⏩ 大家好哇!我是小光,想要成为系统架构师的嵌入式爱好者。
⏩上一篇是STM32通过ESP8266连接最新版的ONENET,成功将数据上传之后,本篇文章使用ONENET的view3.0可视化对数据进行可视化做一个详细教程。
⏩感谢你的阅读,不对的地方欢迎指正。
STM32通过ESP8266连接新版ONENET代码(更新时间:2024/4/10)
加入小光嵌入式交流群(qq群号:737327353)免费获取博主所有资料哦!
view3.0可视化
- 效果展示
- 项目简介
- 可视化数据源配置
- 物模型
- 数据源模板配置
- 可视化项目配置
- 创建项目
- 数据源配置
- 过滤器配置
- 折线图过滤器
- 文本过滤器配置
- 常用过滤器代码
- 项目关联与发布
- 问题汇总(2024/4/24)
- 总结
效果展示
这是我使用ONENET view3.0做的一个简单的可视化界面,跟着博主一步步来,简简单单可视化,其中会遇到的问题都会一 一解答。
数据如何通过STM32开发板上传到ONENET可以看上篇文章:
STM32通过ESP8266(MQTT)连接新版ONENET(2024/4/23)(保姆级教程)附运行结果

项目简介
该气象仪基于STMF103ZET6,采用温湿度模块,光照模块,风速模块,风向模块来对环境进行数据检测。通过ESP8266将所有数据上传ONENET物联网平台。
可视化数据源配置
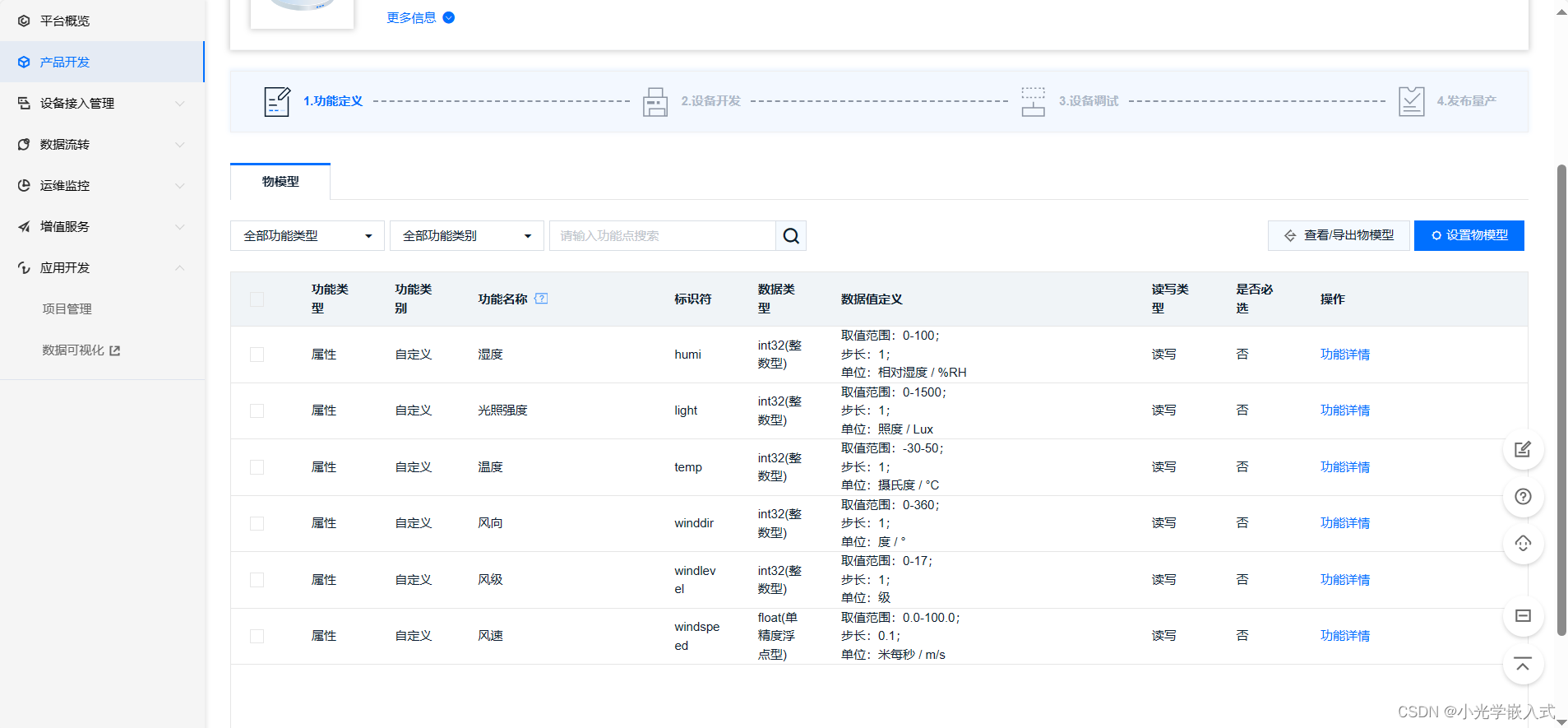
物模型
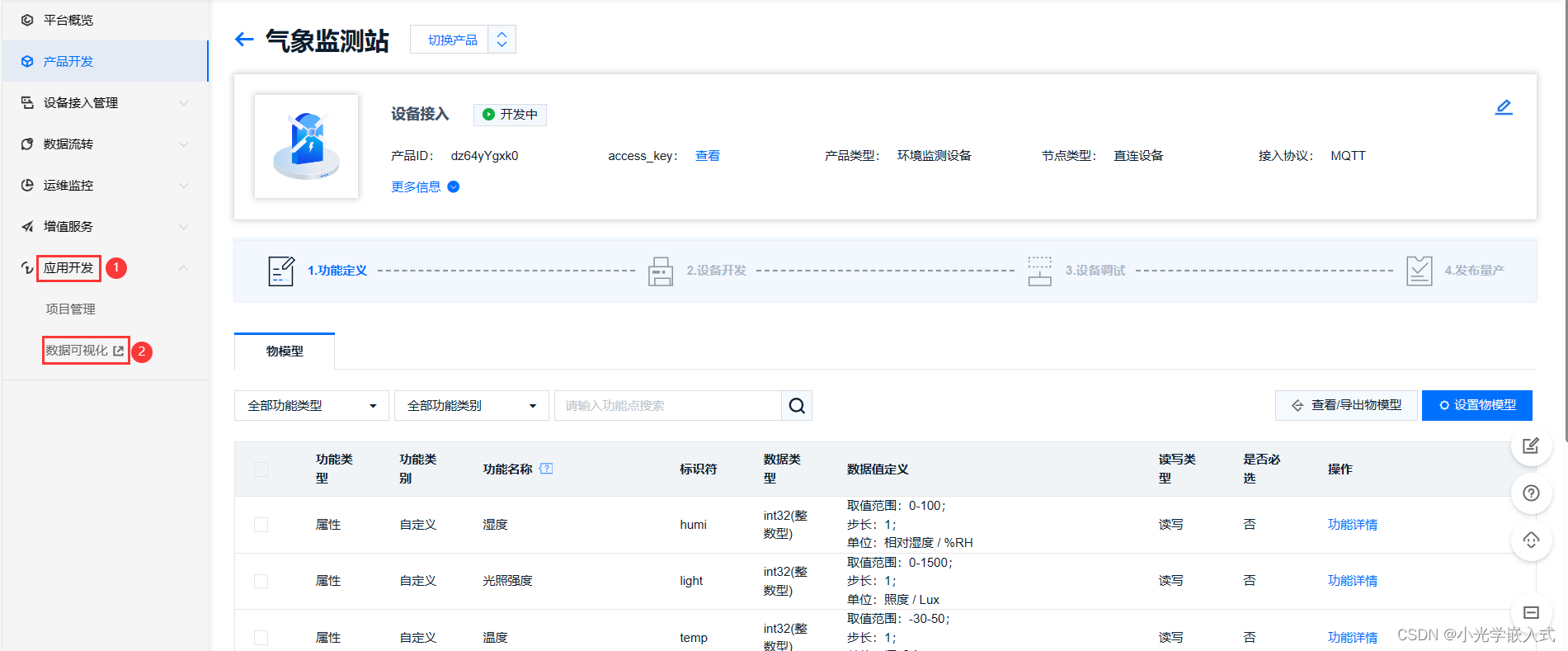
该项目有温湿度、光照强度、风速、风向、风级6个物模型。如何配置以及和STM32如何上传详看上篇文章。

