用户体验。
3.3 选定素材
- 选择与网站主题和风格相符的素材,例如图片、视频、图标等。
- 确保素材的版权问题,避免侵权。
- 可以从免费素材网站或付费素材库中选择合适的素材。
3.4 文本
- 撰写简洁易懂的网站文案,清晰地传达网站信息。
- 使用合适的关键词,方便用户搜索和理解。
- 确保文本内容的准确性和原创性。
3.5 主题颜色
- 选择与网站主题和风格相符的主题颜色,并确保颜色搭配和谐。
- 可以使用颜色搭配工具或参考其他网站的设计。
- 主题颜色应与网站的整体风格相一致。
3.6 图像
- 选择高质量的图像,并确保图像尺寸和格式符合网站要求。
- 可以使用图片编辑软件对图像进行调整,例如裁剪、调整亮度和对比度等。
- 图像应与网站内容相关,并能吸引用户的注意力。
3.7 字体
- 选择与网站主题和风格相符的字体,并确保字体清晰易读。
- 可以使用不同的字体来突出标题和正文内容。
- 字体大小和颜色应与网站整体风格相一致。
4. 处理文件
4.1 网站文件位置
-
对于本地网站,建议将所有相关文件放在一个单独的文件夹中,以便映射出服务器端站点文件结构。这个文件夹可以放在你喜欢的任何地方,但建议将其放在你容易找到的地方,例如桌面、主页文件夹或硬盘根目录下。
-
选择一个地方来存储你的网站项目。在你选择的地方,创建一个名为 "web-projects"(或类似)的新文件夹,用于存放所有网站项目。
-
在 "web-projects" 文件夹中,创建另一个文件夹来存放你的第一个网站。你可以将其命名为 "test-site"(或者取一个更有创意的名称)。
4.2 文件命名规范
-
许多计算机,特别是网络服务器,是区分大小写的。因此,在命名文件时应注意大小写的一致性,以免出现调用错误的情况。
-
浏览器、网络服务器和编程语言对空格的处理方式不同。建议避免在文件名中使用空格,因为一些系统可能会将空格视为两个文件名,而一些服务器会用“%20”(URL 中空格的字符代码)替换空格,导致链接破坏。最好使用连字符而不是下划线来分隔单词,例如使用
my-file.html而不是my_file.html。 -
简言之,文件名中应使用连字符作为单词分隔符。谷歌搜索引擎将连字符视为单词的分隔符,但不会识别下划线。因此,建议养成习惯,在命名文件夹和文件时使用小写字母,并使用短横线来分隔单词,以避免许多问题的出现。
4.3 网站文件结构
在创建网站文件结构时,通常会包括以下内容:
-
index.html:主页文件,包含网站的主要内容。使用文本编辑器创建一个名为 index.html 的文件,并将其保存在 test-site 文件夹内。
-
images 文件夹:存放网站所需的所有图片文件。在 test-site 文件夹内创建一个名为 images 的文件夹。
-
styles 文件夹:存放用于设置网站样式的 CSS 代码,例如文本样式和背景颜色。在 test-site 文件夹内创建一个名为 styles 的文件夹。
-
scripts 文件夹:存放用于实现网站交互功能的 JavaScript 代码,例如按钮点击加载数据。在 test-site 文件夹内创建一个名为 scripts 的文件夹。
4.5 文件路径
当开发网站时,需要确保文件之间能够正常交互,为此,每个文件都需要提供访问路径,以便其他文件知道其位置。
以下是在 index.html 中插入图片并设置文件路径的步骤:
-
将所需的图片复制到你的项目中的 images 文件夹中。
-
打开 index.html 文件,并在 <body> 标签内插入代码:
<!doctype html> <html lang="en-US"><head><meta charset="utf-8" /><meta name="viewport" content="width=device-width" /><title>My test page</title> </head><body><img src="images/firefox-icon.png" alt="My test image" /> </body></html>
备注:该行代码
<img src="images/firefox-icon.png" alt="My test image" />用于向页面中插入图片。我们需要告知 HTML 图片的位置。这张图片位于 images 目录下,与index.html处于同一目录。为了从index.html访问到我们的图像,我们需要的文件路径是images/firefox-icon.png。
保存 HTML 文件,并使用浏览器打开该文件。

文件路径的一些通用规则如下:
-
如果要引用与 HTML 文件同级的文件,只需使用文件名,例如:my-image.jpg。
-
要引用子目录中的文件,请在路径前面写上目录名,再加上一个正斜杠。例如:subdirectory/my-image.jpg。
-
如果目标文件位于 HTML 文件的上级目录,需要使用两个点作为前缀。例如,如果 index.html 在 test-site 的一个子文件夹内,而 my-image.jpg 在 test-site 内,你可以使用 ../my-image.jpg 从 index.html 引用 my-image.jpg。
现在你的文件夹结构应该看起来像这样:

5. HTML 基础
5.1 什么是 HTML
HTML(HyperText Markup Language)是一种用于结构化Web网页及其内容的标记语言。它不是一门编程语言,而是一种定义内容结构的标记语言。HTML由一系列元素组成,这些元素可以用来包围不同部分的内容,以某种方式呈现或工作。通过使用HTML标签,可以为文字或图片添加超链接,设置文字样式(如斜体、加粗)、改变字号等。
例如,将下面一行内容:
My cat is very grumpy封装成一个段落元素,以使其在单独一行呈现:
<p>My cat is very grumpy</p>5.2 HTML 元素详解
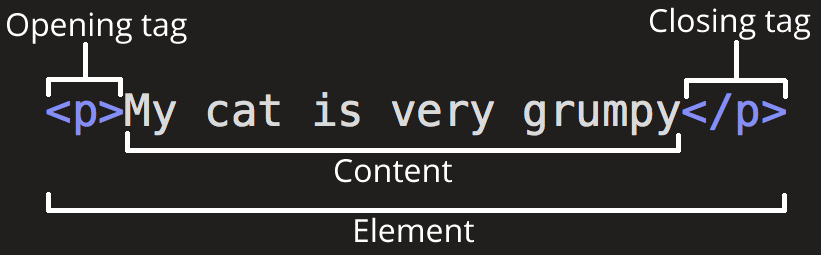
让我们深入探索一下这个段落元素。

这个元素的主要部分有:
- 开始标签(Opening tag):包含元素的名称(本例为 p),被大于号、小于号所包围。表示元素从这里开始或者开始起作用——在本例中即段落由此开始。
- 结束标签(Closing tag):与开始标签相似,只是其在元素名之前包含了一个斜杠。这表示着元素的结尾——在本例中即段落在此结束。初学者常常会犯忘记包含结束标签的错误,这可能会产生一些奇怪的结果。
- 内容(Content):元素的内容,本例中就是所输入的文本本身。
- 元素(Element):开始标签、结束标签与内容相结合,便是一个完整的元素。
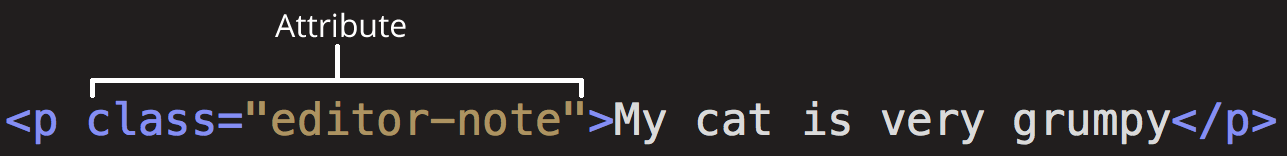
元素也可以有属性(Attribute):
 属性包含了关于元素的一些额外信息,这些信息本身不应显现在内容中。本例中,
属性包含了关于元素的一些额外信息,这些信息本身不应显现在内容中。本例中,class 是属性名称,editor-note 是属性的值。class 属性可为元素提供一个标识名称,以便进一步为元素指定样式或进行其他操作时使用。
属性应该包含:
- 在属性与元素名称(或上一个属性,如果有超过一个属性的话)之间的空格符。
- 属性的名称,并接上一个等号。
- 由引号所包围的属性值。
备注: 不包含 ASCII 空格(以及 " ' ` = < >)的简单属性值可以不使用引号,但是建议将所有属性值用引号括起来,这样的代码一致性更佳,更易于阅读。
5.3 嵌套元素
在HTML中,可以将一个元素置于其他元素之中,这称为嵌套。
例如,要强调猫咪非常暴躁,可以将“very”用<strong>元素包围,这样“very”就会突出显示:
<p>My cat is <strong>very</strong> grumpy.</p>在嵌套元素时,必须确保元素的嵌套次序正确。在上面的例子中,首先使用了<p>标签,然后是<strong>标签,因此要先结束<strong>标签,最后再结束<p>标签。以下方式是不正确的:
<p>My cat is <strong>very grumpy.</p></strong>备注:元素必须正确地开始和结束,才能清楚地显示出正确的嵌套层次。如果元素未正确结束,浏览器将尝试猜测,但结果可能不符合预期。因此,务必避免这种情况发生!
