ECMA进阶
- ES6项目实战
- 前期介绍
- SSR
- pnpm 包管理工具
- package.json
- 项目搭建
- 初始化配置
- 引入encode-fe-lint
- 基础环境的配置
- 修改package.json
- babel相关
- tsconfig相关
- postcss相关
- 补充scripts脚本
- webpack配置
- base.config.ts
- client.config.ts
- server.config.ts
- src环境
- server端:
- client端
- 路由
- Home
- 构建过程
- SSR的好处
ES6项目实战
前期介绍
SSR
当页面首次加载时候,spa只会返回空节点,内容都是空的,而ssr会将页面的骨架,内容等提前加载出来,提高效率。
spa首屏加载很慢。
SSR:利于首屏加载
CSR:(spa)不利于首屏加载,页面结构为空节点
本次项目可以执行在浏览器,也可以执行在客户端中
pnpm 包管理工具
- 构建速度快
- 支持 monorepo
- 高效率利用磁盘空间
- 安全性比较高
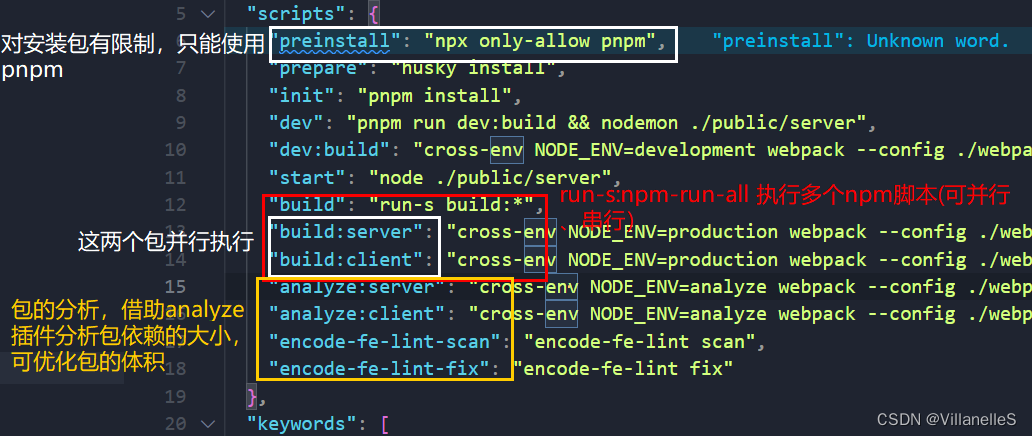
package.json
- build:run-s => npm-run-all 执行多个npm脚本(可并行、串行)
build:server
build:client
以上两个并行执行 - “preinstall”: “npx only-allow pnpm” 对安装包有限制,只能使用pnpm
- 包的分析,借助analyze插件分析包依赖的大小,可优化包的体积

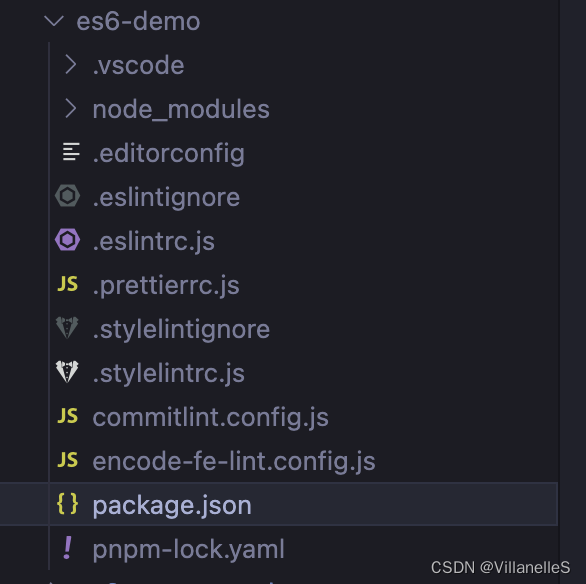
项目搭建
初始化配置
npm init

引入encode-fe-lint
npm install encode-fe-lint -gencode-fe-lint -g
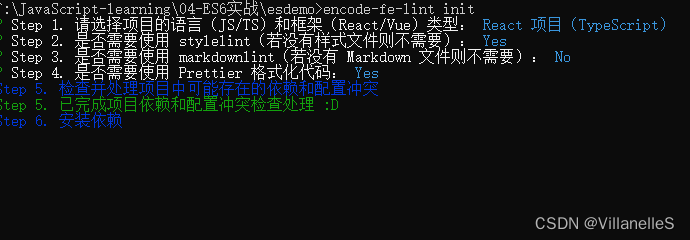
encode-fe-lint init

