前言:
采用通用的测试流程,能高效、高质量的完成软件测试工作,有助于减少沟通成本,对各阶段产出有明确认知等等。最终目标:实现软件测试规范化、标准化。以下为非通用标准,仅供大家参考。
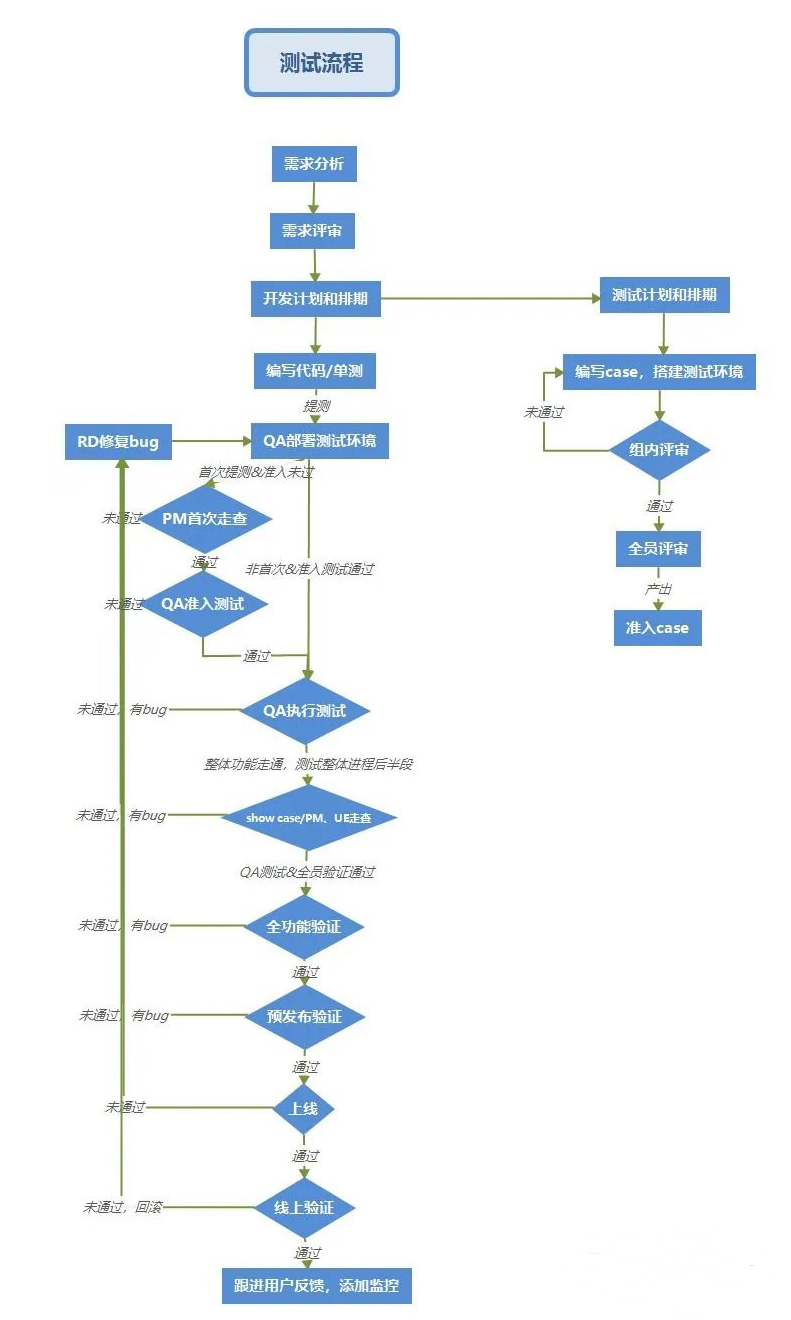
一、软件测试流程图

