1.网页分为三个部分:
结构:HTML
表现:CSS
行为JavaScript
CSS:层叠样式表,网页实际上是一个多层结构,通过CSS可以分别为网页的每一个层来设置样式,最终用户只看最上面的一层,总之,CSS用来设置网页中元素的样式
2.使用CSS修改元素的样式:
(1)在标签内部通过style属性设置元素的样式(内联样式,只能对一个标签生效,一般不用)
<p style="color: red;font-size: 60px;"> style </p>
(2)将样式编写到head的style标签中(内部样式表:可以同时为多个标签设置样式,修改时只用修改次此处即可)(但只能对一个页面起作用)
例:使所有p标签都为绿色:
<head><style>p { color: green; }</style>
</head>(3)对多个网页起作用(外部样式表)
将CSS样式编写到一个外部CSS文件中,使样式在不同页面复用。还可以使用浏览器的缓存机制,从而加快网页的加载速度,提高用户体验
即创建style.css文件:
p { color: green; }通过link标签引入外部CSS文件
<link rel="stylesheet" href="./style.css">3.CSS的基本语法
在<style>标签中不属于html,所以要用CSS的标准写
<head><style>/*CSS注释*//*CSS基本语法:选择器 声明块选择器:通过选择器可以选中页面中指定元素例:h1:选中页面所有h1元素声明块:通过声明块来指定要为元素设置的格式例:color: blue;最后一个;可以省略*/h1 {color: blue;}</style>
</head><body><h1> 111 </h1>
</body>
4.CSS的常用选择器
(1)元素选择器
<head><style>/*元素选择器:作用:根据标签名选中指定的元素语法:标签名+{}例子:p{} h1{} div{}*/p {color: blue;}</style>
</head><body><h1> 111 </h1><p> p1 </p><p> p2 </p>
</body>
(2)id选择器(设置id时保证唯一性)
<head><style>/*若将第二行的p单独设置为红色,则使用id选择器作用:根据元素的id属性选中一个元素语法:#+id+{}例子:#12{color:red}*/#abc {color: red}</style>
</head><body><h1> 111 </h1><p> p1 </p><p id="abc"> p2 </p>
</body>
(3)class标签(多个class用空格隔开)
<head><style>/*类选择器:class是一个标签的属性,他和id相似,不同的是class可以重复使用作用:根据元素的class属性值选中一组元素语法:.+class+{}*/.abc {color: red}.bc {font-size: 50px;}</style>
</head><body><h1> 111 </h1><p> p1 </p><p class="abc bc"> p2 </p><p class="abc"> p3 </p>
</body>
(4)通配选择器
<head><style>/*通配选择器作用:选中页面中的所有元素语法:**/*{color: red}</style>
</head>
<body><h1> 111 </h1><p> p1 </p>
</body>
5.复合选择器
(1)交集选择器 .
<head><style>/*将class为red的div字体大小设置为30px使用交集选择器作用:选中同时复合多个条件的元素语法:选择器1+.+选择器2+{}注意:若有元素选择器,则用元素选择器开头*/div.red {font-size: 30px;}</style>
</head><body><div class="red"> div </div><p class="red"> p </p>
</body>
(2)并集选择器 ,
<head><style>/*同时选中h1和span设置为绿色使用并集选择器作用:同时选择多个选择器对应的元素语法:选择器1+,+选择器2+{}注意:若有元素选择器,则用元素选择器开头*/h1,span {color: green;}</style>
</head><body><h1 class="red"> div </h1><span class="red"> p </span>
</body>
6.关系选择器
<body><div>我是div<p>我是div中的p<span>我是div-p-span</span></p><span>我是div-span</span></div>
</body>(1)子元素选择器
<head><style>/*为div的子元素span(不是p里的span)设置一个字体颜色:红色子元素选择器作用:选中指定父元素的指定子元素*/div > span {color: red;}</style>
</head>
(2)后代元素选择器
/*后代元素选择器*/div span {color: red;}(3)兄弟元素选择器
/*兄弟元素选择器:(都是选择后面的)选择下一个兄弟语法:当前+下一个(要修改的)选择下面所有兄弟语法:兄~弟(要修改的)*/p + span {color: red;}p ~ span {color: red;}7.属性选择器
<body><p title="a"> 1</p><p title="ab"> 2</p><p title="c"> 2</p><p> 3</p>
</body> /*属性选择器1:[属性名],让p标签中有title的颜色变为红色(不关注title里的具体值)选择含有指定属性的元素 */p[title] {color: red;}
/*属性选择器2:[属性名=属性值],让p标签中title=b的颜色变为红色选择含有指定属性和属性值的元素*/p[title=a] {color: red;}
/*属性选择器3/4/5:[属性名^=属性值],选择以属性值开头的元素例:选择以a开头的元素[属性名¥=属性值],选择以属性值结尾的元素[属性名*=属性值],选择属性值中含有某元素的元素*/p[title^=a] {color: red;}
8.伪类选择器
<head><style>/*将ul里的第一个li设置为红色*/ul > li.first {color: red;}</style>
</head><body><!--ul>5*li--><ul><li class="first">第1个</li><li>第2个</li><li>第3个</li><li>第4个</li><li>第5个</li></ul>
</body>
这个将第一个li设置为红色,若添加li在此前面,则新的第一个li不为红色
解决方法:使用伪类选择器
<head><style>/*将ul里的第一个li设置为红色*//*使用伪类(用来描述一个元素的特殊状态)比如:第一个元素/被点击的元素伪类一般情况下用:开头*//*:first-child:冒号前面元素的第一个子元素(总可以确保第一个为红色)*/ul>li:first-child {color: red;}/*:last-child:冒号前面元素的最后一个子元素(总可以确保最后一个为绿色)*/ul>li:last-child {color: green;}/*:nth-child(n):冒号前面元素的第n个子元素(总可以确保第n个为蓝色)若()写n:全选(n取0~正无穷)若()写2n/even:选中偶数位的元素若()写2n+1/odd:选中偶数位的元素*/ul>li:nth-child(3) {color: blue;}/*这些伪类是根据所有子元素进行排序即若最前面加span,则都不生效 要用ul>span:first-child选第一个*//*:first-of-type :last-of-type :nth-last-of-type()功能与上述相同找相同类型的第?个,即使用:first-of-type可以在span加入的情况下对第一个li进行改变*/</style>
</head><body><!--ul>5*li--><ul><li>第1个</li><li>第2个</li><li>第3个</li><li>第4个</li><li>第5个</li></ul>
</body>
<head><style>/*:not()否定伪类将符合条件的元素从选择其中去除*/ul>li:not(li:nth-child(2)) {color: aqua;}</style>
</head>
10.超链接的伪类
<head><style>/*一般不用*//*link和visited只适用于a*//*:link:表示没访问过的链接*/a:link {color: red;}/*:visited:表示访问过的链接,只能改颜色*/a:visited {color: green;}</style>
</head>
<!--通过伪类区分:1.没访问过的链接2.访问过的链接
--><body><a href="https://www.baidu.com/"> 访问过的链接</a><br><br><a href="https://www.baidu.com/"> 没访问过的链接</a>
</body>表示鼠标移入的状态:a:hover 表示鼠标点击的状态:a:active(这两个所有元素都可以用)
<head><style>/*表示鼠标移入的状态:a:hover*/a:hover {color: red;}/*表示鼠标点击的状态:a:active*/a:active {font-size: 30px;color: green;}</style>
</head>
<!--通过伪类区分:1.没访问过的链接2.访问过的链接
--><body><a href="https://www.baidu.com/"> 链接1</a><br><br><a href="https://www.baidu.com/"> 链接2</a>
</body>

