更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统 http://218.75.87.38:9666/
更多nbcio-boot功能请看演示系统
gitee源代码地址
后端代码: https://gitee.com/nbacheng/nbcio-boot
前端代码:https://gitee.com/nbacheng/nbcio-vue.git
在线演示(包括H5) : http://218.75.87.38:9888
1、后端的处理
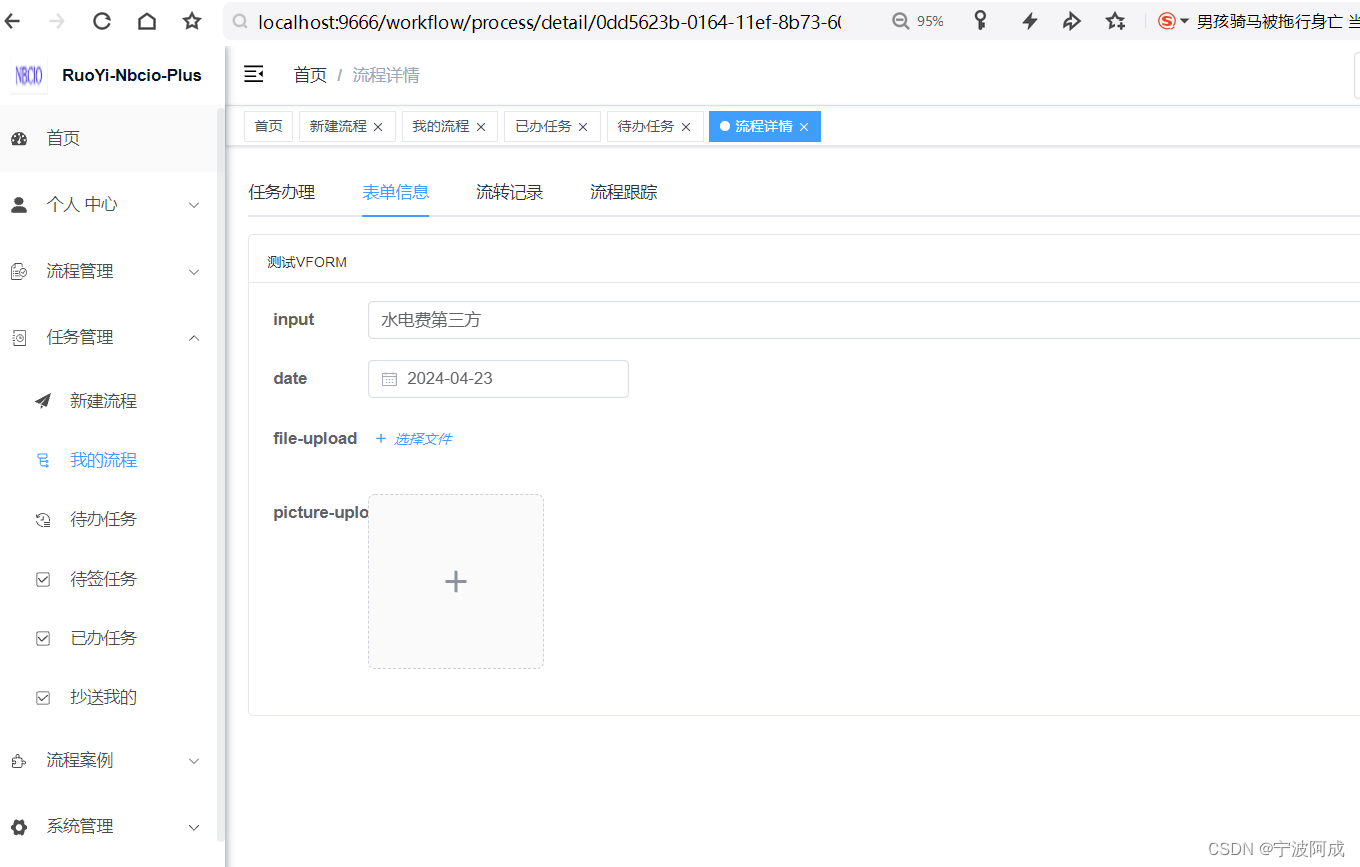
因为这个收回审批的提交跟原先的VForm表单提交不一样了,如下界面,这个是可以表单信息里进行修改了,修改后要能提交保存起来,因为原先肯定没有考虑这些

