天行健,君子以自强不息;地势坤,君子以厚德载物。
每个人都有惰性,但不断学习是好好生活的根本,共勉!
文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。
文章目录
- 1. Github官网
- 2. 开始注册
- 3. 输入邮箱
- 4. 注册信息填写
- 5. 真人验证
- 6. 邮箱验证
- 7. 选择身份
- 8. 偏好选择
- 9. 功能选择
- 10. 注册完成
关于Github的使用请参考:Github使用指南
1. Github官网
进入github官网界面
https://github.com
准备一个邮箱,用于验证和后续密码丢失找回密码
2. 开始注册
在官网右上角有两个按钮
Sign in 登录
Sign up 注册
如果已有账号选择Sign in登录
没有的话,我们创建账号,选择Sign up注册

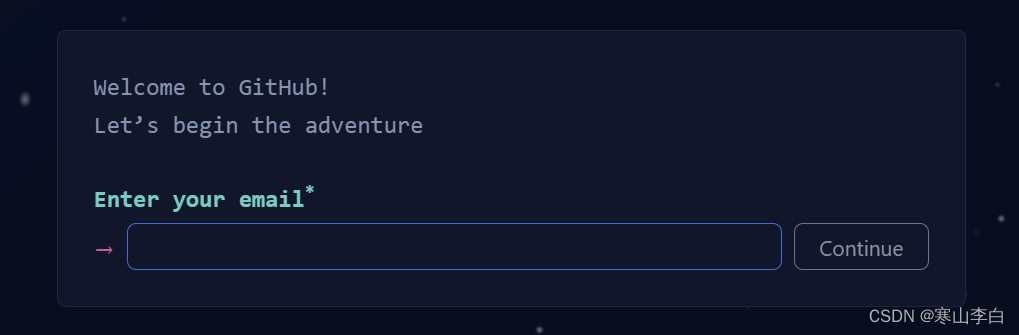
3. 输入邮箱
输入邮箱开始注册

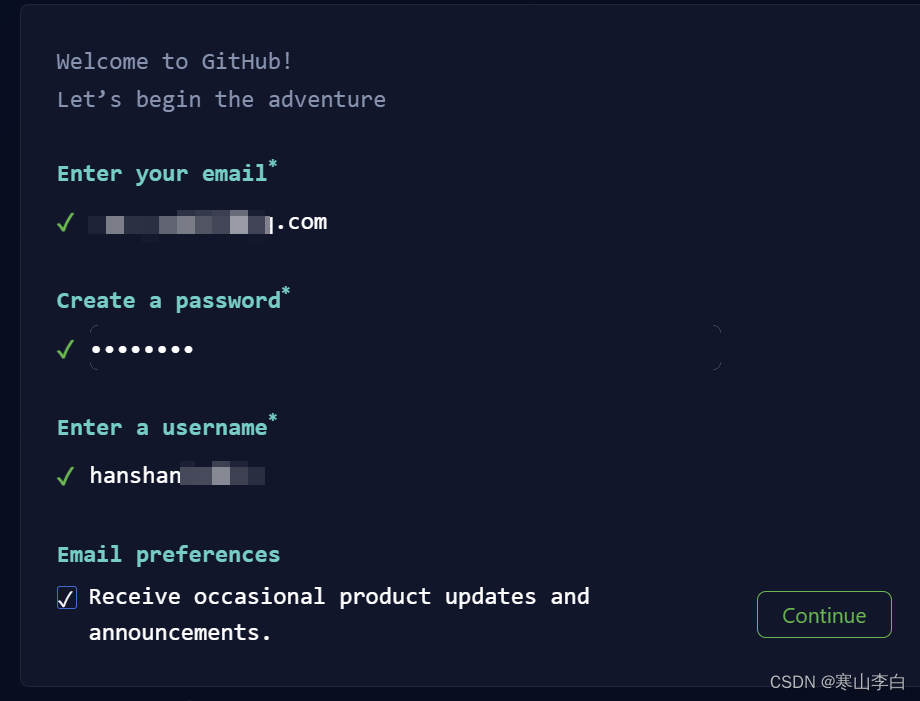
4. 注册信息填写
根据提示输入
Enter your email
输入邮箱,这里输入你刚刚填的邮箱
Create a password
输入密码,自定义一个密码
Enter a username
输入用户名,自定义一个昵称
Receive occasional product updates and announcements.
