前端HTML入门基础5(表单)
- 表单-基本结构
- 文本框和密码框
- 单选框和复选框
- 隐藏域
- 确认按钮
- 重置按钮
- 普通按钮
- 文本域
- 下拉框
- 禁用表单控件
- label标签
- fieldset与legend的使用
表单-基本结构
在HTML中,表单(Forms)是一种允许用户与网页交互的界面元素,常用于收集用户输入、提交数据到服务器等。以下是一些关于HTML表单的基本知识和常用元素:
-
<form>标签:<form>是定义 HTML 表单的标签。通常,表单包含输入元素,如文本字段、复选框、单选按钮、提交按钮等。target用于控制表单提交后,如何打开页面,常用值如下:
-self:在本窗口打开
-blank:在新窗口打开action属性定义了当用户提交表单时,数据发送到的服务器端脚本的 URL。用于指定表单的提交地址(与后端相连)method属性定义了数据传送的方式,通常有GET和POST两种。
-
输入类型 (Input Types):
<input>标签用于收集用户输入,其类型由type属性定义。常见的类型包括text、password、checkbox、radio、submit、email、date等,name:用于指定提交数据的名字(与后端沟通) 。<textarea>用于创建多行的文本输入区域。<button>可以作为表单的提交按钮,通过type="submit"来指定。
-
标签和字段集 (Labels and Fieldsets):
<label>标签为输入元素提供文本描述,提高可访问性。<fieldset>标签用于对表单中的一组相关元素进行分组。
-
选择菜单 (Select Menus):
<select>和<option>标签用于创建下拉选择菜单。<select>是菜单容器,而<option>定义菜单中的每个选项。
-
表单验证 (Form Validation):
- HTML5 引入了一些新的输入类型(如
email、url)和属性(如required、pattern),这些可以帮助在客户端进行基本的表单验证。
- HTML5 引入了一些新的输入类型(如
-
提交和重置 (Submit and Reset):
<input type="submit">创建一个提交按钮,用户点击后会提交表单数据。<input type="reset">创建一个重置按钮,用户点击后会清除表单中所有输入字段的值。
-
编码 (Encoding):
- 当使用
POST方法提交表单时,通常建议在<form>标签中添加enctype属性,以指定数据编码方式,例如enctype="multipart/form-data"用于文件上传。
- 当使用
-
HTML5 新特性:
- HTML5 提供了一些新的输入类型,如
number、range、color、date、time、datetime-local、month、week、email、tel、search等,以及新的表单属性,如autofocus、autocomplete、placeholder、multiple等。
- HTML5 提供了一些新的输入类型,如
-
表单布局 (Form Layout):
- 使用 CSS 可以对表单进行样式化和布局设计,以提高用户体验。
-
无障碍性 (Accessibility):
- 确保所有表单元素都有相关的
<label>,并且使用name和id属性明确关联标签和输入元素,这对于屏幕阅读器用户非常重要。
- 确保所有表单元素都有相关的
正确设计和实现HTML表单对于确保良好的用户体验和数据的准确收集至关重要。
例如:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>欧买噶的第2个网页</title>
</head>
<body>
<form action="https://www.baidu.com/s"><input type="text" name="wd"><button>去百度搜索</button>
</form>
<hr>
<form action="https://search.jd.com/search" target="_self"><input type="text" name="keyword"><button>去京东搜索</button>
</form>
</body>
</html>`

输入要搜索的东西,点击按钮则会跳转到百度和京东。
特备注意action标签网址最后的/s,/search
文本框和密码框
- 输入框 (Input Box):允许用户输入文本信息,是最基础的表单元素。通过标签的type="text"定义。
- 密码框(Password Field):与文本输入类似,但会隐藏输入的内容。使用input type="password"创建。
单选框和复选框
<input type="radio" name="sex" value="female" checked>女
<input type="radio" name="sex" value="male">男
<!--
name属性:数据的名称,注意,想要单选的效果,多个radio的name属性值要保持一致。
value属性:提交的数据值
checke属性:让单选的按钮默认选中
--><input type="checkbox" name="b=hobby" value="drink">喝酒
<input type="checkbox" name="b=hobby" value="smoke">抽烟
<input type="checkbox" name="b=hobby" value="perm">烫头
<!--
name属性:数据的名称
value属性:提交的数据值
checke属性:让单选的按钮默认选中
-->

