目录
1.1. 了解
1.1.1. 为什么学习JavaScript
1.1.2. JavaScript简介
1.1.3. JavaScript / ECMAScript
1.1.4. JavaScript使用方式
1.1.5. JavaScript输出
1.1.6. JavaScript语句
1.1.7. JavaScript注释
1.1.8. JavaScript变量及常量
1.1.9. JavaScript数据类型
1.1.10. JavaScript类型转换
1.1.11. 严格模式
1.1.12. JavaScript提升
1.2. JavaScript运算符
1.2.1. 算数运算符
1.2.2. 赋值运算符
1.2.3. 比较运算符
1.2.4. 逻辑运算符
1.2.5. 位运算符
1.2.6. 类型运算符(对象讲)
1.2.7. 运算符的优先级
1.2.8. 运算符短路
1.2.9. ES6新增运算符(讲完对象之后讲)
1.3. 流程控制
1.3.1. 1. 什么是流程控制
1.3.2. 2. 什么是流程
1.3.3. 3.流程的分类
1.3.4. 4. 顺序结构
1.3.5. 5. 分支结构
1.3.6. 6. 分支结构的分类
1.3.6.1. 1.单项分支结构
1.3.6.2. 2.双项分支结构
1.3.6.3. 3. 多项分支结构
1.3.6.4. 4. 巢状分支结构
1.1. 了解
1.1.1. 为什么学习JavaScript
- JavaScript 是 web 开发者必学的三种语言之一:
- HTML 定义网页的内容
- CSS 规定网页的布局
- JavaScript 对网页行为进行编程
- 我们学习 JavaScript,以及 JavaScript 如何与 HTML 和 CSS 协同工作的知识。
1.1.2. JavaScript简介
- JavaScript 能够改变 HTML 内容
- JavaScript 能够改变 HTML 属性
- JavaScript 能够改变 HTML 样式 (CSS)
- JavaScript 能够隐藏和显示 HTML 元素
1.1.3. JavaScript / ECMAScript
- ECMA是“European Computer Manufacturers Association”的缩写,中文称欧洲计算机制造联合会。这个组织的目标是评估,开发和认可电信和计算机标准。
- ECMA是标准, JavaScript是实现
- 类似HTML5是标准, IE10、Chrome、FF都是实现
- 目的是让所有前端脚本都实现ECMA
- 目前只有JavaScript实现ECMA标准, ECMAScript ≈ JS
- ECMAScript简称ECMA或ES(ES6)
- 目前版本
- 高级浏览器支持ES6
- 低级浏览器主要支持ES3.1
| 时间 | 版本 | 说明 |
|---|---|---|
| 1996年 | JavaScript 的创造者 Netscape 公司将 JavaScript 提交给标准化组织 ECMA | |
| 1997年 | ES1 | ECMA 发布 262 号标准文件(ECMA-262),规定了浏览器脚本语言的标准,并将这种语言称为 ECMAScript (ES) |
| 1998年 | ES2 | 内容编辑加工,没有特性修改 |
| 1999年 | ES3 | 有较完善的修改,成为JavaScript的通行标准,得到了广泛支持 |
| 2000年 | ES4 | 2008年终止也称作JavaScript 2,因改动太大没有通过,Harmony项目启动来跟进,ES4大部分内容被 ES6 继承. Harmony部分内容放到ES6之后 |
| 2009年 | ES5(ES3.1) | 新功能主要包括:JSON对象(包含parse/stringify等方法)、Array和Object增加一些方法,严格模式(use strict),函数的bind方法 |
| 2011年 | ES5.1 | 成为 ISO 国际标准(ISO/IEC 16262:2011), 到了2012年底,主流浏览器都支持ECMAScript 5.1的全部功能 |
| 2015年 | ES2015(ES6) | 做了大量的更新,但向后兼容。ES6是一次重大改进。部分功能:let/const、变量的解构赋值、Promise、箭头函数…等 |
| 2016年 | ES2016(ES7) | 新功能主要包括:Array.prototype.includes检查数组中是否存在值;(区别ES6字符串的includes方法) Exponentiation Operator 求幂运算 (a ** b等价于Math.pow(a,b)) |
| 2017年 | ES2017(ES8) | 部分功能: 1.Object.values/entries/getOwnPropertyDescriptors 2.String.prototype.padStart/padEnd 3.函数参数列表和调用中的尾逗号(Trailing commas) 4.Async Functions 异步函数(async/await) |
| 2018年 | ES2018(ES9) | 现在已经可用了。新增异步迭代、Promise.finally()、Rest/Spread 属性、正则表达式命名捕获组、正则表达式反向断言、非转义序列的模板字符串...... |
1.1.4. JavaScript使用方式
-
在 HTML 中,JavaScript 代码必须位于
<script>与</script>标签之间。<script>//书写javascript代码 </script> -
在HTMl标签中使用
<a href="javascript:alert('this is a test')">去百度</a> <p onclick="alert(‘诶呦,我被点了一下’)">加个事件</p> -
独立外部脚本使用
<script src="./demo.js"></script> -
案例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Title</title><style></style><script src="two.js"></script><link rel="stylesheet" href=""><script>alert('1111111111111')</script></head><body><!--第一种方式--><script>window.alert('弹弹弹,弹走鱼尾纹~~~')</script><!--第二种方式--><a href="https://www.baidu.com">我想问度娘</a><!--一般只写一句javascript代码时会使用--><a href="javascript:alert('我是度娘')">我想问度娘1</a><h2 onclick="alert('欸有,我被点击了')">使用事件的方式运行js</h2></body>
</html>
<script>alert('2222222222222222')
</script>
<!--第三种方式-->
<script src="one.js"></script>
- one.js文件