5.4 空元素
在HTML中,不包含任何内容的元素被称为空元素。
例如,<img>元素就是一个空元素:
<img src="images/firefox-icon.png" alt="My test image" />
这个元素包含了两个属性,但没有闭合标签</img>,并且没有内容。这是因为图像元素不需要内容来产生效果,它的作用是在其位置嵌入一个图像。
5.5 HTML 文档详解
<!doctype html>
<html lang="en-US"><head><meta charset="utf-8" /><meta name="viewport" content="width=device-width" /><title>My test page</title>
</head><body><img src="images/firefox-icon.png" alt="My test image" />
</body></html>以上是一个简单的 HTML 页面示例,由多个元素协同构成。让我们逐个解释这些元素的作用:
<!DOCTYPE html>:这是文档类型声明,用于指示浏览器使用哪个 HTML 版本来解析页面。<html>:根元素,包含整个页面的内容。在示例中,还包含了lang属性,用于指定页面的主要语言。<head>:头部元素,用于包含页面中不直接展示给用户的内容,如元数据、样式表链接、脚本等。<meta charset="utf-8">:指定文档使用 UTF-8 字符编码,确保文本能够正确显示。<meta name="viewport" content="width=device-width">:视口元素,用于确保页面在移动设备上以设备宽度渲染,避免缩放问题。<title>:设置页面标题,显示在浏览器标签页上。
<body>:主体元素,包含用户在访问页面时看到的所有内容,如文本、图像、视频等。
通过合理使用这些元素,可以构建出一个完整的 HTML 页面,使其结构清晰、内容丰富,以提供良好的用户体验。
5.6 图像
HTML 中的 <img> 标签用于在网页中嵌入图像。它使用 src 属性指定图像文件的路径,并使用 alt 属性描述图像的替代文本。
src 属性
- 指定图像文件的路径。
- 必须包含有效的图像文件路径。
alt 属性
- 描述图像的替代文本。
- 当图像无法显示时,替代文本将显示在图像的位置。
- 对于视障用户来说,图像替代文本非常重要,因为它可以帮助他们理解图像的内容。
- 图像替代文本应该准确描述图像的内容,并使用关键字来提高搜索引擎的可见性。
图像替代文本示例
| 图像 | 图像替代文本 |
|---|---|
| Firefox 标志 | Firefox 标志:一只盘旋在地球上的火狐 |
| 猫咪图片 | 一只可爱的猫咪 |
| 风景图片 | 一幅美丽的风景图片 |
编写更好的图像替代文本的建议
- 准确描述图像的内容。
- 使用关键字来提高搜索引擎的可见性。
- 避免使用冗余的文本,例如 "图片" 或 "照片"。
- 对于复杂图像,可以使用更详细的描述。
注意事项
- 图像替代文本并非图像的标题或描述。
- 图像替代文本应当简短易懂。
- 图像替代文本应当采用正确的文法和拼写。
5.7 标记文本
标记文本是指在网页中使用 HTML 标签来突出显示文本内容。标记文本可以用于各种目的,例如:
- 改变文本的格式,例如加粗、斜体、下划线等。
- 创建标题和段落。
- 创建列表和表格。
- 添加链接和图像。
- 嵌入多媒体内容,例如音频和视频。
以下一些最常用的文本标记 HTML 元素:
标题
标题元素用于指定内容的标题和子标题,就像一本书的书名、每章的大标题、小标题等。HTML 文档也是一样。HTML 包括六个级别的标题,<h1> 到 <h6>,一般最多用到 3-4 级标题。
使用示例:
<h1>主标题</h1>
<h2>顶层标题</h2>
<h3>子标题</h3>
<h4>次子标题</h4>注意事项:
- 不要使用标题元素来加大、加粗字体。
- 保持页面结构清晰,标题整洁,不要发生标题级别跳跃。
段落
<p> 元素用于指定段落,通常用于指定常规的文本内容:
使用示例:
<p>这是一个段落</p>注意事项:
- 段落之间需要空一行,可以使用
<br>元素或空行来实现。 - 不要在段落中使用
<br>元素来换行,除非是特殊情况。
列表
Web 上的许多内容都是列表,HTML 有一些特别的列表元素。标记列表通常包括至少两个元素。最常用的列表类型为:
- 无序列表(Unordered List):项目的顺序并不重要,就像购物列表。用一个
<ul>元素包围。 - 有序列表(Ordered List):项目的顺序很重要,就像烹调指南。用一个
<ol>元素包围。
列表的每个项目用一个列表项目(List Item)元素 <li> 包围。
使用示例:
<ul><li>项目一</li><li>项目二</li><li>项目三</li>
</ul>注意事项:
- 列表项目可以嵌套,使用
<ul>或<ol>元素嵌套在<li>元素中。 - 列表项目可以使用
<p>元素来包含段落内容。
链接
链接是 Web 的重要组成部分,它们使我们能够在网页之间跳转,并访问各种信息。在 HTML 中,我们使用 <a> 元素 (a 是 "anchor" 的缩写) 来创建链接。
要创建一个链接,请按照以下步骤操作:
- 选择要链接的文本,比如“Mozilla Manifesto”。
- 将选定的文本包含在
<a>元素内。<a>Mozilla Manifesto</a> - 为
<a>元素添加href属性,并将其值设置为要链接到的 URL。<a href="https://www.mozilla.org/zh-CN/about/manifesto/">Mozilla Manifesto</a>
注意事项:
- 如果网址开始部分省略了
https://或者http://,可能会得到错误的结果。 - 在完成一个链接后,可以试着点击它来确保指向正确。
其他建议:
- 可以使用不同的文本颜色或下划线来突出显示链接。
- 可以使用
title属性为链接添加额外的信息,例如网页的描述。 - 可以使用
target属性指定链接打开的方式,例如在新窗口中打开。
备注:
href这个名字可能开始看起来有点令人费解,代表超文本引用( hypertext reference)。
5.8 小结
按照以上内容的指导操作,最终将获得一个基础的网页代码和一个简洁的网页。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>My test page</title>