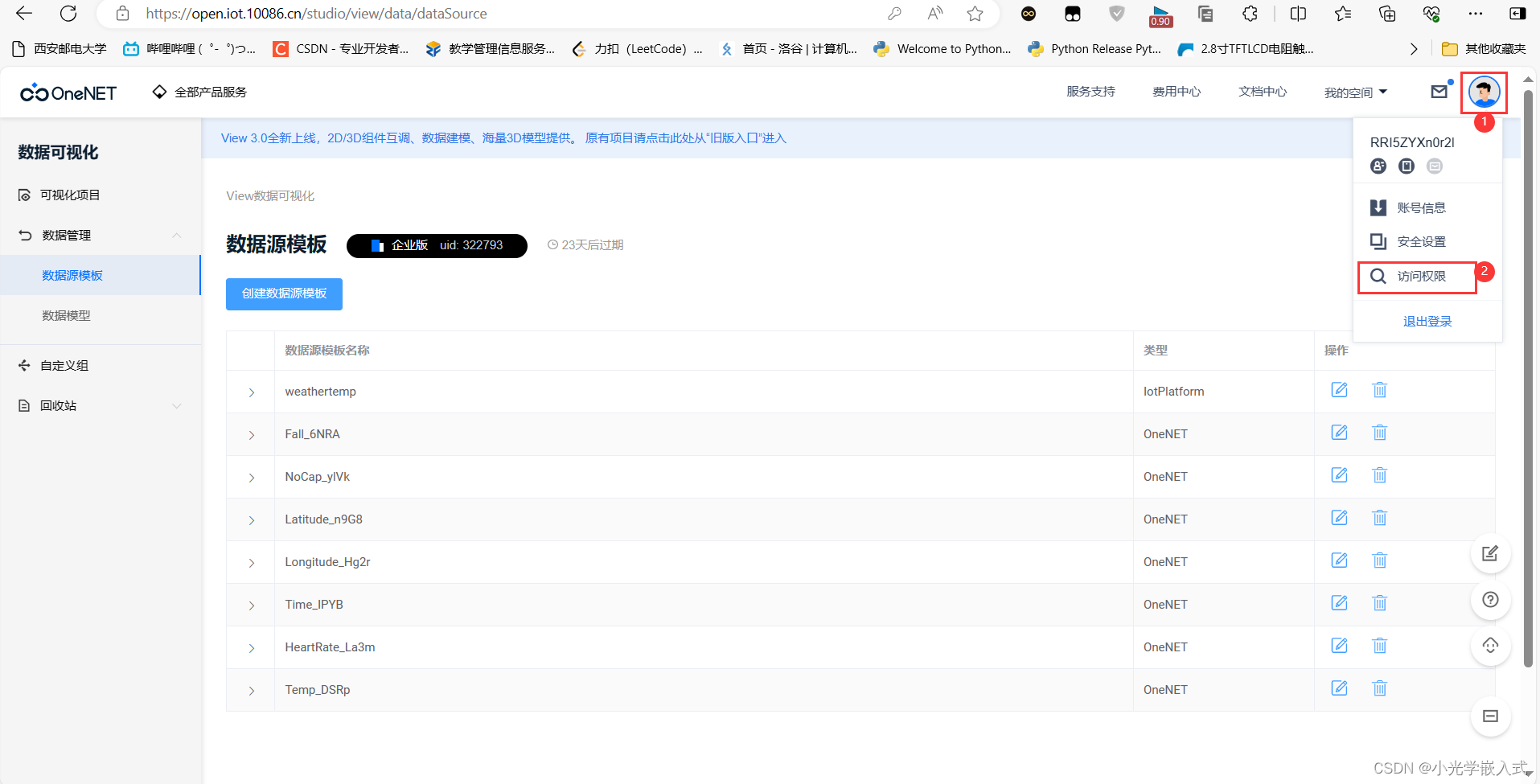
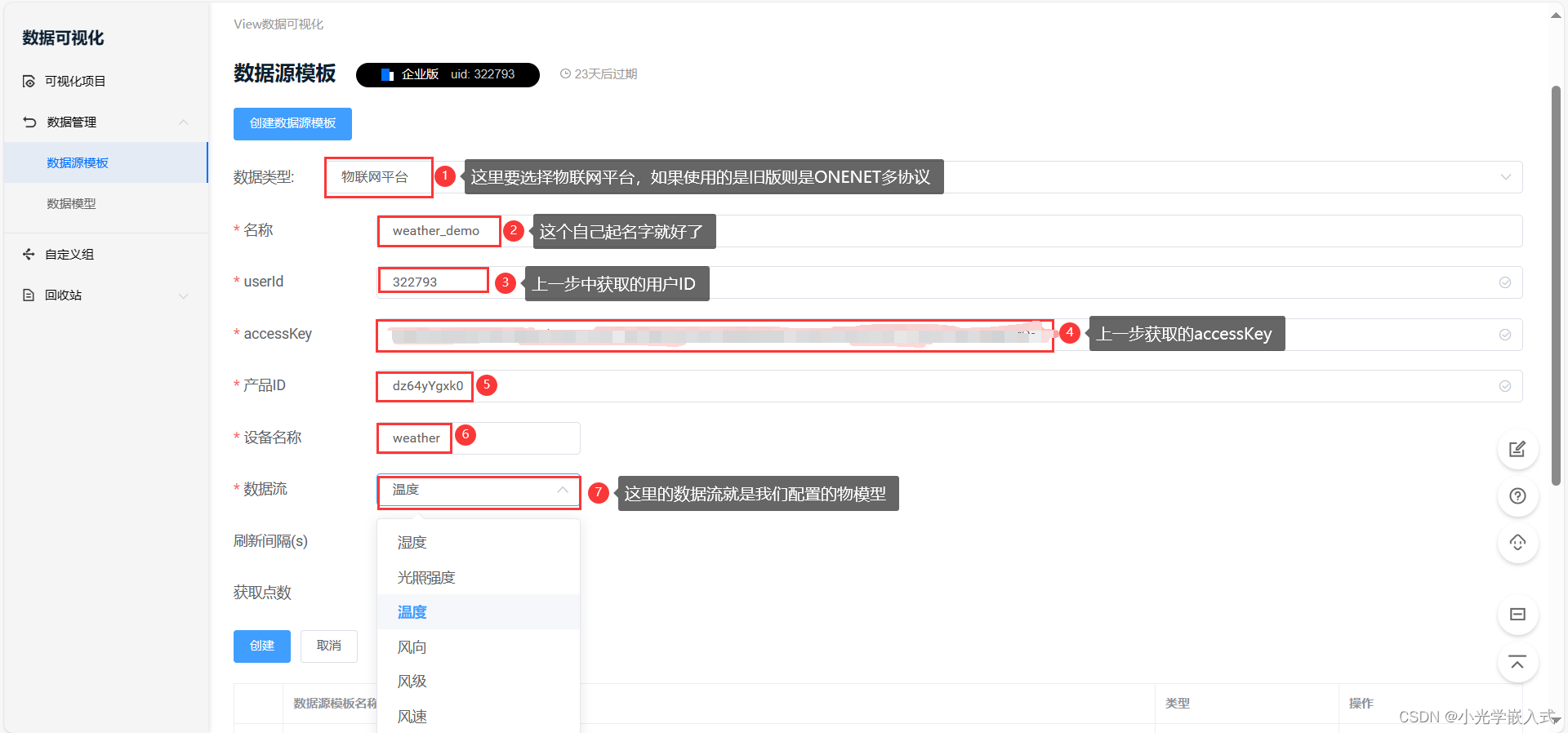
数据源模板配置
在控制台进入数据可视化:

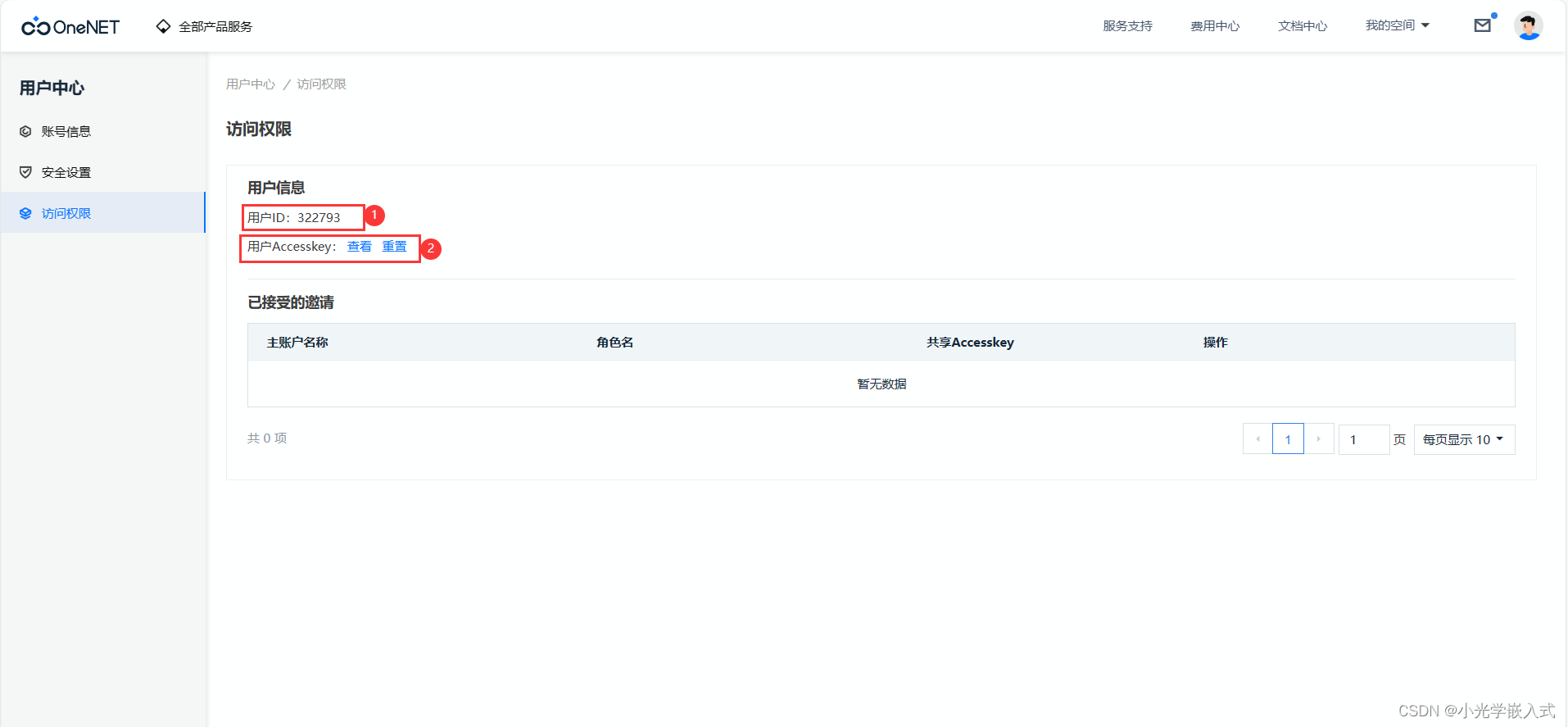
先获取相关配置参数:鼠标放在右上角头像,点击访问权限:

