Vue项目简介
- 1 创建vue项目
- 2 Vue项目目录结构
- 3 运行Vue项目
- 3 Vue项目开发流程
1 创建vue项目
环境准备好了,接下来我们需要通过Vue-cli创建一个vue项目,然后再学习一下vue项目的目录结构。Vue-cli提供了如下2种方式创建vue项目:
- 命令行:直接通过命令行方式创建vue项目
vue create vue-project01
- 图形化界面:通过命令先进入到图形化界面,然后再进行vue工程的创建
vue ui
图形化界面如下:

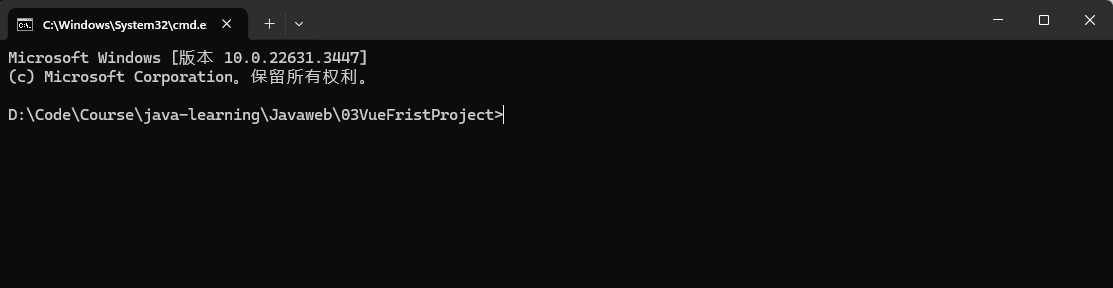
首先,我们创建vue文件夹,然后双击进入文件夹,来到地址目录,输入cmd,然后进入到vue文件夹的cmd窗口界面,如下图所示:


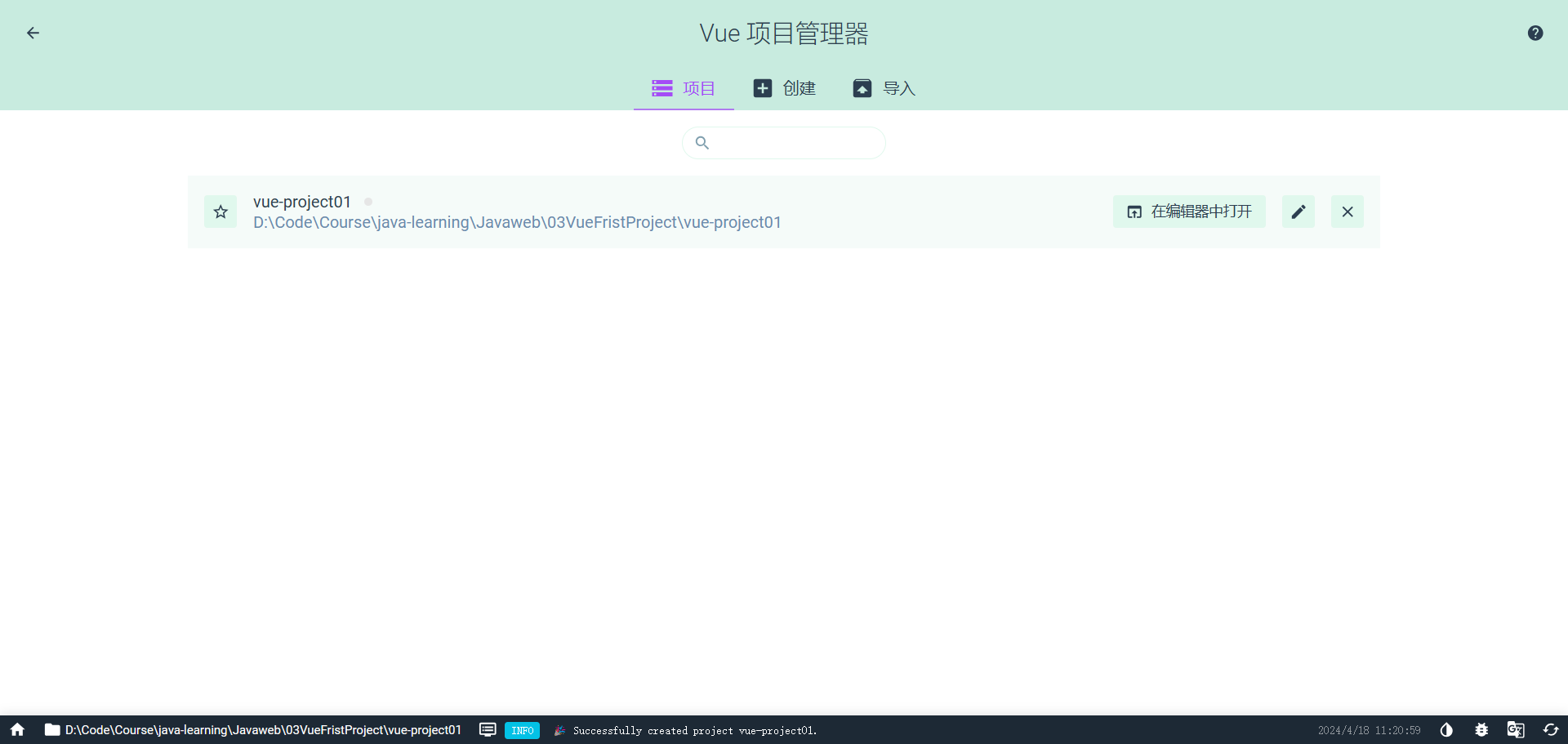
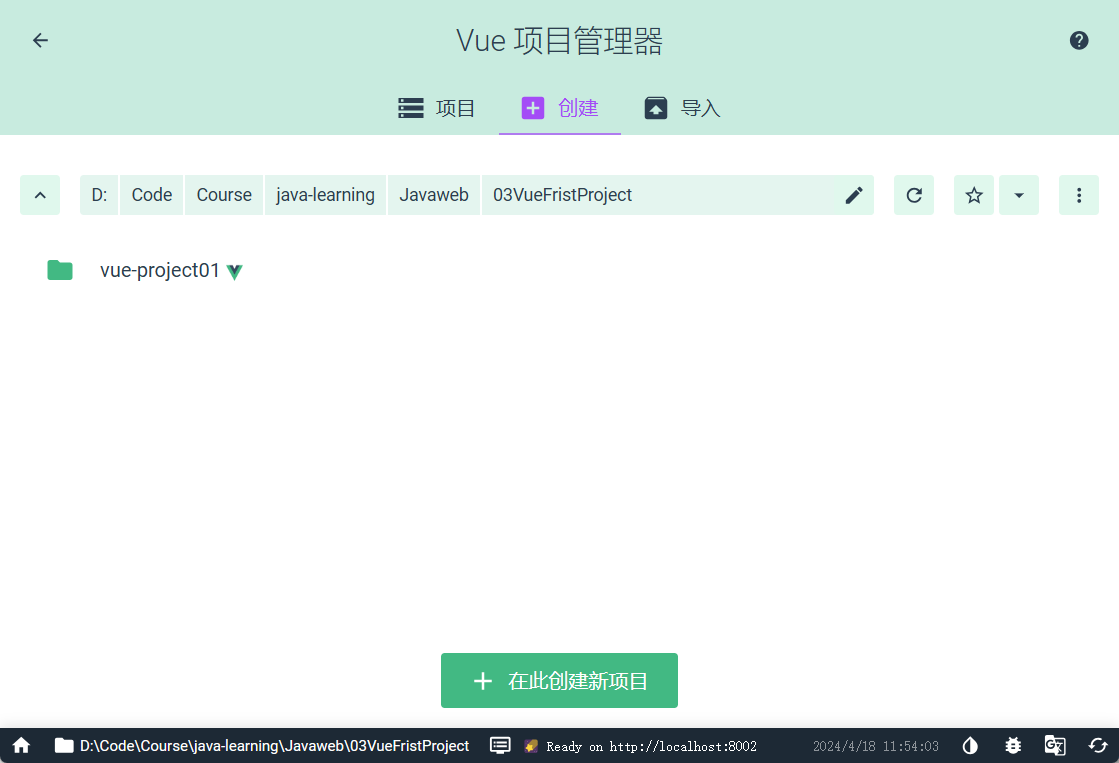
然后再当前目录下,直接输入命令vue ui进入到vue的图形化界面,如下图所示:


然后预设模板选择手动,如下图所示:

然后再功能页面开启路由功能,如下图所示:

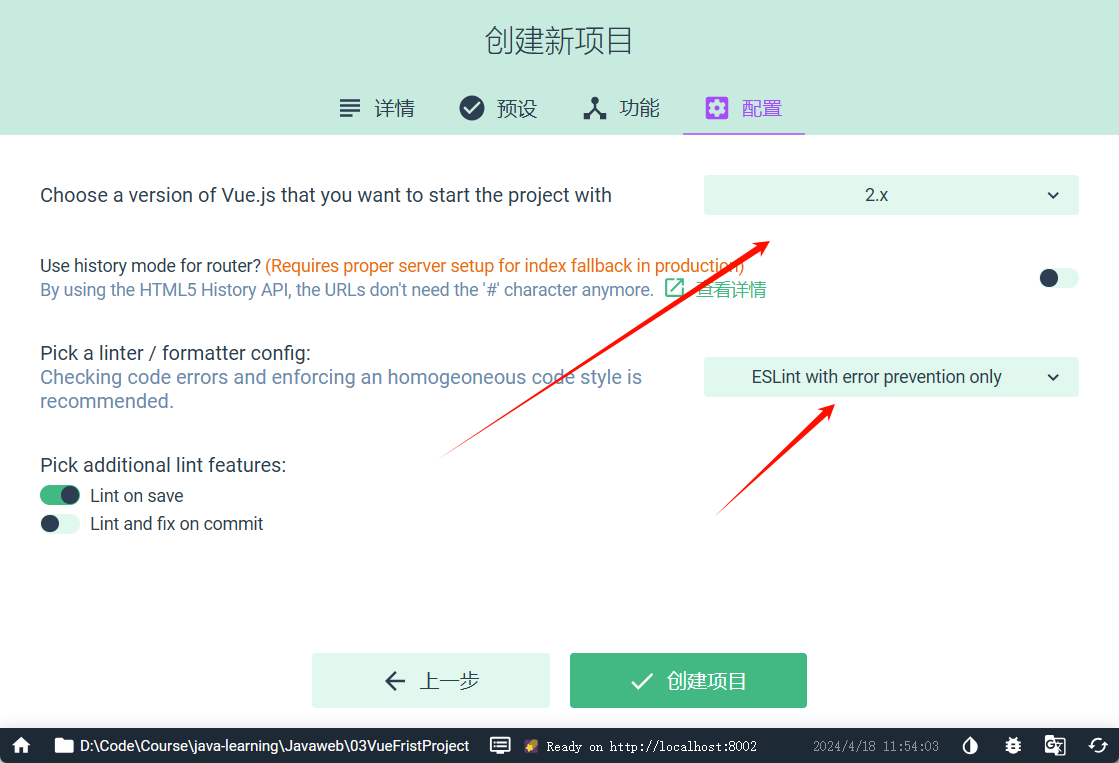
然后再配置页面选择语言版本和语法检查规范,如下图所示:



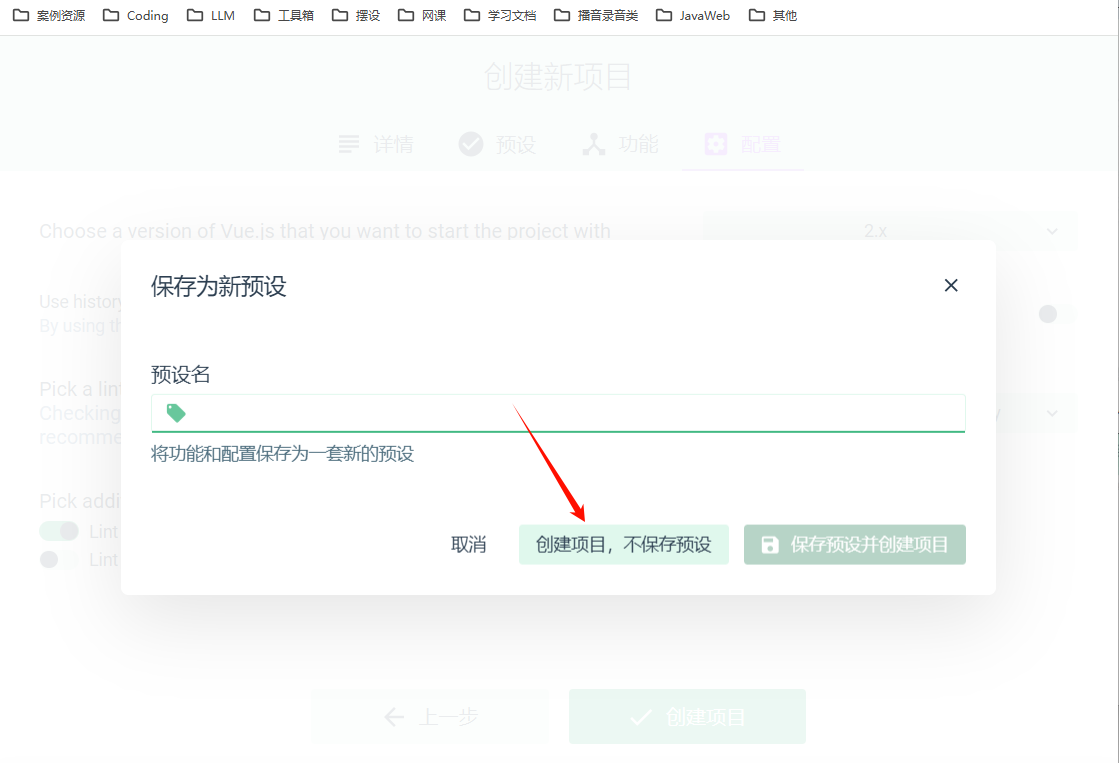
等一会


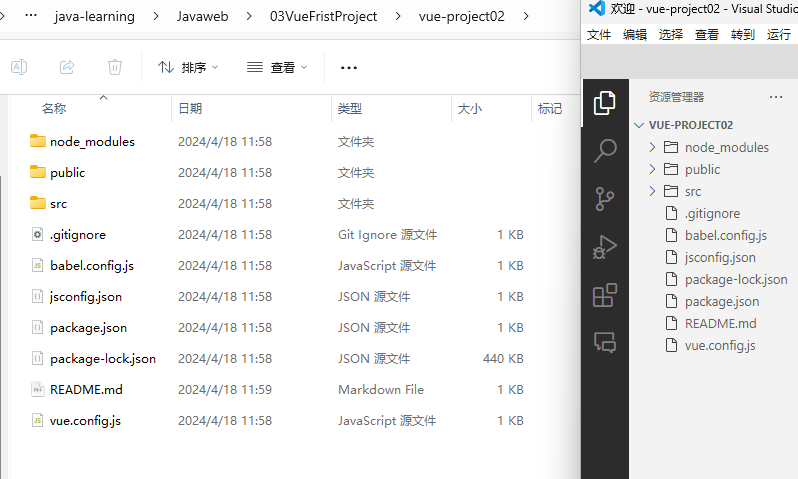
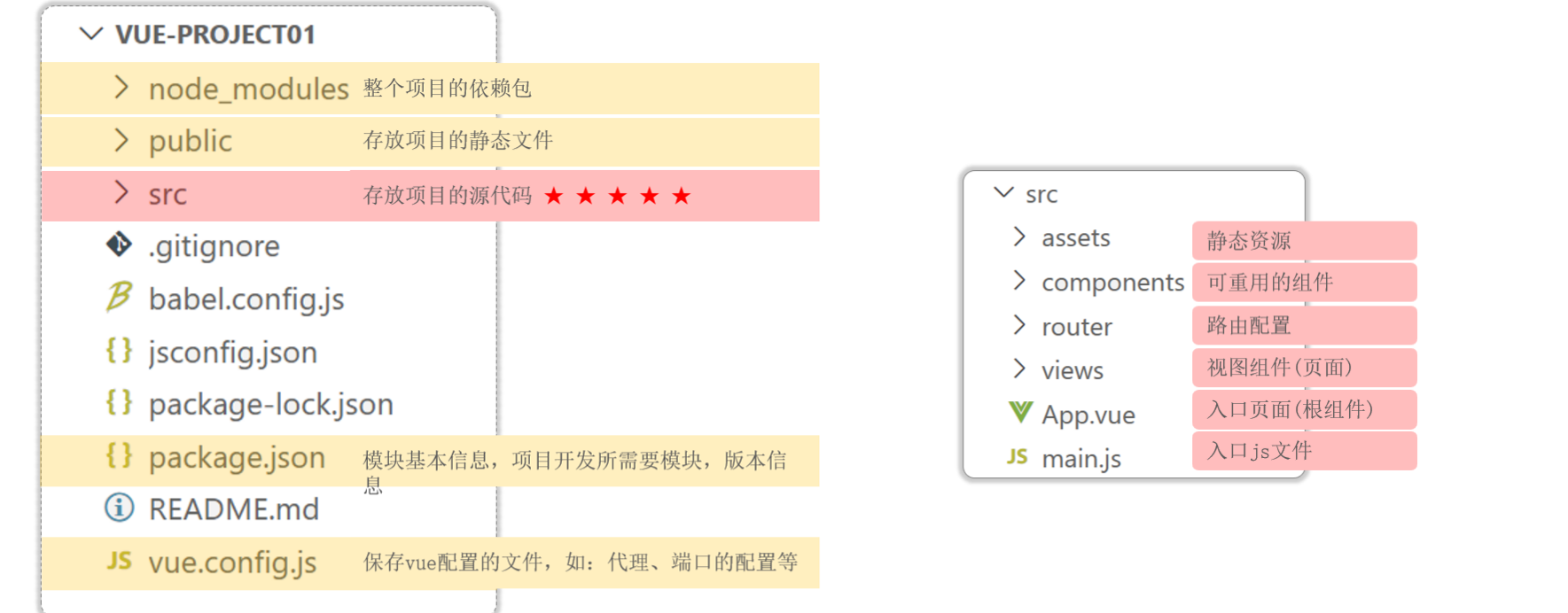
2 Vue项目目录结构

其中我们平时开发代码就是在src目录下
3 运行Vue项目
- 第一种方式:命令行方式
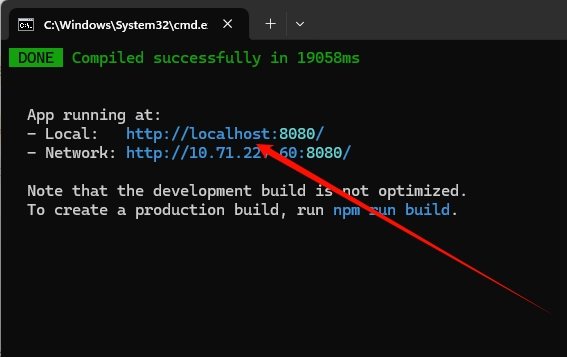
直接基于cmd命令窗口,在vue目录下,执行输入命令npm run serve即可,如下图所示:


NPM脚本窗口调试出来
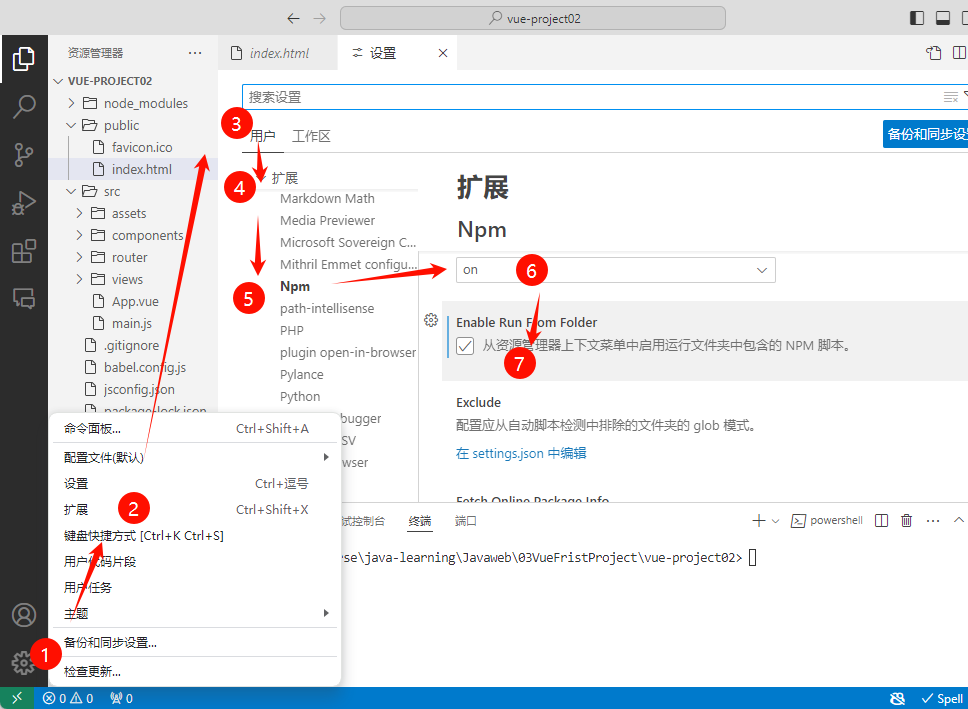
第一步:通过设置/用户设置/扩展/MPM更改NPM默认配置,如下图所示

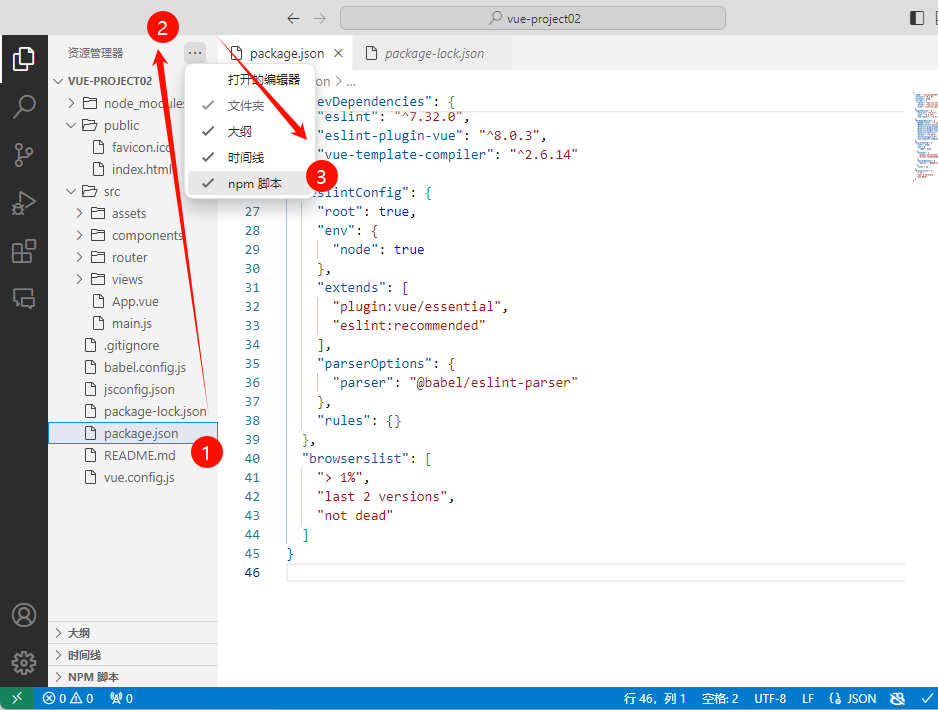
然后重启VS Code,并且双击打开package.json文件,然后点击资源管理器处的3个小点,勾选npm脚本选项,如图所示

然后就能都显示NPM脚本小窗口了。
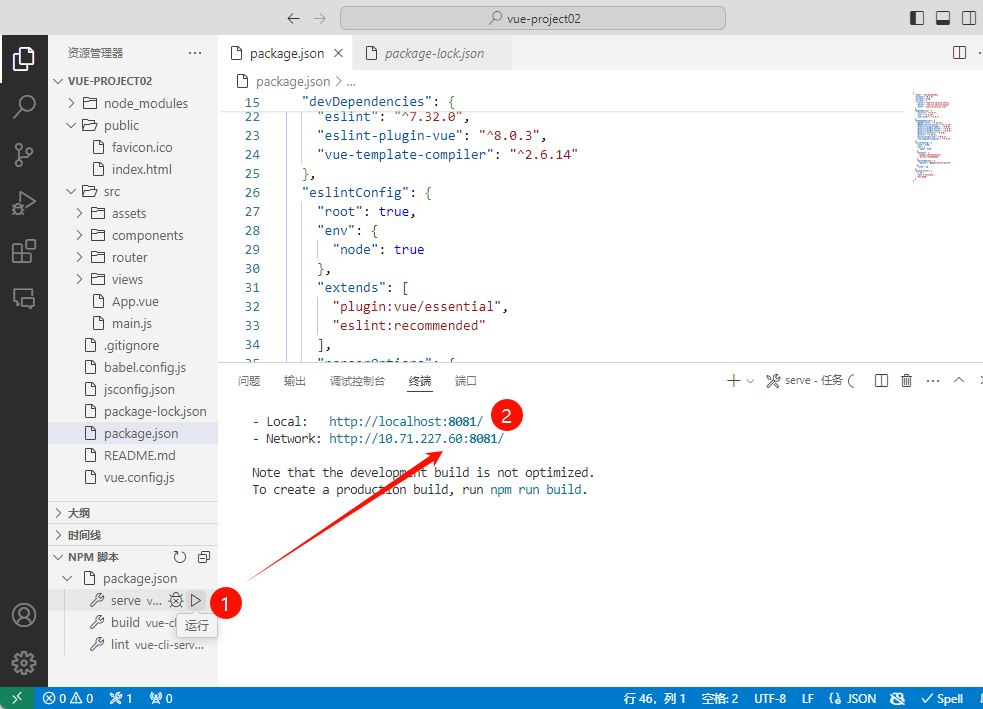
- 第二种方式:通过VS Code提供的图形化界面 ,如下图所示:

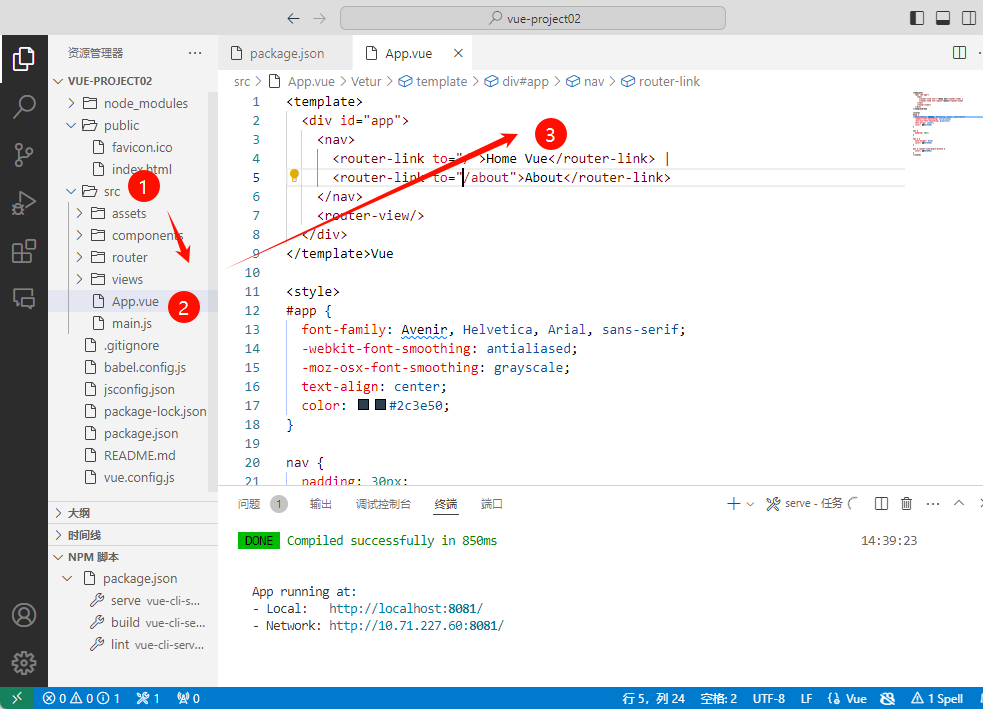
其实此时访问的是 src/App.vue这个根组件,此时我们打开这个组件,修改代码:添加内容Vue

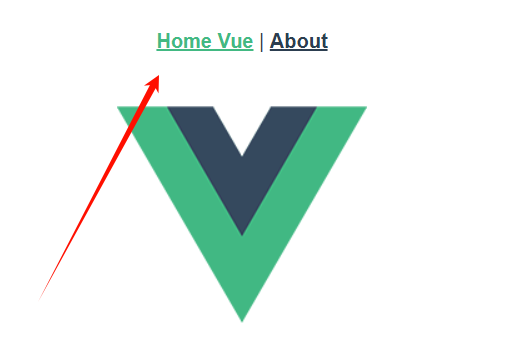
只要我们保存更新的代码,我们直接打开浏览器,不需要做任何刷新,发现页面呈现内容发生了变化,如下图所示:

这就是我们vue项目的热更新功能
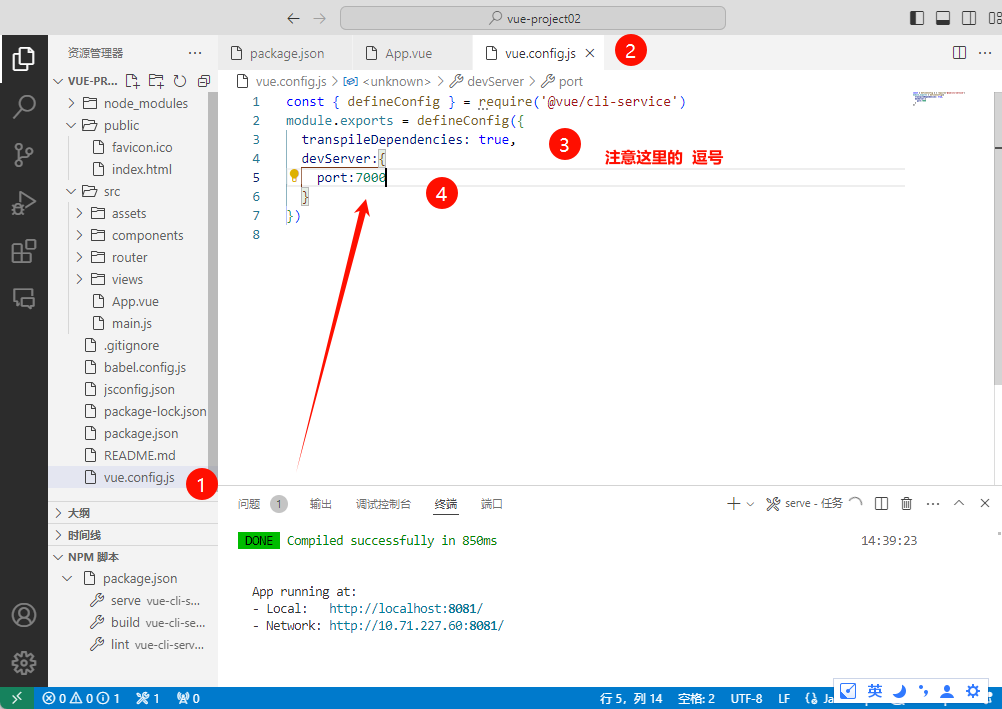
对于8080端口,经常被占用,所以我们可以去修改默认的8080端口。我们修改vue.config.js文件的内容,添加如下代码:
devServer:{port:7000
}