选择 React项目(TypeScript),只需要prettierrc

encode-fe-lint-scan:对代码进行扫描
encode-fe-lint-fix:对当前代码进行修复
pre-commit:触发代码扫描
commit-msg:触发扫描
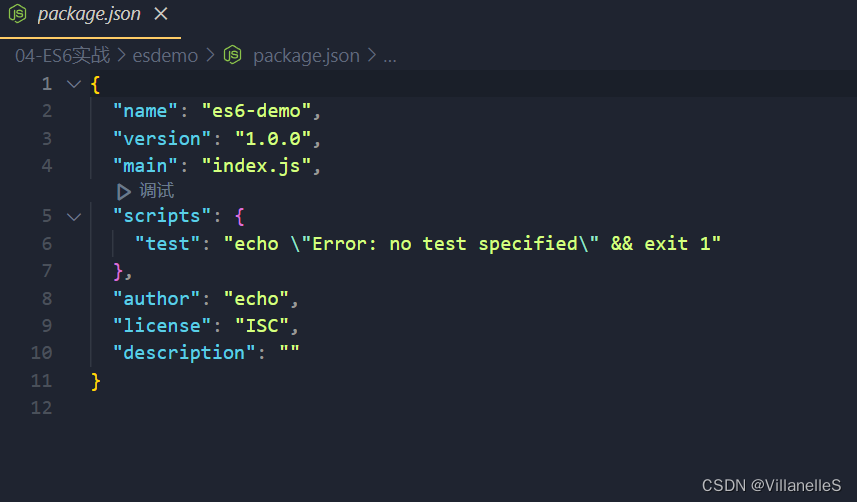
package.json:

