GIS跟踪监管系统信息查询
- GIS跟踪监管系统
- (1)物资查询与展示。
- ① 几何查询。
- 代码说明:
- ② 物资定位。
- • 单个物资定位:
- • 多个物资定位:
- ③ 物资统计。
- (2)物资信息更新
- ① 新增物资。
GIS跟踪监管系统
(1)物资查询与展示。
① 几何查询。
• 单击查询:单击单元几何对象,搜索物资单元内存储的物资并展示。
• 拉框查询:在地图上绘制矩形,查询矩形范围内的物资并展示。
• 画圆查询:在地图上绘制圆形,查询圆形范围内的物资并展示。
• 多边形查询:在地图上绘制多边形,查询多边形范围内的物资并展示。
拉框查询、画圆查询、多边形查询通过在地图上绘制矢量几何对象,查询数据库中物资的位置数据,筛选在矢量几何对象内部的物资,显示查询到的物资信息,代码如下:
代码说明:
第一步,通过GetMaterialsPosition接口查询所有物资位置信息;第二步,使用isPointInCircle()函数判断点与圆形的关系,或者使用turf.booleanPointInPolygon()函数(turf是开源空间分析库,其下载地址为https://github.com/Turfjs/turf)判断点与多边形的关系,筛选圆形和多边形内部的物资ID,将符合要求的物资展示在表格中。
② 物资定位。
• 单个物资定位:
在本系统的搜索框中选择单个物资选项,在搜索框输入物资的名称,发送Ajax请求到后台服务,在数据库中查询该物资最新时间的位置信息,客户端地图上加载该物资。
• 多个物资定位:
在本系统的搜索框中选择多个物资选项,在搜索框输入物资的名称,发送Ajax请求到后台服务,在数据库中查询与输入名称匹配的所有物资位置信息,客户端地图上加载该物资。
物资查询通过Search接口实现,后台服务根据参数判断,single-material表示单个物资定位,multiple-material表示多个物资定位。
程序代码为单个物资、多个物资定位代码,其中关键部分的代码如下:
代码说明:materPosFeatureLayer为矢量要素图层组,在图层组中添加Marker标注。Marker注册以下事件:bindTooltip绑定鼠标指针悬浮提示信息;注册click事件,当单击Marker时,以Marker为中心地图缩放至16层级;注册mouseover事件,当鼠标指针悬浮在Marker上时,物资标注高亮显示;注册mouseout事件,当鼠标指针从Marker上移除时,取消物资标注高亮显示。
③ 物资统计。
物资统计是汇总所有仓库中的物资数据以图表的形式展示,实现效果如图
所示,便于直观地了解物资在每一个仓库的存储状况。本系统的物资统计实现代码如下。在工具栏的“仓库”下拉列表中选择“统计信息”选项,激活物资统计功能,在系统界面弹出“统计信息”对话框,显示所有仓库的物资统计信息。在“统计信息”对话框右上角可以根据物资类型、名称、用途、等级等选项进行统计,选择不同的选项会有不同的统计结果
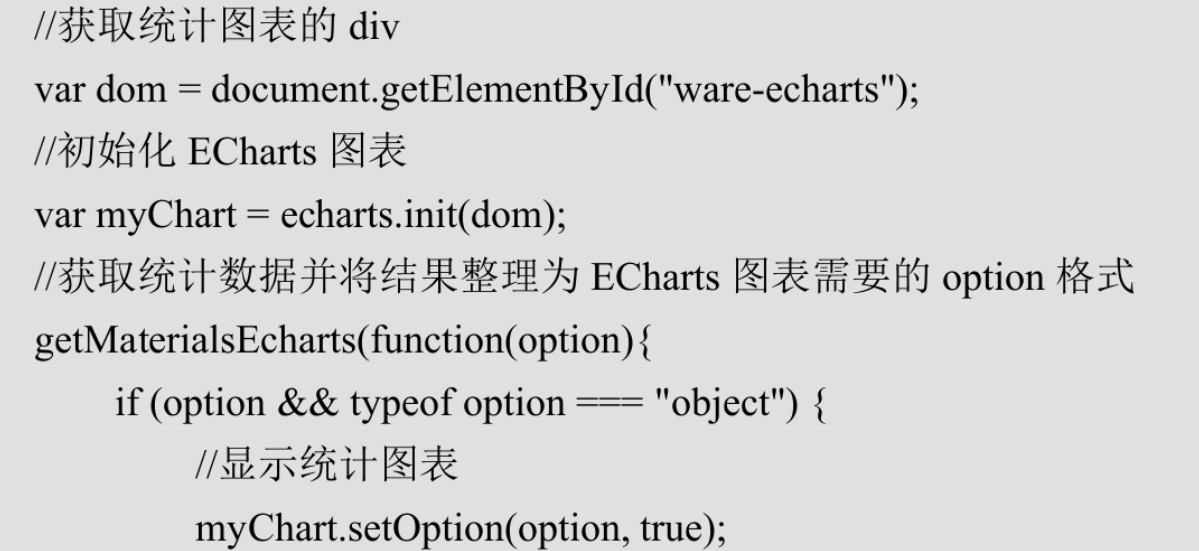
代码说明:ECharts(下载地址为https://github.com/apache/incubator-echarts)是一个使用JavaScript实现的开源可视化库,它提供直观、交互丰富、可高度个性化定制的数据可视化图表,本系统的统计图使用ECharts库实现物资统计图表。在代码中,使用ID为ware-echarts的div作为ECharts图表的容器,通过echarts.init()函数初始化一个ECharts图表,使用myChart.setOption(option, true)函数将图表数据option填充到已初始的myChart图表中。使用GetMaterialsEcharts()函数后台接口获取仓库中物资的统计数据,type参数表示统计类型,使用materialsEchartsOptions()函数将物资的统计数据拼接为ECharts图表需要的option。图
所示的“统计信息”对话框右上角的下拉列表框注册了change事件,当下拉列表框改变时,发送Ajax请求重新获取统计数据,执行myChart.setOption(option, true)函数重绘统计图表。
(2)物资信息更新