记下以下两个数据,后面会用到:

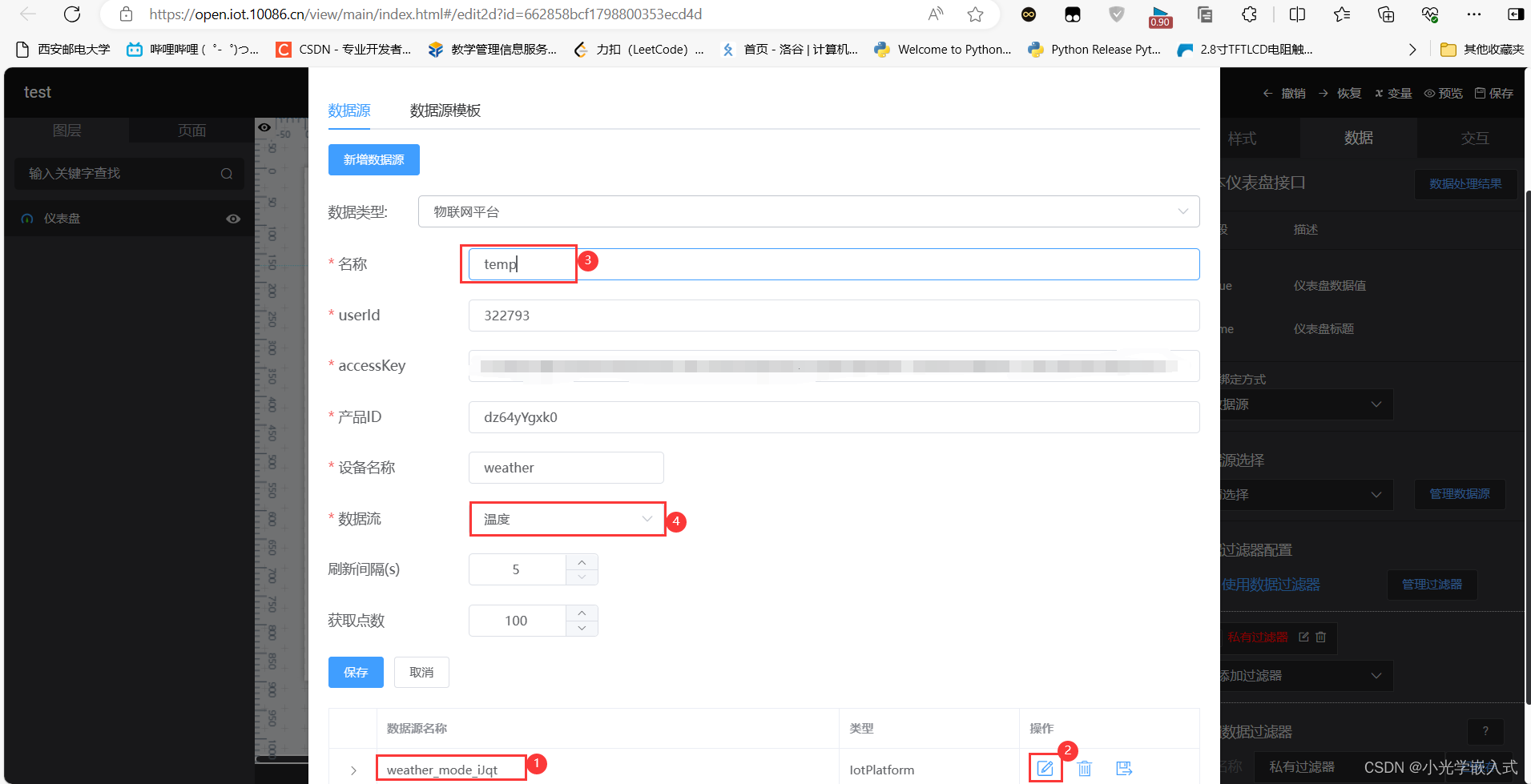
创建数据源模板的时候,新版ONENT一定是物联网平台,用户ID和accessKey很多人都会输错,一定要填写的是ONENET用户的ID和key,这样就没问题了。