基础环境的配置
- 修改package.json
- react-> 使用
babel通过babel插件babel.config.js或者.babelrc将jsx、tsx代码转译 - tsconfig相关的配置
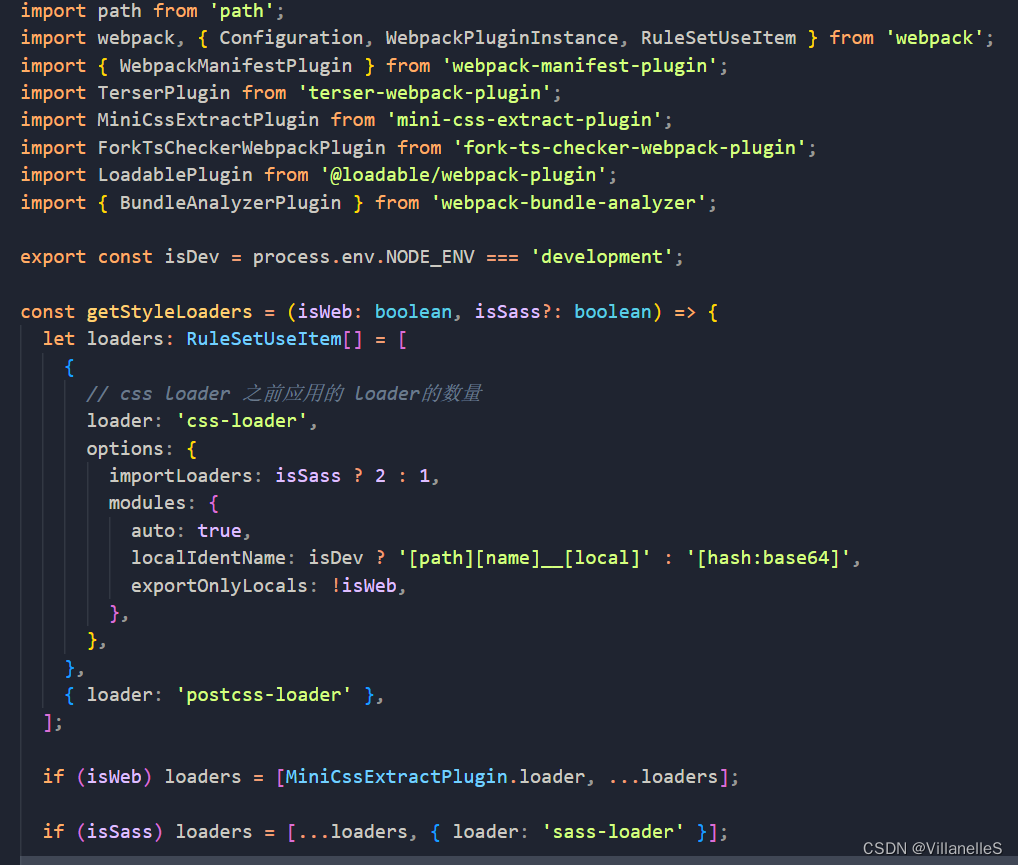
- postcss 给css能力增强
- webpack配置(client端、server端):用的cross-env
修改package.json
- 全局:
- 去掉version -> private:“true”
- 去掉 main
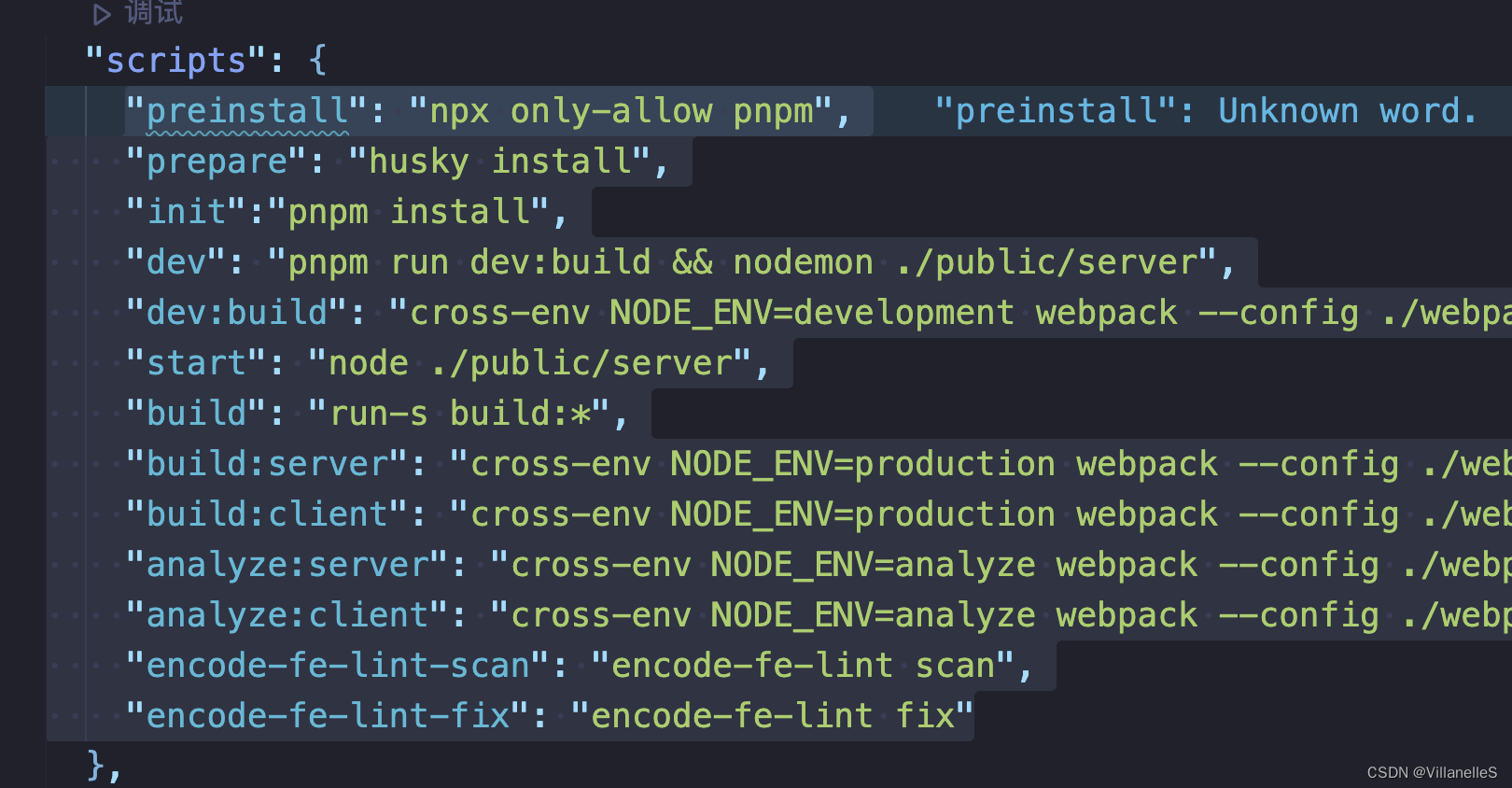
- scripts脚本:
- 去掉 test
- 增加
“preinstall”: “npx only-allow pnpm”,
“prepare”: “husky install”,
“init”:“pnpm install”,
- engines
- “node”: “>=12”,
“npm”:“>=6”
- “node”: “>=12”,
- 引入依赖devDependencies,dependencies
引入好后执行命令安装:
pnpm run init
如果报关于husky的错,执行下面代码再重新安装
git init
{"name": "es6-demo","private": "true","description": "","scripts": {"preinstall": "npx only-allow pnpm","prepare": "husky install","init":"pnpm install","encode-fe-lint-scan": "encode-fe-lint scan","encode-fe-lint-fix": "encode-fe-lint fix"},"engines": {"node": ">=12","npm":">=6"},
"devDependencies": {...},"dependencies": {...},"author": "echo","license": "ISC","husky": {"hooks": {"pre-commit": "encode-fe-lint commit-file-scan","commit-msg": "encode-fe-lint commit-msg-scan"}}
}babel相关
- 创建babel.config.js文件

