加载敌方坦克
敌方坦克的方向是随机的,使用随机数生成。
初始化敌方坦克。
class EnemyTank(Tank):def __init__(self,left,top,speed):self.images = {'U': pygame.image.load('img/enemy1U.gif'),'D': pygame.image.load('img/enemy1D.gif'),'L': pygame.image.load('img/enemy1L.gif'),'R': pygame.image.load('img/enemy1R.gif')}self.direction = self.randDirection()self.image = self.images[self.direction]# 坦克所在的区域 Rect->self.rect = self.image.get_rect()# 指定坦克初始化位置 分别距x,y轴的位置self.rect.left = leftself.rect.top = top# 新增速度属性self.speed = speedself.stop = True
生成随机的四个方向
def randDirection(self):num = random.randint(1,4)if num == 1:return 'U'elif num == 2:return 'D'elif num == 3:return 'L'elif num == 4:return 'R'创建敌方坦克
#创建敌方坦克def creatEnemyTank(self):top = 100speed = random.randint(3,6)for i in range(MainGame.EnemTank_count):#每次都随机生成一个left值left = random.randint(1, 7)eTank = EnemyTank(left*100,top,speed)MainGame.EnemyTank_list.append(eTank)
坦克类的优化
class Tank:'''坦克类'''def display_tank(self) -> None:'''显示坦克'''# 获取最新坦克的朝向位置图片self.image = self.images.get(self.direction)MainGame.window.blit(self.image,self.rect)def move(self) -> None:'''坦克的移动'''if self.direction == "L":# 判断坦克的位置是否已左边界if self.rect.left > 0:# 修改坦克的位置 离左边的距离 - 操作self.rect.left = self.rect.left - self.speedelif self.direction == "R":# 判断坦克的位置是否已右边界if self.rect.left + self.rect.width < SCREEN_WIDTH:# 修改坦克的位置 离左边的距离 + 操作self.rect.left = self.rect.left + self.speedelif self.direction == "U":# 判断坦克的位置是否已上边界if self.rect.top > 0:# 修改坦克的位置 离上边的距离 - 操作self.rect.top = self.rect.top - self.speedelif self.direction == "D":# 判断坦克的位置是否已下边界if self.rect.top + self.rect.height < SCREEN_HEIGHT:# 修改坦克的位置 离上边的距离 + 操作self.rect.top = self.rect.top + self.speeddef shot(self) -> None:'''坦克的射击'''passclass MyTank(Tank):'''我方坦克类'''def __init__(self,left:int,top:int) -> None:# 设置我方坦克的图片资源self.images = {'U':pygame.image.load('./img/p1tankU.gif'),'D':pygame.image.load('./img/p1tankD.gif'),'L':pygame.image.load('./img/p1tankL.gif'),'R':pygame.image.load('./img/p1tankR.gif'),}# 设置我方坦克的方向self.direction = 'L'# 获取图片信息self.image = self.images.get(self.direction)# 获取图片的矩形self.rect = self.image.get_rect()# 设置我方坦克位置self.rect.left = leftself.rect.top = top# 设置移动速度self.speed = 10# 设置移动开关, False 表示不移动, True 表示移动self.remove = Falseclass MainGame:'''游戏主窗口类'''# 游戏主窗口对象window =None# 设置我放坦克my_tank = None# 存储敌方坦克的列表enemy_tank_list = []# 设置敌方坦克的数量enemy_tank_count = 6def __init__(self) -> None:passdef start_game(self) -> None:'''开始游戏'''# 初始化游戏窗口pygame.display.init()# 创建一个窗口MainGame.window = pygame.display.set_mode((SCREEN_WIDTH,SCREEN_HEIGHT))# 设置窗口标题pygame.display.set_caption('坦克大战1.0')# 创建一个我方 坦克MainGame.my_tank = MyTank(350,200)# 创建敌方坦克self.create_enemy_tank()# 刷新窗口while True:sleep(0.02)# 给窗口设置填充色MainGame.window.fill(BG_COLOR)# 增加提示文字# 1.要增加文字内容# num = 6text = self.get_text_surface(f'敌方坦克剩余数量{MainGame.enemy_tank_count}')# 2.如何把文字加上MainGame.window.blit(text,(10,10))# 增加事件self.get_event()# 显示 我方坦克MainGame.my_tank.display_tank()# 显示敌方坦克self.display_enemy_tank()# 移动坦克if MainGame.my_tank.remove:MainGame.my_tank.move()pygame.display.update()
敌方坦克随机移动
def rand_move(self):'''随机移动'''# 判断步长是否为0if self.step <= 0:# 如果小于0,更换方向self.direction = self.rand_direction()# 重置步长self.step = 20else:# 如果大于0,移动self.move()# 步长减1self.step -=1
将敌方坦克加到窗口中
def display_enemy_tank(self) -> None:'''显示敌方坦克'''for e_tank in self.enemy_tank_list:# 显示敌方坦克e_tank.display_tank()# 移动敌方坦克e_tank.rand_move()
在开始游戏方法,加载敌方坦克
#循环展示敌方坦克self.display_enemy_tank()
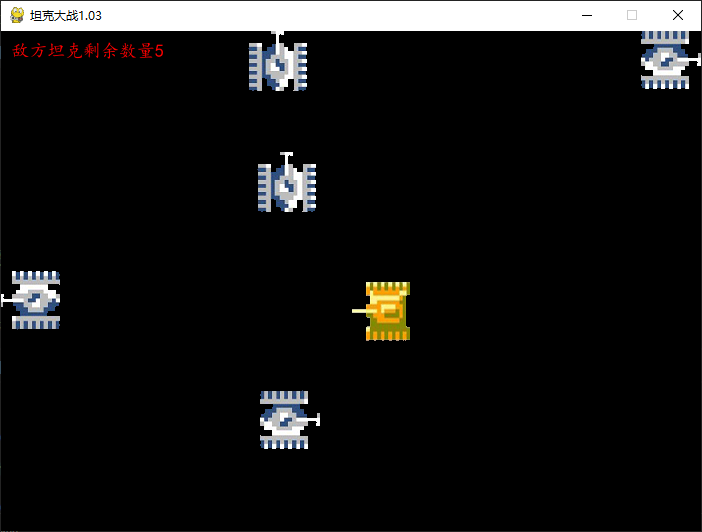
运行结果:

完善子弹类
初始化子弹
'''子弹类'''def __init__(self,tank) -> None:# 加载图片self.image = pygame.image.load('./img/enemymissile.gif')# 获取子弹的方向self.direction = tank.direction# 获取子弹的图形self.rect = self.image.get_rect()# 设置子弹的位置if self.direction == "L":# 子弹的位置 = 坦克的位置 - 子弹的宽度self.rect.left = tank.rect.left - self.rect.width# 子弹的位置 = 坦克的位置 + 坦克的高度/2 - 子弹的高度/2self.rect.top = tank.rect.top + tank.rect.height/2 - self.rect.height/2elif self.direction == "R":# 子弹的位置 = 坦克的位置 + 坦克的宽度self.rect.left = tank.rect.left + tank.rect.width# 子弹的位置 = 坦克的位置 + 坦克的高度/2 - 子弹的高度/2self.rect.top = tank.rect.top + tank.rect.height/2 - self.rect.height/2elif self.direction == "U":# 子弹的位置 = 坦克的位置 + 坦克的宽度/2 - 子弹的宽度/2self.rect.left = tank.rect.left + tank.rect.width/2 - self.rect.width/2# 子弹的位置 = 坦克的位置 - 子弹的高度self.rect.top = tank.rect.top - self.rect.heightelif self.direction == "D":# 子弹的位置 = 坦克的位置 + 坦克的宽度/2 - 子弹的宽度/2self.rect.left = tank.rect.left + tank.rect.width/2 - self.rect.width/2# 子弹的位置 = 坦克的位置 + 坦克的高度self.rect.top = tank.rect.top + tank.rect.height# 设置子弹的速度self.speed = 10
展示子弹
#展示子弹的方法def displayBullet(self):MainGame.window.blit(self.image,self.rect)





:D*lite算法详解与Matlab代码)

)


)




)
)