是否接收产品更新和广告发到你的邮箱,不勾选

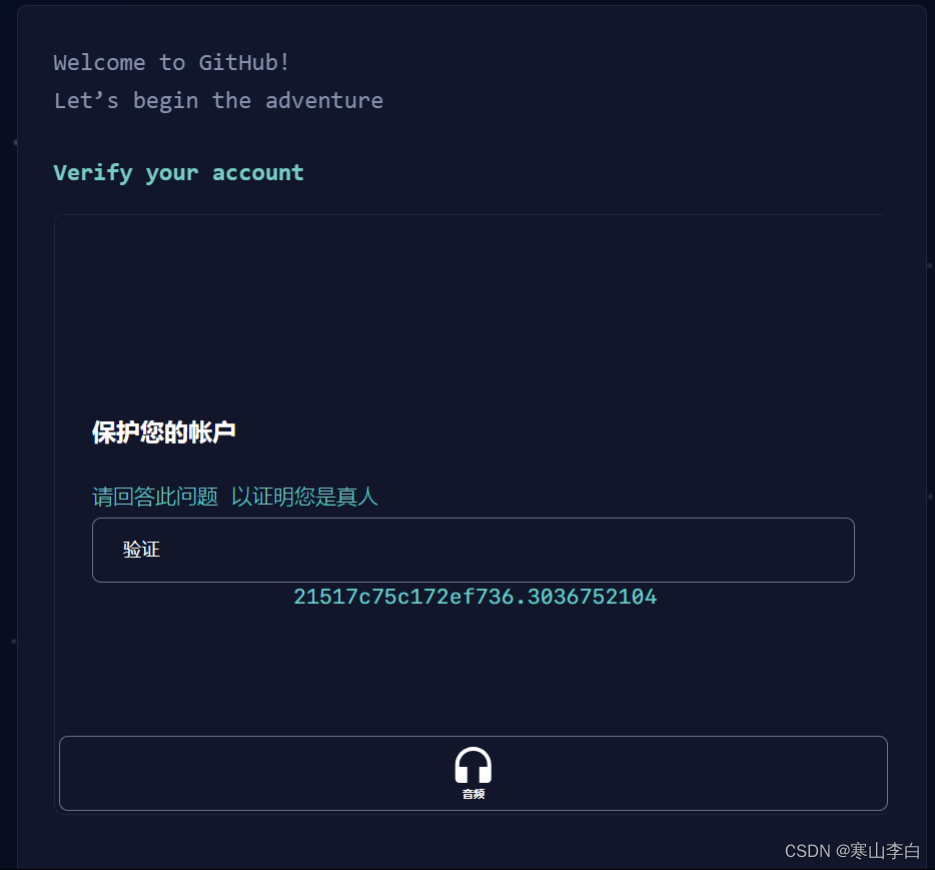
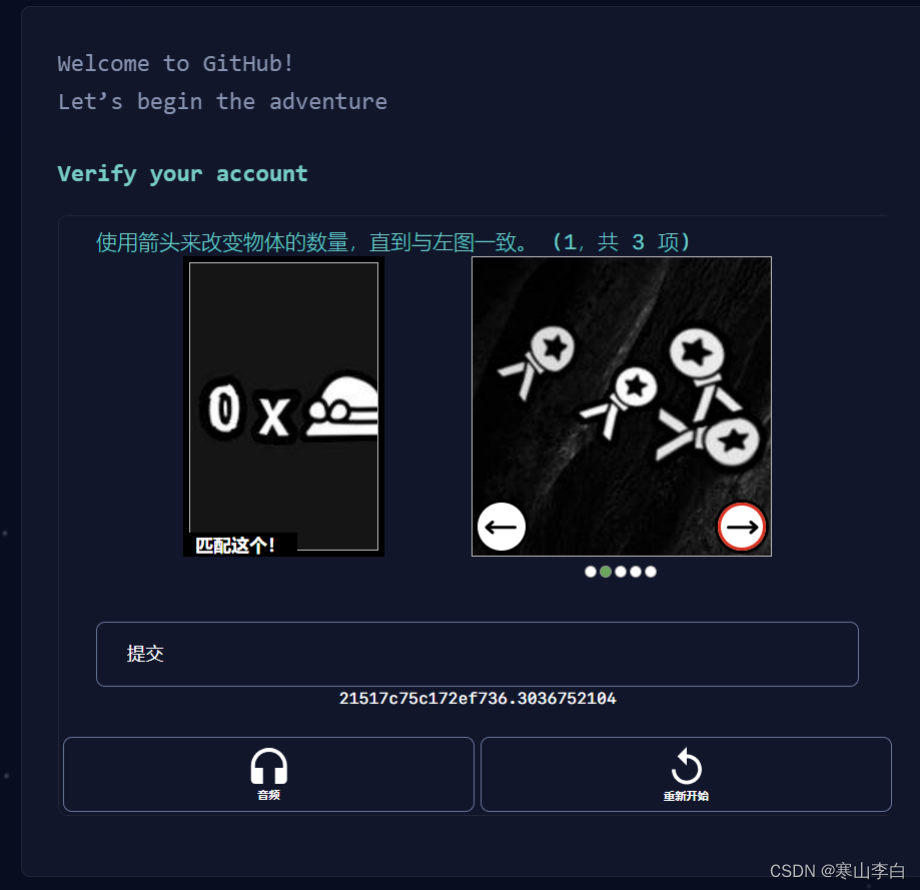
5. 真人验证
