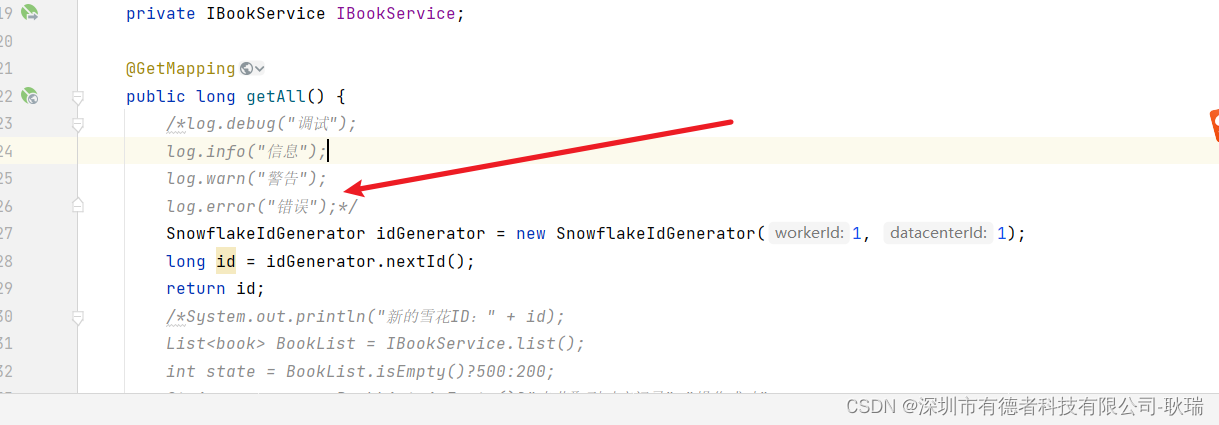
这里 我简单模仿了一个接口

这里 我单纯 返回一个long类型的雪花id
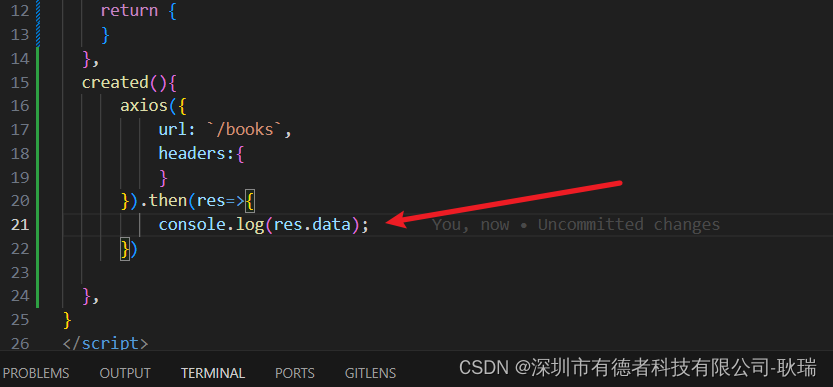
然后 前端 用 axios 去请求

大家知道 axios 会对请求数据做一次处理 而我们 data才是拿到我们java这边实际返回的东西 简单说 就是输出一下我们后端返回 的内容
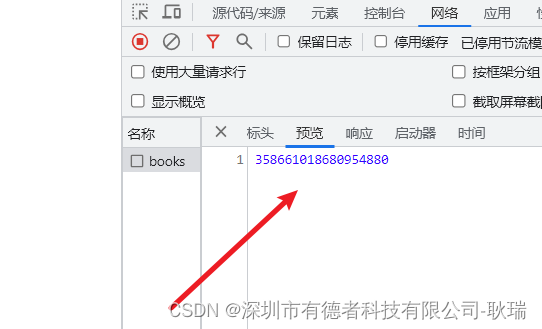
这里 我们网络中显示的是 358661018680954880

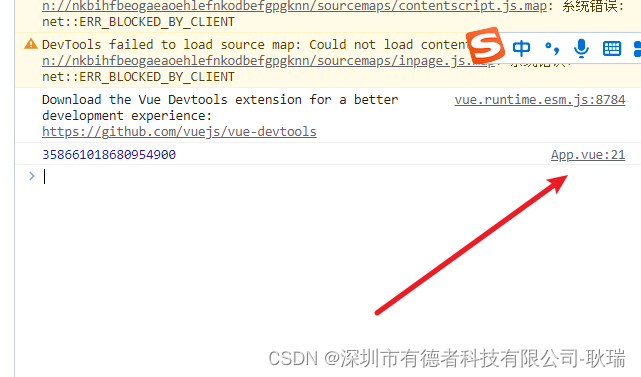
但神奇的一幕 发生了 我们实际输出的是 358661018680954900

这个问题 我之前的文章也解释过 这叫 java雪花id超长 导致前端接受失去精度
因为 前端js的数字类型 number 最大容量小于 java的long
导致 无法负载的值被四舍五入了
我之前说过 后端解决 直接转字符串即可
但其实 前端也可以通过第三方插件 json-bigint来处理此问题
我们还是先安装依赖
终端输入
npm install json-bigint