可视化项目配置
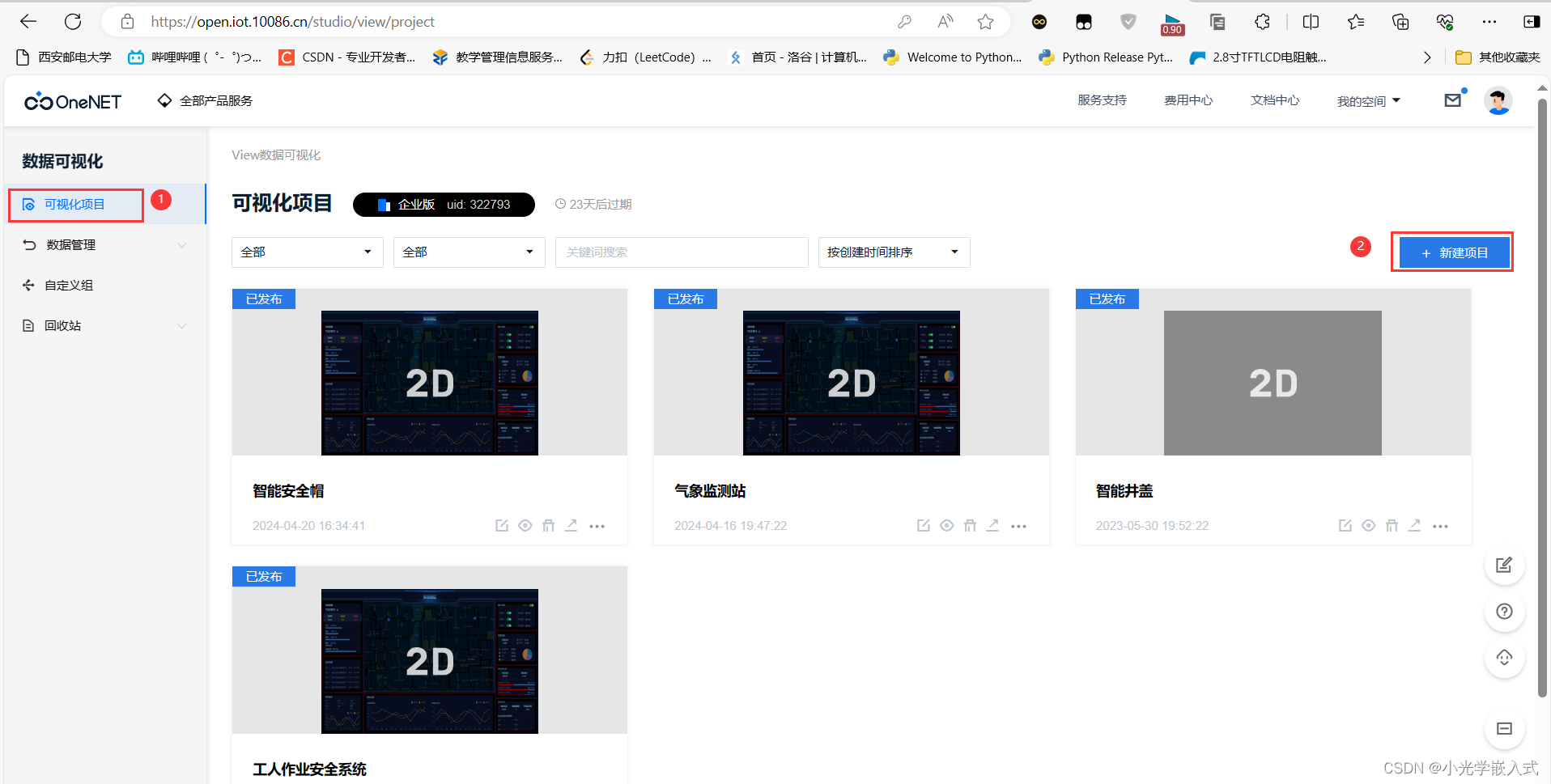
创建项目
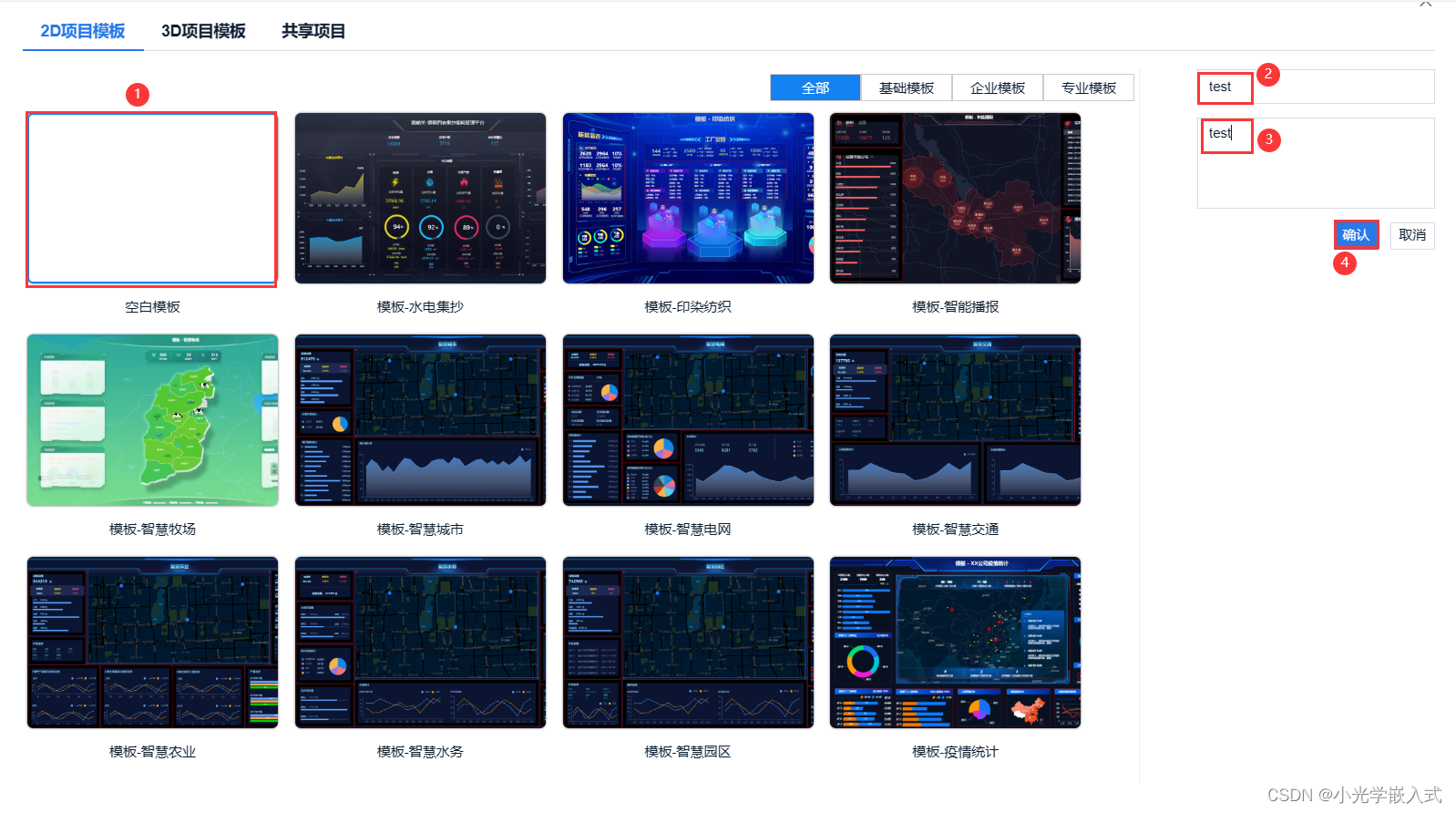
1.新建可视化项目

当然如果你充值了,那你就可以使用别的现成的模板或者基础模板。

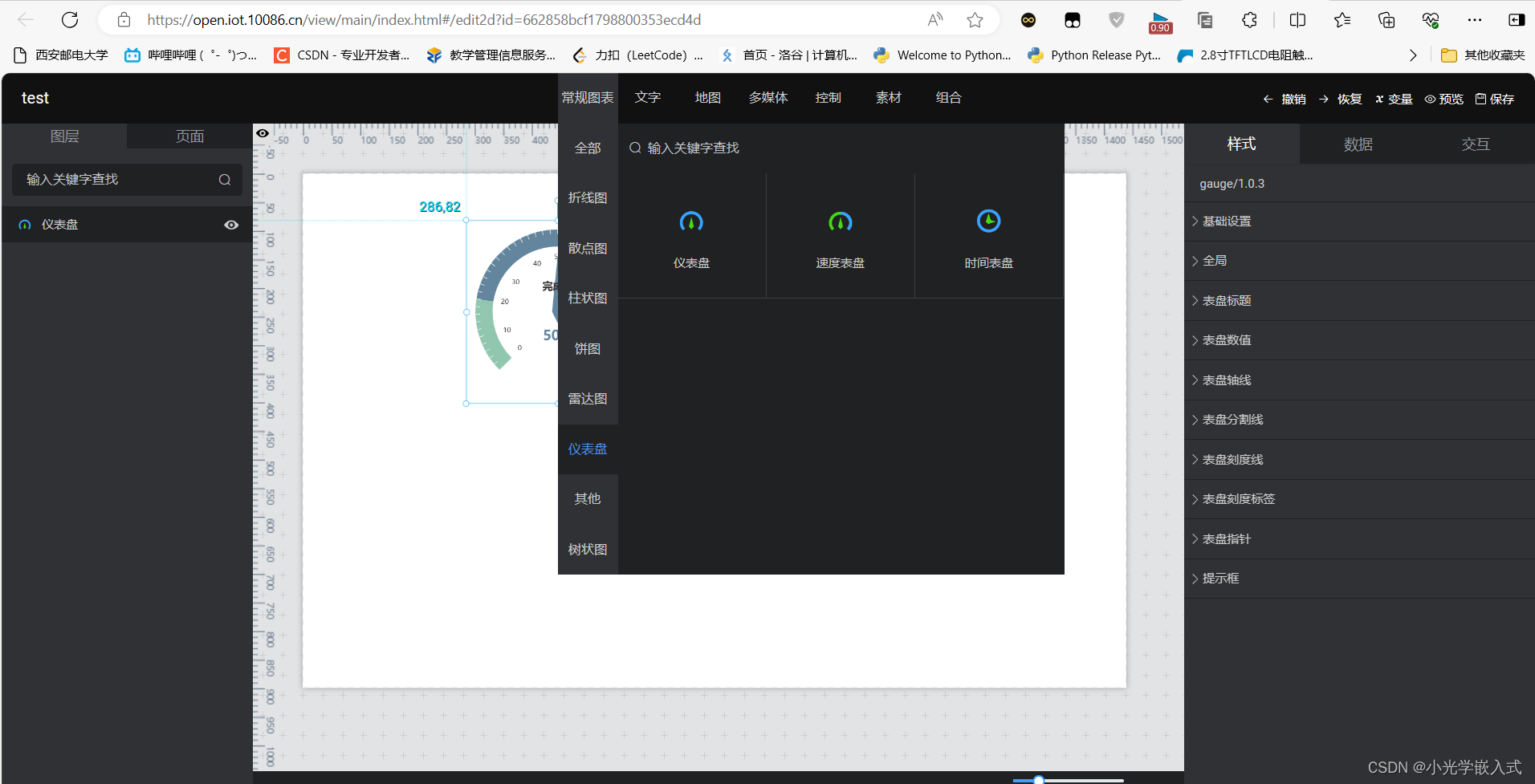
2.添加控件,这上面有各种控件,比如我比较喜欢用的仪表盘和折线图,一些标题啥的配置我就不教大家了。