Verify your account
点验证

会出现三组图片
左边是数字乘以物体图,右侧左右箭头选择对应数量的相同物体图
选择后提交
这个验证方式以后可能会变,根据具体遇到的验证操作

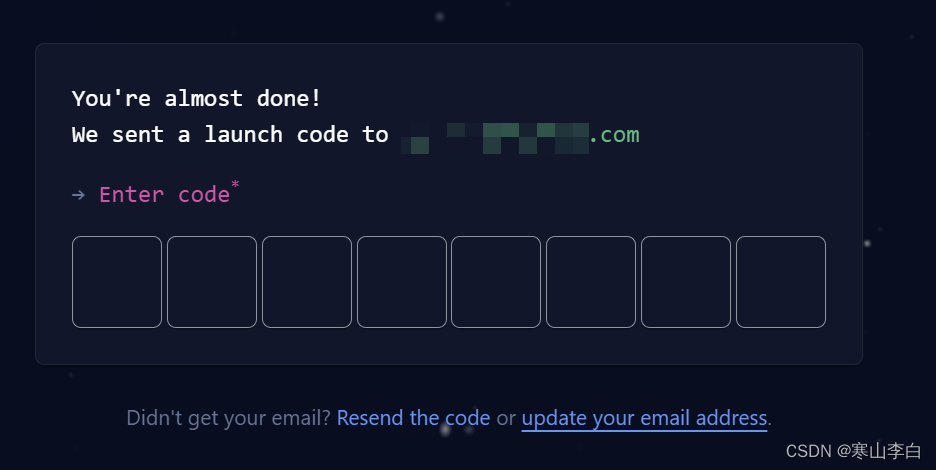
6. 邮箱验证
输入邮箱收到的验证码

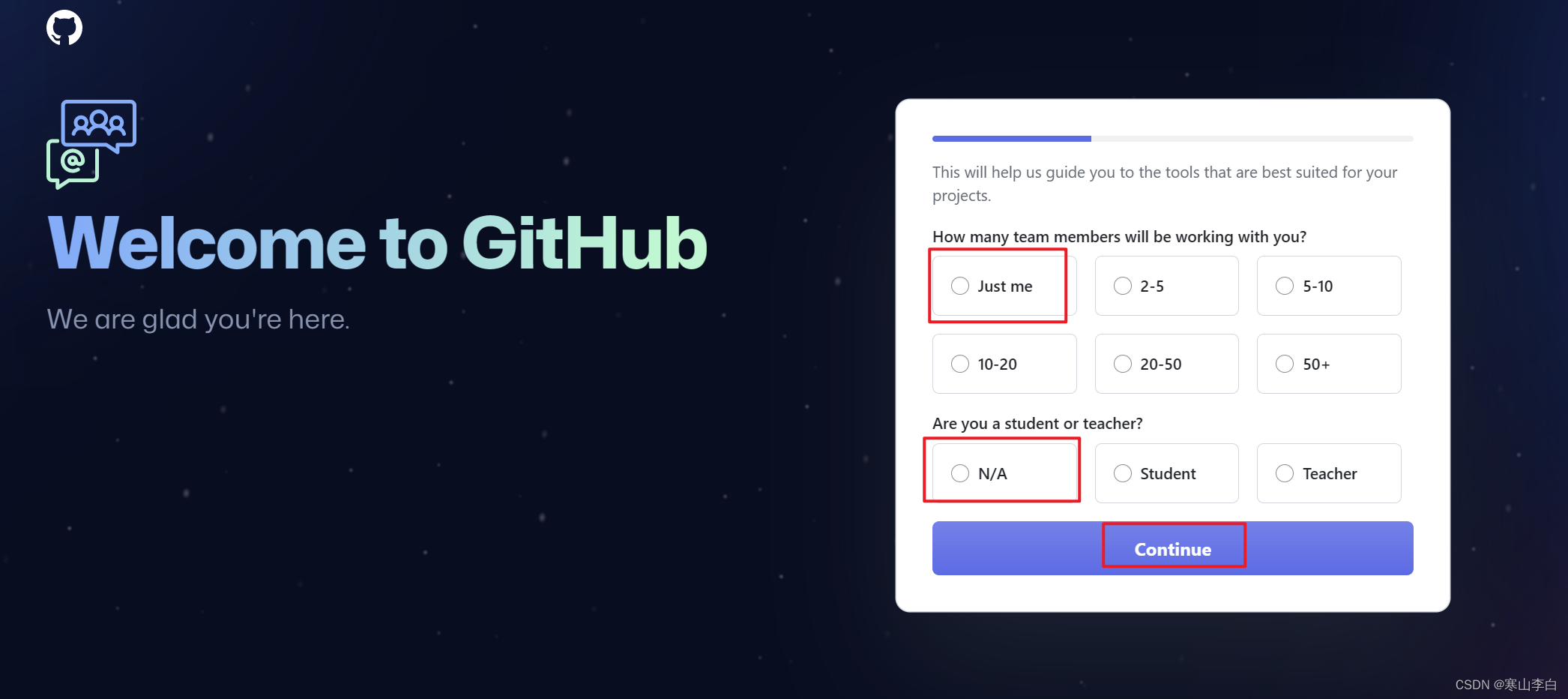
7. 选择身份
选择该账号使用的群体,是多少人用,自己用默认选择第一个Just