11.伪元素选择器
<head><style>/*伪元素:表示页面中一些特殊的元素(如首字母)::first-letter:第一个字母::first-line:第一行::selection:鼠标选中的内容*/p::first-letter {font-size: 50px;}p::first-line {background-color: yellow;}p::selection {color: green;}</style>
</head><body><!--首字母下沉--><p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Minima obcaecati iusto, illum sapiente consequatur hicharum exercitationem perspiciatis deleniti? Autem ducimus qui recusandae impedit voluptatum voluptate quibusdamesse dignissimos pariatur.</p>
</body>
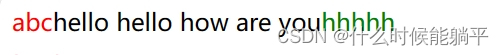
<head><style>/*伪元素:表示页面中一些特殊的元素(如首字母)::before 元素起始位置 在>和h之间::after 元素最后位置 在u和<之间before和after必须结合content使用(添加内容)*/div::before{content: 'abc';color: red;}div::after{content: 'hhhhh';color: green;}</style>
</head><body><div>hello hello how are you</div>
</body>
12.样式的继承
<head><style>/*样式的继承:我们为一个元素设置的样式同时也会应用到它的后代上并不是所有的样式都会被继承,比如背景、布局相关的不会被继承*/p{color: red;}</style>
</head>
<!--span元素继承了父亲p的style-->
<body><p>我是一个p元素<span>我是p元素中的span元素</span></p>
</body>
13.选择器的权重
<head><style>div {color: yellow;}.red {color: red;}</style>
</head>
<!--样式的冲突:当我们通过不同的选择器选中相同的元素,并为相同的样式设置不同的值发生样式冲突时,应用哪个样式由选择器的权重(优先级)决定选择器的权重从高到低:内联样式,id选择器,类和伪类选择器,元素选择器若优先级相同,则优先使用下面的样式可以在某样式后面加!inportant,则此样式为最高优先级
--><body><div id="box1" class="red">我是div</div>
</body>

