一. Promise是什么?
理解
1.抽象表达:
Promise是一门新的技术(ES6规范)
Promise是JS中进行异步编程的新解决方案(旧方案是单纯使用回调函数)
异步编程:包括fs文件操作,数据库操作(Mysql),AJAX,定时器
2.具体表达
1.从语法上来说:Promise对象用来封装一个异步操作并可以获取其成功/失败的结果值
二.为什么要用Promise?
1.支持链式调用,解决回调地狱问题
1.什么是回调地狱?
回调函数嵌套调用,外部回调函数异步执行的结果是嵌套的回调执行的条件
2.回调地狱的缺点?
不便于阅读
不便于异常处理
3.解决方案
promise链式调用
2.指定回调函数的方式更加灵活
1.旧的:必须在启动异步任务前指定
2.promise:启动异步任务=>返回promise对象=>给promise对象绑定回调函数(可以绑定多个)
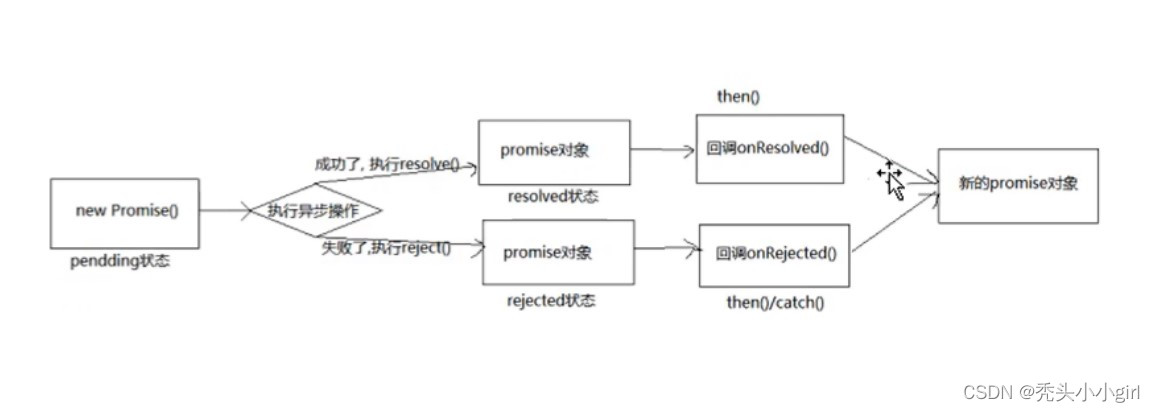
三. Promise工作模式

Promise的状态(PromiseState)改变
1.pending 未决定的
1.pending 变为resolved/fullfilled 成功
2.pending 变为rejected 失败
说明:只有这两种pending的变化,且一个Promise对象只能改变一次
无论成功还是失败,都会有一个结果数据
成功的结果数据一般为value,失败的结果数据一般为reason
Promise对象的值
实例对象中的另一个属性(PromiseResult)
保存着异步任务成功/失败的结果,只能通过resolve与reject函数传递给then方法解决
四. 如何使用Promise
API
1.promise构造函数:promise(executor){}
(1)executor函数:执行器(resolve,reject)=>{}
(2)resolve函数:内部定义成功时我们调用的函数 value=>{}
(3)reject函数:内部定义失败时我们调用的函数 reason=>{}
说明:executor会在Promise内部立即同步调用,异步操作在执行器中执行
2.Promise.prototype.then方法:(onResolved,onRejected)=>{}
(1)onResolved函数:成功的回调函数 (value)=>{}
(2)onRejected函数:失败的回调函数(reason)=>{}
说明:指定用于得到成功的value的成功回调和用于得到失败reason的失败回调,返回一个新的promise对象
3.Promise.prototype.catch方法:(onRejected)=>{}
(1)onRejected函数:失败的回调函数(reason)=>{}
4.Promise.resolve方法:(value)=>{}
(1)value:成功的数据或promise对象
说明:返回一个成功/失败的promise对象
5.Promise.reject方法:(reason)=>{}
(1)reason:失败的原因
说明:返回一个失败的promise对象
6.Promise.all方法:(promises)=>{}
(1)promises:包含n个promises的数组
说明:返回一个新的promise,只有所有的promise成功才算成功,只要有一个失败了就直接失败
7.Promise.race方法(promises)=>{}
(1)promises:包含n个promises的数组
说明:返回一个新的promise,第一个完成的promise的结果状态就是最终的结果状态
三.promise的几个关键问题
1.如何改变promise的状态
1. resolve(value):如果当前是pending就会变为resolved 2. reject(reason):如果当前是pending就会变为rejected 3. 抛出异常:如果当前是pending就会变为rejected
2.一个promise指定多个成功/失败的回调函数,都会被调用吗?