然后 我们可以修改一下发送请求的代码
<script>
import axios from "axios";
import JSONbig from 'json-bigint';export default {name: 'App',data(){return {}},created(){axios({url: '/books',headers: {// 可以根据需要设置请求头},// 使用transformResponse选项将响应数据进行自定义处理transformResponse: [(data) => {// 使用JSONbig对返回的数据进行处理return JSONbig.parse(data);}]}).then(res => {console.log(res.data);}).catch(error => {console.log(error);});},
}
</script>
简单说 就是 在axios的transformResponse中 用json-bigint提供的parse函数去处理一下
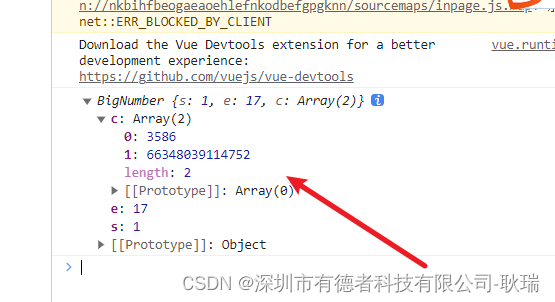
这样 我们返回的内容如果过程 他就会帮我们分段处理

放不下 他会帮我们分成数组

例如 一个对象中 id超长 那么 原来的id字段就会变成一个这样的数据 放不下就帮你分成两个数组下标 到时 你自己再拼合一下就好了
然后 我们想将数据传回给后端 我们可以先将他们处理成字符串
例如 我们将 then 函数中的内容改成这样
let id = res.data.c.join("");
console.log(id);
我们 拿到 c的数组
然后 将他拼成字符串
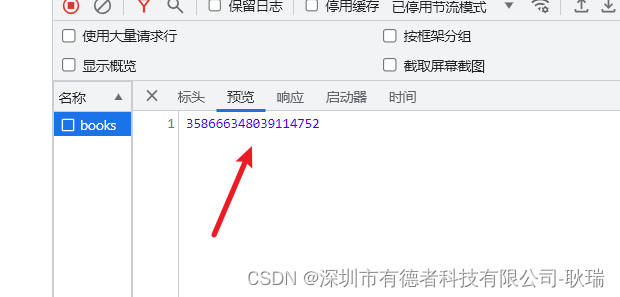
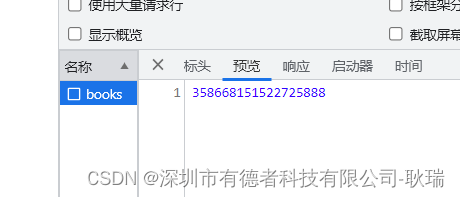
我们运行项目 看网络

然后看控制台

然后 这里一个知识点 BigInt js另一个种数字类型 而他的容量是要比Number大的
我们引入一下第三方依赖
npm install big-integer
然后 我们将代码改成这样
<script>
import axios from "axios";
import JSONbig from 'json-bigint';
import bigInt from 'big-integer';export default {name: 'App',data(){return {}},created(){axios({url: '/books',headers: {// 可以根据需要设置请求头},// 使用transformResponse选项将响应数据进行自定义处理transformResponse: [(data) => {// 使用JSONbig对返回的数据进行处理return JSONbig.parse(data);}]}).then(res => {let id = res.data.c.join("");id = bigInt(id);console.log(id);}).catch(error => {console.log(error);});},
}
</script>
这里 我们用big-integer处理超长数字类型的数据
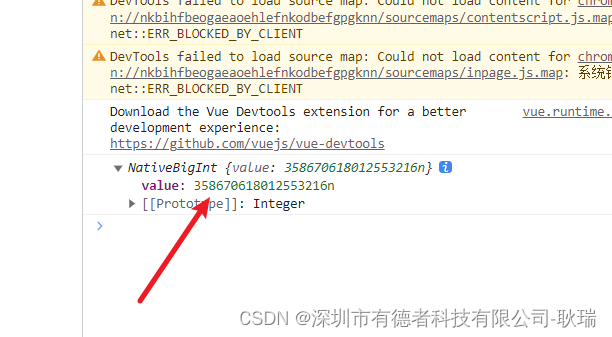
运行结果如下

