基于SpringBoot的在线文档管理系统
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝30W+,Csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
技术栈简介
文末获取源码
开发语言:Java
框架:springboot
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql 5.7/8.0
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
浏览器:谷歌浏览器
一、前言介绍
本在线文档管理系统采用的数据库是Mysql,使用springboot,框架开发。在设计过程中,充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护、操作方便以及页面简洁等特点。
二、系统结构
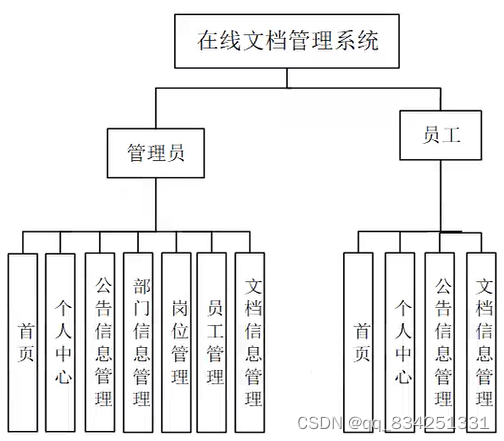
在线文档管理系统结构图,如图所示。

三、管理员功能模块
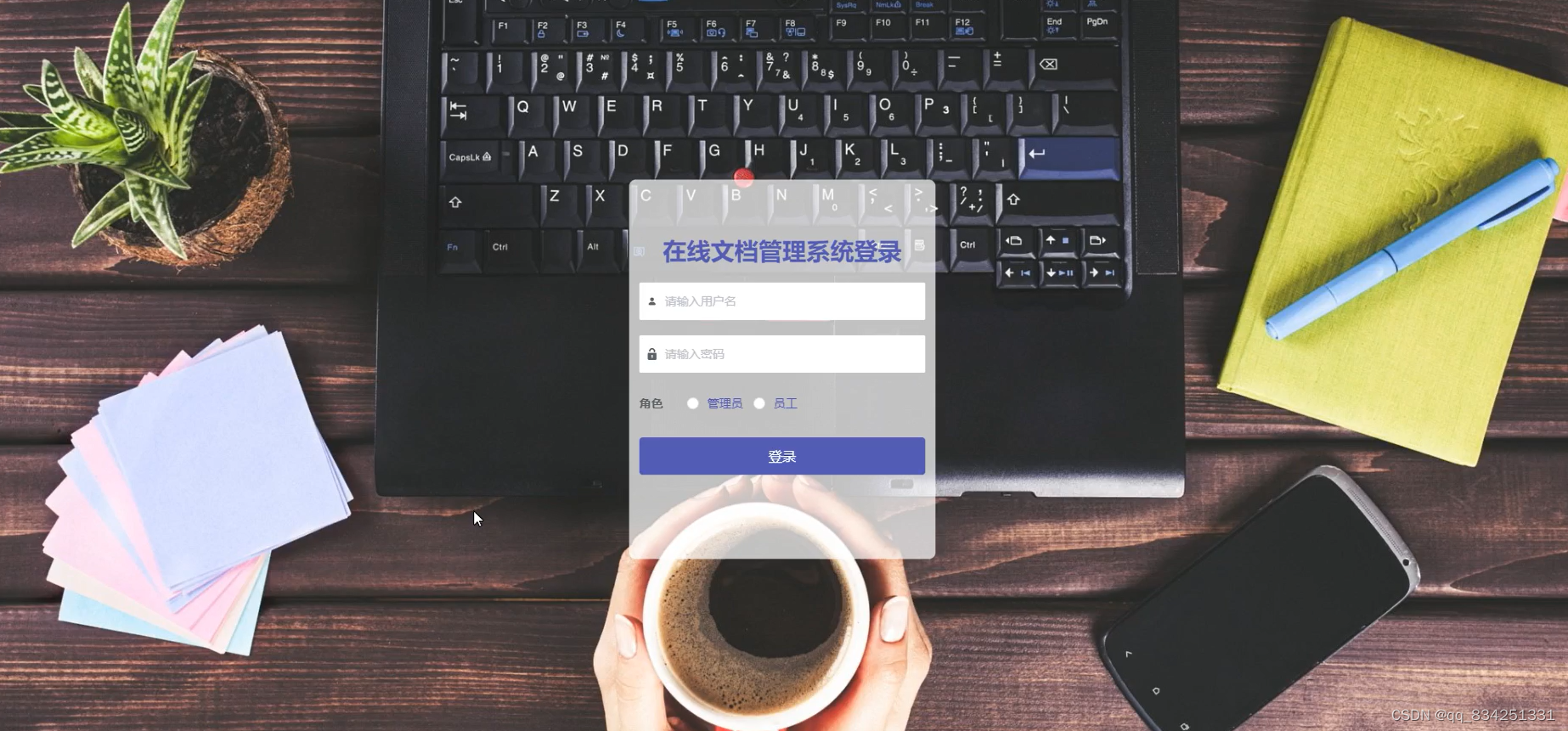
3.1登录页面
管理员登录通过填写注册时输入的用户名密码角色进行登录如图所示。

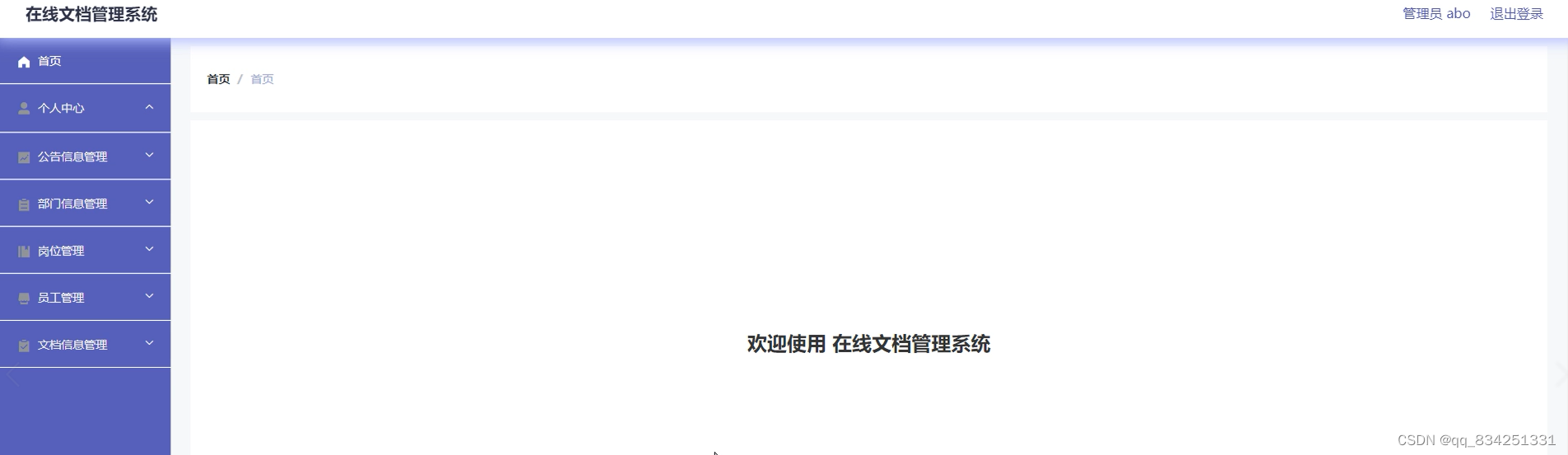
3.2首页
管理员登录进入在线文档管理系统可以查看首页、个人中心、公告信息管理、部门信息管理、岗位管理、员工管理、文档信息管理等信息。如图所示。