</head><body><h1>Mozilla is cool</h1><img src="images/firefox-icon.png" alt="The Firefox logo: a flaming fox surrounding the Earth."><p>At Mozilla, we’re a global community of</p><ul> <!-- changed to list in the tutorial --><li>technologists</li><li>thinkers</li><li>builders</li></ul><p>working together to keep the Internet alive and accessible, so people worldwide can be informed contributors andcreators of the Web.We believe this act of human collaboration across an open platform is essential to individual growth and ourcollective future.</p><p>Read the <a href="https://www.mozilla.org/en-US/about/manifesto/">Mozilla Manifesto</a>to learn even more about the values and principles that guide the pursuit of our mission.</p>
</body></html>
6. CSS 基础
6.1 什么是 CSS
CSS 是 Cascading Style Sheets 的缩写,中文翻译为层叠样式表,它是一种用于描述网页内容表现形式的代码。与 HTML 不同,CSS 不是真正的编程语言,而是一种样式表语言。这意味着它可以用来选择性地为 HTML 元素添加样式。
例如,以下 CSS 代码选择所有段落文字,并将它们设置为红色:
p {color: red;
}
为了使 CSS 代码生效,需要将其添加到 HTML 文档中。具体步骤如下:
- 将上述 CSS 代码粘贴到一个新的文件中,并将其命名为
style.css。 - 将
style.css文件保存到styles文件夹下。 - 打开
index.html文件,并将以下代码粘贴到文档头部(即<head>和</head>标签之间)。<link href="styles/style.css" rel="stylesheet" /> - 保存
index.html文件并用浏览器打开。如果段落文字变为红色,则说明 CSS 代码已成功生效。

6.2 CSS 规则集详解
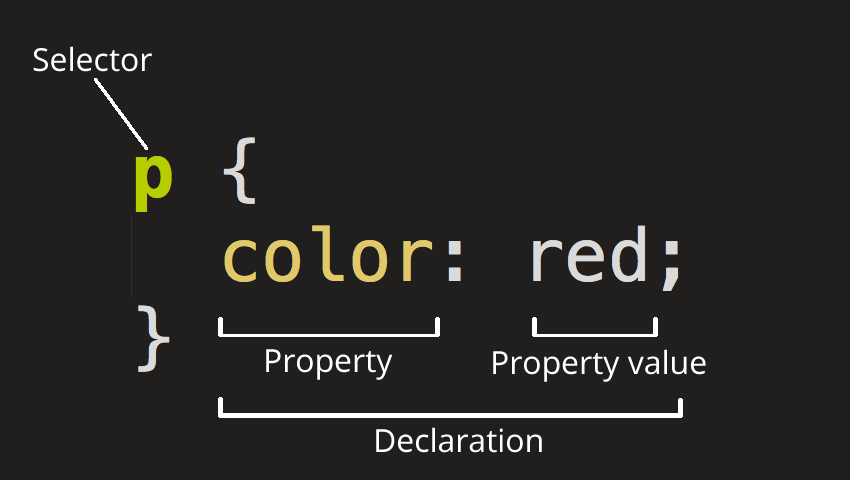
让我们来剖析一下红色段落文字的 CSS 代码,了解它是如何工作的:

整个结构称为规则集(规则集通常简称规则),注意各个部分的名称。
CSS 规则集由选择器、声明、属性和属性值组成,其中:
- 选择器: 指定要添加样式的 HTML 元素。
- 声明: 一个单独的规则,用于指定添加样式元素的属性。
- 属性: 改变 HTML 元素样式的途径。
- 属性值: 指定属性的具体外观。
以下是对红色段落文字 CSS 代码的详细解析:
- 选择器:
p,表示所有段落元素。 - 声明:
color: red;,表示将段落元素的文本颜色设置为红色。 - 属性:
color,表示文本颜色。 - 属性值:
red,表示红色。
其他重要的语法
- 每个规则集都应该包含在成对的大括号
{}里。 - 在每个声明里要用冒号
:将属性与属性值分隔开。 - 在每个规则集里要用分号
;将各个声明分隔开。 - 如果要同时修改多个属性,只需要将它们用分号隔开,例如:
p {color: red;width: 500px;border: 1px solid black; }
6.3 选择多个元素
可以使用逗号将不同的选择器分隔开,从而选择多个元素并为它们添加相同的样式。例如:
p,
li,
h1 {color: red;
}这将为所有段落元素 (<p>)、列表项元素 (<li>) 和标题元素 (<h1>) 的文本颜色设置为红色。
6.4 不同类型的选择器
选择器有许多不同的类型。上面只介绍了元素选择器,用来选择 HTML 文档中给定的元素。但是选择操作可以更加具体。
下面是一些常用的选择器类型:
| 选择器名称 | 选择的内容 | 示例 |
|---|---|---|
| 元素选择器(也称作标签或类型选择器) | 所有指定类型的 HTML 元素 | p选择 <p> |
| ID 选择器 | 具有特定 ID 的元素。单一 HTML 页面中,每个 ID 只对应一个元素,一个元素只对应一个 ID | #my-id选择 <p id="my-id"> 或 <a id="my-id"> |
| 类选择器 | 具有特定类的元素。单一页面中,一个类可以有多个实例 | .my-class选择 <p class="my-class"> 和 <a class="my-class"> |
| 属性选择器 | 拥有特定属性的元素 | img[src]选择 <img src="myimage.png"> 但不是 <img> |
| 伪类选择器 | 特定状态下的特定元素(比如鼠标指针悬停于链接之上) | a:hover选择仅在鼠标指针悬停在链接上时的 <a> 元素 |
6.5 字体和文本
在探索了一些 CSS 基础后,我们来把更多规则和信息添加至 style.css 中,从而让示例更美观。
添加 Google Fonts
首先,我们需要将 Google Font 添加到页面中。在 index.html 文件的头部添加以下代码:
<linkhref="https://fonts.googleapis.com/css?family=Open+Sans"rel="stylesheet" />
这段代码将你的页面链接到一个样式表,该样式表将 Open Sans 字体家族与你的网页一起加载。
删除现有的 CSS 规则
接下来,删除 style.css 文件中已有的规则。虽然测试是成功的,但是红字看起来并不太舒服。
添加新的 CSS 规则
添加以下几行代码,用你在 Google Fonts 中选择的 font-family 替换 font-family。font-family 属性指的是你想用于文本的字体。这个规则为整个页面定义了一个全局的基本字体和字体大小。由于 <html> 是整个页面的父元素,它里面的所有元素都继承相同的 font-size 和 font-family。
html {font-size: 10px; /* px 表示“像素(pixel)”: 基础字号为 10 像素 */font-family: "Open Sans", sans-serif; /* 这应该是你从 Google Fonts 得到的其余输出。 */
}
备注: CSS 文档中所有位于
/*和*/之间的内容都是 CSS 注释。浏览器在渲染代码时会忽略注释。CSS 注释是一种让你写下关于你的代码或逻辑的有用注解的方式。
接下来为 HTML 主体内的元素(h1、<li> 和 <p>) 设置字体大小。我们也将标题居中显示。最后,扩充下方的第二个规则集,为正文设置行高和字间距,从而提高页面的可读性。
h1 {font-size: 60px;text-align: center;
}p,
li {font-size: 16px;line-height: 2;letter-spacing: 1px;
}
你可以随时调整这些 px 值来获得满意的结果。以下是大体效果:
- 标题将以 60 像素的字号显示,并居中对齐。
- 段落和列表项将以 16 像素的字号显示,行高为 2,字间距为 1 像素。

6.6 一切皆盒子