数据源配置
创建数据源

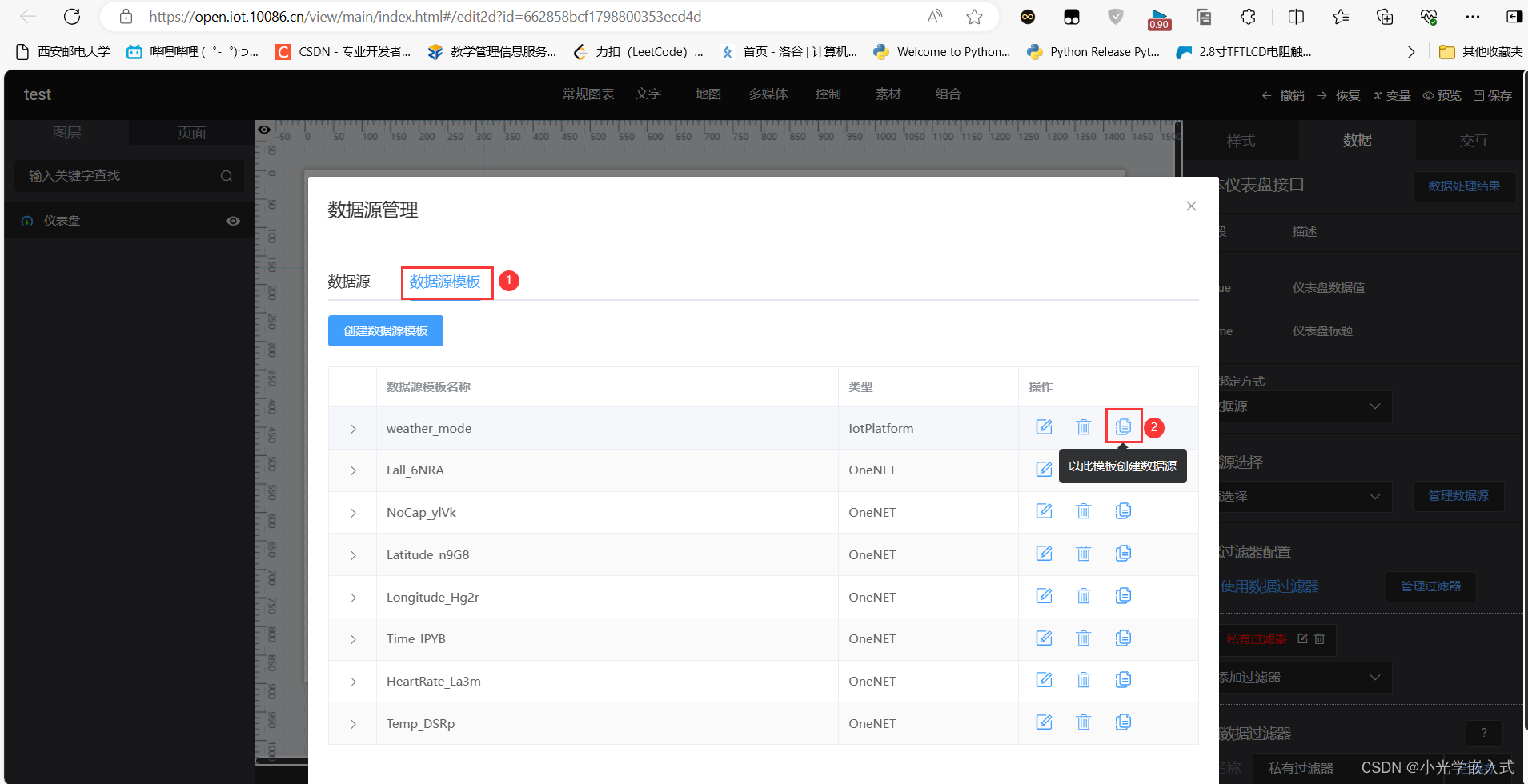
使用我们刚才创建的数据源模板创建数据源:

然后就能看到我们创建好的数据源,一般默认是数据源模板名称+随即英文,我们对其修改即可:

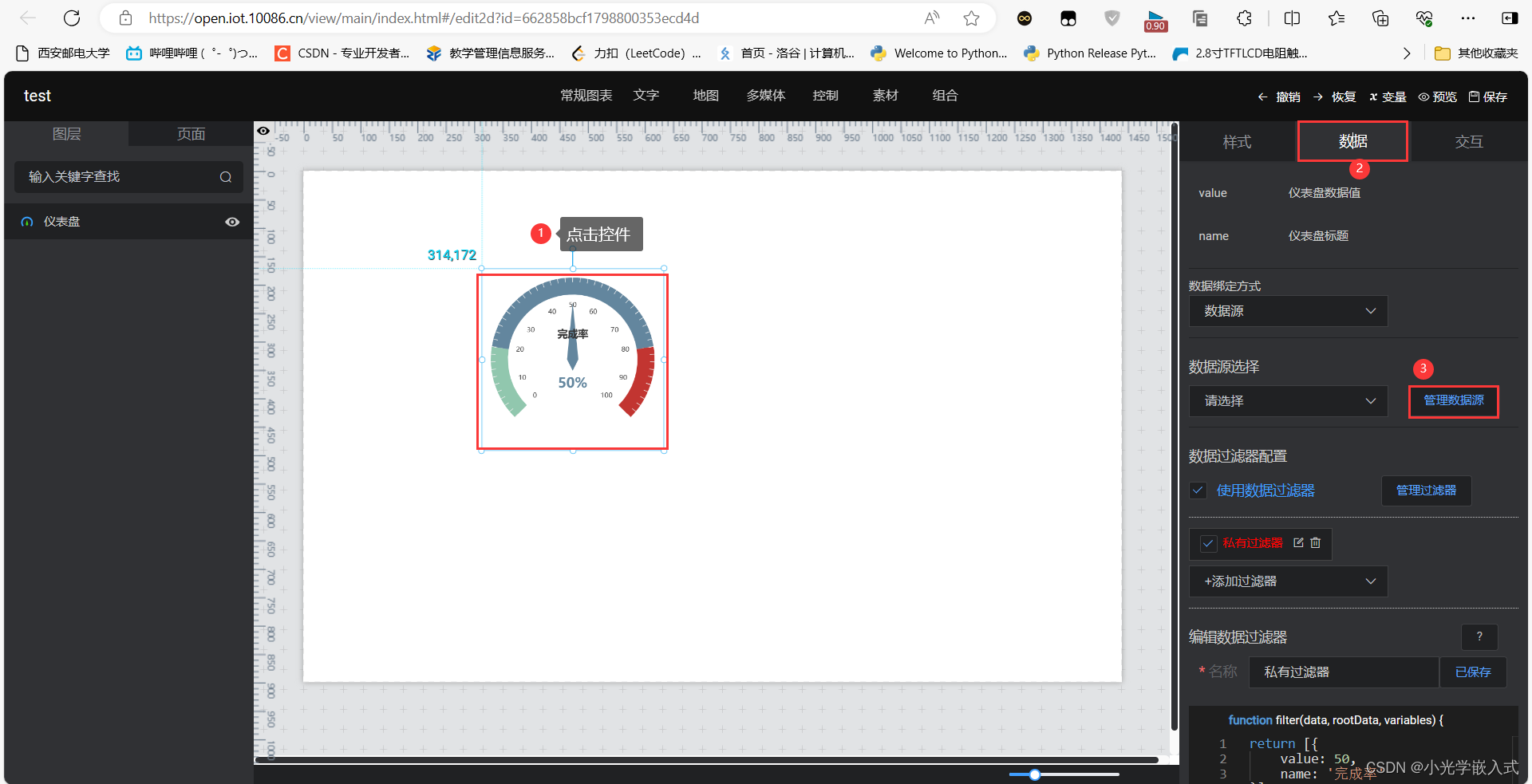
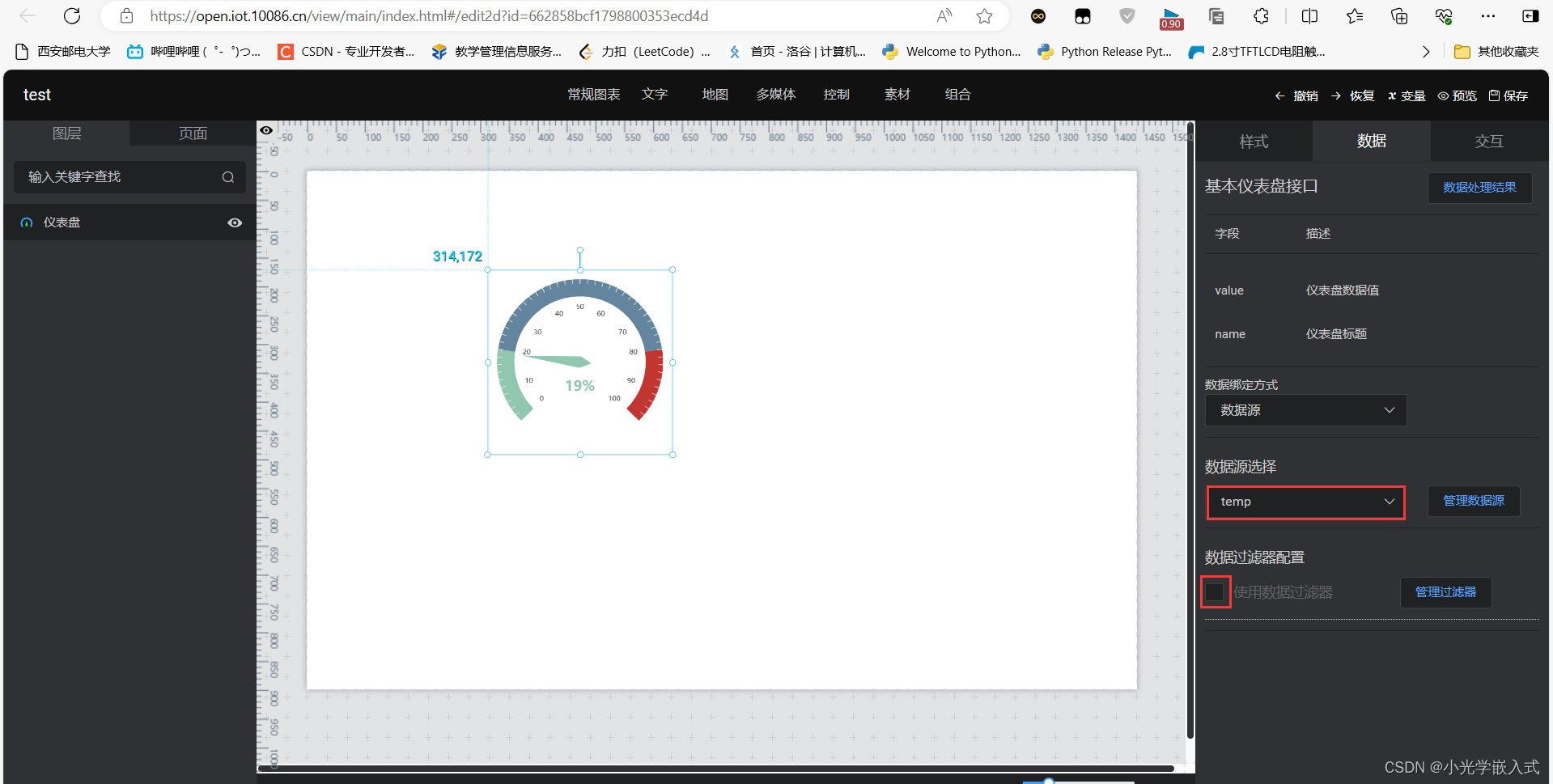
选择对应的数据源就可以啦,对于这种只需要数据的控件把过滤器关掉数据就正常啦。