隐藏域
<input type="hidden" name="tag" value="100">name属性:指定数据的名称value属性:指定的真正提交的数据
显而易见就是能隐藏起来的看不见的,一般用于防止恶意书写脚本批量的执行一些功能
确认按钮
第一种写法
<input type="submit" value="点我提交表单">
第二种写法
<button>点我提交表单</button>
重置按钮
<input type="reset" value="点我重置"><button type="reset">点我重置</button>
重置一般会恢复默认项
普通按钮
<input type="button" value="普通按钮"><button type="button">普通按钮</button><br>
文本域
<textarea name="msg" rows="22" cols="3">我是文本域</textarea>
文本域 在HTML中通常用于收集用户较长的文本输入,如留言、评论或者是文章内容等。
- 标签定义:在HTML中,
<textarea>标签用于定义一个可以输入多行文本的控件。与单行文本输入框(<input type="text">)不同,<textarea>可以容纳更多的文本内容,并且支持换行。 - 常用属性:
rows:指定文本域显示的行数。cols:指定文本域显示的列数。placeholder:提供给用户提示信息,当文本域为空时显示。disabled:设定后,文本域将不可编辑。readonly:设定后,文本域可读但不可编辑。required:表单提交时,该字段必须填写。
- 样式调整:通过CSS可以改变
<textarea>的大小、边框样式、背景颜色等外观属性。 - 使用场景:文本域常见于需要用户提供较多文字的场景,例如留言板、评论提交、在线调查问卷或任何需要详细描述的地方。
- 浏览器支持:
<textarea>作为标准HTML元素,得到现代浏览器的广泛支持。
在实际应用中,开发者会根据具体需求设置适当的rows和cols属性以确保用户体验,同时可能会配合JavaScript进行更复杂的数据处理和验证。此外,随着HTML5的发展,<textarea>也支持新的属性和事件,使得它更加强大和灵活。
下拉框
<select name="place"><option value="01" selected>河南</option><option value="02">陕西</option><option value="03">兰州</option><option value="04">武汉</option><option value="05">南京</option>
</select>

默认河南(selected)
禁用表单控件
<!-- 禁用单个控件:要禁用特定的输入字段,
只需在该输入元素的标签中添加disabled属性。
例如,
<input type="text" name="lname" disabled>
会创建一个禁用的文本输入框。<button type="button" disabled>普通按钮</button><button disabled type="button" >普通按钮</button>
-->
input textarea button select option 都可以设置disabled属性
label标签
关联元素:
<form><label for="username">用户名:</label><input type="text" id="username" name="username"><br><label for="password">密码:</label><input type="password" id="password" name="password"><br><input type="submit" value="登录">
</form>
在上面的示例中,我们创建了一个简单的登录表单,包括用户名和密码输入框以及一个提交按钮。通过使用

比如点击用户名,光标将会出现在用户名对应的输入框里

截图并没有显示出来光标,但是用户名对应的输入框加黑
请注意,
如何将表单空间放置在
<form><label for="username">用户名<input type="text" id="username" name="username"></label><br><label for="password">密码<input type="password" id="password" name="password"></label><br><input type="submit" value="登录">
</form>
在上面的示例中,我们将用户名和密码输入框放置在
请注意,虽然将表单空间放置在
fieldset与legend的使用
fieldset和legend是HTML中用于创建表单的标签。
fieldset标签用于将表单元素分组,通常与legend标签一起使用。legend标签用于为fieldset提供标题或描述。
以下是fieldset和legend的使用示例:
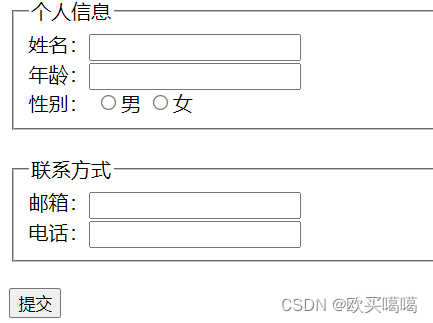
<form><fieldset><legend>个人信息</legend>姓名:<input type="text" name="name"><br>年龄:<input type="number" name="age"><br>性别:<input type="radio" name="gender" value="male">男<input type="radio" name="gender" value="female">女</fieldset><br><fieldset><legend>联系方式</legend>邮箱:<input type="email" name="email"><br>电话:<input type="tel" name="phone"><br></fieldset><br><input type="submit" value="提交">
</form>


 : subQUBO讲解和python实现)

、filter()详解)





)





)
)
不仅仅是展示这么简单)