这里这个value 就是我们要的东西了
但其实 如果你想把id还给后端 就不需要big-integer了
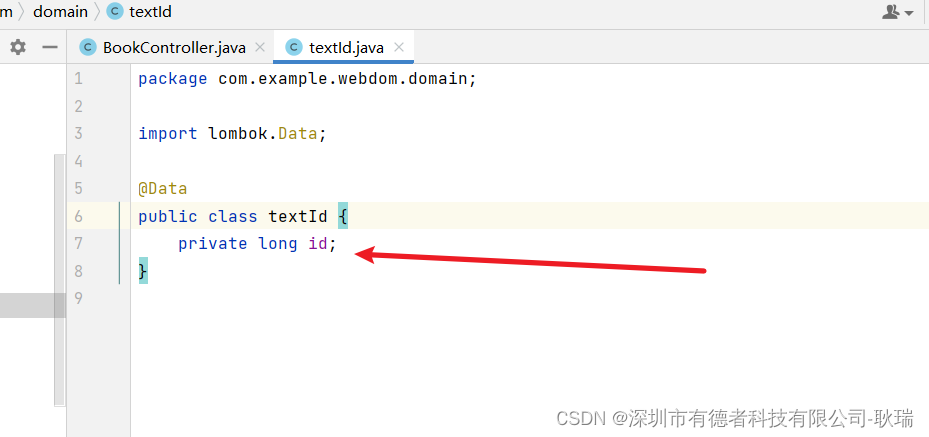
我们直接换字符串 后端的long 会自动转换的 例如 这里我们写个属性类

就一个字段 是个long类型的id字段
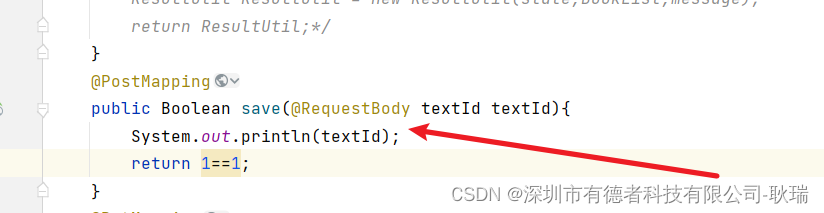
然后我在写个接口
接收前端传过来的 一个 属性类对象 就是只有一个long id字段的属性类的对象

然后 前端直接改成这样
<script>
import axios from "axios";
import JSONbig from 'json-bigint';
//import bigInt from 'big-integer';export default {name: 'App',data(){return {}},created(){axios({url: '/books',headers: {// 可以根据需要设置请求头},// 使用transformResponse选项将响应数据进行自定义处理transformResponse: [(data) => {// 使用JSONbig对返回的数据进行处理return JSONbig.parse(data);}]}).then(res => {let id = res.data.c.join("");axios.post('/books', { id: id }).then(res => {console.log(res.data);}).catch(error => {console.log(error);});}).catch(error => {console.log(error);});},
}
</script>
这里 我们处理成字符串后 马上就调用 post请求 将字符串id仍会给了后端
那么 我们这个id是字符串类型的 而java属性类中是用 long接的
能行吗?
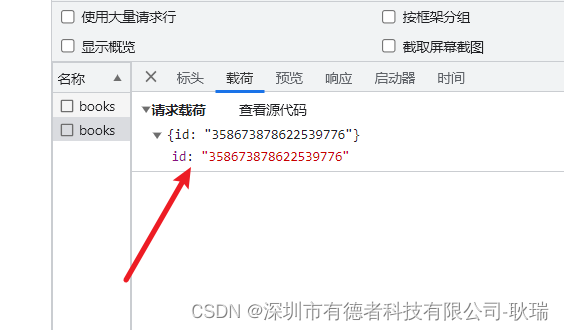
我们直接运行

前端控制台 可以看到传了一个对象 其中有一个字段 字符串的id
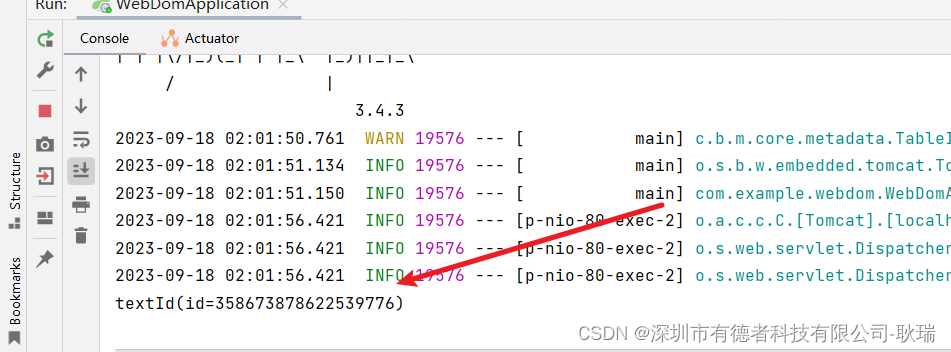
我们看java控制台

很明显 他已经自动帮我们 让字符串变成 long了
)

的主要步骤及注意事项)











:Matplotlib详解:2、3d绘图类型(1):线框图(Wireframe Plot))




)