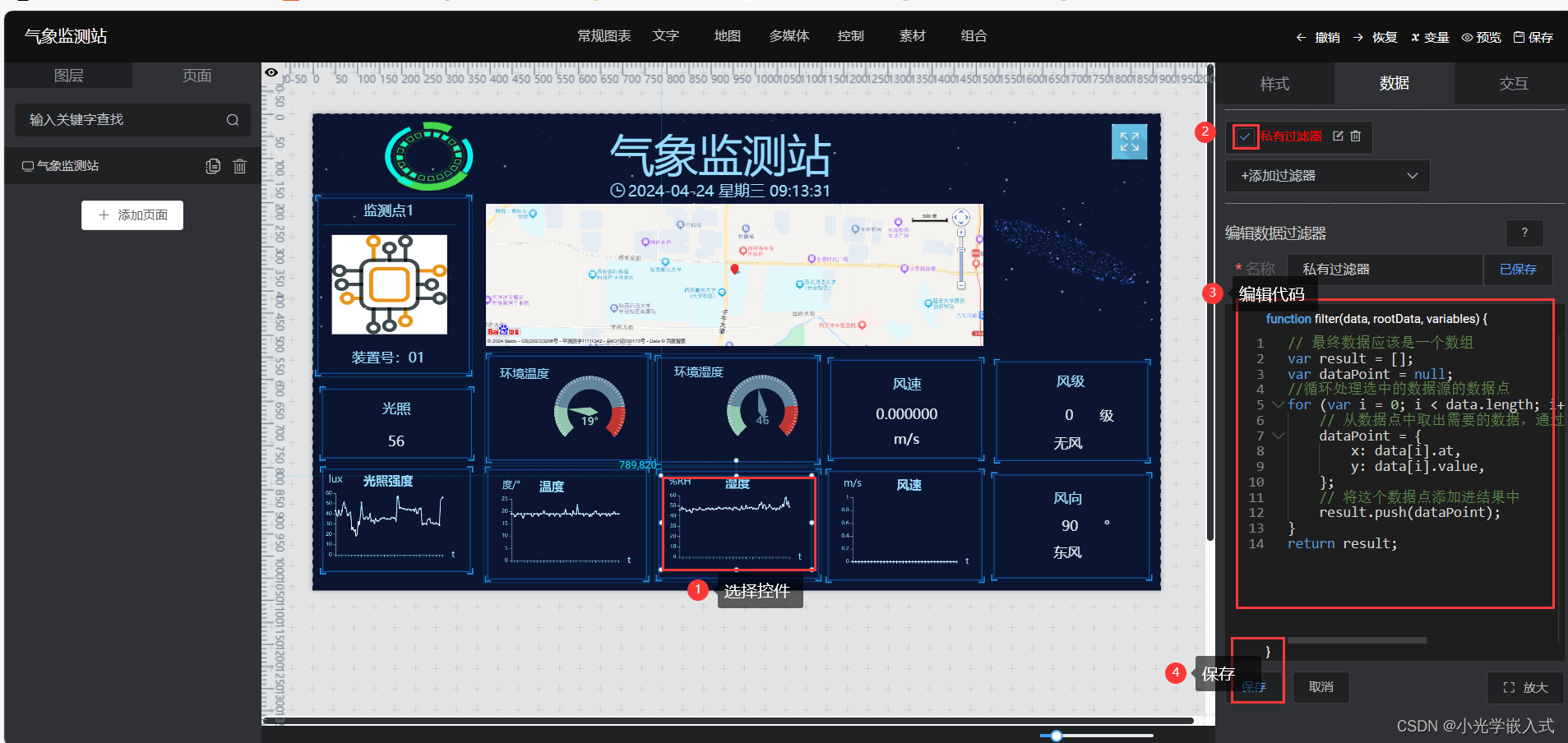
过滤器配置
简单控件只需要数据的比如仪表盘等等就不需要使用过滤器了,其他控件的配置也可以参考以下代码实现。
折线图过滤器
像这种有坐标的可以使用下方过滤器代码,一般横轴是时间,纵轴是数据。

折线图过滤器代码:
// 最终数据应该是一个数组
var result = [];
var dataPoint = null;
//循环处理选中的数据源的数据点
for (var i = 0; i < data.length; i++) {// 从数据点中取出需要的数据,通过配置键值对使得数据格式符合要求dataPoint = {x: data[i].at,y: data[i].value,};// 将这个数据点添加进结果中result.push(dataPoint);
}
return result;
别忘了保存哦!
文本过滤器配置
如果你想把数据和文本做一个简单的对应可以使用以下过滤器代码,根据情况自己进行修改哦,比如说我这个我上传的风向是一个角度,如何根据角度判断是什么风呢?使用简单的三目运算符可以巧妙解决这个问题。