module.exports = (api) => {const isWeb = api.caller((caller) => caller && caller.target === "isWeb");return {presets: [["@babel/env", //解决高版本语法但是低版本不能兼容的问题],"@babel/typescript",["@babel/react",{runtime: "automatic", //对jsx解析有两个版本:1.传统的React.createElement 将jsx转为虚拟dom// 2.classic},],],//预设 [react相关的预设] //插件是对一些api的实现,例如不支持async/await的浏览器将他们的实现提前加载进来plugins: ["@loadable/babel-plugin", "@babel/plugin-transform-runtime"],env: {development: { // react-refreshplugins: isWeb ? ["react-refresh/babel"] : undefined,},},};
};tsconfig相关
tsc -init

{"compilerOptions": {"sourceMap": true,"target": "es5", //目标环境 es5"module": "commonjs","lib": ["dom", "dom.iterable", "esnext"],"jsx": "react-jsx",// Specify module resolution strategy: "node" (Node.js) or "classic" (TypeScript pre-1.6)"moduleResolution": "node",// Enables emit interoperability between CommonJS and ES Modules via creation of namespace objects for all imports.// Implies "allowSyntheticDefaultImports". Recommended by TS"esModuleInterop": true,// Skip type checking of declaration files. Recommended by TS"skipLibCheck": true,// Disallow inconsistently-cased references to the same file. Recommended by TS"forceConsistentCasingInFileNames": true,// Do not emit outputs"noEmit": true,// Raise error on expressions and declarations with an implied "any" type"noImplicitAny": false,// Report errors on unused locals"noUnusedLocals": true,// Report errors on unused parameters"noUnusedParameters": true,// Report error when not all code paths in function return a value"noImplicitReturns": true,// Report errors for fallthrough cases in switch statement"noFallthroughCasesInSwitch": true}
}postcss相关
创建postcss.config.js文件