me
身份选择N/A,当然了如果你是老师或者学生可以选择对应的,暂时不知道老师和学生会不会有什么福利

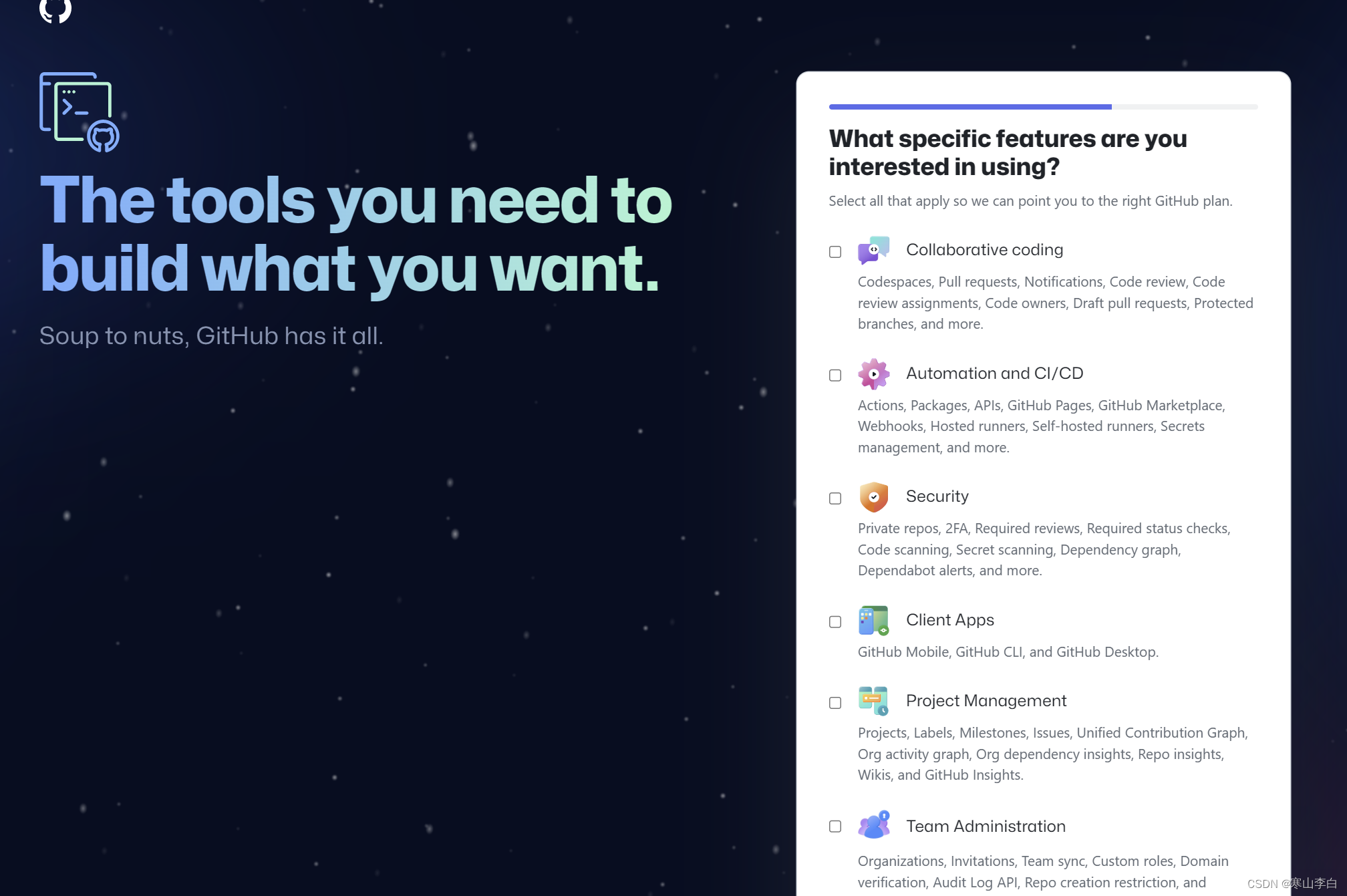
8. 偏好选择