编写 CSS 时你会发现,你的工作好像是围绕着一个一个盒子展开的——设置尺寸、颜色、位置,等等。页面里大部分 HTML 元素都可以被看作若干层叠的盒子。
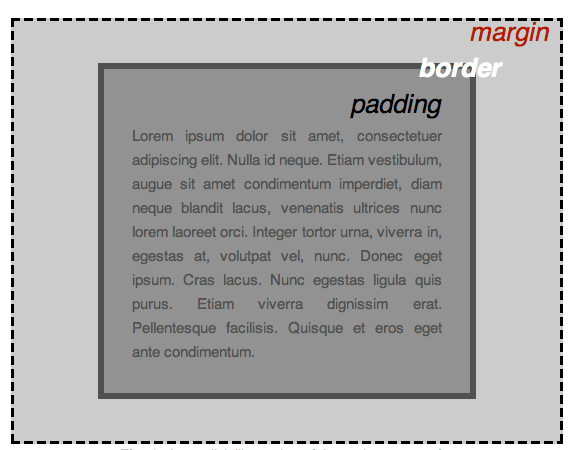
CSS 布局主要是基于盒子模型。在你的页面上占用空间的每个盒子都有类似的属性:
padding(内边距):是指内容周围的空间。在下面的例子中,它是段落文本周围的空间。border(边框):是紧接着内边距的线。margin(外边距):是围绕元素边界外侧的空间。
这里还使用了:
width:元素的宽度background-color:元素内容和内边距底下的颜色color:元素内容(通常是文本)的颜色text-shadow:为元素内的文本设置阴影display:设置元素的显示模式
6.7 更改页面颜色
网页颜色是网页设计中不可或缺的一部分,它可以影响用户的视觉体验,并传达网站的风格和个性。想要让你的网页焕然一新,更改页面颜色是一个简单而有效的方法。
以下是一段简单的 CSS 代码,可以将整个页面的背景颜色更改为深蓝色:
html {background-color: #00539f;
}
这段代码中:
html选择器针对 HTML 文档的根元素,它包含整个页面内容。background-color属性设置元素的背景颜色。#00539f是所需深蓝色颜色的十六进制代码。
通过应用此规则,HTML 文档中的所有元素都将继承深蓝色背景色,从而有效地改变页面的整体外观。
6.8 文档体样式
文档体是网页内容的核心部分,它包含了用户需要阅读和理解的所有信息。为了使文档体更易于阅读和美观,可以使用 CSS 代码对其进行样式设置。
以下是一段 CSS 代码,可以设置文档体的宽度、边距、背景颜色、内边距和边框:
body {width: 600px;margin: 0 auto;background-color: #ff9500;padding: 0 20px 20px 20px;border: 5px solid black;
}
这段代码中的主要样式包括:
- 宽度:
width: 600px;强制页面保持 600 像素宽,以确保内容在不同屏幕尺寸下清晰易读。 - 居中:
margin: 0 auto;将页面内容水平居中,使页面布局更加美观。 - 背景色:
background-color: #FF9500;设置页面背景色为略微偏红的橘色,与深蓝色的<html>元素形成反差,提升视觉效果。 - 内边距:
padding: 0 20px 20px 20px;设置页面内容周围的内边距,使内容与边框之间留有适当的空间,提升阅读舒适度。 - 边框:
border: 5px solid black;为页面添加 5 像素宽的黑色边框,突出页面主体内容,增强视觉层次感。
6.9 定位页面主标题并添加样式
页面主标题是网页内容的重要组成部分,它应该清晰可见,并能准确地反映页面的主题。为了突出显示页面主标题,我们可以使用 CSS 代码对其进行定位和添加样式。
你可能已经注意到,在正文的顶部有一个难看的间隙。这是因为浏览器对 h1 元素(以及其他元素)应用了默认样式。这可能看起来是个坏主意,但其目的是为没有样式的页面提供基本的可读性。
为了消除这种间隙,并使页面主标题更具视觉吸引力,我们可以使用以下 CSS 代码对其进行定位和添加样式:
h1 {margin: 0;padding: 20px 0;color: #00539f;text-shadow: 3px 3px 1px black;
}这段代码将首先消除浏览器默认的间距,并添加 20 像素的顶部和底部内边距。然后,将标题文本设置为与 HTML 背景颜色相同的颜色,并添加一个黑色的文本阴影,以使其更加突出。
解释:
margin: 0;将标题的默认上边距和下边距设置为 0,从而消除浏览器默认的间距。padding: 20px 0;在标题的顶部和底部添加 20 像素的内边距,为文本内容提供更多空间。color: #00539f;将标题文本的颜色设置为 #00539f,与 HTML 背景颜色相同。text-shadow: 3px 3px 1px black;为标题文本添加一个黑色的文本阴影,以使其更加突出。
注意:
- 以上代码仅供参考,实际使用时需要根据具体情况进行调整。
- 可以使用其他 CSS 属性来设置页面主标题的样式,例如
text-align、font-size、font-weight等。 - 确保页面主标题的样式与网页整体风格相协调。
6.10 图像居中
为了让网页内容更清晰,图像居中是一个非常重要的技巧。它可以使页面看起来更加整洁美观,并提高用户体验。
为了使图像在页面上居中,可以使用以下 CSS 代码:
img {display: block;margin: 0 auto;
}解释:
display: block;将图像元素设置为块级元素。这使得图像能够占据整个容器的宽度,并允许使用margin属性对其进行居中。margin: 0 auto;将图像元素的左右外边距设置为auto。这将自动计算出图像的左右外边距,使其在容器中居中。
注意:
- 以上代码仅适用于图像元素小于容器宽度的情况。如果图像元素大于容器宽度,则需要使用其他方法进行居中,例如使用
max-width属性限制图像宽度。 - 确保图像元素的父元素具有足够的宽度,以便图像能够居中。
其他方法
除了使用 margin: 0 auto; 之外,还有其他方法可以使图像居中,例如:
- 使用
text-align: center;属性将图像元素的父元素设置为居中对齐。 - 使用 Flexbox 或 Grid 布局来进行居中。
6.11 小结
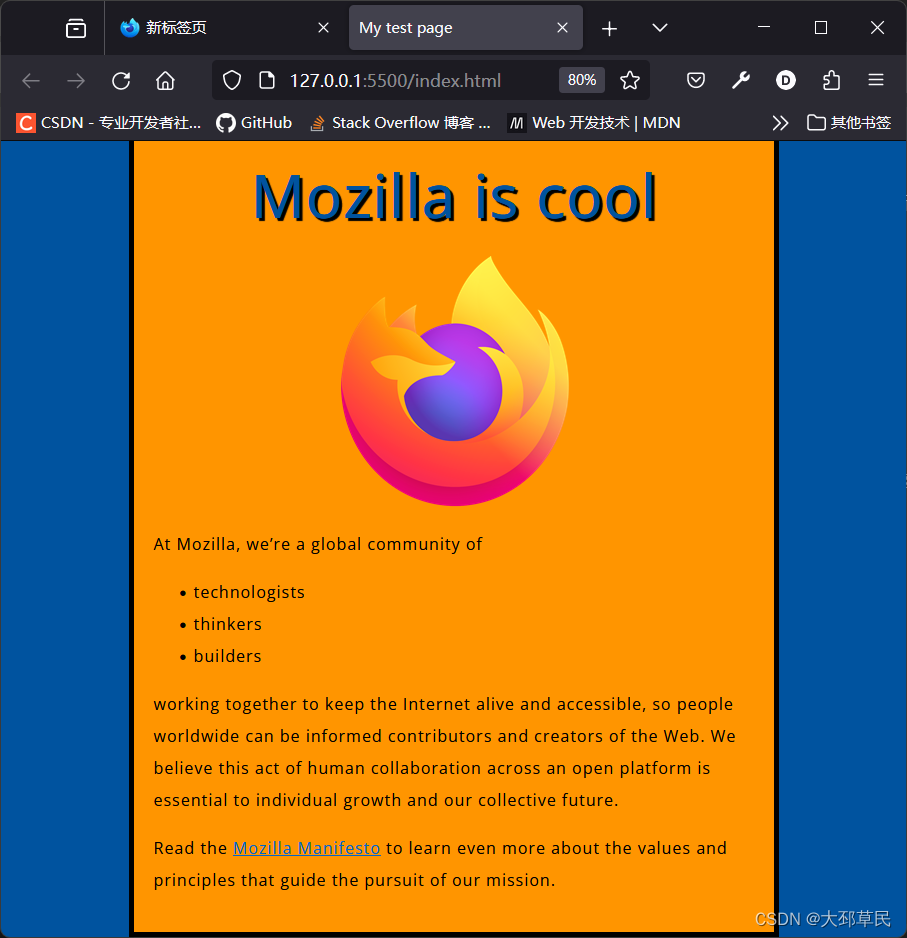
如果你按部就班完成本部分的实践,那么最终可以得到以下页面:

完整的CSS代码如下:
html {font-size: 10px;/* px 表示“像素(pixel)”: 基础字号为 10 像素 */font-family: "Open Sans", sans-serif;/* 这应该是你从 Google Fonts 得到的其余输出。 */
}h1 {font-size: 60px;text-align: center;
}p,
li {font-size: 16px;line-height: 2;letter-spacing: 1px;
}html {background-color: #00539f;
}body {width: 600px;margin: 0 auto;background-color: #ff9500;padding: 0 20px 20px 20px;border: 5px solid black;
}h1 {margin: 0;padding: 20px 0;color: #00539f;text-shadow: 3px 3px 1px black;
}img {display: block;margin: 0 auto;
}7. JavaScript 基础
7.1 什么是 JavaScript
JavaScript(缩写:JS)是一门完备的动态编程语言。当应用于 HTML 文档时,可为网站提供动态交互特性。由布兰登·艾克(Brendan Eich,Mozilla 项目、Mozilla 基金会和 Mozilla 公司的联合创始人)发明。