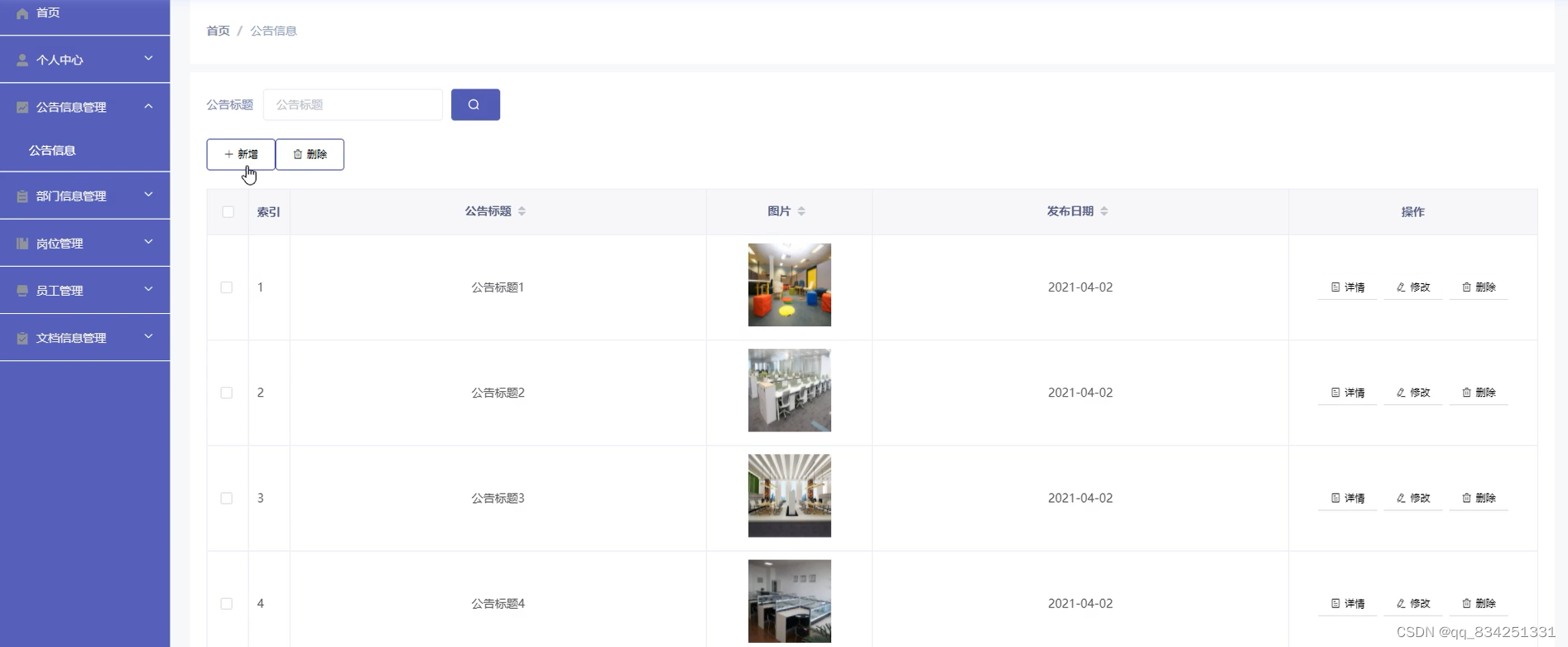
3.3公告信息管理
管理员在公告信息管理页面中通过查看公告标题、图片、发布日期、内容等信息进行详情、修改、删除操作,如图 所示。

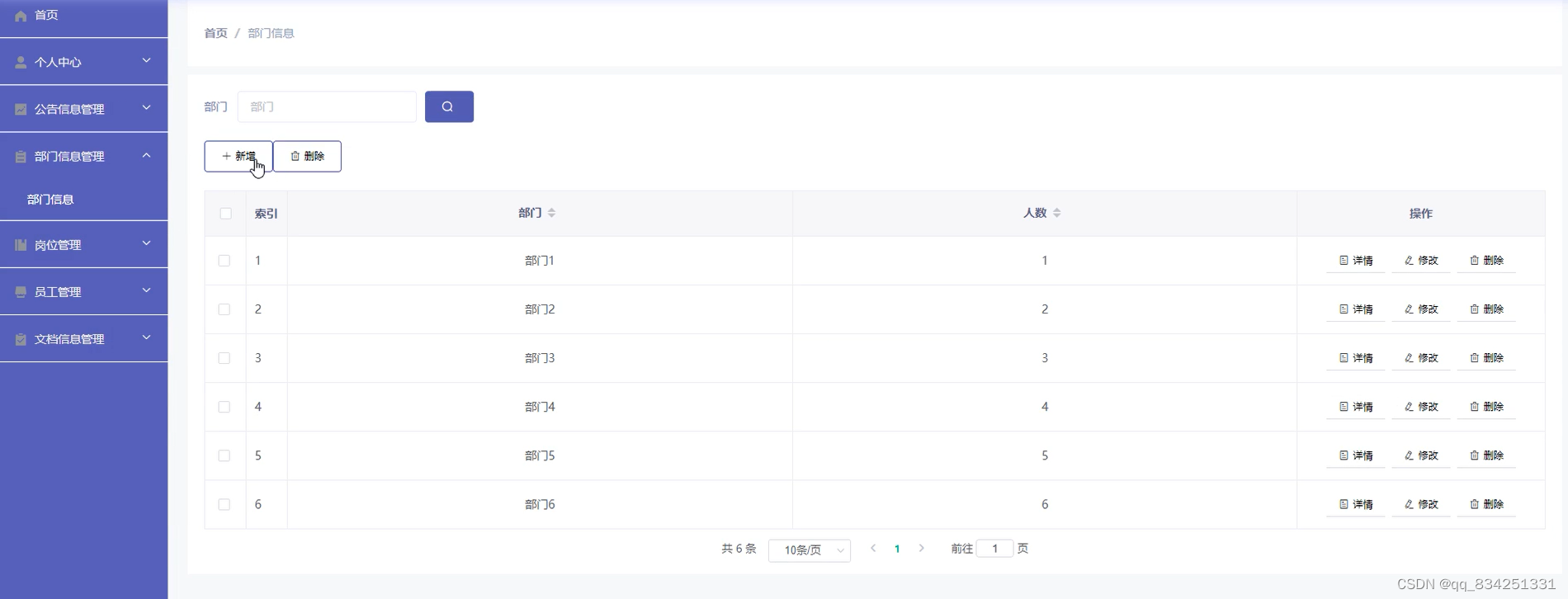
3.4部门信息管理
管理员在部门信息管理页面中可以查看部门、人数、等信息,并可根据需要对部门信息进行详情、修改或删除等操作,如图所示。