选择你感兴趣的领域,后续Github会给你展示你选择的领域内容,根据自己需要选择,也可以不选

Continue

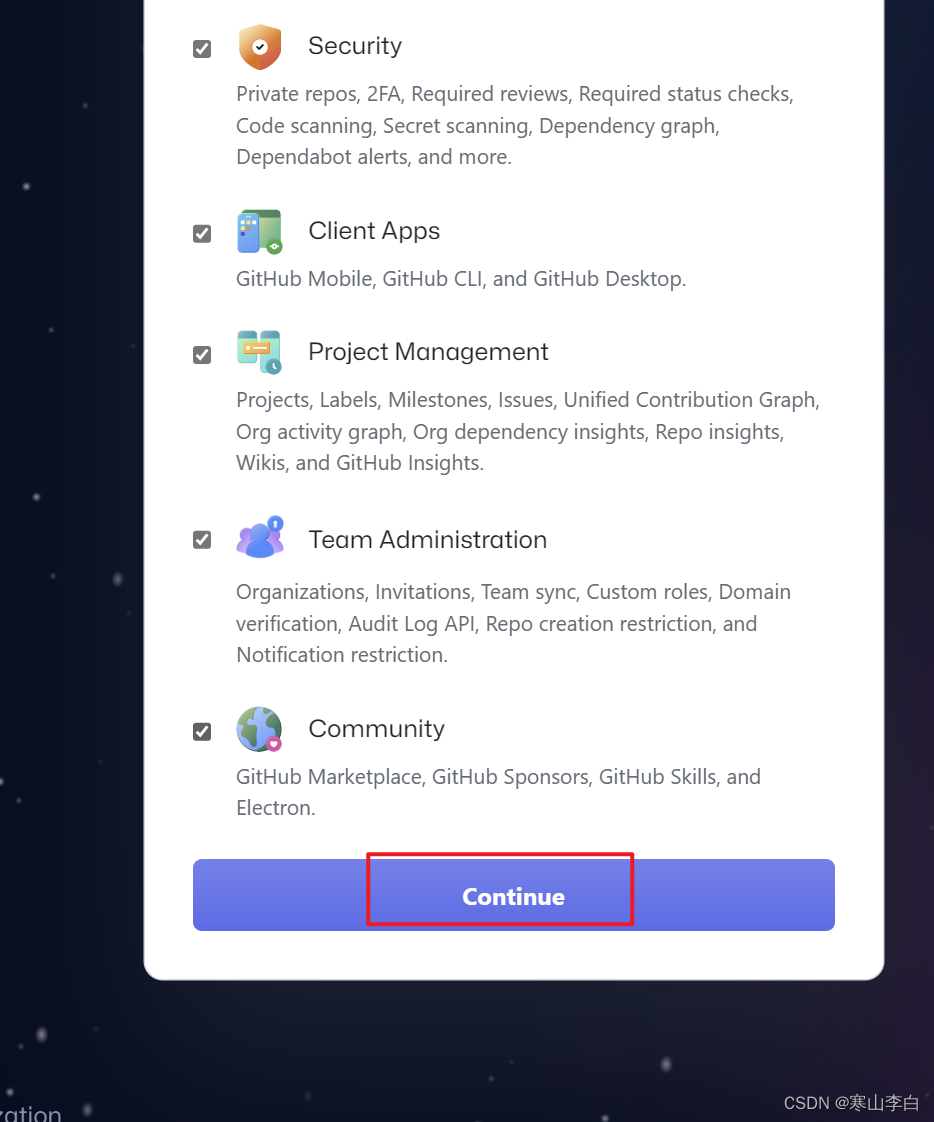