JavaScript 的应用场合极其广泛,简单到幻灯片、照片库、浮动布局和响应按钮点击,复杂到游戏、2D/3D 动画、大型数据库驱动程序等等。
JavaScript 相当简洁,却非常灵活。开发者们基于 JavaScript 核心编写了大量实用工具,可以使 开发工作事半功倍。其中包括:
- 浏览器应用程序接口(API)——浏览器内置的 API 提供了丰富的功能,比如:动态创建 HTML 和设置 CSS 样式、从用户的摄像头采集处理视频流、生成 3D 图像与音频样本等等。
- 第三方 API——让开发者可以在自己的站点中整合其他内容提供者(Twitter、Facebook 等)提供的功能。
- 第三方框架和库——用来快速构建网站和应用。
7.2 "Hello World!" 示例
-
创建
scripts文件夹和main.js文件- 在你的测试站点中创建一个名为
scripts的文件夹。 - 在该文件夹中创建一个名为
main.js的新文件。
- 在你的测试站点中创建一个名为
-
在
index.html中添加<script>标签- 打开你的
index.html文件。 - 在
</body>标签前添加以下代码:<script src="scripts/main.js" defer></script> - 这段代码将
main.js文件中的 JavaScript 代码引入页面。defer属性确保 JavaScript 代码在 HTML 解析完成后执行,避免因 HTML 元素未加载而导致的错误。
- 打开你的
- 在
main.js中添加代码- 打开
main.js文件。 - 添加以下代码:
let myHeading = document.querySelector("h1"); myHeading.textContent = "Hello world!"; - 这段代码首先使用
document.querySelector("h1")选择页面中的第一个h1元素,并将其存储在myHeading变量中。然后,它使用textContent属性将h1元素的内容更改为 "Hello world!"。
- 打开
- 保存并打开
index.html- 保存你的
index.html和main.js文件。 - 在浏览器中打开
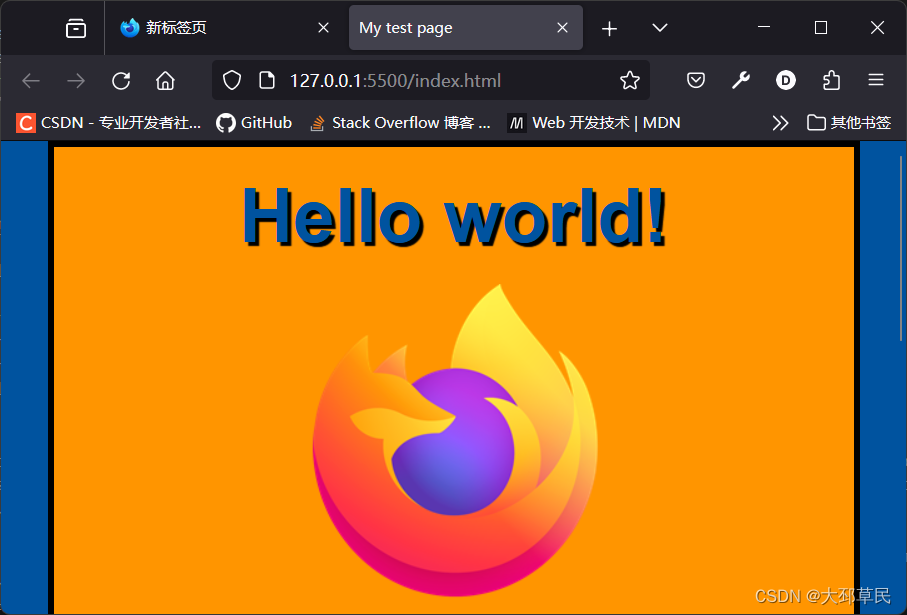
index.html文件。 - 你应该会看到页面显示 "Hello world!"。
- 保存你的

备注:我们将
<script>放在 HTML 文件的底部附近的原因是浏览器会按照代码在文件中的顺序加载 HTML。如果先加载的 JavaScript 期望修改其下方的 HTML,那么它可能由于 HTML 尚未被加载而失效。因此,将 JavaScript 代码放在 HTML 页面的底部附近通常是最好的策略。
7.3 JavaScript 如何修改页面内容
在前面的示例中,JavaScript 将页面的标题改成了 "Hello world!"。这背后的原理是:
-
选择元素:
- 使用
document.querySelector("h1")选择页面中的第一个h1元素,并将其存储在myHeading变量中。 document.querySelector是一个 DOM API 函数,用于根据 CSS 选择器选择页面中的元素。- 在本例中,选择器
"h1"将匹配页面中的第一个h1元素。
- 使用
-
修改元素内容:
- 使用
textContent属性将h1元素的内容更改为 "Hello world!"。 textContent属性是一个 DOM 属性,用于获取或设置元素的文本内容。- 在本例中,将
myHeading.textContent设置为 "Hello world!",将更改h1元素的内容。
- 使用
-
DOM API:
- DOM API 是一个用于访问和操作 HTML 文档的 JavaScript API。
- 它提供了许多函数和属性,用于选择、修改和操作页面中的元素。
- 在本例中,使用了
document.querySelector和textContent属性来选择和修改元素内容。
7.4 JavaScript 快速入门
我们将学习一些 JavaScript 的核心特性,以更好地理解它的运行机制。学习这些知识很有意义,因为这些原理普遍适用于所有编程语言,掌握好它们,可以做到融会贯通。
变量(Variable)
- 变量是存储值的容器。
- 声明变量:使用关键字
let或var,然后输入变量名。例如:let myVariable; -
变量名规则:
- 几乎任何内容都可以作为变量名,但有一些限制。
- 变量名不能与关键字相同。
- 变量名不能以数字开头。
- 变量名不能包含空格。
- 建议使用驼峰命名法(例如
myVariable)。
-
赋值:使用
=运算符将值赋给变量。例如:myVariable = 100;
- 定义和赋值可以同时进行:
let myVariable = 100; - 获取变量值:直接使用变量名。例如:
myVariable; - 变量值可以更改:
let myVariable = 100; myVariable = 200;
备注:
let和var的区别如下:
- 作用域:
var具有函数级作用域,let具有块级作用域。- 变量提升:
var存在变量提升,let不存在变量提升。- 重复声明:
var允许重复声明,let不允许重复声明。- 全局对象绑定:
var声明的变量会绑定到全局对象,let声明的变量不会绑定到全局对象。
注意变量可以有不同的数据类型:
| 变量 | 解释 | 示例 |
|---|---|---|
| String | 字符串(一串文本):字符串的值必须用引号(单双均可,必须成对)括起来。 | let myVariable = "大邳草民"; |
| Number | 数字:无需引号。 | let myVariable = 10; |
| Boolean | 布尔值(真 / 假): true/false 是 JS 里的特殊关键字,无需引号。 | let myVariable = true; |
| Array | 数组:用于在单一引用中存储多个值的结构。 | let myVariable = [1, "邳州", 2, "南京"];元素引用方法: myVariable[0], myVariable[1] …… |
| Object | 对象:JavaScript 里一切皆对象,一切皆可储存在变量里。这一点要牢记于心。 | let myVariable = document.querySelector("h1");以及上面所有示例都是对象。 |
那么变量有什么用呢?我们说,编程时它们无所不在。如果值无法改变,那么就无法做任何动态的工作,比如发送个性化的问候,或是改变在图片库当前展示的图片。
注释
类似于 CSS,JavaScript 中可以添加注释。
/*
这里的所有内容
都是注释。
*/
如果注释只有一行,可以更简单地将注释放在两个斜杠之后,就像这样:
// 这是一条注释。
运算符
运算符是一类数学符号,可以根据两个值(或变量)产生结果。以下表格中介绍了一些最简单的运算符,可以在浏览器控制台里尝试一下后面的示例。
备注: 这里说“根据两个值(或变量)产生结果”是不严谨的,计算两个变量的运算符称为“二元运算符”,还有一元运算符和三元运算符,下表中的“取非”就是一元运算符。