module.exports={plugins:[require('autoprefixer')]
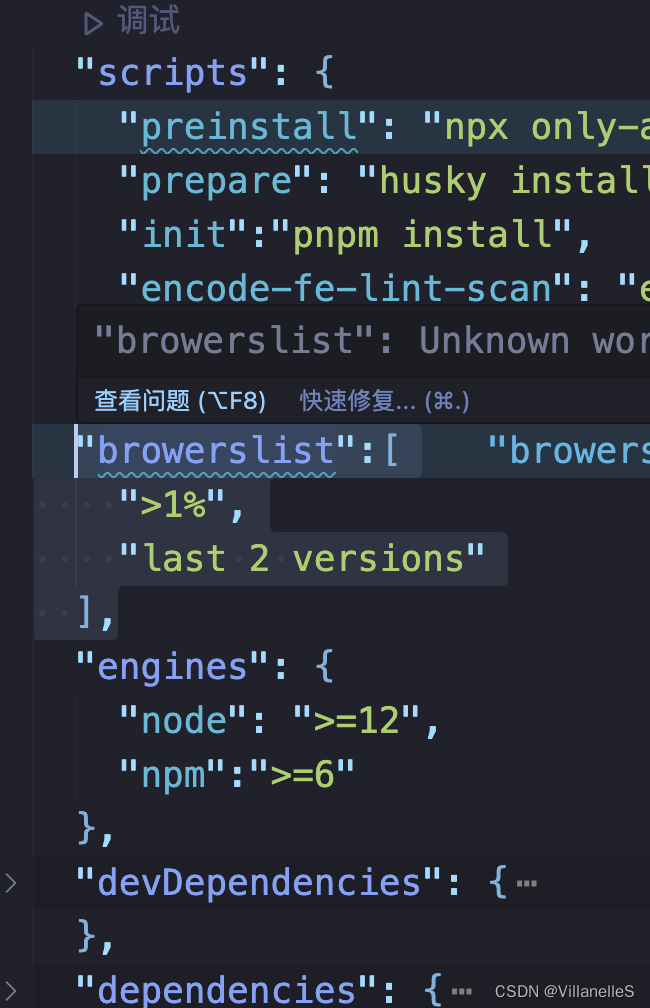
}package.json:
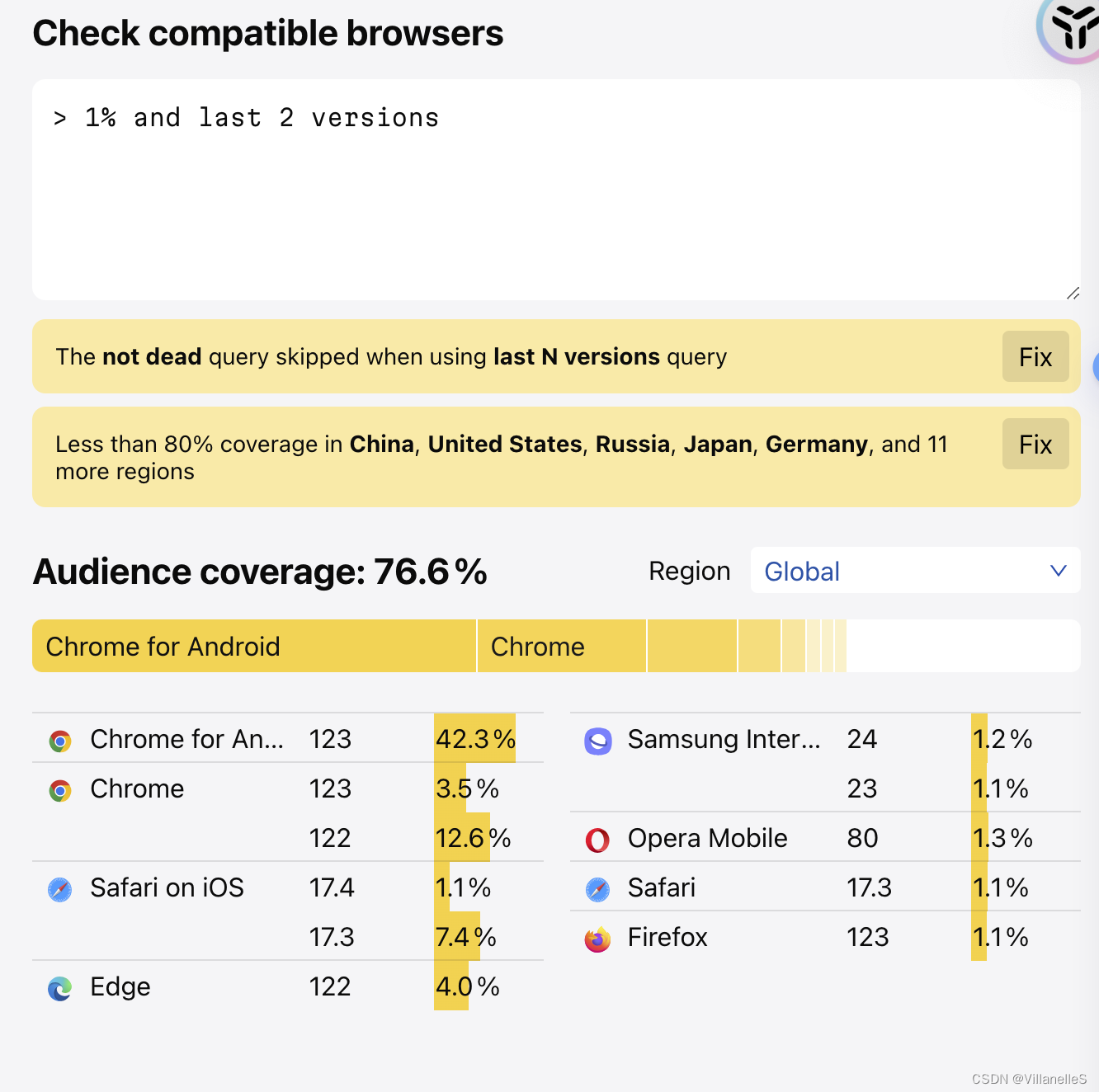
"browerslist":[">1%","last 2 versions"],