alert('我是one.js里面的内容')
- two.js文件
alert('我是two.js文件内容')
1.1.5. JavaScript输出
-
JavaScript 不提供任何内建的打印或显示函数
-
使用 window.alert() 写入警告框
alert('this is a test') window.alert('this is a test') -
使用 document.write() 写入 HTML 输出
document.write('写入内容到浏览器') document.write(1 + 1) -
使用 innerHTML 写入 HTML 元素
<div id="box"></div> <script>document.getElementById('#box').innerHTML = '<b>跟我学前端</b>' </script> -
使用 console.log() 写入浏览器控制台
console.log('this is a test') console.log(1 + 1) -
案例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><div id="dv">#########3</div><p onclick="document.write('111111')">this is a p</p><script>// 输出方式一alert('这是要输出的数据')window.alert('这是要输出的数据的第二条')alert(1 + 190)// 输出方式二document.write('我是第二种输出数据的方式')document.write(100 + 55)// 输出数据方式三document.getElementById('dv').innerHTML = '<b>我是第三种输出数据的方式</b>'document.getElementById('dv').innerHTML = '我不使用标签'// 输出数据方式四 输出到控制台console.log('输出到控制台')console.log(10 * 4)</script></body>
</html>
1.1.6. JavaScript语句
- JavaScript 语句是由 web 浏览器“执行”的“指令”
- 值、运算符、表达式、关键词和注释等构成JavaScript语句
- 英文状态下的分号(;)分隔 JavaScript 语句
- JavaScript 空白字符
- JavaScript 行长度和折行
- JavaScript 代码块
- JavaScript 关键词
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script>var a = 10//这是一个注释var b = 20var c = a + bconsole.log(c)//; 命令执行符 指令分割符 或者 回车var d = 100;var e = 101;console.log(d + e)//换行可以是一个语句的结束,分号也可以是一个语句的介绍var a = 5; var b = 10;console.log(a + b)//结构定义语句不能加分号,程序执行语句一定要加分号或者换行(回车)if(true){if(true){}}//行的长度和折行 最多写80个字符var a = 'aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa' +'aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa' +'aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa' +'aaaaaaaaaaaaaaaaaaaaaaa'var b = 'aaa' + 'bbbb'console.log(b)//代码块function demo(a, b, c) {}//关键词 不要使用JS保留的关键词// var var = 'a'// Javascript 字面量console.log(19.2 + 5)//单引号中不能包含单引号 双引号中不能包含双引号var name = "hello\"World"var name1 = 'hello\'World'
</script>
</body>
</html>
1.1.7. JavaScript注释
-
注释被 JavaScript 忽略
-
JavaScript 注释用于解释 JavaScript 代码,增强其可读性。
-
JavaScript 注释也可以用于在测试替代代码时阻止执行。
-
单行注释 //
-
多行注释以 / 开头,以 / 结尾
注:多行注释不要嵌套多行注释
-
案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script>//写的内容不会被浏览器执行//写的是单行注释//var a = 10//console.log(a)/*这是多行注释1.写过的代码不要急于删除2.可以用于调试程序3.注释后程序结构一定要完整4.编写文档1. 写在程序的上面2. 要么写在程序的右边 不要写在下面*///100行代码if(true){// if(true){// if(true){//// }//}}//声明一个变量namevar name = 'zhangsan'var name1 = 'lisi'; //这是声明一个变量name/*方法:demo() 运算两个数的和参数a:第一个运算元参数b:第二个运算元*/function demo(a,b){return a + b}
</script>
</body>
</html>
1.1.8. JavaScript变量及常量
-
什么是变量
- 可以改变的量
-
JavaScript 变量是存储数据值的容器
- 变量命名
- JS中声明变量必须使用var或者let进行声明
- 变量名不允许使用中文,必须使用英文或者拼音
- 变量名中可以使用数字,但是数字不能开头
- 变量名中不允许使用特殊字符,下划线(_)除外
- 变量名要有意义
- 变量名严格区分大小写
- 变量名推荐使用小写
- 如果变量名是多个单词建议使用驼峰命名法 (number one)=>(NumberOne)
- 变量赋值
- = (等号) 将等号右边的值赋值给等号左边的变量
- 数据类型
- 变量里面能装的就是JS所支持的数据类型
- 变量声明
- 使用var 或者 let
- 案例