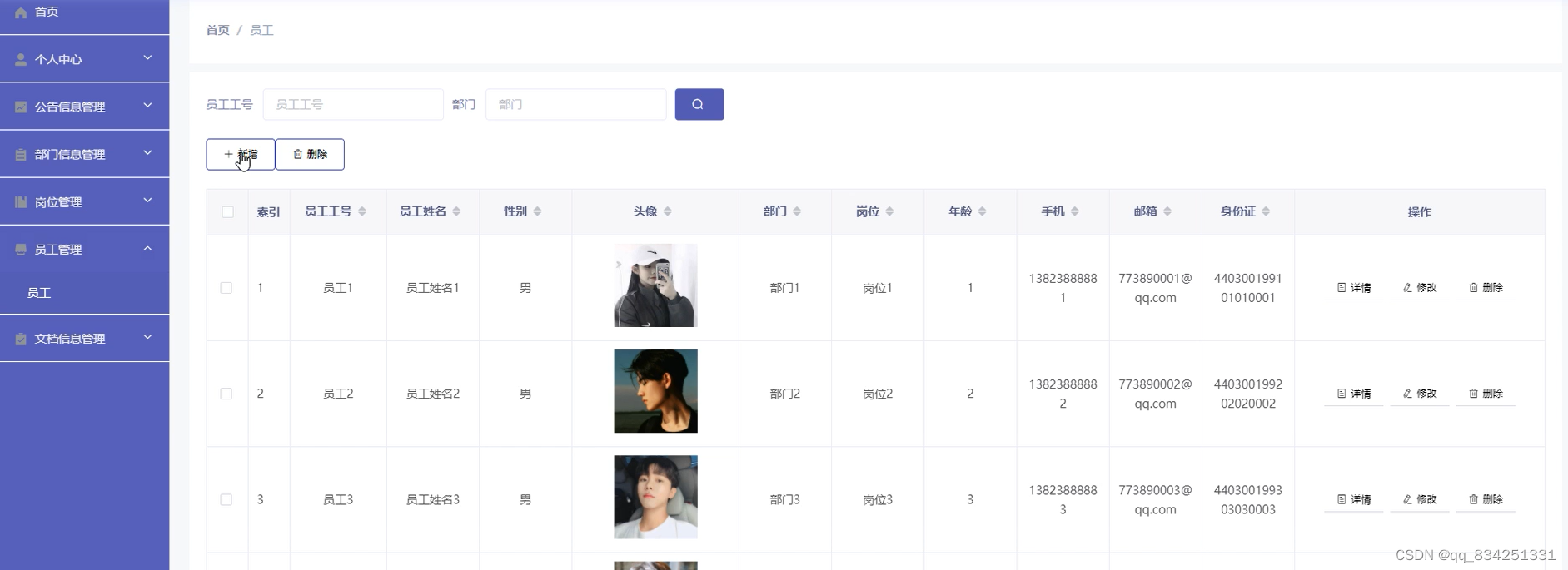
3.5员工管理
管理员在员工管理页面中可以查看员工工号、员工姓名、性别、头像、姓名、部门、岗位、年龄、手机、邮箱、身份证等信息,并可根据需要对员工信息进行详情、修改或删除等操作,如图所示。

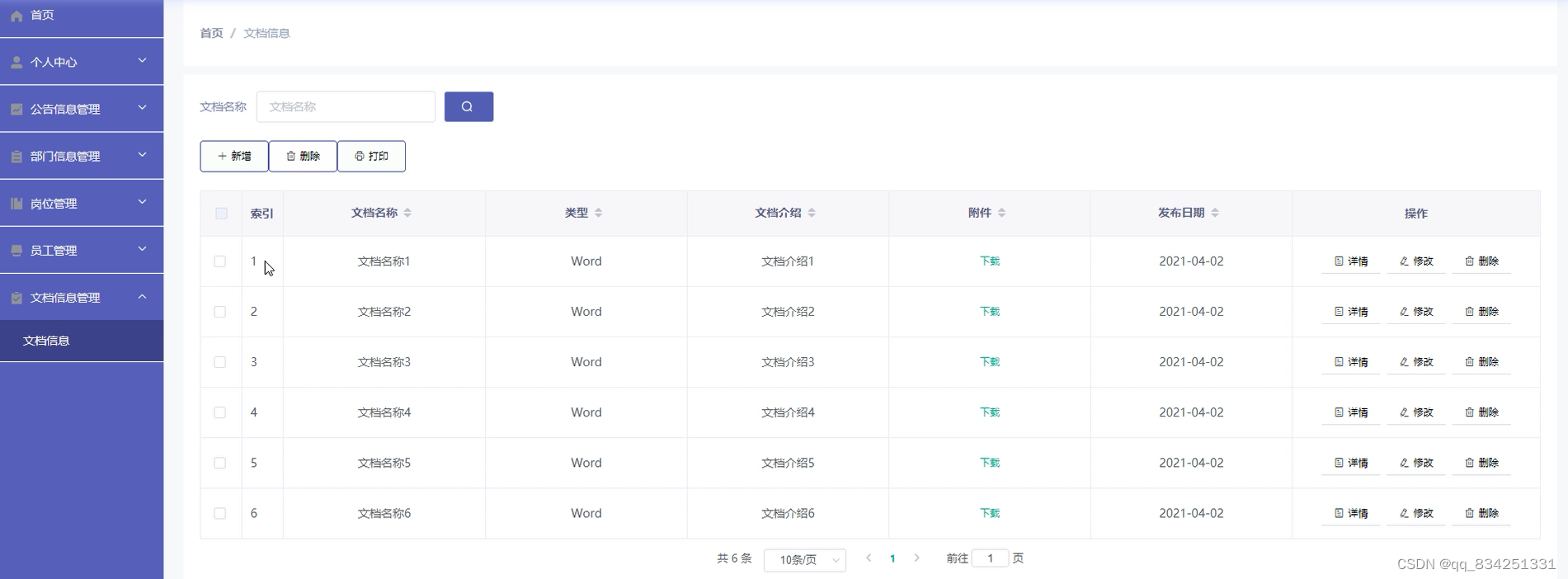
3.6文档信息管理
管理员在文档信息管理页面中可以查看文档名称、类型、文档介绍、附件、发布日期等内容,并且根据需要对文档信息进行详情、修改或删除等详细操作,如图所示。

