目录
一、测试要求
二、实现效果
三、实现代码
一、测试要求


二、实现效果


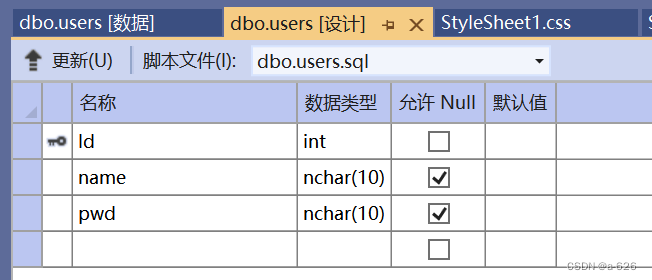
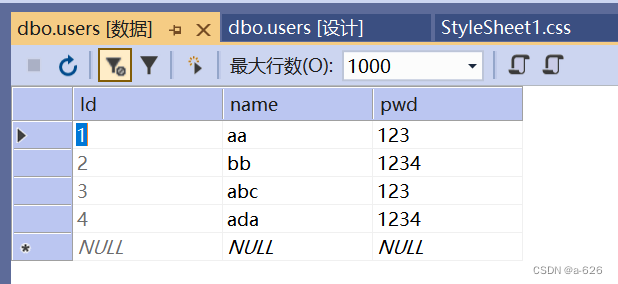
数据库中的内容:


使用数据库中的账号登录:


若不是数据库中的内容:
三、实现代码
login.aspx文件:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="login.aspx.cs" Inherits="WebApplication2.login" %><!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title></title><link rel="stylesheet" href="StyleSheet1.css"/><style type="text/css">.auto-style1 {width: 97%;height: 115px;}.auto-style2 {width: 137px;}.auto-style3 {height: 33px;}</style></head>
<body><form id="form1" runat="server"><div><br /><br /><div id="login"><h1> </h1><h1 class="auto-style3">登录</h1><p> </p><table class="auto-style1"><tr><td class="auto-style2">用户名</td><td><asp:TextBox ID="TextBox1" runat="server" CssClass="txt"></asp:TextBox><asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="TextBox1" ErrorMessage="×" ForeColor="Red"></asp:RequiredFieldValidator></td></tr><tr><td class="auto-style2">密码</td><td><asp:TextBox ID="TextBox2" runat="server" CssClass="txt"></asp:TextBox><asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ControlToValidate="TextBox2" ErrorMessage="×" ForeColor="Red"></asp:RequiredFieldValidator></td></tr></table><br /><br /><br /><br /><asp:Button ID="Button3" runat="server" Height="38px" OnClick="Button3_Click" Text="登录" Width="110px" /><br /><br /><br /><asp:LinkButton ID="LinkButton1" runat="server" OnClick="LinkButton1_Click">没有账号?立即注册</asp:LinkButton></div></div></form>
</body>
</html>
login.aspx.cs文件:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
using System.Configuration;namespace WebApplication2
{public partial class login : System.Web.UI.Page{string sqlconn = ConfigurationManager.ConnectionStrings["userConnString"].ToString();//建立connection链接对象,这里最好设置成全局变量,否则后面每次都得新建SqlConnection myconnection = new SqlConnection();protected void Page_Load(object sender, EventArgs e){UnobtrusiveValidationMode = UnobtrusiveValidationMode.None;myconnection.ConnectionString = sqlconn;//Label1.Text = myconnection.State.ToString();}//protected void Button1_Click(object sender, EventArgs e)//{// myconnection.Open();// Label1.Text = myconnection.State.ToString();//}//protected void Button2_Click(object sender, EventArgs e)//{// myconnection.Close();// Label1.Text = myconnection.State.ToString();//}protected void LinkButton1_Click(object sender, EventArgs e){Response.Redirect("zhuce.aspx");}protected void Button3_Click(object sender, EventArgs e){myconnection.Open();string name = TextBox1.Text;string pwd = TextBox2.Text;string sqlcmd = "select * from users where name='" + name + "'and pwd='" + pwd + "'";SqlCommand mycommand = new SqlCommand(sqlcmd, myconnection);SqlDataReader myreader = mycommand.ExecuteReader();myreader.Read();if (myreader.HasRows){Response.Write("<script>alert('欢迎访问');</script>");}else{Response.Write("<script>alert('账号或密码错误');</script>");}myreader.Close();myconnection.Close();}}
}stylesheet1.css文件
body {background-color:azure;
}
#login{width:600px;height:550px;border:1px solid black;background-color:white;margin:50px auto;text-align:center;
}
#login table{text-align:center;
}.txt{height:30px;width:270px;
}register.aspx文件(zhuce.aspx)
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="zhuce.aspx.cs" Inherits="WebApplication2.zhuce" %><!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title></title><link href="StyleSheet2.css" rel="stylesheet"/><style type="text/css">.auto-style1 {width: 95%;height: 164px;}.auto-style2 {height: 54px;}.auto-style3 {height: 54px;width: 235px;}.auto-style4 {width: 235px;}</style>
</head>
<body><form id="form1" runat="server"><div id="zhuce"><h1> </h1><h1>注册</h1><table class="auto-style1"><tr><td class="auto-style3">用户名</td><td class="auto-style2"><asp:TextBox ID="TextBox1" runat="server" CssClass="txt1"></asp:TextBox><asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="TextBox1" ErrorMessage="×" ForeColor="Red"></asp:RequiredFieldValidator></td></tr><tr><td class="auto-style4">密码</td><td><asp:TextBox ID="TextBox2" runat="server" CssClass="txt1"></asp:TextBox><asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ControlToValidate="TextBox2" ErrorMessage="×" ForeColor="#FF3300"></asp:RequiredFieldValidator></td></tr><tr><td class="auto-style4">确认密码</td><td><asp:TextBox ID="TextBox3" runat="server" CssClass="txt1"></asp:TextBox><asp:CompareValidator ID="CompareValidator1" runat="server" ControlToCompare="TextBox2" ControlToValidate="TextBox3" ErrorMessage="×" ForeColor="Red"></asp:CompareValidator></td></tr></table><br /><br /><asp:Button ID="Button1" runat="server" Height="46px" OnClick="Button1_Click" Text="注册" Width="133px" /><br /><br /><br /><asp:LinkButton ID="LinkButton1" runat="server" OnClick="LinkButton1_Click">已有帐号?立即登录</asp:LinkButton><br /><br /><br /><br /><br /><br /></div></form>
</body>
</html>
register.aspx.cs文件(zhuce.aspx.cs)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
using System.Configuration;namespace WebApplication2
{public partial class zhuce : System.Web.UI.Page{string sqlconn = ConfigurationManager.ConnectionStrings["userConnString"].ToString();//建立connection链接对象,这里最好设置成全局变量,否则后面每次都得新建SqlConnection myconnection = new SqlConnection();protected void Page_Load(object sender, EventArgs e){UnobtrusiveValidationMode = UnobtrusiveValidationMode.None;myconnection.ConnectionString = sqlconn;//Label1.Text = myconnection.State.ToString();}protected void LinkButton1_Click(object sender, EventArgs e){Response.Redirect("login.aspx");}protected void Button1_Click(object sender, EventArgs e){myconnection.ConnectionString = sqlconn;myconnection.Open();string name = TextBox1.Text;string pwd = TextBox3.Text;string sqlcmd = "insert into users(name,pwd) values ('" + name + "','" + pwd + "')";SqlCommand mycommand = new SqlCommand(sqlcmd, myconnection);mycommand.ExecuteNonQuery();Response.Write("<script>alert('添加成功');</script>");myconnection.Close();}//protected void Button2_Click(object sender, EventArgs e)//{// myconnection.Open();// Label1.Text = myconnection.State.ToString();//}//protected void Button3_Click(object sender, EventArgs e)//{// myconnection.Close();// Label1.Text = myconnection.State.ToString();//}}
}stylesheet2.css文件
body {background-color:azure;
}
#zhuce {width: 600px;height: 550px;border: 1px solid black;background-color: white;margin: 30px auto;text-align: center;
}
.txt1 {height: 30px;width: 270px;
}
这次的测试我觉得我完成的也是可以的,首先通过配置参数将网页与数据库进行了相连,然后使用一个label和两个button(一个是打开数据库,一个是关闭数据库)来验证配置参数的正确性,验证完成之后,按照题目的要求,设置相应的格式。
后面有时间的话再完善一下。


)
。)

)

)




)

)
)