文本控件过滤器代码:
var wind = data[data.length - 1].value;
return [{name: data[data.length - 1].at,value: wind == 0 ? '北风' :wind == 45 ? '东北风' :wind == 90 ? '东风' :wind == 135 ? '东南风' :wind == 180 ? '南风' :wind == 225 ? '西南风' :wind == 270 ? '西风' :wind == 315?'西北风':'错误',
}]
常用过滤器代码
参考官方文档:数据可视化view常用过滤器代码
一、迭代处理
通常数据源返回的结果大多是数组类型,通过迭代可以对每个元素进行处理。
data.forEach((item, index) => {// console.log('元素:', item, ';下标:', index);
});
二、获取数组第一项
// first([1, 2]); // -> 1
function first(arr) {var len = arr ? arr.length : 0;if (len) return arr[0];
}
三、获取数组最后一项
// last([1, 2]); // -> 2
function last(arr) {var len = arr ? arr.length : 0;if (len) return arr[len - 1];
}
四、数组最大值,最小值
//数组最大值
function maxArr(arr) {return Math.max.apply(null, arr);
}
//数组最小值
function minArr(arr) {return Math.min.apply(null, arr);
}
五、数组求和,平均值
// 这一块的封装,主要是针对数字类型的数组
// 求和
function sumArr(arr) {return arr.reduce(function(pre, cur) {return pre + cur;});
}// 数组平均值,小数点可能会有很多位,这里不做处理
function covArr(arr) {return this.sumArr(arr) / arr.length;
}
六、从数组中随机获取元素
function randomOne(arr) {return arr[Math.floor(Math.random() * arr.length)];
}
七、随机返回一个范围的数字
//ecDo.randomNumber(5,10)
//返回5-10的随机整数,包括5,10
//ecDo.randomNumber(10)
//返回0-10的随机整数,包括0,10
//ecDo.randomNumber()
//返回0-255的随机整数,包括0,255
function randomNumber(n1, n2) {if (arguments.length === 2) {return Math.round(n1 + Math.random() * (n2 - n1));} else if (arguments.length === 1) {return Math.round(Math.random() * n1);} else {return Math.round(Math.random() * 255);}
}
八、时间格式处理
/*** @param timestamp 时间戳**/
function formatDate(timestamp) {var date = new Date(timestamp); //时间戳为10位需*1000,时间戳为13位的话不需乘1000var Y = date.getFullYear() + '-';var M =(date.getMonth() + 1 < 10? '0' + (date.getMonth() + 1): date.getMonth() + 1) + '-';var D = (date.getDate() < 10 ? '0' + date.getDate() : date.getDate()) + ' ';var h =(date.getHours() < 10 ? '0' + date.getHours() : date.getHours()) + ':';var m =(date.getMinutes() < 10 ? '0' + date.getMinutes() : date.getMinutes()) +':';var s = date.getSeconds() < 10 ? '0' + date.getSeconds() : date.getSeconds();return Y + M + D + h + m + s;
}
九、返回数组(字符串)一个元素出现的次数
//ecDo.getEleCount('asd56+asdasdwqe','a')
//result:3
//ecDo.getEleCount([1,2,3,4,5,66,77,22,55,22],22)
//result:2
function getEleCount(obj, ele) {var num = 0;for (var i = 0, len = obj.length; i < len; i++) {if (ele === obj[i]) {num++;}}return num;
}
十、对象数组排序
//var arr=[{a:1,b:2,c:9},{a:2,b:3,c:5},{a:5,b:9},{a:4,b:2,c:5},{a:4,b:5,c:7}]
//ecDo.arraySort(arr,'a,b')a是第一排序条件,b是第二排序条件
//result:[{"a":1,"b":2,"c":9},{"a":2,"b":3,"c":5},{"a":4,"b":2,"c":5},{"a":4,"b":5,"c":7},{"a":5,"b":9}]
function arraySort(arr, sortText) {if (!sortText) {return arr;}var _sortText = sortText.split(',').reverse(),_arr = arr.slice(0);for (var i = 0, len = _sortText.length; i < len; i++) {_arr.sort(function(n1, n2) {return n1[_sortText[i]] - n2[_sortText[i]];});}return _arr;
}
十一、数组逆序
// arrayReverse([3,2,1,4]) // [4, 1, 2, 3]
function arrayReverse(arr) {var len = arr ? arr.length : 0;if (len) return arr.reverse();
}
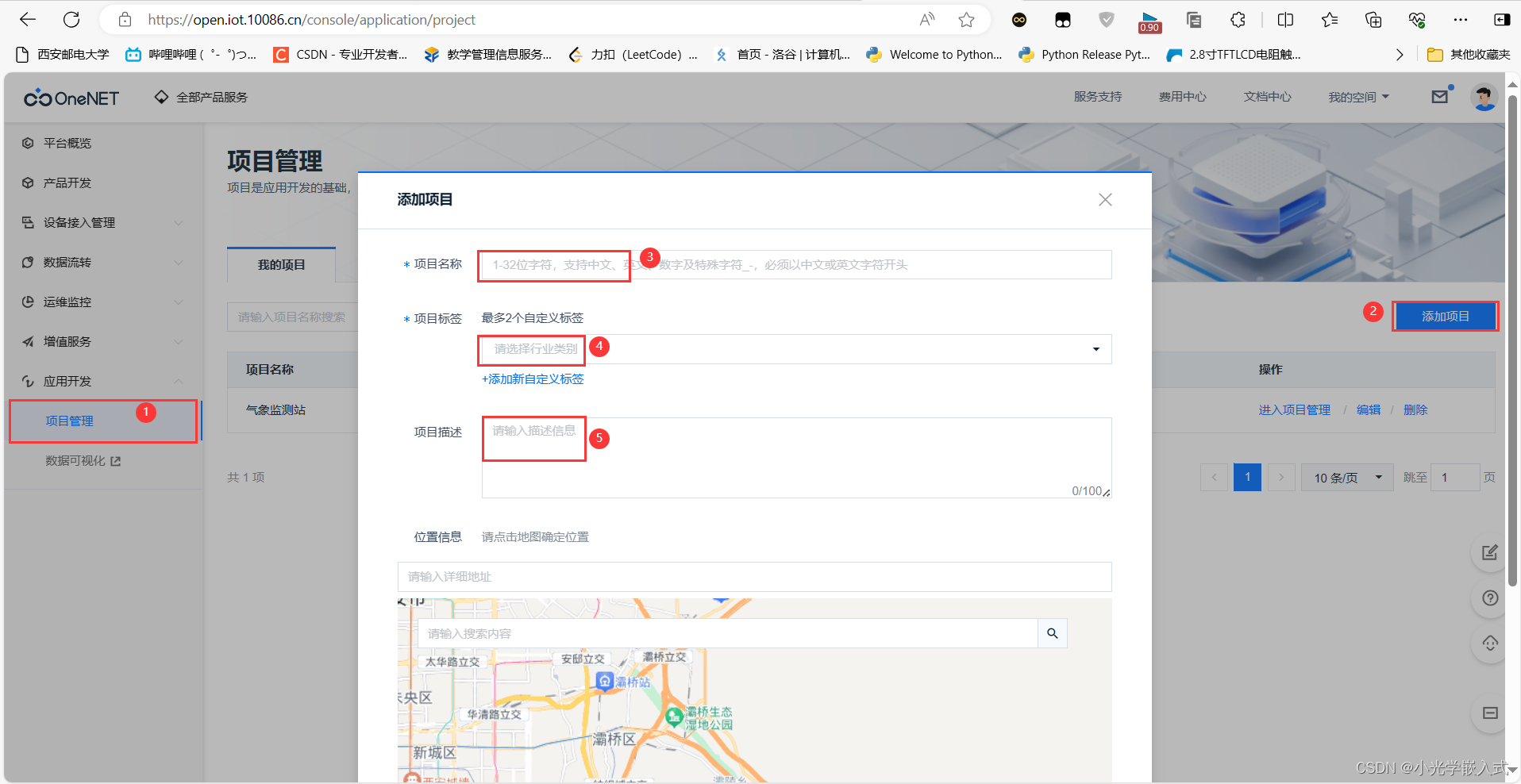
项目关联与发布
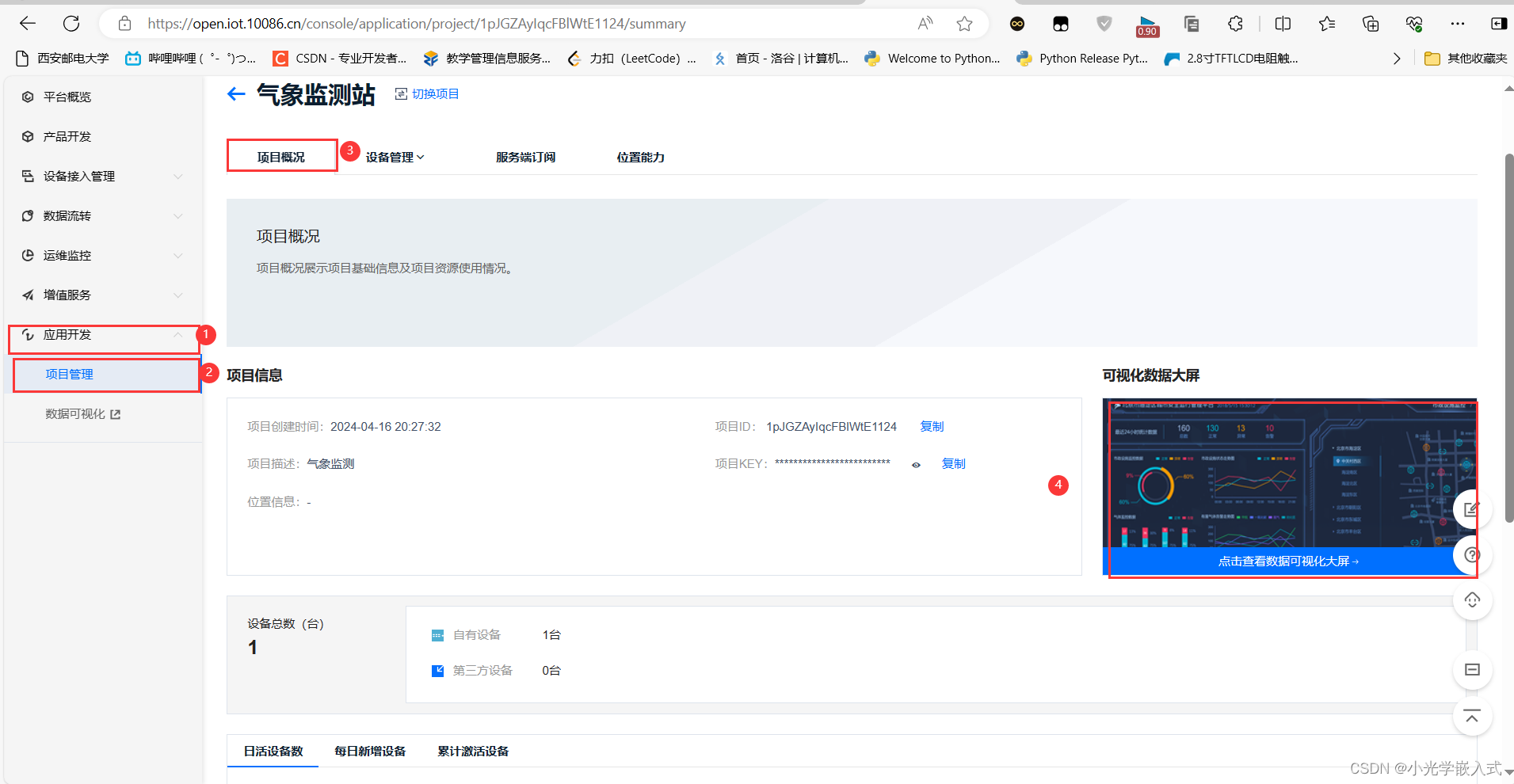
在应用开发中添加项目,随便填