| 运算符 | 解释 | 符号 |
|---|---|---|
| 加 | 将两个数字相加,或拼接两个字符串。 | + |
| 减、乘、除 | 这些运算符操作与基础算术一致。只是乘法写作星号,除法写作斜杠。 | -, *, / |
| 赋值运算符 | 为变量赋值(你之前已经见过这个符号了) | = |
| 等于 | 测试两个值是否相等,并返回一个 true/false (布尔)值。 | === |
| 不等于 | 和等于运算符相反,测试两个值是否不相等,并返回一个 true/false (布尔)值。 | !== |
| 取非 | 返回逻辑相反的值,比如当前值为真,则返回 false。 | ! |
运算符种类远不止这些,不过目前上表已经够用了。
备注: 不同类型数据之间的计算可能出现奇怪的结果,因此必须正确引用变量,才能得出预期结果。比如在控制台输入
"35" + "25",为什么不能得到60?因为引号将数字转换成了字符串,所以结果是连接两个字符串而不是把两个数字相加。输入35 + 25才能得到正确结果。
条件语句
条件语句是一种代码结构,用来测试表达式的真假,并根据测试结果运行不同的代码。一个常用的条件语句是 if ... else。
下面是一个示例:
let iceCream = "chocolate";
if (iceCream === "chocolate") {alert("我最喜欢巧克力冰淇淋了。");
} else {alert("但是巧克力才是我的最爱呀……");
}
if ( ... ) 中的表达式进行测试,用等于运算符来比较变量 iceCream 与字符串 "chocolate" 是否相等。如果返回 true,则运行第一个代码块;如果返回 false,则跳过第一块直接运行 else 之后的第二个代码块。
函数
函数用来封装可复用的功能。如果没有函数,一段特定的操作过程用几次就要重复写几次,而使用函数则只需写下函数名和一些简短的信息。之前已经涉及过一些函数,比如:
let myVariable = document.querySelector("h1");
alert("hello!");
document.querySelector 和 alert 是浏览器内置的函数,随时可用。
如果代码中有一个类似变量名后加小括号 () 的东西,很可能就是一个函数。函数通常包括参数,参数中保存着一些必要的数据。它们位于括号内部,多个参数之间用逗号分开。
比如, alert() 函数在浏览器窗口内弹出一个警告框,还应为其提供一个字符串参数,以告诉它警告框里要显示的内容。
可以根据实际需求自定义函数。下面的示例是为两个参数进行乘法运算的函数:
function multiply(num1, num2) {let result = num1 * num2;return result;
}
尝试在控制台运行这个函数,不妨多试几组参数,比如:
multiply(4, 7);
multiply(20, 20);
multiply(0.5, 3);
备注:return语句告诉浏览器当前函数返回
result变量。这是一点很有必要,因为函数内定义的变量只能在函数内使用。这叫做变量的作用域。
事件
事件可以为网页添加真实的交互能力,它可以捕捉浏览器操作并执行一些代码作为响应。最简单的事件是点击事件,当用户点击页面上的元素时就会触发该事件。
下面是一个示例代码,当用户点击页面的任意位置时会弹出一个提示框:
document.querySelector("html").addEventListener("click", function () {alert("触发点击事件,显示提示信息");
});在这个示例中,我们使用querySelector方法选取了<html>元素,并使用addEventListener方法将点击事件绑定到该元素上。当点击事件发生时,会调用匿名函数并弹出一个提示框显示信息。
刚刚我们传递给 addEventListener() 的函数被称为匿名函数,因为它没有名字。匿名函数还有另一种写法,即箭头函数,使用 () => 代替 function ():
document.querySelector("html").addEventListener("click", () => {alert("触发点击事件,显示提示信息");
});箭头函数的写法更为简洁,但在某些情况下可能会有一些区别。在事件处理中,两种写法都可以使用,选择其中一种取决于个人偏好和代码风格。
7.5 完善示例网页
现在你已经具备了一些 JavaScript 基础,下面来为示例网页添加一些更酷的特性。
添加一个图像切换器
这里将用新的 DOM API 为网页添加另一张图片,并用 JavaScript 使图片在点击时进行切换。
步骤一:准备图片
- 找到一张与示例网页中已有图片尺寸相近的新图片。
- 将新图片保存至
images目录下,并命名为iKun.png。
步骤二:修改 JavaScript 代码
- 打开
main.js文件,并删除原有的代码。 - 添加以下 JavaScript 代码:
let myImage = document.querySelector("img");myImage.onclick = function () {let mySrc = myImage.getAttribute("src");if (mySrc === "images/firefox-icon.png") {myImage.setAttribute("src", "images/iKun.png");} else {myImage.setAttribute("src", "images/firefox-icon.png");} }
步骤三:保存并测试
- 保存所有修改后的文件。
- 在浏览器中打开
index.html文件。 - 点击图片,观察图片是否能够在两张图片之间进行切换。
代码解释
这段代码首先获取了 <img> 元素的引用并将其存储在 myImage 变量中。然后,将该变量的 onclick 事件与一个匿名函数绑定。每次点击图片时,该函数会执行以下操作:
- 获取图片的
src属性值,并将其存储在mySrc变量中。 - 使用条件语句判断
mySrc的值是否等于原始图片的路径。 - 如果
mySrc等于原始图片的路径,则将src属性值更改为第二张图片的路径,从而加载第二张图片。 - 如果
mySrc不等于原始图片的路径,则将src属性值重新设置为原始图片的路径,从而恢复到原始状态。
添加个性化欢迎信息
以下代码将在用户初次进入站点时将网页的标题改成一段个性化欢迎信息(即在标题中添加用户的名字)。名字信息会由 Web Storage API 保存下来,即使用户关闭页面之后再重新打开,仍可得到之前的信息。还会添加一个选项,可以根据需要改变用户名字以更新欢迎信息。
步骤一:修改 HTML 文件
在 index.html 文件的 <script> 标签前添加以下代码,将在页面底部显示一个“切换用户”字样的按钮:
<button>切换用户</button>
步骤二:修改 JavaScript 文件
将以下 JavaScript 代码原封不动添加到 main.js 文件底部,将获取新按钮和标题的引用,并保存至变量中:
let myButton = document.querySelector("button");
