官网:iconfont-阿里巴巴矢量图标库
代码应用中,有许多方法,如何使用该图标库。如,icon单个使用、unicode引用、或 font-class引用(推)、symbol(svg合集)。本文主讲 font-class 方法。

font-class引用
支持ie8+,及所有浏览器

1. 获得项目下面的 fontclass 代码
加入库 -> 选择完所需的图标后,右上角的购物车 -> 添加到项目 -> 自动跳转至 我的项目,点击Font class -> 点击复制代码(!!这个才是你项目的代码)


2. 在项目的 index.html 文件中导入,链接为1.中的fontclass代码
<link rel="stylesheet" href="fontclass代码" />

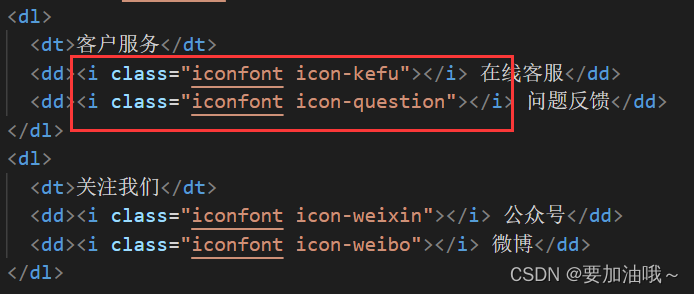
3. 使用 - 在页面中,使用 <i class='iconfont icon-xxx'></i> 进行应用(其中,iconfont是基础样式类名,icon-xxx是具体目标类名)

——Git多人协同开发之创建初始项目)











 bean的生命周期 getBean()和doGetBean())

)

)