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body> <script>/********js中的变量********///变量是一个容器 或者 你的一只手//声明变量var a//输出到控制台 未赋值的变量 默认时undefinedconsole.log(a)//赋值 = 将等号右边的内容赋值给等号左边的变量a = 10//输出到控制台console.log(a)//声明变量时 进行赋值var b = 20console.log(b)//尝试改变变量的值b = 50console.log(b)b = '你好js'console.log(b)//变量的明明规则//1.变量名中可以有数字,但是不允许以数字开头// var 1a = 10// console.log(1a)//2.变量中不可以使用特殊符号,下划线(_)除外var a_b = 10console.log(a_b)//3.变量名尽量使用英文或者拼音,(我)不允许使用汉字var 你好 = '我是汉字变量名'console.log(你好)//4. 变量名要有意义//5.严格区分大小写//会报错 hello is not defined (hello是未被定义的var Hello = '你好'console.log(hello)//6. 声明变量 需要使用var 或者 后面学习的let 关键字来进行声明 </script> </body> </html> - 变量命名
-
ES6声明变量
- ES6 引入了两个重要的 JavaScript 新关键词:let 和 const。
- JavaScript 块作用域
- 重新声明变量的问题
- 案例
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body> <script>//使用var关键字可以重复声明变量var a = 10var a = 20console.log(a)//使用var声明的变量属于全局作用域if(true){var b = 10}console.log(b)//es6中提供的新关键字let//不可以重复声明let x = 10console.log(x)//报错:X已经被定义// let x = 11// console.log(x)//作用域的问题:let只能在自己的作用域中使用if(true){let y = 20console.log(y)}//会报错,因为let声明的变量只在当前作用域下有效console.log(y) </script> </body> </html>
-
什么是常量
- 通常不会改变的量
- 变量就好比在黑板上写字,而常量就相当于在墓碑上刻字,一次刻印终身受用
-
ES6声明常量
- 通过 const 定义的常量与 let 变量类似,但不能重新赋值
- 在声明时必须赋值
- 常量对象或数组内容可以更改
- 常量名推荐大写,用于与变量名的区分,命名规则跟变量一样
- 案例
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body> <script>//声明常量// const PI = 3.1415926// console.log(PI)//不能重新赋值// PI = 3.88// console.log(PI)//不能重新声明// const PI = 4.88// console.log(PI)//常量声明必须有值// const PI// PI = 3.99//声明一个常量数组 就是一组数据const arr = ['小明','小红','小白','小黑']//无法更改// arr = [1,2,3,4]console.log(arr)//查看某一个值console.log(arr[2]);//单独更改内容arr[2] = '最帅的人是我'console.log(arr) </script> </body> </html>
1.1.9. JavaScript数据类型
-
JavaScript 中有五种可包含值的数据类型:
- 字符串(string)
- 声明字符串使用单引号或者双引号均可
- 案例
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body> <script>/*******1.字符串类型*******///声明字符串let str = '你是我的优乐美'//输出内容console.log(str)//查看类型 typeofconsole.log(typeof(str))let str1 = "我是双引号声明"console.log(str1)console.log(typeof str1) </script> </body> </html>
- 数值(number)
- 正数(包含小数)、负数(包含小数)、0
-
案例
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body> <script>/********2.数值类型声明************///1.声明正整数let num1 = 10console.log(num1)console.log(typeof num1)//2.声明负整数let num2 = -10console.log(num2)console.log(typeof num2)//3.声明0let num3 = 0console.log(num3)console.log(typeof num3)//4.声明小数let num4 = 3.14console.log(num4)console.log(typeof num4)let num5 = -3.14console.log(num5)console.log(typeof num5)// 二进制声明 0101let b = 0b1010console.log(b)console.log(typeof b)// 八进制声明 01234567let ba = 010console.log(ba)console.log(typeof ba)// 十六进制声明 0123456789abcdeflet sl = 0xffconsole.log(sl)console.log(typeof sl)//使用科学计数法声明浮点数(小数)let num6 = 3.14e2console.log(num6)console.log(typeof num6) </script> </body> </html>
- 布尔(boolean)
- 布尔类型只有两个值,一个是true(真),一个是false(假)
-
案例
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body> <script>/********3.声明布尔类型**********/let bool = trueconsole.log(bool)console.log(typeof bool)//声明布尔值的值 不需要使用引号,使用引号就是字符串类型了let bool1 = 'true'console.log(bool1)console.log(typeof bool1)let bool2 = falseconsole.log(bool2)console.log(typeof bool2)</script> </body> </html>
- 对象(object)
-
案例
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body> <script>/****4.声明对象*********/let obj = {'name':'zhangsan','sex':'男','age':30}console.log(obj)console.log(typeof obj) </script> </body> </html>
- 函数(function)