适配以下浏览器:

补充scripts脚本

webpack配置
建立webpack目录

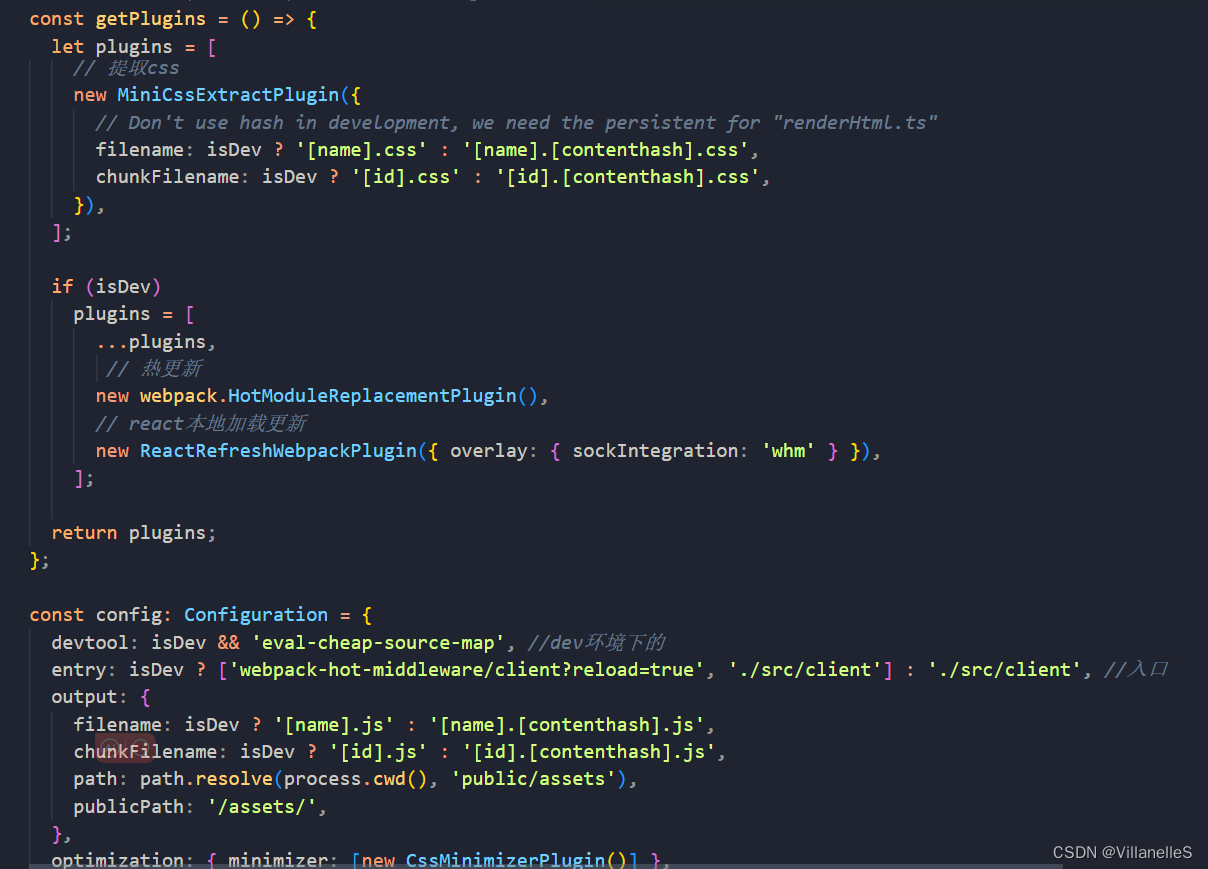
base.config.ts

client.config.ts

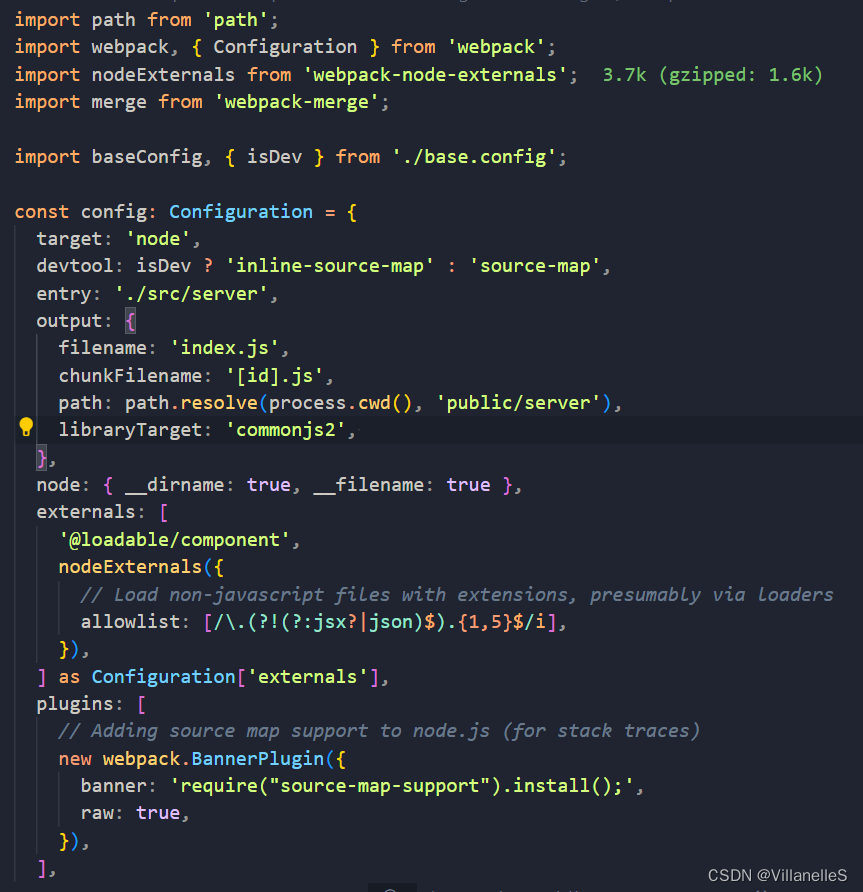
server.config.ts

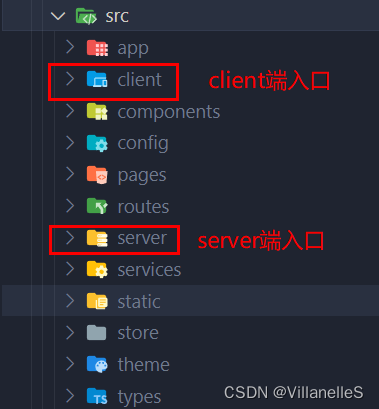
src环境

server端:
使用express启动一个服务,再返回一个html回去
将数据放到window上
client端
- 从window上获取数据__INITIAL_STATE__。避免client再加载首屏数据
- createStore用到redux/toolkit,它是state和router的集合
- 渲染客户端入口 到 react-view上
路由
- 使用Helmet,因为支持client和server
Home
使用ErrorBoundary使得代码变得健壮性
构建过程
- 选择什么生态(Vue、React)
React - 依赖
react react-dom react-router redux - 构建工具的选择
webpack、rollup、vite - webpack、plugins、loaders
- 开始构建
SSR的好处
- 利于seo
- 利于首屏渲染
- server输出html,client加载 js 补全事件,两者结合才能实现快速渲染,正常交互



——图像基本操作与形态学操作)

)









)

——图像数据操作)
)