四、员工功能模块
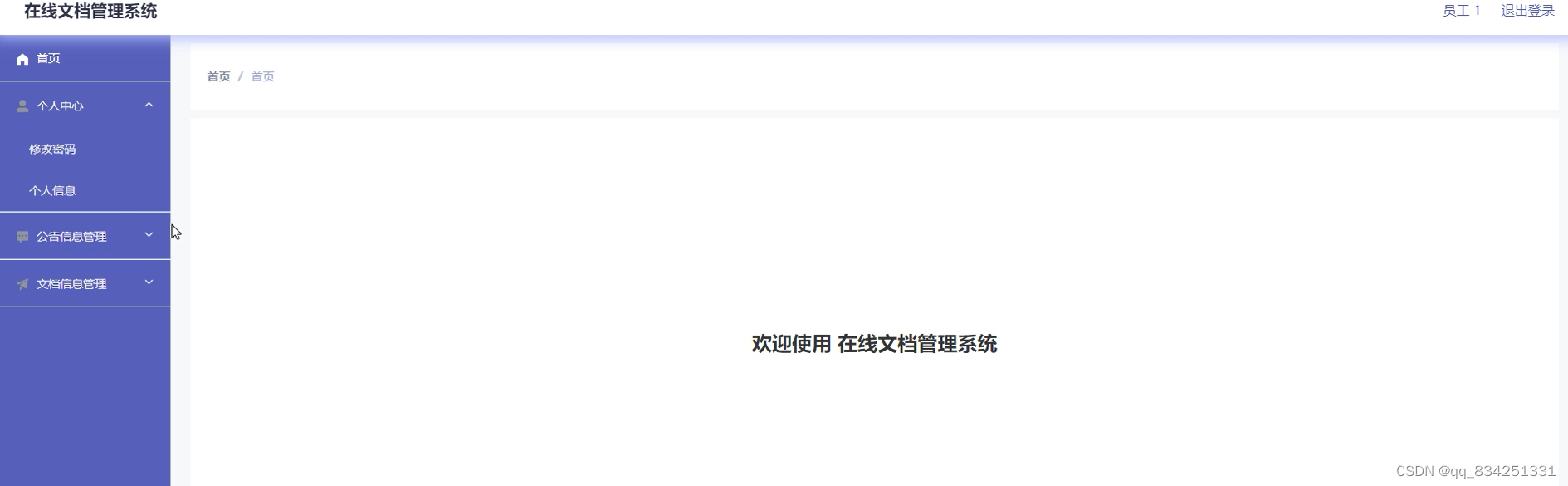
4.1首页
登录,员工登录,员工通过登陆页面填写员工工号、密码进行登陆,员工登录进入在线文档管理系统可以查看首页、个人中心、公告信息管理、文档信息管理等内容。如图所示。

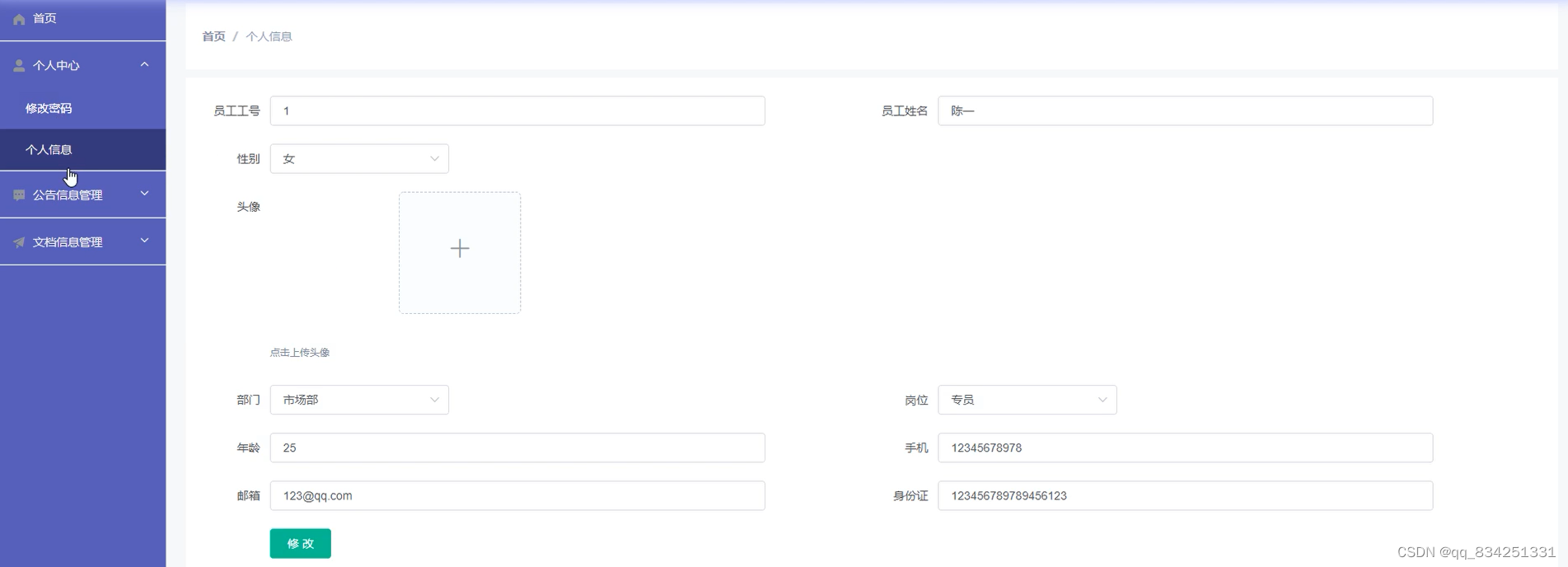
4.2个人中心