-
案例
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body> <script>/*******5.函数类型*******///声明一个函数 将函数赋值给变量let func = function () {}//打印出函数的声明结构console.log(func)//查看类型console.log(typeof func) </script> </body> </html>
-
同时有两种不能包含值的数据类型:
- null
- undefined
- 案例
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body> <script>/********6.不包含数据的值**********///nulllet nu = nullconsole.log(nu)console.log(typeof nu)var nu1 = nullconsole.log(null)console.log(typeof nu1)let nu2 = ''console.log(typeof nu2)let unde = undefinedconsole.log(unde)console.log(typeof unde)//未声明的变量console.log(typeof hhxi)//声明变量未赋值let unde1console.log(typeof unde1) </script> </body> </html>
1.1.10. JavaScript类型转换
-
如何查看数据类型
- typeof检测数据类型
- typeof 数据变量
- typeof(数据变量)
-
通过使用 JavaScript 函数 (强制类型转换 | 显性类型转换)
- Number()
- parseInt()
- parseFloat()
- 变量.toString() 或 String()
- Boolean()
- 案例
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body> <script>/********1.转数值类型 *******//*转换后的数据变量 = Number(数据变量)*/let str = '100'str = '-100'str = '3.1415'str = '-3.1415'// NaN not a numberstr = '10a'// 科学计数法的方式声明浮点数 3e2 3*10的2次方str = '3e2'//NaNstr = '3a2'// str = '-10a'str = truestr = falsestr = ''//注意 在使用Number转换时,字符串中如果出现非数值内容 转换后将得到NaN 不是一个数console.log('原类型:'+typeof str)//进行Numberlet num = Number(str)console.log(num)console.log('转换后:'+typeof num)/********2.parseInt Int************/let str1 = '10'str1 = '-10'str1 = '100a'str1 = 'abc100'str1 = '555abc'str1 = '-5555abc'str1 = '+3333abnc'str1 = '10.1234abc'str1 = truestr1 = false//在使用parseInt转换整型时,如果是纯数字字符串 直接改变类型//如果字符串以数字开头,数字后面跟非数字内容,那么转换时将提取开头的数值部分//在字符串开头只允许出现正负符号(+ - ) 转换后代表正数或者负数let num1 = parseInt(str1)console.log('原类型:'+typeof str1)console.log(num1)console.log('转换后:'+typeof num1)/*********3.parseFloat ***********/let str2 = '10'str2 = '100a'str2 = '100-a'str2 = '10.1234abc'str2 = truestr2 = falselet num2 = parseFloat(str2)console.log('原类型:'+typeof str2)console.log(num2)console.log('转换后:'+typeof num2)/*******4. 转字符串 变量.toString() 或 String()*********/let num3 = 10//方式1let str3 = num3.toString()//方式2let str4 = String(num3)num3 = truenum3 = 10.333str3 = num3.toString()console.log('原类型:'+typeof num3)console.log(str3)console.log('转换后:'+typeof str3)/*******5.转布尔值 Boolean()*******/let num4 = 1num4 = 0num4 = ''num4 = '0'num4 = 0.0let bool = Boolean(num4)console.log('原类型:'+typeof num4)console.log(bool)console.log('转换后:'+typeof bool) </script> </body> </html>
-
通过 JavaScript 本身自动转换 (自动数据类型转换 | 隐性类型转换)
- 在运算或者判断的过程中会发生自动数据类型转换
- 案例
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body> <script>let a = 10let b = 'a'//会发生自动数据类型转换let result = a + bconsole.log(result)console.log(typeof result)//+ 在字符串中是相连的作用result = 1 + '2' + 3 + '4'console.log(result); //? 1234console.log(typeof result); //? stringresult = 1 + 2 + '3' + '4'console.log(result); //? 334console.log(typeof result); //string//判断if(Infinity){console.log('aaa')} </script> </body> </html>
-
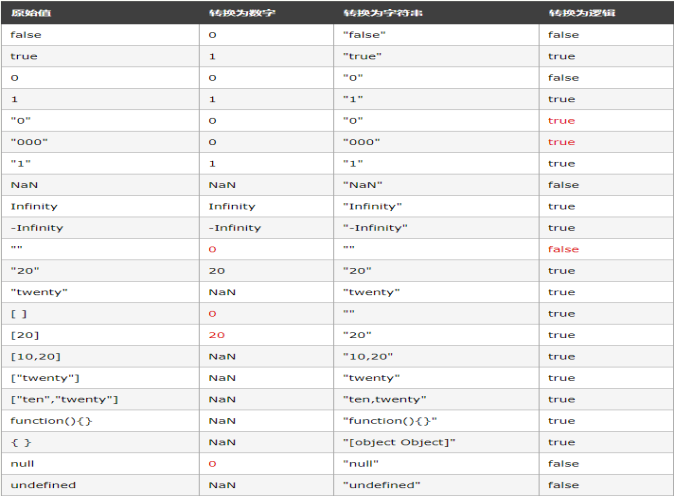
不同值转换结果:

1.1.11. 严格模式
- "use strict" 指令定义 JavaScript 代码应该以“严格模式”执行。
- 为什么使用严格模式
- 严格模式中不允许的事项
- 对未来的保障