14.像素和百分比
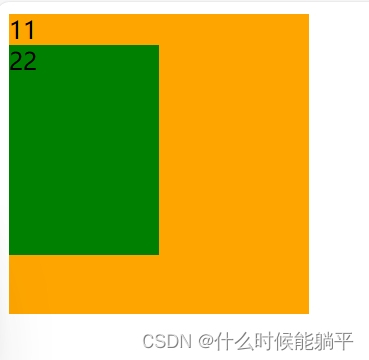
<head><style>.box1 {/*长度单位:像素 px百分比*/width: 200px;height: 200px;background-color: orange;}.box2 {/*百分比:将属性设置为相对于其父元素属性的百分比使用百分比可以使子元素跟随父元素的改变而改变*/width: 50%;height: 70%;background-color: green;}</style>
</head>
<body><div class="box1">11 <div class="box2">22</div></div>
</body>
<head><style>html{font-size: 50px;}.box1 {/*em:相对于元素的字体大小来计算的1em=1font-sizeem会根据字体大小的改变而改变*/font-size: 20px;width: 10em;height: 10em;background-color: red;}.box2 {/*rem:相对于根元素(html)的字体大小来计算的1em=1font-sizeem会根据字体大小的改变而改变*/font-size: 50px;width: 10em;height: 10em;background-color: blue;}</style>
</head><body><div class="box1">11 <div class="box2">22</div></div>
</body>

15.RGB/RGBA值:
使用颜色名,比如red,yellow等
使用RGB值,0~255(0%~100%之间)
使用RGBA,A代表不透明度,用.n表示(1表示完全不透明,0表示完全透明)
使用十六进制的RGB值:#红色绿色蓝色,如果两位重复可以简写,例:#ffffff可以简写为#fff
16.HSL/HSLA值:
H:色相 (0-360)
S:饱和度 颜色的浓度(0-100)
L:亮度 (0-100)

)

)








漏洞 - SSRF相关函数)