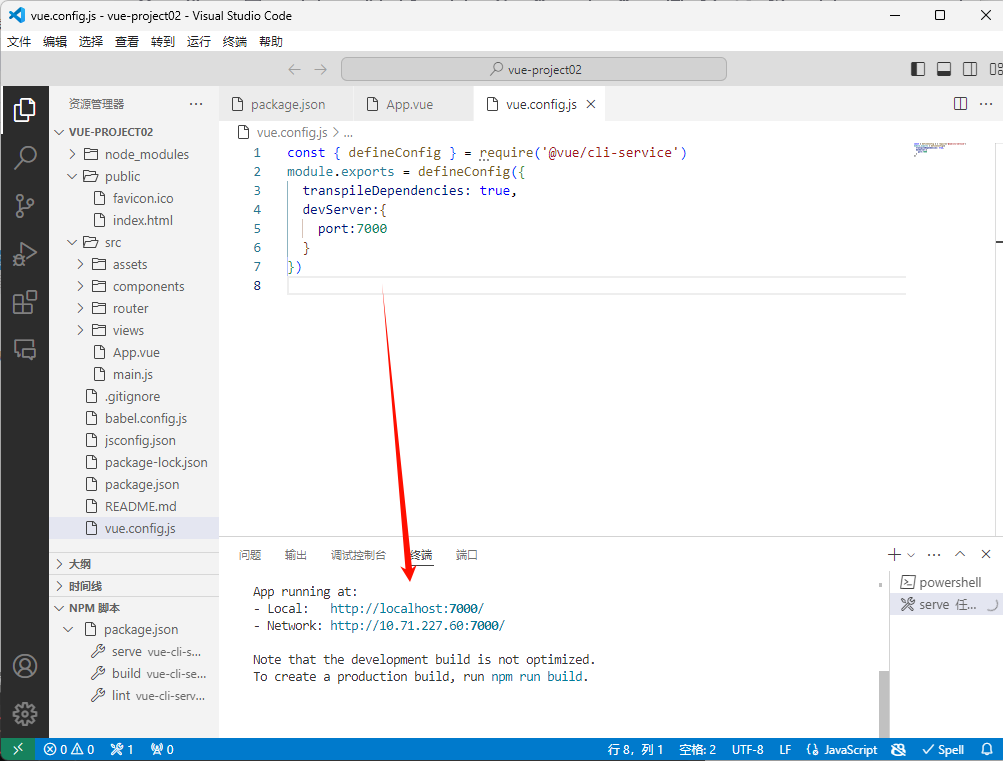
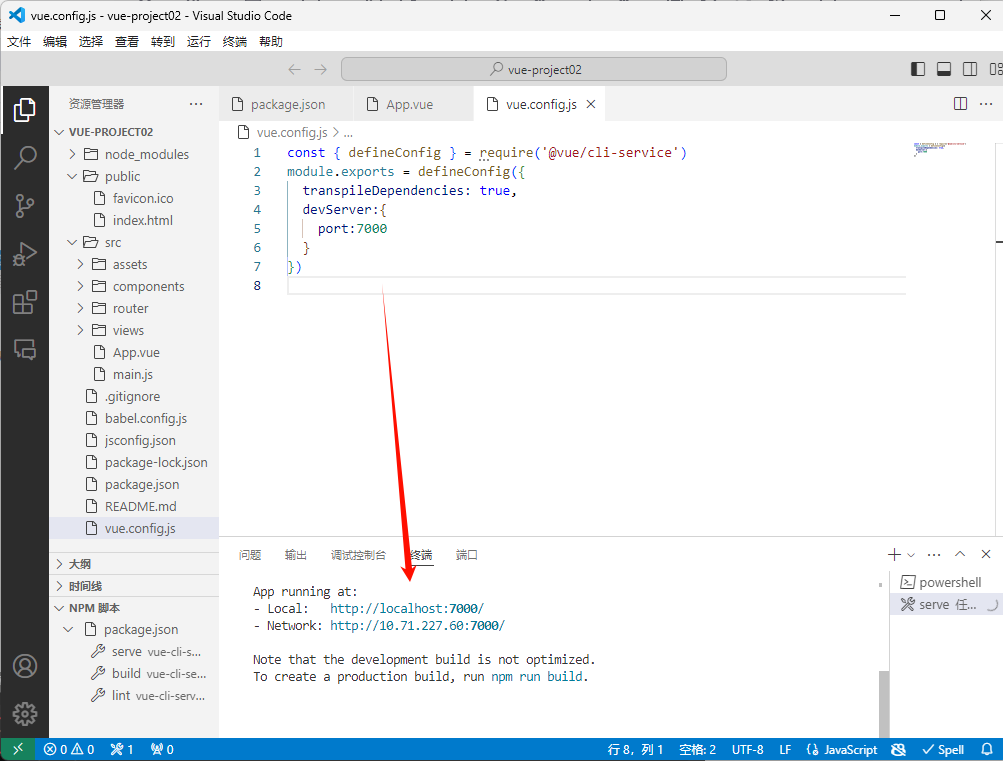
重新启动如下图所示:


端口更改成功,可以通过浏览器访问7000端口来访问我们之前的项目。
3 Vue项目开发流程
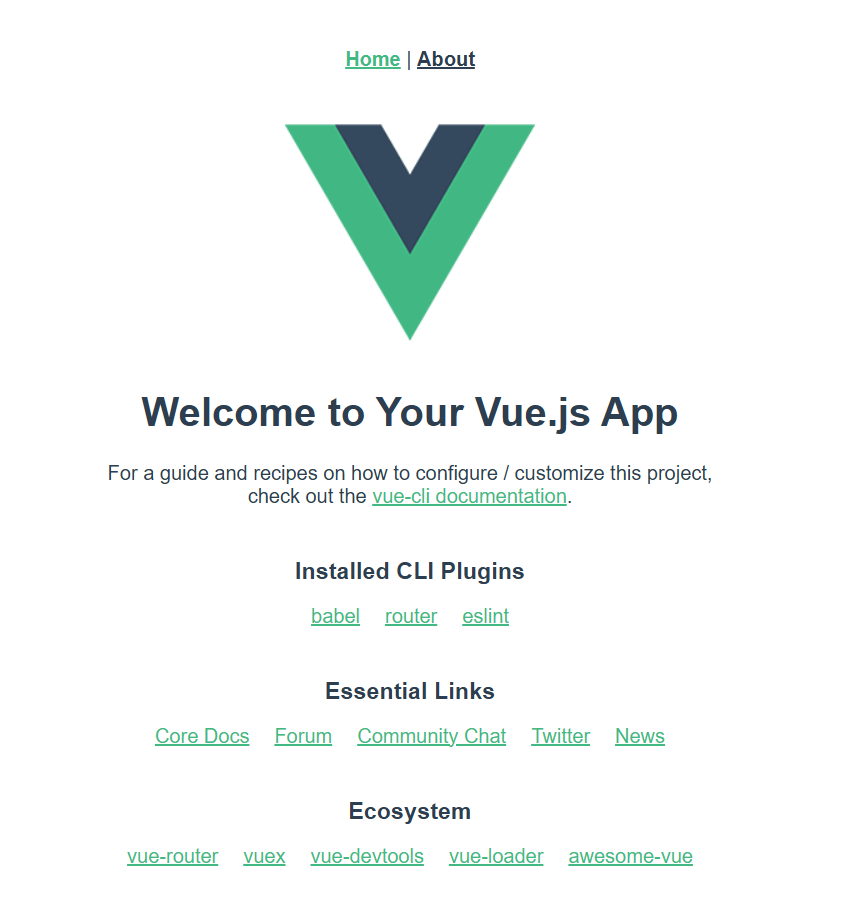
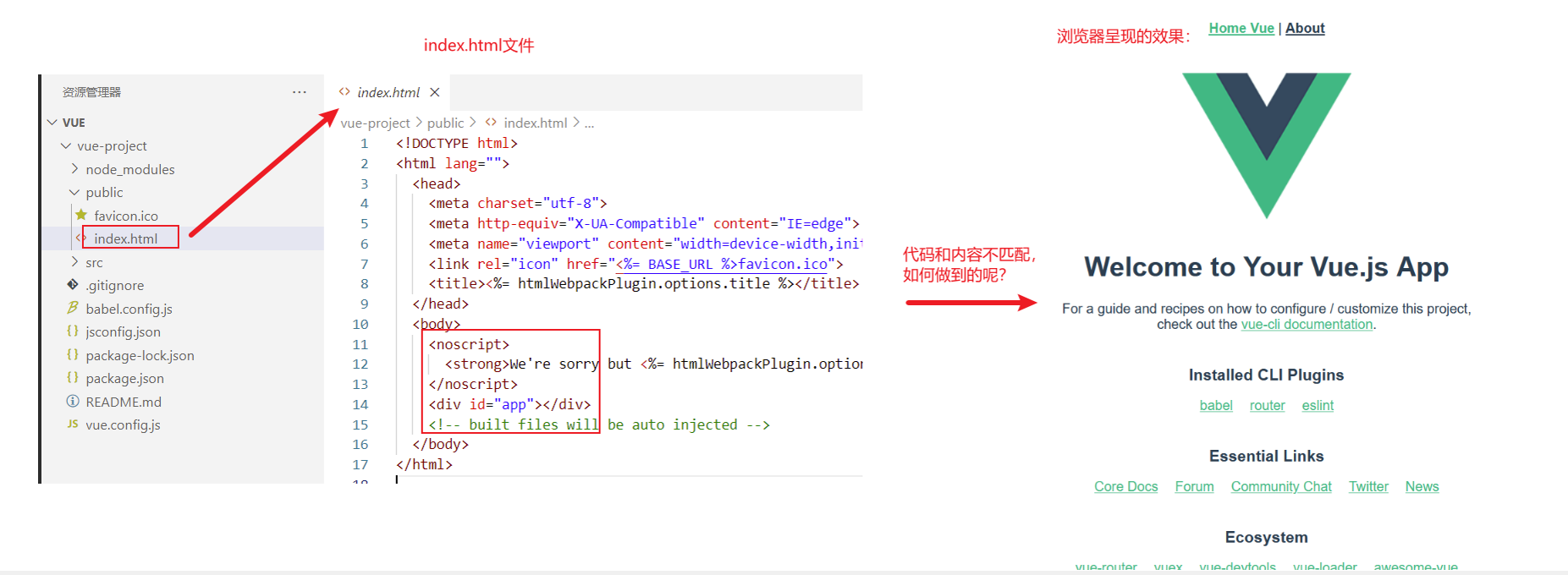
那么我们访问的首页是index.html,但是我们找到public/index.html文件,打开之后发现,里面没有什么代码,但是能够呈现内容丰富的首页:如下图所示:

我们自习观察发现,index.html的代码很简洁,但是浏览器所呈现的index.html内容却很丰富,代码和内容不匹配,所以vue是如何做到的呢?接下来我们学习一下vue项目的开发流程。
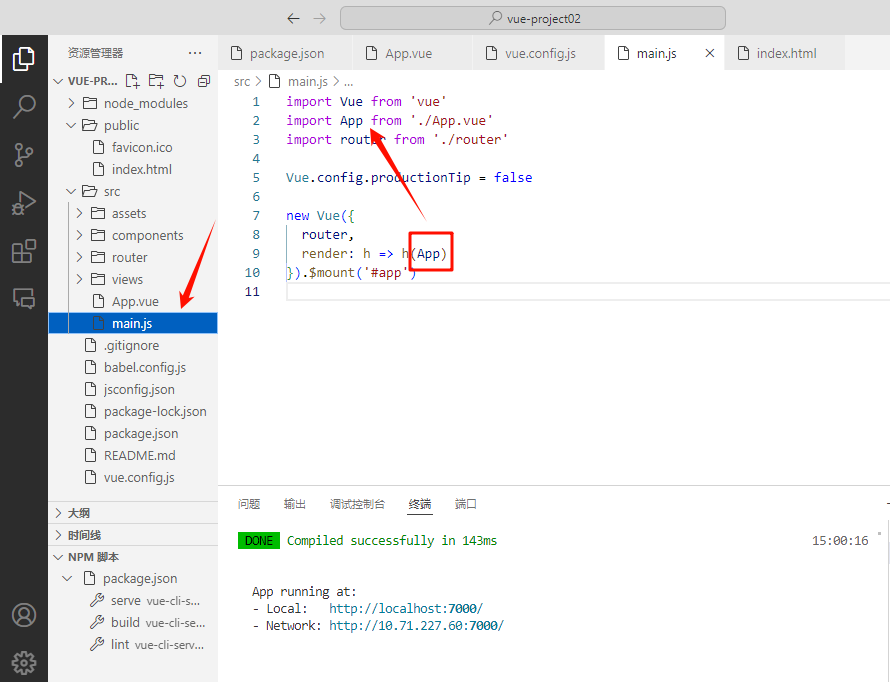
对于vue项目,index.html文件默认是引入了入口函数main.js文件,我们找到src/main.js文件,其代码如下:
import Vue from 'vue'
import App from './App.vue'
import router from './router'Vue.config.productionTip = falsenew Vue({router,render: h => h(App)
}).$mount('#app')上述代码中,包括如下几个关键点:
- import: 导入指定文件,并且重新起名。例如上述代码
import App from './App.vue'导入当前目录下得App.vue并且起名为App - new Vue(): 创建vue对象
- $mount(‘#app’);将vue对象创建的dom对象挂在到id=app的这个标签区域中,作用和之前学习的vue对象的le属性一致。
- router: 路由,详细在后面的小节讲解
- render: 主要使用视图的渲染的。
来到public/index.html中,我们删除div的id=app属性,打开浏览器,发现之前访问的首页一片空白,如下图所示,这样就证明了,我们main.js中通过代码挂在到index.html的id=app的标签区域的。
此时我们知道了vue创建的dom对象挂在到id=app的标签区域,但是我们还是没有解决最开始的问题:首页内容如何呈现的?这就涉及到render中的App了,如下图所示:

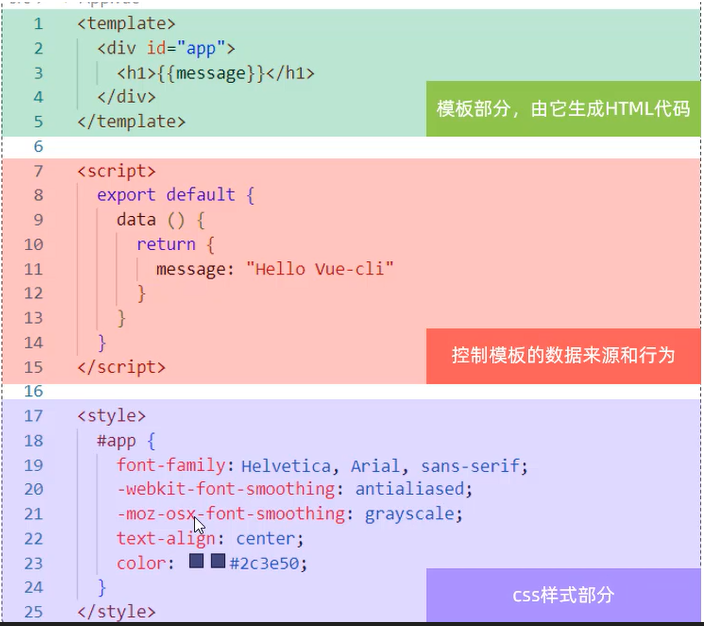
那么这个App对象怎么回事呢,我们打开App.vue,注意的是.vue结尾的都是vue组件。而vue的组件文件包含3个部分:
- template: 模板部分,主要是HTML代码,用来展示页面主体结构的
- script: js代码区域,主要是通过js代码来控制模板的数据来源和行为的
- style: css样式部分,主要通过css样式控制模板的页面效果得

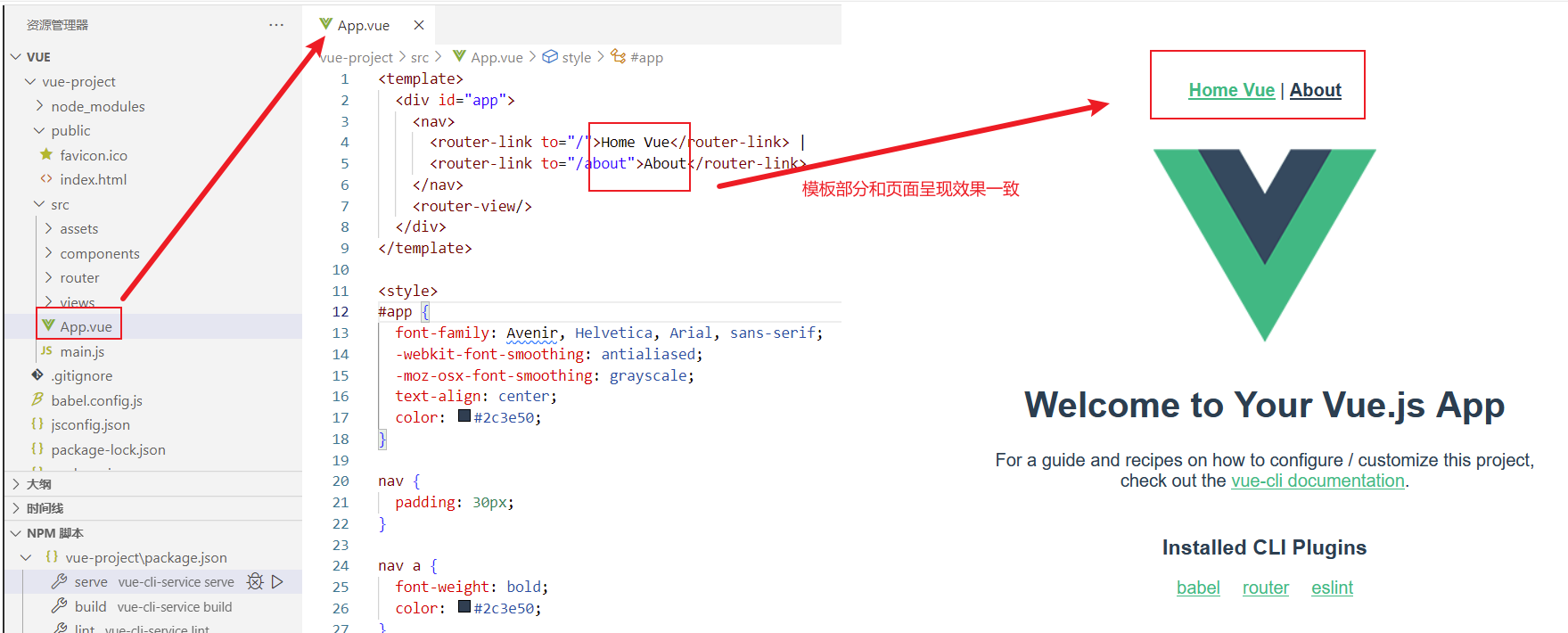
此时我们可以打开App.vue,观察App.vue的代码,其中可以发现,App.vue组件的template部分内容,和我们浏览器访问的首页内容是一致的,如下图所示:

)







)


:绘制OSD(cv::getTextSize, cv::putText))



:每层最大值)
——图像特征Sift算法)