二、各阶段详解:
1、需求分析:
主要是明确本期需求必须完成哪些工作,具体完成到什么程度,细节是什么,记录需求不明确、缺失等疑问;要求需求必须完整、准确、清晰具体。很多时候是各角色私下进行,不组织大会。主要参与人员:RD、QA、UE。
2、需求评审:
PM同学对需求进行整体阐述和补充,其它成员带着需求分析时的疑问参加,提出疑问;目的是提前发现需求不明确、有冲突、无法实现、需求不全等问题。主要参与人员:项目经理、PM、RD、QA、UE。
3、计划与排期:
(1)RD计划与排期:根据评审后的需求,RD产出具体的开发计划和排期,包括人力安排,模块划分,开发设计文档产出以及具体提测时间等。主要产出人员:RD接口人。
(2)UE计划与排期:根据根据评审后的需求、RD排期给出相应计划和排期,包括:人力安排,模块划分,具体资源产出时间,根据提测时间规划走查时间点。主要产出人员:UE接口人。
(3)测试计划与排期:根据评审后的需求、RD排期给出相应的测试计划和排期,包括:测试方法(是否单测,是否进行接口测试,是否进行性能测试,是否分模块提测等),测试范围、人力安排,模块划分,case产出时间,case评审时间,测试完成时间,风险点。主要产出人员:QA接口人。
注意:所有的计划与排期要发邮件抄送给全员,并找对应peer确认,如有变动需及时联系相应peer。
4、测试环境搭建:
根据开发环境、测试计划搭建测试环境,可由RD支持。一般至少维护两套稳定的测试环境,满足项目并行以及单项测试(例如:压测、安全测试)需求。
注意:环境搭建好后,最好能自动部署代码,减少回归测试时代码部署时间。
5、测试用例:
(1)case编写:根据测试计划、修改好的需求文档编写测试用例,并根据RD产出的概要设计文档和详细设计文档(如无具体文档,可找对应RD问询代码逻辑和结构),补充测试用例。
(2)case内部评审:case完成后QA内部要先进行内部评审,评审不通过修改;评审通过后发邮件给全员,方便大家提前了解case,带着问题参加case评审。
(3)case全员评审:按测试计划的时间进行case评审,找出项目成员之间理解不一致的点,以及case缺失遗漏的点。根据评审结果修改case,并产出准入case(准入case:最核心的功能点以及阻碍测试的点)。
注意:a、准入case要邮件形式发送给相应RD,确保提测前准入case被执行通过,要求RD以邮件形式回复执行结果。
b、case要存档,并且要根据项目情况及时跟进修改(例如二期需求后一期case的变更),保证case是最新的且可作为参考的。
6、RD提测:
(1)提测前RD要确保自己执行准入通过(主要确保RD自测,培养良好的开发习惯),且PM首次走查通过(主要确保RD没有大的功能缺失,PM没有要改动或新增的大功能点,减少进入正式测试阶段的返工)。
(2)RD自测和PM走查均通过,QA进行准入测试;准入不通过打回,由RD修复后重新提测,重新走RD自测、PM走查、QA准入测试流程。RD自测、PM走查、QA准入测试均通过,QA进入正式测试。
7、正式测试:
根据测试计划、测试case执行测试,报bug,RD修复后QA回归。每天产出当日测试报告,明确具体测试进展,bug情况,项目风险等。针对风险及时进行策略调整,确保项目如期上线。
8、show case 与走查:
测试全功能走通,bug已基本收敛的情况下show case,此时PM进行详细走查,UE进行视觉走查。主要参与人员:PM、RD、UE、QA。测试/走查不通过,提交bug,RD修复,修复后验证bug。测试/走查通过,对软件进行全功能验证。
9、全功能验证:
主要是针对非第一期需求的产品,新增需求以及改动需求可能会对原有功能造成影响。验证不通过,提交bug,RD修复后验证bug,并重新进行全功能验证。这个阶段建议采用自动化提升效率,如UI自动化、接口自动化等。全功能验证通过,上预发布验证。
10、预发布验证:
主要是防止因数据不同步等导致的bug。此时要注意对线上版本进行验证,也要注意当前版本和线上版本的交互。预发布验证通过后,启动上线流程。
11、上线:
RD或OP启动上线,上线不成功,RD修复bug,QA回归bug、全功能验证、预发布验证,重新启动上线。上线成功后要进行线上验证。
注意:上线过程要注意做好数据和版本隔离,避免对线上造成影响。
12、线上验证:
线上验证不通过回滚,RD修复bug,QA回归bug、全功能验证、预发布验证,重走上线和线上验证流程。线上验证通过后,要实时跟进用户反馈,添加/修改监控。
注意:最好有一键回滚机制,做好回滚演练,真的遇到过上线后全业务挂掉的情况。
13、跟进用户反馈,添加/更新监控:
(1)成功上线后,要实时跟进用户反馈,及时发现用户反馈的问题,防止有大问题影响用户使用。整理用户反馈最多的需求点,反馈给PM,反向影响需求。
(2)及时添加/更新监控,实时监控线上服务,保证线上服务正常、稳定运行,出现问题第一时间响应。
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:485187702【暗号:csdn11】最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走! 希望能帮助到你!【100%无套路免费领取】



)

】torch模型转onnx模型,使用netron根据查看onnx结构)

)
![[tkinter实现]汉字笔顺小软件](http://pic.xiahunao.cn/[tkinter实现]汉字笔顺小软件)
)





多线程并发 Worker)

)