- 案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script>/*1.严格模式放到script标签顶部 代表真个区域是严格模式的,放到代码块中,代表代码块是严格模式2.在严格模式下 变量(对象,数组) 不声明就使用,不允许3.删除对象或者变量是不行的,delete 不让用4.严格模式下不能使用8进制声明5.有一些转译字符不能使用6.未将来保留一些关键字不能用*/"use strict"x = 100console.log(x)var x;var yy = 100console.log(y)var a = 100console.log(a)//定义函数function demo(){// "use strict"// b = 12345// console.log(b)}//调用函数demo()//不能在严格模式下使用// delete a//声明8进制// var c = 077// var c = 0xff// console.log(c)// var demo = '\0mo\nk\ey\r\taaa'// var demo = '\010'// console.log(demo)var public = 'aa'console.log(public)</script>
</body>
</html>
1.1.12. JavaScript提升
- JavaScript 声明会被提升
- 用 let 或 const 声明的变量和常量不会被提升
- JavaScript 初始化不会被提升
- 严格模式中的 JavaScript 不允许在未被声明的情况下使用变量。
- 案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script>"use strict"x = 100console.log(x)// let x// const x = 'a'// var x//var 声明的变量可以提升,let const 不可以提升let aa = 10console.log(a)var b = 10</script>
</body>
</html>
1.2. JavaScript运算符
1.2.1. 算数运算符
| 运算符 | 描述 |
|---|---|
| + | 加法 |
| - | 减法 |
| * | 乘法 |
| / | 除法 |
| % | 系数/求模 |
| ++ | 递增 |
| -- | 递减 |
- 关于自增自减运算
- 自增或者自减运算就是在本身的基础上进行+1或者-1的操作
- 自增或者自减运算符可以在变量前也可以在变量后,但是意义不同
- 自增自减运算符如果在变量前,是先进行自增或者自减运算,在将变量给别人用
- 自增自减运算符如果在变脸后,先将变量给别人使用后,在进行自增或者自减运算
- 案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>p{width:100px;}</style>
</head>
<body>
<script>/**********算术运算符***********///1.必须是数值类型的才能参与运算// 如果是其它类型 需要转成数值类型Numberlet no1 = 10let no2 = 20let result = no1 + no2console.log(result)//声明一个非数值类型的变量//会发生自动数据类型转换let no3 = trueresult = no1 + no3console.log(result)//声明字符串// + 一个加法运算 另一个重载功能,连接字符串// + 作为字符串连接,如果右字符串参与运算都会转换成字符串let no4 = '10'result = no1 + no4console.log(result)//强制类型转换let no5 = '100px'let num = parseInt(no5)console.log(num)result = no1 + numconsole.log(result+'px')// 减法运算 -no1 = 10no2 = 20console.log(no1 - no2)console.log(no2)// - 作用就是减法,直接将-号放到变量前,将变量变成负数no2 = -no2console.log(no2)//乘法运算no1 = 15no2 = 3console.log(no1 * no2)no2 = 0console.log(no1 * no2)// / 除法运算no1 = 10no2 = 2console.log(no1 / no2)//除数不能为0 返回结果 Infinityno2 = 0console.log(no1 / no2)no1 = 0no2 = 10console.log(no1 / no2)//% 求模运算/*让一个数不超过另一个数的2000 % 4 == 0 判断一个数可以被什么数整除时使用*/no1 = 10no2 = 3console.log(no1 % no2)no2 = 4console.log(no1 % no2)no2 = 2console.log(no1 % no2)no3 = 11console.log(no3 % 2)/*如果 no3 % 2 == 0偶数否则奇数*/// 自增或者自减运算 ++ --/*1.自增或者自减运算就是在本身的基础上进行+1或者-1的操作2.自增或者自减运算符可以在变量前也可以在变量后,但是意义不同3.自增自减运算符如果在变量前,是先进行自增或者自减运算,在将变量给别人用4.自增自减运算符如果在变脸后,先将变量给别人使用后,在进行自增或者自减运算*/let a = 10a ++console.log(a)let b = 10b --console.log(b)let c = 10++ cconsole.log(c)let num1 = 10//++在后是先将变量给别人用console.log(num1 ++)//然后在自增console.log(num1)let num2 = 10//++或者--在变量前先将变量自增后在进行使用console.log(++ num2)no1 = 10no2 = 15result = no1 ++ + ++ no2console.log(result)console.log(no1)//no1 = 11//no1 ++ //11// +// ++ no1 //13 // 24result = no1 ++ + ++no1console.log(result)</script>
</body>
</html>
1.2.2. 赋值运算符
| 运算符 | 例子 | 等同于 |
|---|---|---|
| = | x = y | x = y |
| += | x += y | x = x + y |
| -= | x -= y | x = x - y |
| *= | x *= y | x = x * y |
| /= | x /= y | x = x / y |
| %= | x %= y | x = x % y |