因为原先提交的时候保存起来,在变量里面,所以用下面的formConf.setFormData(variables);就可以了,但这个variables需求前端进行重新设置修改后的值。
FormConf formConf = new FormConf();Map<String, Object> formModel = JsonUtils.parseObject(formInfo.getContent(), Map.class);if (null != formModel && !formModel.isEmpty()) {formConf.setTitle(title);formConf.setDisabled(true);formConf.setFormBtns(false);formConf.setFormModel(formModel);formConf.setFormData(variables);procFormList.add(formConf);}2、前端的处理
判断是否是退回到第一个节点
taskFormVisible.value = data.existTaskForm;if (taskFormVisible.value) {taskFormData.value = data.taskFormData;}if(data.startUserNode) {startUserForm.value.isStartUserNode = true;}formVisible.value = true;nextTick(() => {processFormList.value.forEach((item: any, index: any) => {if (item.disabled && !startUserForm.value.isStartUserNode) {vFormRenderRef.value[index].disableForm();}})})是的话,不要disable了,可以进行编辑,
同时通过任务修改如下:
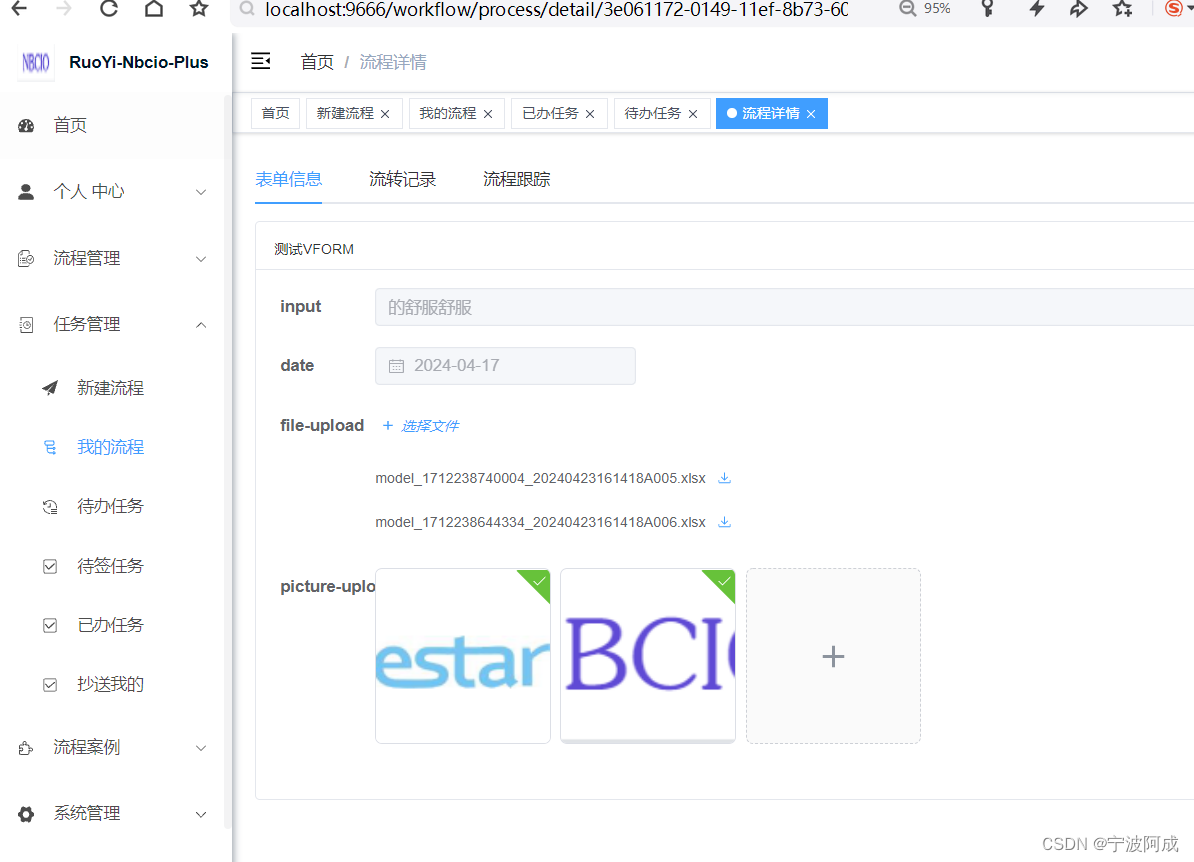
/** 通过任务 */const handleComplete = () => {const isExistTaskForm = taskFormRef !== undefined;// 校验表单taskFormRef.value?.validate(async (valid: boolean) => {if (valid) {if (isExistTaskForm) {const data = await vFormRenderRef.value[0]?.getFormData();const Widgetlist = await vFormRenderRef.value[0]?.getFieldWidgets();//替换文件上传成功后的文件名称与url,以便后面回显用let fileUpload = Widgetlist?.filter(item => item.type === "file-upload");fileUpload?.forEach((fileitem) => {data[`${fileitem.name}`]?.forEach((dataitem,index) => {data[`${fileitem.name}`][index].name = data[`${fileitem.name}`][index].response.data?.newFileName;data[`${fileitem.name}`][index].url = data[`${fileitem.name}`][index].response.data?.url;})})//替换图片上传成功后的文件名称与url,以便后面回显用let picUpload = Widgetlist?.filter(item => item.type === "picture-upload");picUpload?.forEach((picitem) => {data[`${picitem.name}`]?.forEach((dataitem,index) => {data[`${picitem.name}`][index].name = data[`${picitem.name}`][index].response.data?.newFileName;data[`${picitem.name}`][index].url = data[`${picitem.name}`][index].response.data?.url;})})const variables = data;taskFormData.formValue = data;variables.variables = taskFormData;taskForm.variables = variables;}console.log("handleComplete taskForm",taskForm)const res = await complete(taskForm)proxy?.$modal.msgSuccess(res.msg);goBack();}});}3、效果图如下:

)





)

2024.05.03:UCOSIII第五十七节:User文件夹函数概览(uCOS-III->Source文件夹)第三部分)
 用法)







)