员工在个人信息页面中进行查看编辑员工工号、员工姓名、性别、头像、姓名、部门、岗位、年龄、手机、邮箱、身份证,进行修改操作,如图所示。

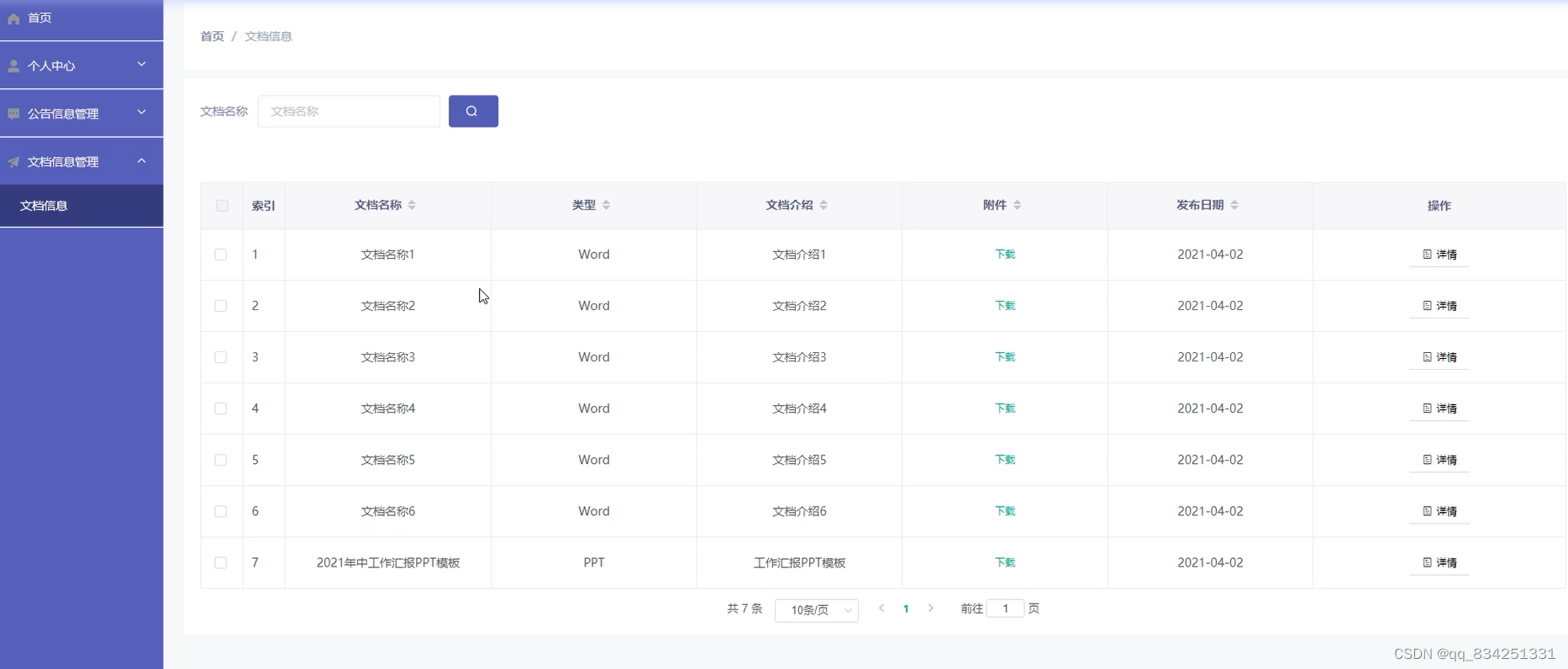
4.3文档信息管理
员工在文档信息管理页面中可以查看文档名称、类型、文档介绍、附件、发布日期等信息内容,并且根据需要对文档信息进行下载、详情查看,如图所示。
















无重复字符的最长子串(滑动窗口)



 Language Model (RNN-LM))