v-model 简介

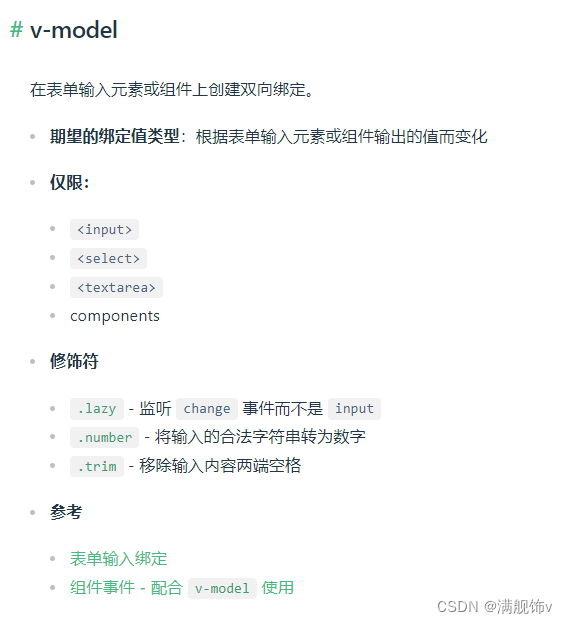
官网是这样解释 v-model 的
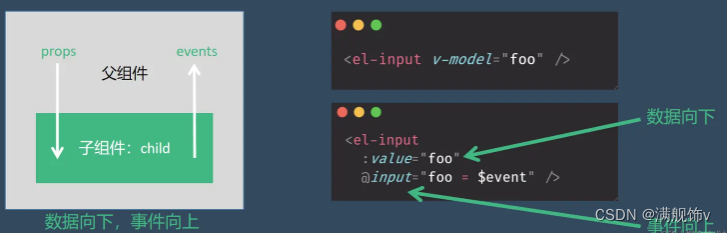
v-model 的功能是,实现数据的双向绑定【本质上是 :value 和 @input 语法糖】
如果是表单元素,下面两种写法是一样,这时v-model就是语法糖,帮你简化了操作
<input v-model="message">
<input :value="message" @input="message = $event.target.value">
如果是自定义的组件,那就相当于
<template><input:value="modelValue"@input="emit('update:modelValue', $event.target.value)"/>
</template><script setup>
const props = defineProps(['modelValue'])
const emit = defineEmits(['update:modelValue'])
</script>
v-model 是单项数据流典型案例之一
什么是单项数据流
『单向数据流』总结起来其实就8个字:『数据向下,事件向上』。
数据流的方向是固定的,通常是从父组件流向子组件。子组件通过事件的形式,通知父组件修改数据,这意味着数据只能从一个方向流向另一个方向,而不会出现循环依赖或数据的混乱更新。

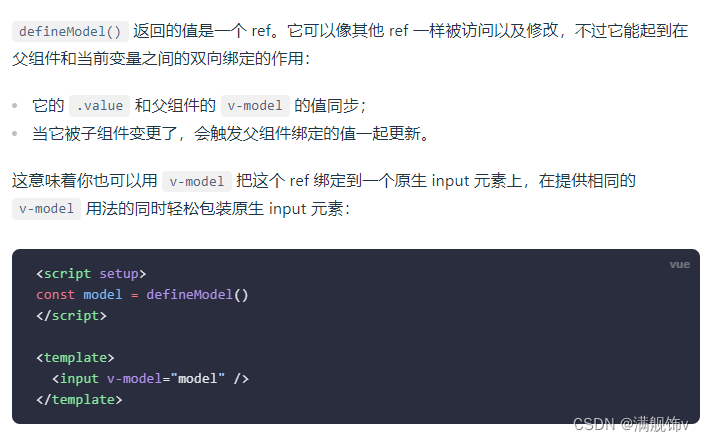
defineModel()宏简介

defineModel 其实也是一个语法糖,是对v-model再包装的语法糖
defineModel 帮你获取到了prop 中的 modelValue ,且当 值发生变化时,会自动帮你调用 update:modelValue
const myProps = defineProps(['modelValue']);
const myEmits = defineEmits(['update:modelValue']);// 说白了,这里的 modelValue 等价于 props.modelValue + emit('update:modelValue')
// defineModel 帮你 封装了 modelValue 和 update:modelValue
const modelValue = defineModel();
v-model 和 defineModel 的一些应用区别(父子组件的形式)
默认的v-model
所谓默认的 v-model 就是,直接使用 v-model 不带任何修饰符
此时,在子组件中,可以在 porps 中获取一个默认值,就是 modelValue
这里和v-bind属性绑定很像,别搞混了,准确来说,v-bind可以做到所有v-model可以做到的事情,只是 v-model 在数据双向绑定这块的处理,会比v-bind更简单
父组件
<template><defineModelChild v-model="childValue"></defineModelChild>
</template><script setup>
import { ref } from 'vue';
import defineModelChild from './components/defineModelChild.vue';const childValue = ref(0);
</script>
v-model子组件
<template><div>{{ modelValue }}</div><button @click="myEmits('update:modelValue', modelValue + 1)">数据 + 1</button>
</template><script setup>
defineProps(['modelValue']);const myEmits = defineEmits(['update:modelValue']);
</script>
defineModel() 子组件
<template><div>{{ modelValue }}</div><button @click="modelValue++">数据 + 1</button>
</template><script setup>
const modelValue = defineModel();
</script>
带参数的v-model
父组件
<template><defineModelChild v-model:childValueModel="childValue"></defineModelChild>
</template><script setup>
import { ref } from 'vue';
import defineModelChild from './components/defineModelChild.vue';const childValue = ref(0);
</script>
v-model子组件
<template><div>{{ childValueModel }}</div><button @click="myEmits('update:childValueModel', childValueModel + 1)">数据 + 1</button>
</template><script setup>
const myProps = defineProps(['childValueModel']);
const myEmits = defineEmits(['update:childValueModel']);
</script>
defineModel() 子组件
<template><div>{{ defineModelChildValue }}</div><button @click="defineModelChildValue++">数据 + 1</button>
</template><script setup>
// 这里接收父组件传递过来的值,并返回一个ref响应式数据,你可以对这个ref响应式数据进行操作,当你对这个值进行修改时,父组件会自动更新
const defineModelChildValue = defineModel('childValueModel');
</script>
同时绑定多个v-model
父组件
<template><Child v-model:name="name" v-model:address="address"></Child>
</template><script setup>
import { ref } from 'vue'const name = ref('')
const address = ref('')
</script>
v-model子组件
<template><inputtype="text":value="name"@input="$emit('update:name', $event.target.value)"/><inputtype="text":value="address"@input="$emit('update:address', $event.target.value)"/>
</template><script setup>
defineProps(['name', 'address'])
defineEmits(['update:name', 'update:address'])
</script>
defineModel() 子组件
<template><input type="text" v-model="name"><input type="text" v-model="address">
</template><script setup>
const name = defineModel('name')
const address = defineModel('address')
</script>
-- 算法导论17.2 2题)
)




)
)







:二叉树精选OJ面试题(上))


)