- 案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script>/*************赋值运算符*************///赋值运算符就是将等号右边的内容赋值给左边的变量let a = 5let b = a + 5console.log(b)let c = a * 5 + b - 3 / 1console.log(c)// += 加等运算符let no1 = 10// no1 = no1 + 15//简写no1 += 15console.log(no1)// -= no2 = no2 - 5let no2 = 10no2 -= 5console.log(no2)// *= no3 = no3 * 3let no3 = 3no3 *= 3console.log(no3)// /= no4 = no4 / 2let no4 = 10no4 /= 2console.log(no4)// %= no5 = no5 % 2let no5 = 10no5 %= 2console.log(no5)//div>h1>i>跟我学习JS//<div><h1><i>跟我学习js</i></h1></div>let html = ''html += '<div>'html += '<h1>'html += '<i>'html += '跟我学习JS'html += '</i>'html += '</h1>'html += '</div>'document.write(html)
</script>
</body>
</html>
1.2.3. 比较运算符
| 运算符 | 描述 |
|---|---|
| == | 等于 |
| === | 全等于 |
| != | 不等于 |
| !== | 非全等于 |
| > | 大于 |
| < | 小于 |
| >= | 大于等于 |
| <= | 小于等于 |
| ? : | 三元运算符 |
- 案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script>/*== 等于运算符 只要值相等就返回true=== 全等于 不光值要相当 类型也要相等!= 不等于!== 非全等于*/console.log(3 == 3)console.log(3 == 4)console.log(3 == '3')console.log(3 === 3)console.log(3 === 4)console.log(3 === '3')console.log(3 != 4)console.log(3 != '3')console.log(3 !== '3')console.log(3 > 4)console.log(3 < 4)console.log(3 >= 3)console.log(3 <= 3)//三元运算符 表达式 ? 表达式结果为真取这里 : 表达式结果为假取这里let a = 10let b = 20// a > b ? alert('真大') : alert('兄die 太小了')// a < b ? alert('真大') : alert('兄die 太小了')// true ? alert('真大') : alert('兄die 太小了')// false ? alert('真大') : alert('兄die 太小了')//当一个变量有可能出现两个值的情况// let num = a > b ? '你好' : '他好'let num = a < b ? '你好' : '他好'console.log(num)
</script>
</body>
</html>
1.2.4. 逻辑运算符
| 运算符 | 描述 | ||
|---|---|---|---|
| && | 逻辑与 | ||
| \ | \ | 逻辑或 | |
| ! | 逻辑非 |
- 案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script>/********逻辑运算符**********/// && 逻辑与 两边都为真时,结果为真,其余情况都为假/** 1. 左手洗了左脸(true),右手洗了右脸(true),洗完脸了(true)* 2. 左手洗了左脸(true),右手没洗右脸(false),洗完脸了(false)* 3. 左手没洗左脸(false),右手洗了右脸(true),洗完脸了(false)* 4. 左手没洗左脸(false),右手没洗右脸(false),没洗脸(false)* */let result = true && trueresult = true && falseresult = false && trueresult = false && falseconsole.log(result)// || 逻辑或 两边都为假时,结果为假,其余情况都为真/** 1.大哥没找到大嫂(false),我也没找到大嫂(false),大嫂成功离家出走(fasle)* 2.大哥找到了大嫂(true),我没有找到大嫂(false),找到大嫂了(true)* 3.大哥没找到大嫂(false),我找到了大嫂(true),找到大嫂了(true)* 4.大哥(true)和 我(true)一起找到了大嫂,找到大嫂了(true)* */result = true || trueresult = true || falseresult = false || trueresult = false || falseconsole.log(result)// 逻辑非 ! 真变假、假变真/** 某男人(true)去泰国旅游了一圈,被砍了一刀,回来就没那么纯了(false)* 某女人(false)去韩国旅游了一圈,被医院整了,回来就变了(true)* */result = !trueresult = !falseconsole.log(result)
</script>
</body>
</html>
1.2.5. 位运算符
- 在每一位的基础上进行逻辑运算
| 运算符 | 描述 | 例子 | 等同于 | 结果 | 十进制 | |||
|---|---|---|---|---|---|---|---|---|
| & | 与 | 5 & 1 | 0101 & 0001 | 0001 | 1 | |||
| \ | 或 | 5 \ | 1 | 0101 \ | 0001 | 0101 | 5 | |
| ~ | 非 | ~ 5 | ~0101 | 1010 | 10 | |||
| ^ | 异或 | 5 ^ 1 | 0101 ^ 0001 | 0100 | 4 | |||
| << | 零填充左移 | 5 << 1 | 0101 << 1 | 1010 | 10 | |||
>> | 有符号右移 | 5 >> 1 | 0101 >> 1 | 0010 | 2 | |||
>>> | 零填充右移 | 5 >>> 1 | 0101 >>> 1 | 0010 | 2 |