let myHeading = document.querySelector("h1");
步骤三:设置个性化欢迎信息
添加以下函数来设置个性化欢迎信息:
function setUserName() {let myName = prompt("请输出用户名");localStorage.setItem("name", myName);myHeading.textContent = "Mozilla is cool, " + myName;
}
备注:该函数首先调用
prompt()函数,与alert()类似会弹出一个对话框。但是这里需要用户输入数据,并在确定后将数据存储在myName变量里。接下来将调用localStorageAPI,它可以将数据存储在浏览器中供后续获取。这里用localStorage的setItem()函数来创建一个 'name' 数据项,并把myName变量复制给它。最后将textContent属性设置为一个欢迎字符串加上这个新设置的名字。
步骤四:初始化代码
添加以下的 if ... else 块,用于初始化:
if (!localStorage.getItem("name")) {setUserName();
} else {let storedName = localStorage.getItem("name");myHeading.textContent = "Mozilla is cool," + storedName;
}
备注:这里首次使用了取非运算符(逻辑非,用
!表示)来检测"name"数据是否存在。若不存在,调用setUserName()创建。若存在(即用户上次访问时设置过),调用getItem()获取保存的名字,像上文的setUserName()那样设置textContent。
步骤五:设置按钮事件
最后,为按钮设置 onclick 事件处理器。按钮按下时运行 setUserName() 函数。这样用户就可以通过按这个按钮来自由设置新名字了:
myButton.onclick = function () {setUserName();
};
备注:第一次访问网页时,页面将询问用户名并发出一段个性化的信息。可随时点击按钮来改变用户名。因为用户名是保存在
localStorage里的,网页关闭后也不会丢失,所以重新打开浏览器时所设置的名字信息将依然存在。
用户名为空的情况处理
在运行示例代码时,如果用户按下“取消”按钮,则会弹出一个标题为“Mozilla is cool,null”的对话框。这是因为取消提示对话框后,值将被设置为 null,这是一个特殊的 JavaScript 值,表示引用不存在。
如果用户不输入任何名字直接按下“确认”按钮,则标题将显示为“Mozilla is cool,”。
为了避免这些问题,需要更新 setUserName() 函数来检查用户是否输入了 null 或空名字:
function setUserName() {let myName = prompt("请输入用户名");if (!myName) {setUserName();} else {localStorage.setItem("name", myName);myHeading.textContent = "Mozilla is cool," + myName;}
}
该函数的逻辑如下:
- 如果
myName没有值或值为null,则再次从头运行setUserName()函数。 - 如果
myName有值,则将值存储到localStorage并且设置标题。
7.6 小结
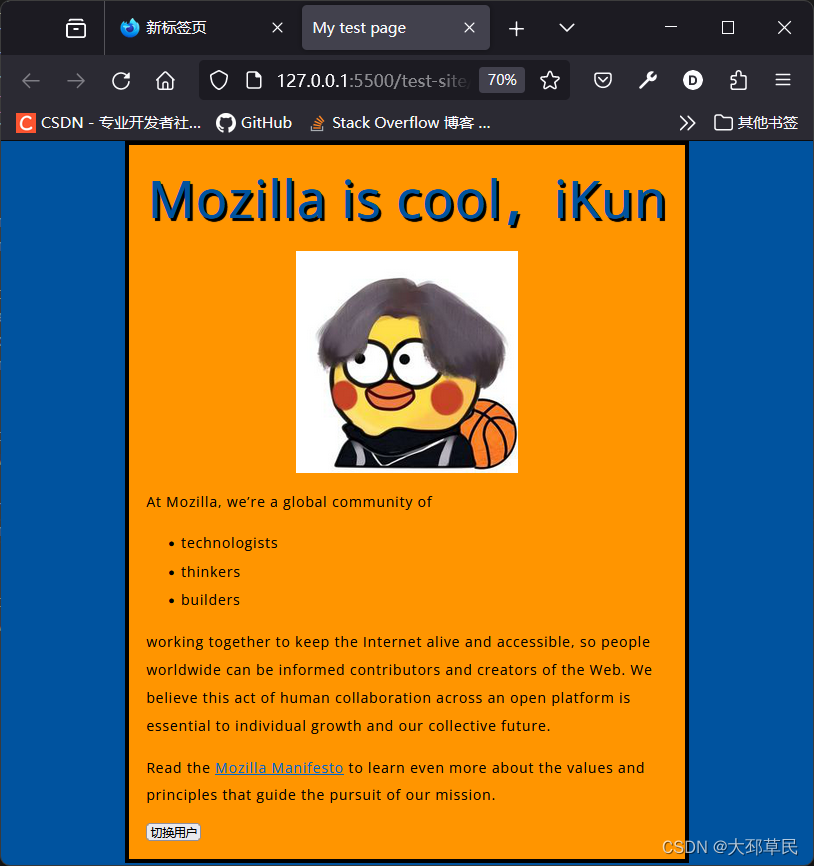
如果你按部就班完成本部分的实践,那么最终可以得到以下页面:

完整的JavaScript代码如下:
let myImage = document.querySelector("img");myImage.onclick = function () {let mySrc = myImage.getAttribute("src");if (mySrc === "images/firefox-icon.png") {myImage.setAttribute("src", "images/aiKun.png");} else {myImage.setAttribute("src", "images/firefox-icon.png");}
}let myButton = document.querySelector("button");
let myHeading = document.querySelector("h1");function setUserName() {let myName = prompt("请输入用户名");if (!myName) {setUserName();} else {localStorage.setItem("name", myName);myHeading.textContent = "Mozilla is cool," + myName;}
}if (!localStorage.getItem("name")) {setUserName();
} else {let storedName = localStorage.getItem("name");myHeading.textContent = "Mozilla is cool," + storedName;
}myButton.onclick = function () {setUserName();
}
8. 发布网站
发布网站是指将你的网站代码上传到服务器,并使其可以通过互联网访问。简单来说,就是将你的网站从本地电脑搬到互联网上,让全世界的人都可以访问它。
发布网站有多种方法,我们将在初学者的角度讨论三种常见方法的优劣,并最终选择其中一种方法进行演示。
8.1 获取主机服务和域名
这种方法需要你购买两项服务:
- 主机服务: 在主机服务提供商的服务器上租用文件空间。你需要将网站文件上传到服务器,服务器会将内容提供给访问者。
- 域名: 一个唯一的地址,例如
http://www.mozilla.org或http://www.bbc.co.uk,方便人们访问您的网站。你可以从域名注册商租借域名。
许多专业网站都使用这种方法发布到互联网。
优点:
- 完全控制网站内容和功能
- 可选择各种主机服务和域名选项
- 适合大型或复杂的网站
缺点:
- 需要付费购买主机服务和域名
- 需要一定的技术知识来管理服务器和域名
8.2 使用在线工具
一些在线工具可以帮助你发布网站,例如:
- GitHub: GitHub 是一个代码托管平台,它允许你将网站代码存储在 Git 版本控制系统中。你还可以使用 GitHub Pages 将你的网站代码发布到网上。
- Google App Engine: Google App Engine 是一个平台,可以让你在 Google 的基础架构上构建和运行应用程序。你可以使用它来托管静态网站或构建更复杂的 web 应用。
优点:
- 免费使用(通常有功能限制)
- 易于使用,无需太多技术知识
- 适合小型或简单的网站
缺点:
- 功能可能有限
- 需要依赖第三方平台
8.3 使用基于 Web 的集成开发环境
一些基于 Web 的应用可以模拟网站开发环境,例如:
- JSFiddle
- Glitch
- JSBin
- CodePen
你可以在这些应用中输入 HTML、CSS 和 JavaScript 代码,并实时查看结果。这些工具通常很适合学习和测试代码,但它们的功能有限,不适合发布大型或复杂的网站。
优点:
- 免费使用
- 易于使用
- 适合学习和测试代码
缺点:
- 功能有限
- 不适合发布大型或复杂的网站
8.4 GitHub 发布网站
对于初学者,我们推荐使用 GitHub Pages 发布网站。它易于使用,免费,并且功能足够满足大多数小型网站的需求。
在 GitHub 上发布网站可以分为以下几个步骤:
-
创建 GitHub 仓库
- 登录 GitHub 账户。
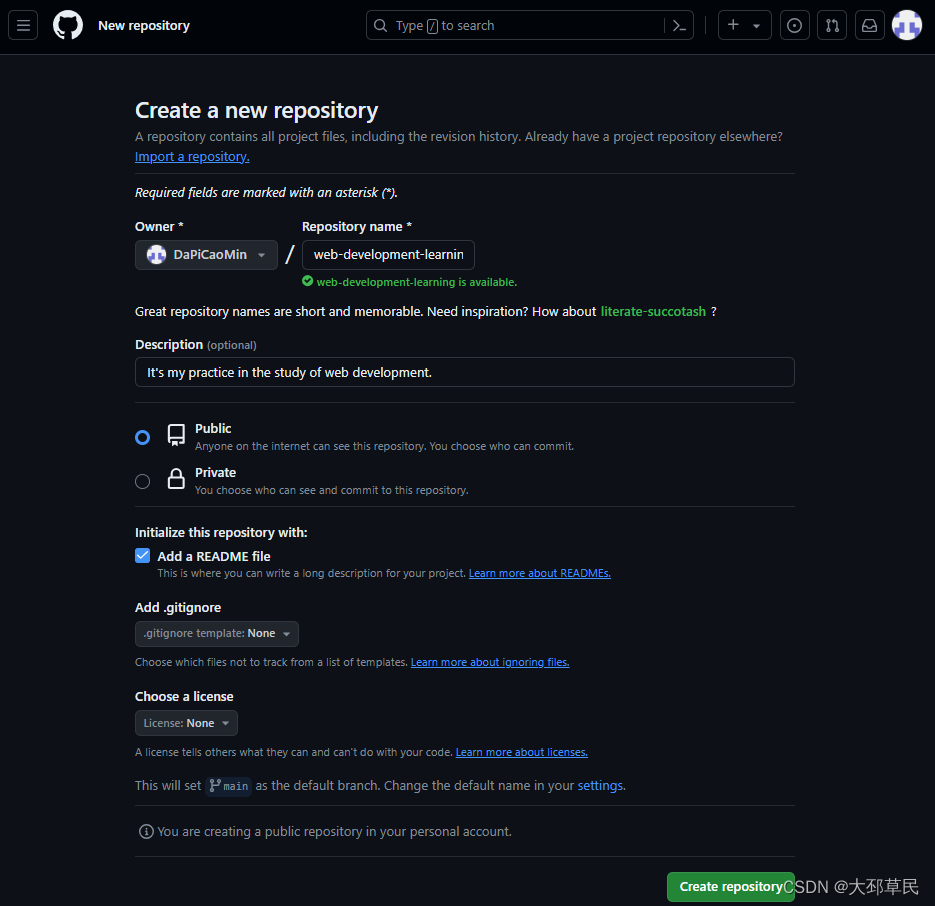
- 点击页面右上角的 “+” 按钮,选择 “New repository”。
- 输入仓库名称。
- 选择 “Public” 仓库类型。
- 勾选 "Add a README file"。
- 点击 “Create repository”。

- 上传网站文件
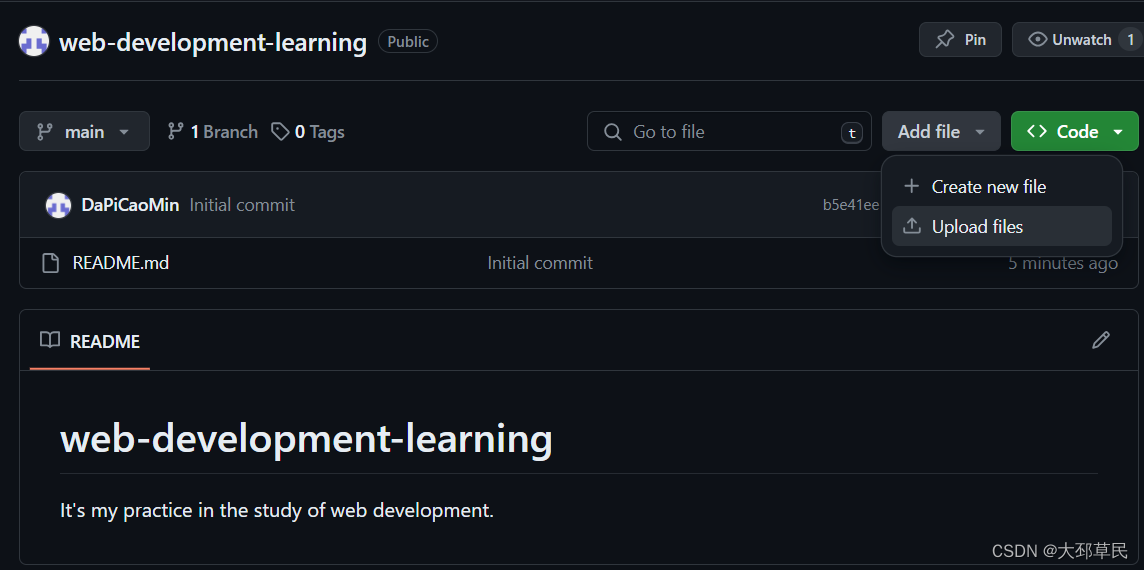
- 点击页面顶部的 "Add file" 按钮。
- 选择 "Upload files" 选项。
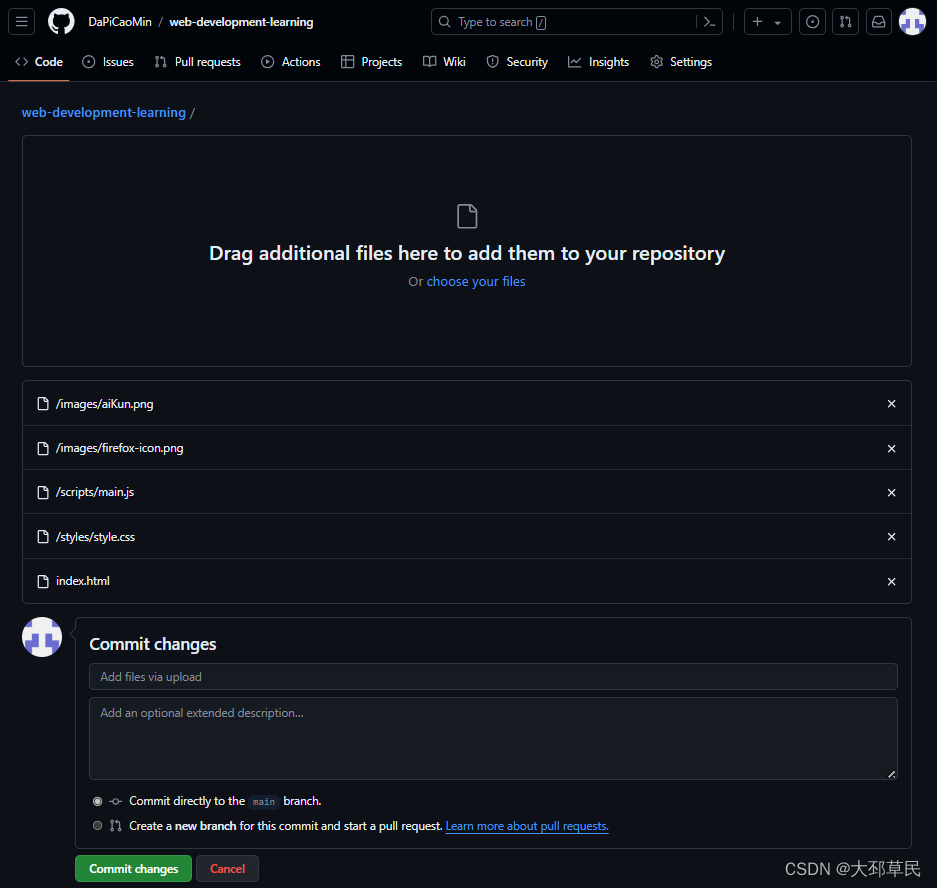
- 将网站文件夹里的内容拖拽到资源库 ( repository ),再点击 "Commit changes"。
- 确保文件夹有一个
index.html文件。

-
启用 GitHub Pages
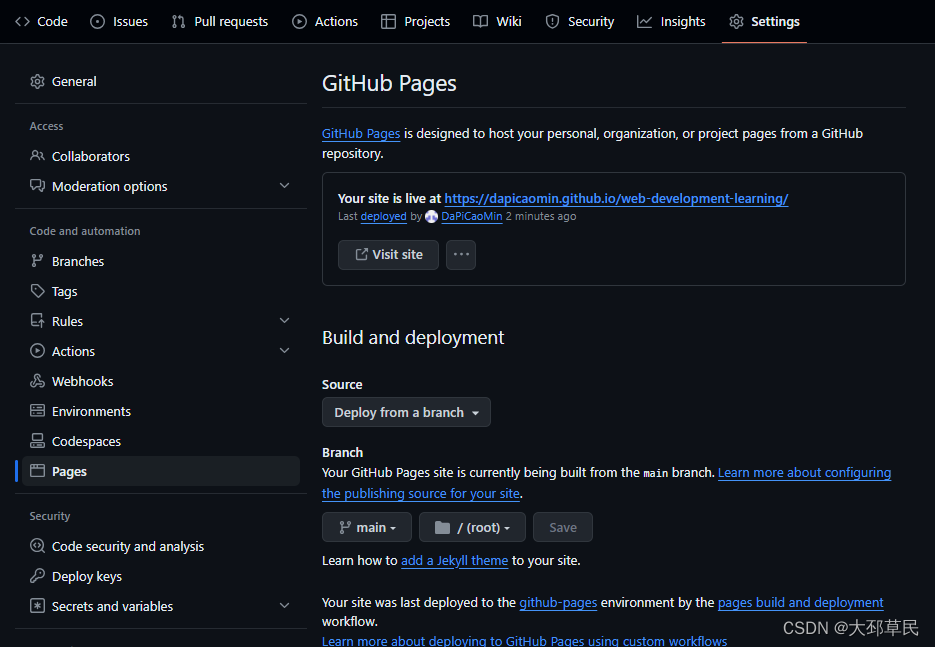
- 访问 GitHub 仓库页面。
- 点击 “Settings” 选项卡。
- 在 “Pages” 部分,选择 “main” 分支与“root”文件夹。
- 点击 “Save” 保存更改。

-
访问网站
- 网站将在 https://<your-username>.github.io/<your-repository-name> 路径下发布。
- 例如,如果用户名是 dapicaomin,仓库名称是 web-development-learning,那么网站地址将是:My test page (dapicaomin.github.io)
 https://dapicaomin.github.io/web-development-learning/
https://dapicaomin.github.io/web-development-learning/
备注:
- 文件上传需要确保 HTML 文件位于根目录下。如果 HTML 文件不存在,则默认显示页面内容为 README。
root文件夹用于存放网站的静态资源,例如图片、CSS 和 JavaScript 文件。docs文件夹用于存放网站的文档,例如 README 文件和 API 文档。
9. 万维网工作原理
万维网是一个庞大而复杂的系统,但其基本原理并不难理解。以下是万维网工作原理的简要概述:
9.1 客户端和服务器
- 客户端是连接到互联网的设备,例如你的计算机或手机。
- 服务器是存储网页的计算机。
- 当你在浏览器中输入一个网址时,你的客户端会向存储该网页的服务器发送请求。
- 服务器会响应您的请求,将网页内容发送回你的客户端。
9.2 网络连接
- 客户端和服务器之间的通信需要通过互联网进行。
- 互联网是由许多网络连接组成的,这些网络连接将世界各地的计算机连接在一起。
9.3 TCP/IP
- 传输控制协议/网际协议 (TCP/IP) 是一组用于在互联网上发送和接收数据的协议。
- 它将数据分解成称为数据包的小块,并通过互联网发送这些数据包。
- 数据包到达目的地后,会被重新组装成原始数据。
9.4 DNS
- 域名系统 (DNS) 就像互联网的电话簿。
- 当你在浏览器中输入一个网址时,DNS 会将该网址转换为服务器的 IP 地址。
- IP 地址是一个数字地址,用于在互联网上识别服务器。
9.5 HTTP
- 超文本传输协议 (HTTP) 是用于在客户端和服务器之间传输数据的协议。
- 当你请求一个网页时,你的浏览器会向服务器发送一个 HTTP 请求。
- 服务器会响应一个 HTTP 响应,其中包含网页的内容。
9.6 组成文件
- 一个网页由许多文件组成,包括 HTML、CSS 和 JavaScript。
- HTML 文件包含网页的内容,CSS 文件定义网页的样式,JavaScript 文件使网页具有交互性。
9.7 工作流程
- 客户端向 DNS 服务器发送请求,以获取服务器的 IP 地址。
- 客户端向服务器发送一个 HTTP 请求。
- 服务器响应一个 HTTP 响应,其中包含网页的内容。
- 客户端将网页内容解析成 HTML、CSS 和 JavaScript 文件。
- 客户端根据 HTML、CSS 和 JavaScript 文件显示网页。
9.8 解析组成文件的顺序
- 浏览器首先解析 HTML 文件,并从中识别出所有
<link>和<script>元素,获取它们指向的外部文件的链接。 - 浏览器根据这些链接下载外部文件,包括 CSS 和 JavaScript 文件。
- 浏览器解析 CSS 文件,并根据 CSS 规则设置网页的样式。
- 浏览器解析 JavaScript 文件,并执行 JavaScript 代码,使网页具有交互性。
- 浏览器将所有解析后的文件组合在一起,并显示网页。
9.9 客户端访问网页的流程
- 客户端在浏览器地址栏中输入一个 URL,例如 https://www.example.com/index.html。
- 浏览器解析 URL,并将其分解为以下几个部分:
- 协议:https
- 域名:www.example.com
- 路径:/index.html
- 浏览器向域名解析服务器 (DNS) 发送一个请求,请求解析域名。
- DNS 服务器返回域名的 IP 地址,例如 192.168.1.1。
- 浏览器向 IP 地址发送一个 HTTP 请求,请求访问网页。
- 服务器收到请求后,检查请求是否合法。如果合法,则将网页内容发送给客户端。
- 客户端解析网页内容,并将其显示在浏览器上。
- 客户端可以点击网页上的超链接,跳转到其他网页。
9.10 浏览器优化访问网页的策略
- 缓存: 浏览器可以缓存网页内容,以便下次访问时可以更快地加载。
- 并行下载: 浏览器可以并行下载多个网页内容,以提高加载速度。
- 延迟加载: 浏览器可以延迟加载网页内容,例如只有在用户滚动到网页底部时才加载下一页内容。
9.11 浏览器访问网页时可能遇到的错误
- 404 错误: 如果服务器找不到请求的网页,则会返回 404 错误。
- 500 错误: 如果服务器内部出现错误,则会返回 500 错误。
- 其他错误: 浏览器可能会遇到其他错误,例如网络连接错误或服务器超时错误。
10. 总结
以上只是简略的web开发基础概念,能帮助我们看懂简单的网页代码。如果尝试进行web开发,学习这些是远远不够的。不过若能理解这些基础概念,那么对后续的学习提升会有很大的帮助。













: 山脉数组的峰顶索引)

)
和should并用时should子句不生效)