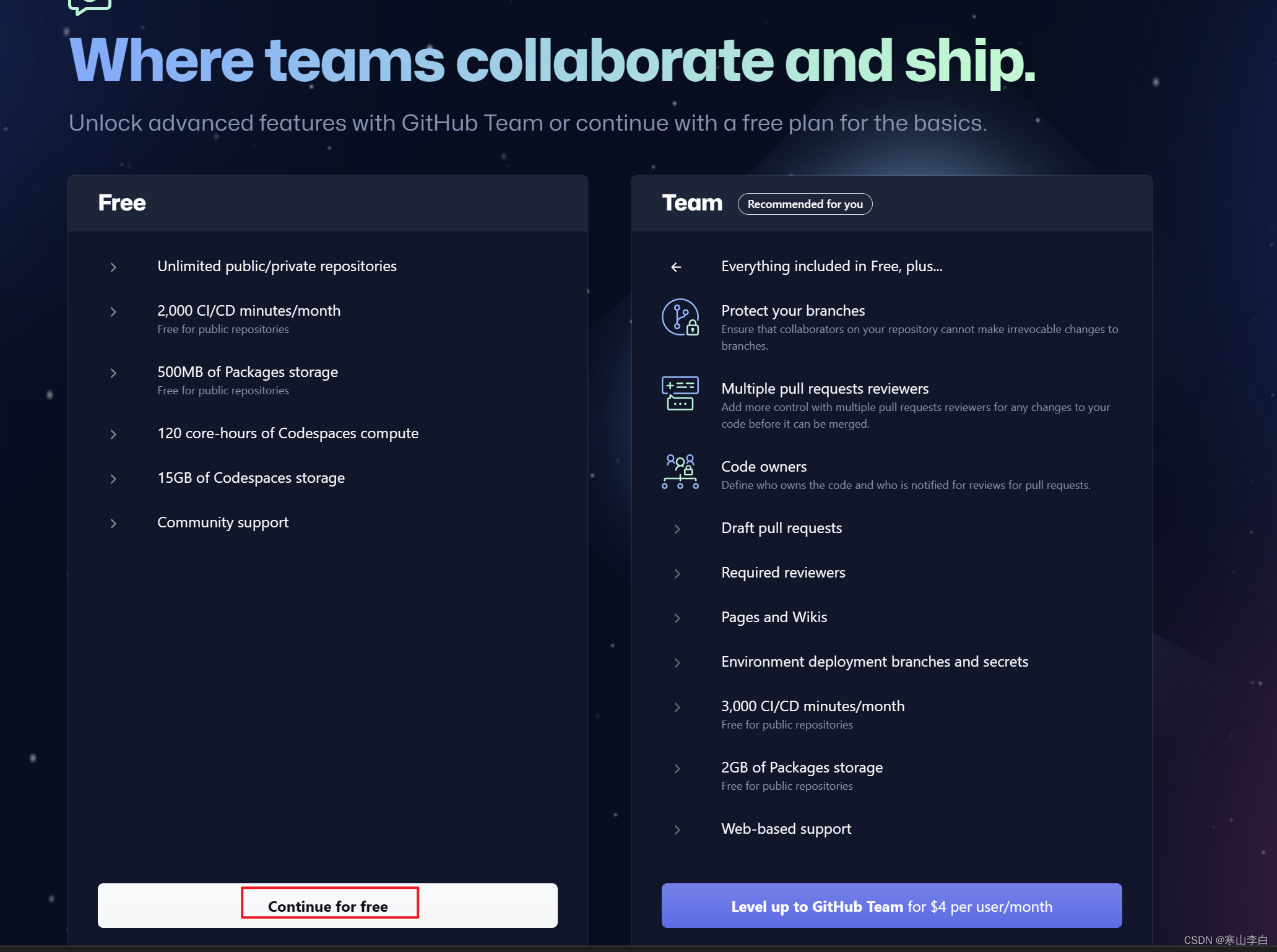
9. 功能选择
选择低配版还是高配版
当然,个人一般选择低配,免费的
如果你是项目组必须要用更多功能,或者是土豪,可以选付费版