- 案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script>//按位与运算 & (shift + 7)let no1 = 10let no2 = 15let result = no1 & no2console.log(result)/*101011111010*///按位或no1 = 10no2 = 15result = no1 | no2console.log(result)/*101011111111*///按位异或no1 = 10no2 = 15result = no1 ^ no2console.log(result)/*101011110101*///左移 <</*0000 0000 0000 101000 0000 0000 0000 101000*/no1 = 10result = no1 << 2console.log(result)//右移/*0000 0000 0000 10100000 0000 0000 10*/no1 = 10result = no1 >> 2console.log(result)//零填充右移/*0000 0000 0000 1010000000 0000 0000 10*/no1 = 10result = no1 >>> 2console.log(result)no1 = 128result = no1 << 2console.log(result)no1 = 128result = no1 >> 2console.log(result)
</script>
</body>
</html>
1.2.6. 类型运算符(对象讲)
| 运算符 | 描述 |
|---|---|
| typeof | 返回变量的类型 |
| instanceof | 返回true,如果对象是对象类型的实例 |
1.2.7. 运算符的优先级

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script>let num = (3 + 4) * 5 - 2 / 2console.log(num)</script>
</body>
</html>
1.2.8. 运算符短路
- && 和 || 存在短路
- & 和 | 不存在短路
- 案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script>let result = true && trueconsole.log(result)//&& 在做逻辑与运算的时候,如果前面的为false后面就没有必要执行了result = 0 && 1console.log(result)result = 3 && falseconsole.log(result)result = 2 && 3 && 4console.log(result)//|| 如果有一个成立,结果就是成立,如果前面成立,就不执行后面了result = 3 || 0console.log(result)result = 0 || 3console.log(result)//& | 不存在短路问题let a = 3if(a > 6 & (a++ < 30)){}console.log(a)
</script>
</body>
</html>
1.2.9. ES6新增运算符(讲完对象之后讲)
| 运算符 | 描述 |
|---|---|
| let [x,y,z] = [1,2,3] | 将等号右边的数据分别结构赋值给等号左边的变量 |
| let {name,age} = {name:'zhangsna',age:10} | 同上 |
| ...数组变量 | 将数组数据进行展开 |
1.3. 流程控制
1.3.1. 1. 什么是流程控制
- 对程序代码执行流程的控制就是流程控制
1.3.2. 2. 什么是流程
- 程序执行的顺序就是流程
1.3.3. 3.流程的分类
- 顺序结构(默认的)
- 分支结构(选择结构)
- 循环结构
1.3.4. 4. 顺序结构
- 程序自上而下的执行过程就是顺序结构,所有的程序默认都是顺序结构
1.3.5. 5. 分支结构
- 程序在执行过程中,往往要根据不同的运行结果做出不同的选择或者忽略部分代码的执行,这种执行结构就是分支结构
1.3.6. 6. 分支结构的分类
1.3.6.1. 1.单项分支结构
- 格式一:
if(条件表达式)单条执行语句
-
关于格式一
- 如果条件表达式为真,将会执行if之后的一条执行语句。
- 该格式的分支结构仅能控制if之后的一条语句
-
格式二
if(条件表达式){单条或多条执行语句
}
- 关于格式二
- 该格式的分支结构,可以控制if之后的一个完整的代码块,
{}区域的所有内容
- 该格式的分支结构,可以控制if之后的一个完整的代码块,
- 案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>单项分支结构</title>
</head>
<body>
<script>/*********单项分支结构*********///格式1:不带有花括号版本,只能管理if后面的一条执行语句let name = '史珍香1'if(name == '史珍香')console.log('珍香真是一位大美女')console.log('我做梦都想娶她回家')//格式2:带有{}版本 {}代码块 格式2 涵盖格式1name = '小浣熊'if(name == '小浣熊'){console.log('我想吃方便面')console.log('小浣熊真好吃')console.log('吃着吃着就饱了')}console.log('吃完喝点水吧')
</script>
</body>
</html>
1.3.6.2. 2.双项分支结构
-
双项分支在单项分支的基础上增加了一个else分支
-
格式一:
if(条件表达式的)一条执行语句
else一条执行语句
- 关于格式一
- 如果条件表达式结果为真,将执行if后面的一条代码
- 如果条件表达式结果为假,将执行else后面的一条代码
- if后面的代码称之为if区间或者叫真区间
- else后面的代码称为else区间或者叫假区间
- 格式二:
if(条件表达式){一条或多条执行语句
}else{一条或多条执行语句
}
- 关于格式二
- 推荐使用有{}的版本的格式,带有{}版本的代码可读性高,不容易混淆。
- 格式2的功能已经包含了格式1的功能,{}也可以写一条执行语句
- 案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script>/*********双项分支结构*********///格式一://只能管理if后面或者else后面的一条语句let name = 'hello1'if(name == 'hello')console.log('他们是相等于')// console.log('他们真的相等')elseconsole.log('他们是不相等的')console.log('我执行完毕')//格式二:name = 'world1'if(name == 'world'){console.log('你来找我')console.log('我请你喝')console.log('奶茶')}else{console.log('我去找你')console.log('你请我喝')console.log('勇闯天涯')}
</script>
</body>
</html>
-
练习案例:
- 给定年份求是闰年还是平年
- 定义年份为:2028
- 闰年:能被4整除、但是不能被100整除或者能被400整除