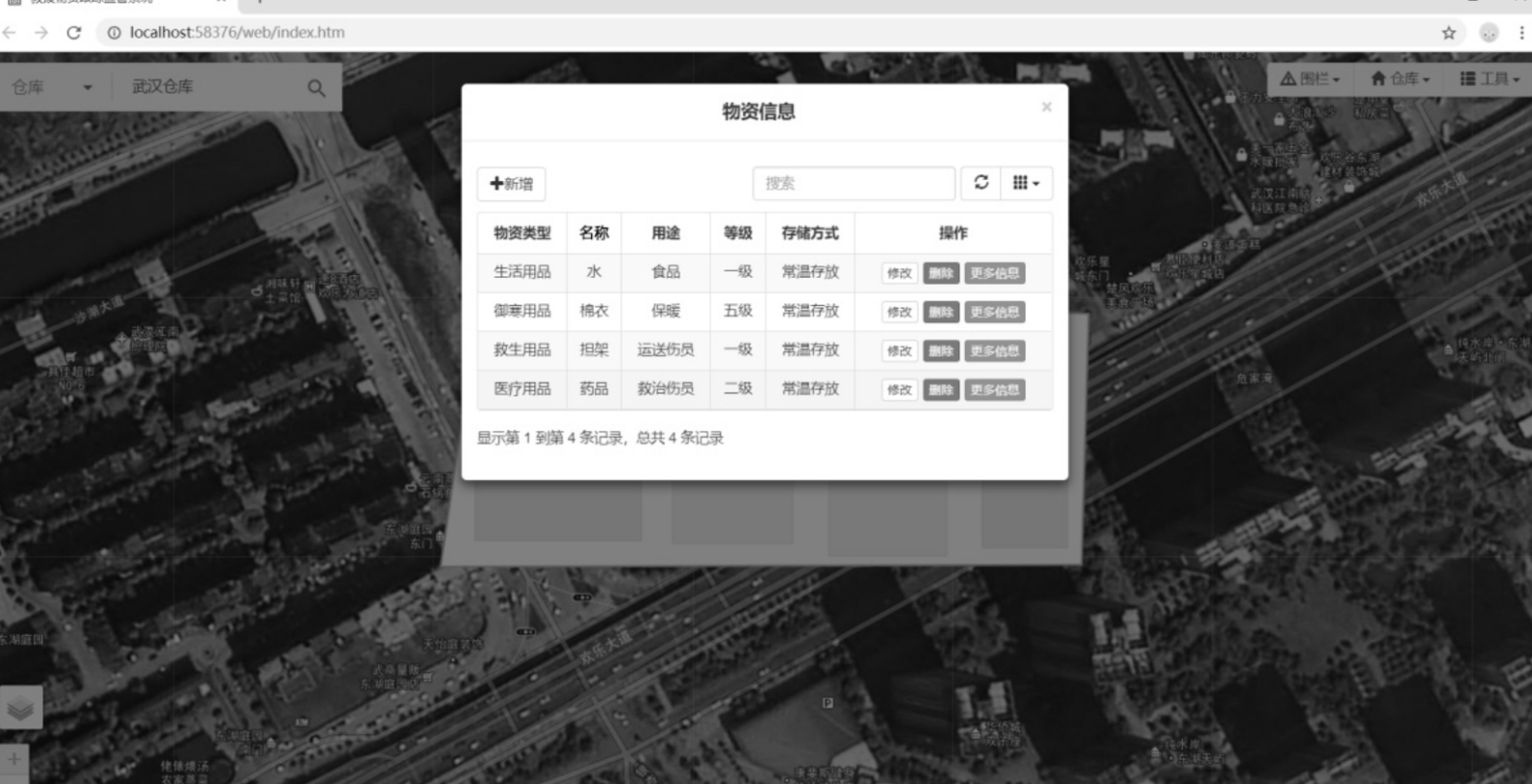
。本系统的每一个仓库都可以存储大量的物资,物资的数量是动态变化的,仓库负责人需要对物资在仓库中的变化进行实时操作,合理更新仓库中的物资信息。单击仓库中的单元,可以查看单元存储的物资信息,通过“物资信息”对话框,可以实现物资在该单元中的新增、修改、删除等操作。
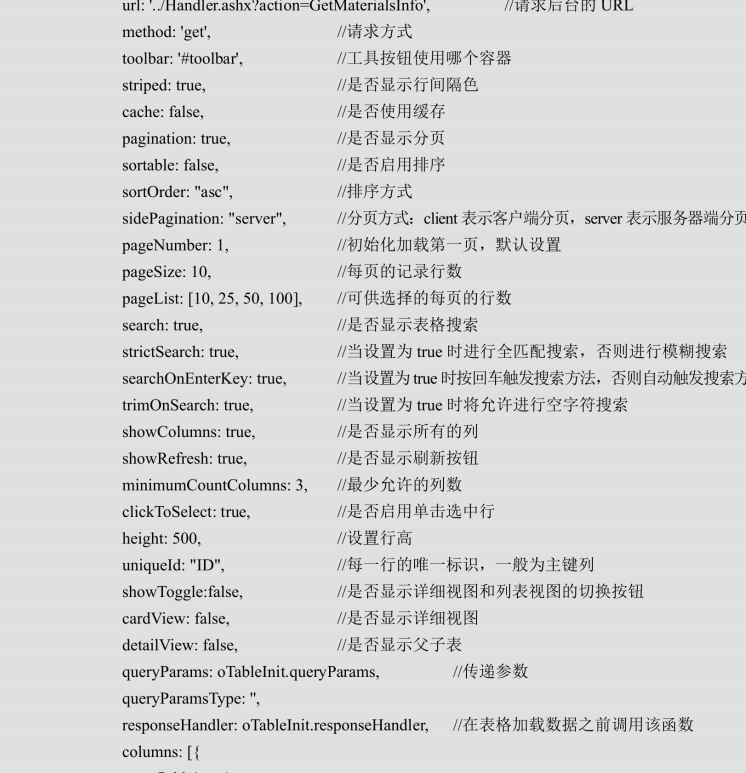
“物资信息”对话框使用bootstrap模态框显示,表格使用bootstrap-table实现,当模态框显示时调用TableInit()函数,通过GetMaterialsInfo接口请求物资数据并显示在模态框的表格中,代码如下:

代码说明:通过GetMaterialsInfo接口请求物资数据,请求的参数在oTableInit.queryParams()函数中进行处理,pageSize表示每页需要多少条数据,pageNo表示请求哪一页,keyword用于模糊搜索指定物资,warehouseid表示仓库ID,unitid表示单元ID,materialsId表示物资ID。后台服务根据GetMaterialsInfo接口实现物资分页查询,将物资数据返回前端,使用oTableInit.responseHandler()函数在表格中显示物资数据。
① 新增物资。
单击“物资信息”对话框中的“新增”按钮,弹出“添加物资”对话框,如图7-22所示,添加物资的form表单参数有物资类型、名称、用途、等级等信息。表单填写完成后单击“确认”按钮,通过Ajax请求将物资数据发送至后台服务处理,AddMaterials接口执行SQL语句在数据库中新增一条物资记录,添加成功后刷新物资信息的表格,显示最新物资数据。


:Matplotlib详解:2、3d绘图类型(1):线框图(Wireframe Plot))




)
)



并解决常见问题)
)

可视化TLS握手过程并解密加密数据)
![[npm] npx 介绍与使用说明](http://pic.xiahunao.cn/[npm] npx 介绍与使用说明)

)