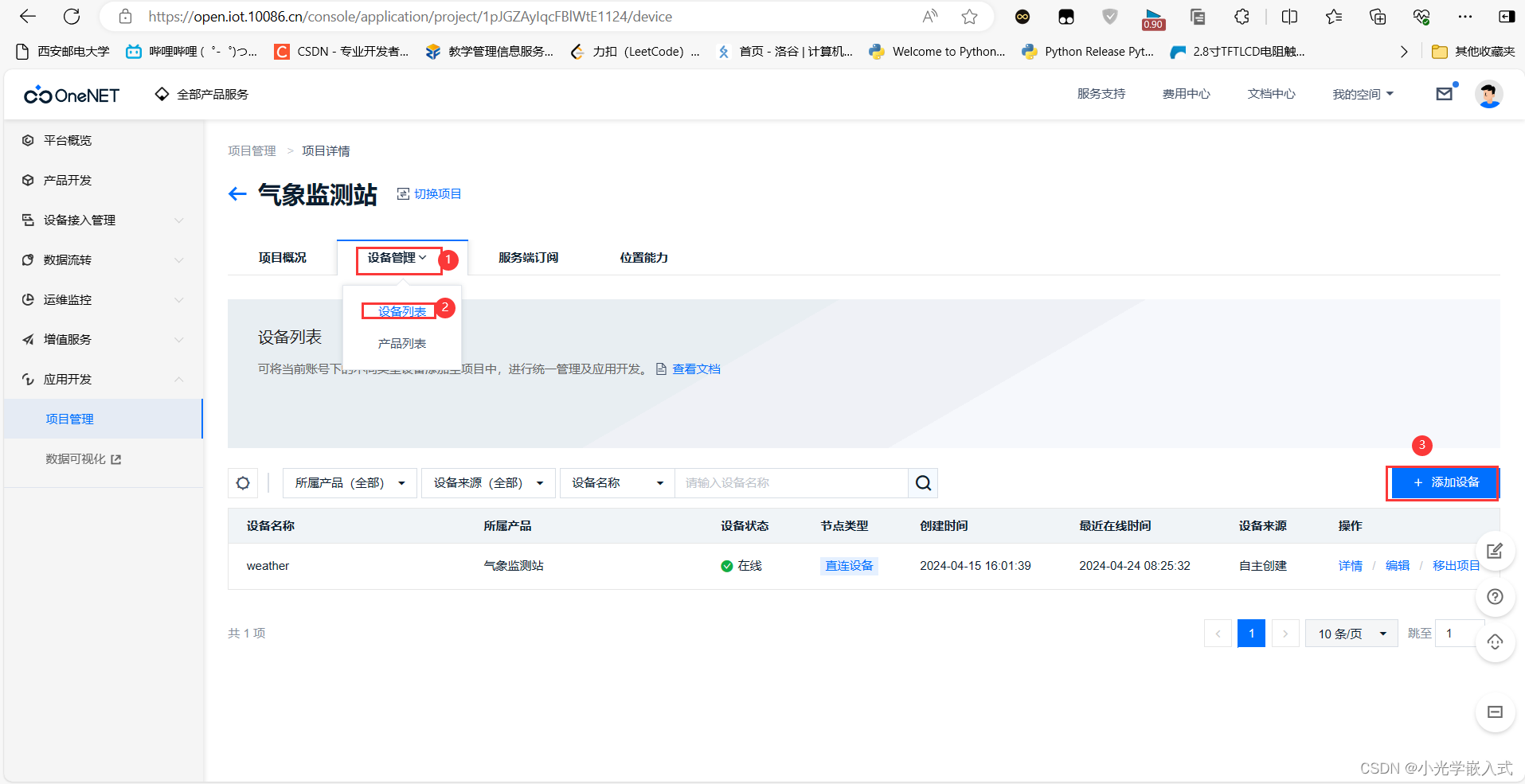
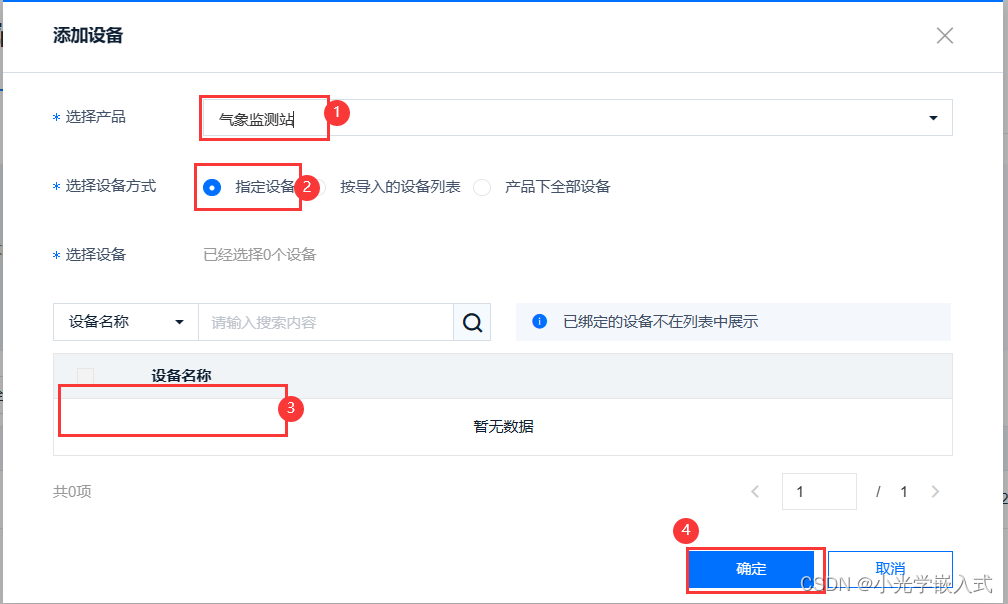
添加我们的设备,添加后会自动添加产品

因为我已经添加过了所以没有显示

在可视化界面我们可以选择是否关联到我们刚刚添加的项目

关联之后执行下方操作就可以查看我们的可视化界面啦!

问题汇总(2024/4/24)
1.数据源模板和数据源创建时无法选择数据源的问题?
解答:创建数据源模板的时候,新版ONENT一定是物联网平台,用户ID和accessKey很多人都会输错,一定要填写的是ONENET用户的ID和key,这样就没问题了。
2.使用ESP8266发送AT指令上传数据包,ONENET接收数据失败的问题?
解答:(1)过滤器未规范配置,具体参考上文。
(2)数据包格式有问题,参考官方文档:MQTT数据接入物模型数据交互
新版上传代码数据包格式:

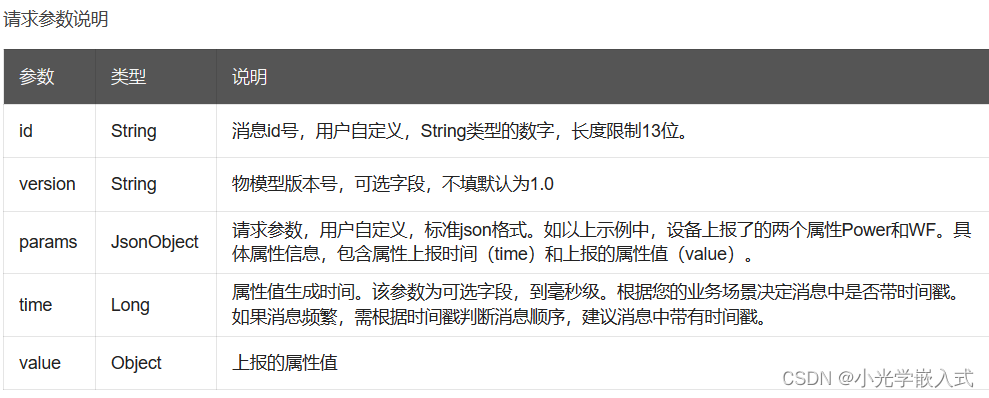
/*
{"id": "123",//"version": "1.0",(可选)"params": {"temp": {"value": "12345",//"time": 1706673129818(可选)},"humi": {"value": 23.6,//"time": 1706673129818(可选)}}
}
*/unsigned char OneNet_FillBuf(char *buf)
{char text[48];strcpy(buf,"{\"id\":\"123\",\"params\":{");//温度memset(text,0,sizeof(text));sprintf(text,"\"temp\":{\"value\":%d},",DHT11_Data.temp_int);strcat(buf,text);//湿度memset(text,0,sizeof(text));sprintf(text,"\"humi\":{\"value\":%d}",DHT11_Data.humi_int);strcat(buf,text);strcat(buf,"}}");return strlen(buf);}
总结
本篇文章使用ONENET的view3.0可视化对数据进行可视化做一个详细教程。总体来说新版在数据格式上进行了优化,上传数据非常方便而且不容易断联。可视化界面没有太大改变,感谢你的阅读,不对的地方欢迎指正。
STM32通过ESP8266连接新版ONENET代码(更新时间:2024/4/10)
加入小光嵌入式交流群(qq群号:737327353)免费获取博主所有资料哦!





)

)