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body> <script>/*- 给定年份求是闰年还是平年- 定义年份为:2028- 闰年:能被4整除、但是不能被100整除或者能被400整除*/let year = 2028if((year % 4 == 0 && year % 100 != 0) || year % 400 == 0){console.log(year + '年是闰年')}else{console.log(year + '年是平年')} </script> </body> </html>
1.3.6.3. 3. 多项分支结构
- 格式一:
if(条件表达式){执行语句
}else if(条件表达式){执行语句
}else if(条件表达式){执行语句
}……
else{执行语句
}
- else if关键词中间有空格,每一个if()内都要有一个条件表达式
- 案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script>let score = 180if(score == 100){console.log('满分,恭喜晋级')}else if(score >= 85 && score < 100){console.log('你是一个优秀的孩子')}else if(score >= 70 && score < 85){console.log('良好,身体倍棒,吃嘛嘛香')}else if(score >= 60 && score < 70){console.log('及格,60分万岁,多一份浪费,少一分犯罪')}else{console.log('回家男女混合双打~~~~55555~~~')}
</script>
</body>
</html>
- 格式二:
switch(数据){case 值:执行语句[break]case 值:执行语句[break]default:执行语句
}
- 案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script>/***********多项分支结构格式二:switch...case**************///适合精确值的判断let score = 60switch (score){case 100:console.log('满分,恭喜晋级')breakcase 85:console.log('你是一个优秀的孩子')breakcase 70:console.log('良好,身体倍棒,吃嘛嘛香')breakcase 60:console.log('及格,60分万岁,多一份浪费,少一分犯罪')breakdefault:console.log('回家双打 555555~~~~~')}//适合精确值的判断let week = 690switch (week){case 1:console.log('今天是周一,中午吃小母鸡顿老母鸡')breakcase 2:console.log('今天是周二,中午吃西红柿炒番茄')breakcase 3:console.log('今天是周三,中午吃马铃薯顿土豆')breakcase 4:console.log('今天是周四,中午吃大米煮小米')breakcase 5:console.log('今天是周五,中午吃老醋花生米')breakdefault:console.log('今天是周末,改善伙食,中午吃油焖大蛆')}
</script>
</body>
</html>
- 注意:
- switch...case的分支结构跟if...elseif...else的分支结构并不相同
- switch...case的分支结构可以同时执行多条分支(分支中没有break语句,那么从当前case开始一直执行到最后)
- 如果使用switch...case实现多项分支的单项选择,可以为每一个分支添加break语句
- switch...case的取值需从字符串和整型布尔值中选取,不推荐浮点数。
- switch...case适合用于精确值的判断,不适合范围区间判断
1.3.6.4. 4. 巢状分支结构
- 巢状分支结构就是在双项分支或者多项分支的真区间或者假区间再次使用分支结构,这类结构统称为巢状分支结构
- 案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script>/*if(){if(){}else{}}if(){if(){}}else{if(){}lse{}}回家:小区门口楼道门口家门口*/let DoorOne = truelet DoorTwo = truelet DoorThree = trueconsole.log('电脑一关,底薪到手')console.log('说走就走,回家')if(DoorOne == true){console.log('小区门打开,麻利儿进来')console.log('走着走着,走到了楼道门口')if(DoorTwo == true){console.log('楼道们打开,赶紧进来')console.log('走啊走,走到了家门口')if(DoorThree == true){console.log('家门打开,回家吃饭')}else{console.log('喊我妈给我开门')}}else{console.log('拿手机刷卡开门')}}else{console.log('保安大爷,给开个门呗')}
</script>
</body>
</html>
1.3.7. 知识点
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<input type="text" name="" id="one" value="">
<input type="submit" id="sub" value="计算">
<select name="" id="two"><option value="red">aaa</option><option value="yellow">bbb</option>
</select>
<p id="res">请输入域运算的数</p>
<script>console.log(document.getElementById('one'));console.log(document.getElementById('one').value);//添加点击事件document.getElementById('sub').onclick = function () {//获取表单元素值let one = document.getElementById('one').valueconsole.log(one)let two = document.getElementById('two').valueconsole.log(two)//判断该值是否是NaN 如果是NaN返回true 不是返回falseconsole.log(isNaN(parseFloat(one)));document.getElementById('res').innerHTML = one//改变背景颜色document.body.style.backgroundColor = 'yellow'}
</script>
</body>
</html>
####





)
)
)






)
)