当promise改变为对应状态时都会调用
3.改变promise状态和指定回调函数谁先谁后
(1)都有可能,正常情况下是先指定回调再改变状态,但也可以先改变状态再指定回调
(2)如何先改状态再指定回调?
1.在执行器中直接调用resolve(),reject(),执行同步任务2.延迟更长事件才调用then()回调
(3)如何先回调再改状态?
执行器中有异步任务的时候,例如有定时器
(4)什么时候才能得到数据?
1.如果先指定的回调,那当状态发生改变时,回调函数就会调用,得到数据2.如果先改变的状态,那当指定回调时,回调函数就会调用,得到数据
4.promise.then()返回的新的promise的结果状态由什么决定
(1)简单表达:由then()指定的回调函数执行的结果决定(2)详细表达1. 如果抛出异常,新promise变为rejected,reason为抛出的异常2. 如果返回的是非promise的任意值,新promise变为resolved,value为返回的值3. 如果返回的是另一个新promise,此promise的结果就会成为新promise的结果
5.promise如何串联多个操作任务
1.promise的then()返回一个新的promise,可以开成then()的链式调用
2.通过then的链式调用串联多个同步/异步任务
6.promise异常传透?
1.当使用promise的then链式调用时,可以在最后指定失败的回调
2.前面任何操作出了异常,都会传到最后失败的回调中处理
7.如何中断promise链
1.当使用promise的then链式调用时,在中间中断,不再调用后面的回调函数
2.办法:
在回调函数中返回一个pendding状态的promise对象,pendding状态不发生改变就不会向下执行
四.async与await
1.async 函数
1.**函数的返回值为promise对象**
2**.promise对象的结果由async函数执行的返回值决定**
2.await表达式
1.**await右侧的表达式一般为promise对象**,但也可以是其他的值
2.如果表达式是promise对象,await返回的是promise成功的值
3.如果表达式是其他的值,则直接将此值作为await的返回值
3.注意
**1.await必须写在async函数中,但async函数中可以没有await2.如果await的promise失败了,就会抛出异常,需要通过try...catch进行捕获异常处理**
五.总结
Promise是一种用于处理异步操作的编程模式,它可以更好地管理和组织异步代码。
1.Promise是一个代表了异步操作最终完成或失败的对象。它可以有三种状态:pending(进行中)、fulfilled(已完成)和rejected(已失败)。
2.Promise通过链式调用的方式来处理异步操作,使得代码更加清晰和易于维护。可以通过then()方法来注册成功回调函数,通过catch()方法来注册失败回调函数。
3.Promise提供了一种解决回调地狱(callback hell)问题的方式,使得异步代码更加可读和可控。通过链式调用,可以按照顺序执行多个异步操作,并在每个操作完成后进行相应的处理。
4.Promise还提供了一些其他的方法,如all()、race()和resolve()等,用于处理多个Promise实例的情况,或者快速创建一个已经完成或失败的Promise实例。
5.Promise还支持错误处理机制,可以通过catch()方法捕获并处理异常,避免程序崩溃或出现未处理的异常。



