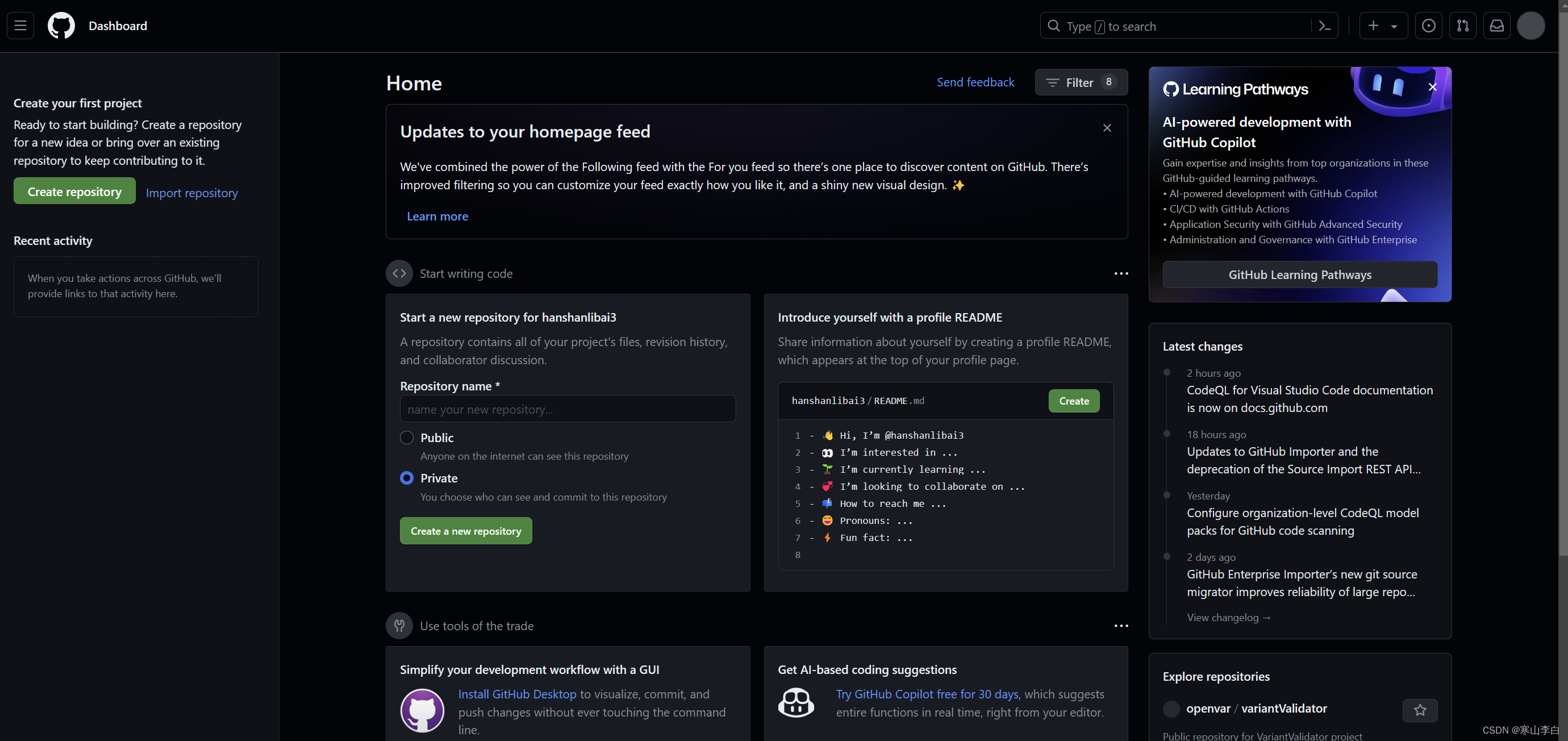
10. 注册完成
注册流程结束后会跳到这个界面,可以搜索Github上的开源项目,也可以创建自己的代码仓库

感谢阅读,祝君暴富!















)
)


