
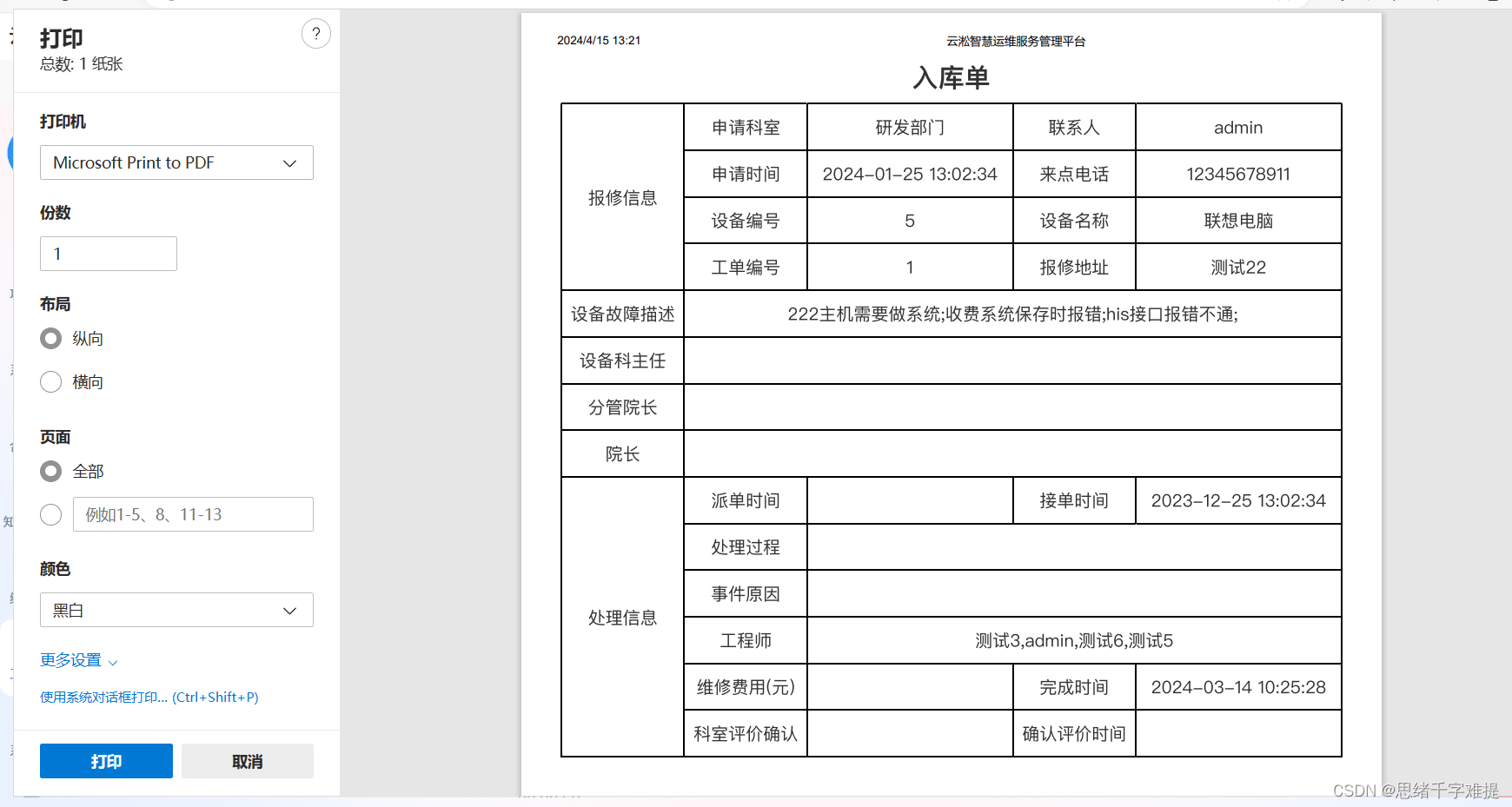
如图效果所示(以下演示代码)
<template><div><el-button v-print="printObj" type="primary" plain @click="handle">{{ text }}</el-button><div style="display: none"><div id="print-table"><div style="width: 100%; text-align: center; padding: 10px 0"><h3 style="font-weight: bolder">入库单</h3></div></div></div></div>
</template><script setup>
import serviceApi from "@/api/order/service";const props = defineProps({
//父组件传递的数据data: {type: Object,default: {},},});const printObj = {id: "print-table",popTitle: "",extraCss: "/style/table.css",
};const handle = () => {console.log("-----------------handle------------------------");
};
</script><style lang="scss" scoped>
.aline {text-align: left;padding-left: 20px;
}
</style>

)

)




:介绍与概念)



)
)


)

