目录
一、认识Servlet
1.1、认识Tomcat
1.2、Servlet是什么
1.3、Servlet主要工作
二、实现第一个Servlet项目
2.1、创建Maven项目
2.2、引入依赖
2.3、创建目录结构
2.4、编写servlet代码
2.5、打包
2.6、部署
2.7、验证程序
三、利用smart Tomcat插件一键完成部署
3.1、安装Smart Tomcat
3.2、一键式操作
3.3、Smart Tomcat的适用场景
一、认识Servlet
1.1、认识Tomcat
在了解Servlet前,先讲下什么是Tomcat
Tomcat是一个Web服务器,提供Web程序处理服务端对请求的解析和对响应的封装,也就是请求的解析和响应的封装都不需要我们自己手动写程序来完成。
比如我们将一个webapp(Web应用)部署到Tomcat中,如果自己写程序来处理请求和返回响应的内容,就需要调用Tomcat提供的API(Tomcat提供的类和接口中的属性和方法),如果此时更改Web服务器,我们自己写的请求解析和响应的内容就无法使用了。
1.2、Servlet是什么
Servlet是一种实现动态页面的技术,所谓动态页面就是用户不同,时间不同,输入参数不同,页面内容也不会发生变化,而静态页面是内容始终是固定不变的,HTML就是静态的资源文件。
Servlet为不同的JavaWeb服务器规定了响应的编程规范,它屏蔽了Web服务器实现的细节(不同的服务器对请求的解析和响应可以是不同的),但是定义好了统一的编程规范(统一的类、接口、方法),也就是换一个Web服务器,还可以使用。
1.3、Servlet主要工作
- 建立连接:客户端和程序的连接(当用户输入请求URL之后,程序能够感知到用户的请求)
- 获取用户请求参数:处理HttpRequest对象
- 将服务器处理结果返回客户端:返回HttpRespond对象
二、实现第一个Servlet项目
Maven项目的引入
- Maven是一个构造工具,针对代码进行依赖管理、编译、打包、验证、部署等功能。之前写的代码,在IDEA中直接点击运行即可,是因为之前写的代码不需要进行打包部署给别人用
- 如果是一个复杂的项目,依赖了很多第三方库,同时自身还有很多模块,模块之间也存在依赖关系,此时编译运行就没那么简单,Maven可以视为针对复杂项目进行管理的一个解决方案
- Maven支持很多功能,此处主要讲解管理依赖和打包
- 管理依赖:如果在项目中要想使用某个第三方库,就可以使用Maven把这个库下载下来并导入到项目中
- 打包:把我们代码编译好,将.class文件打包成压缩包(类似.jar和.war)
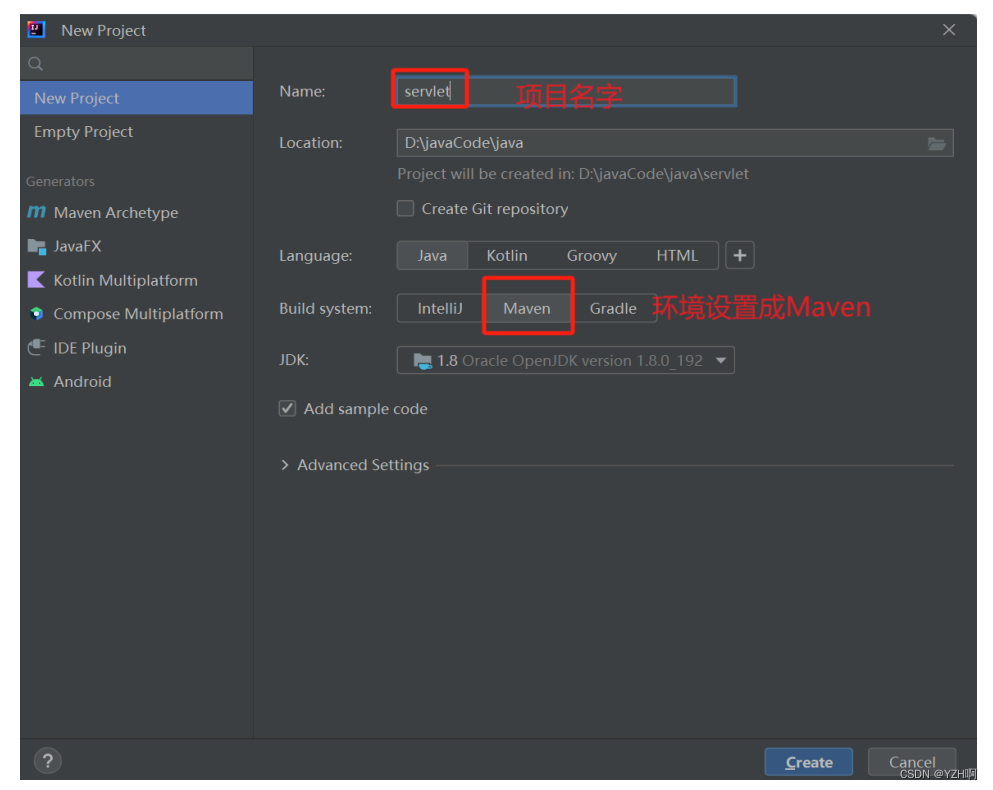
2.1、创建Maven项目
1、选择Maven创建项目
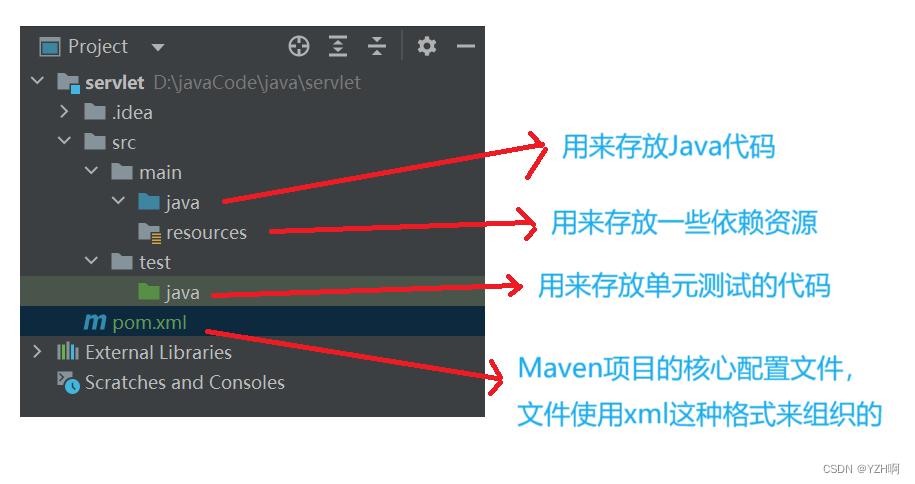
2、创建好项目后的目录结构
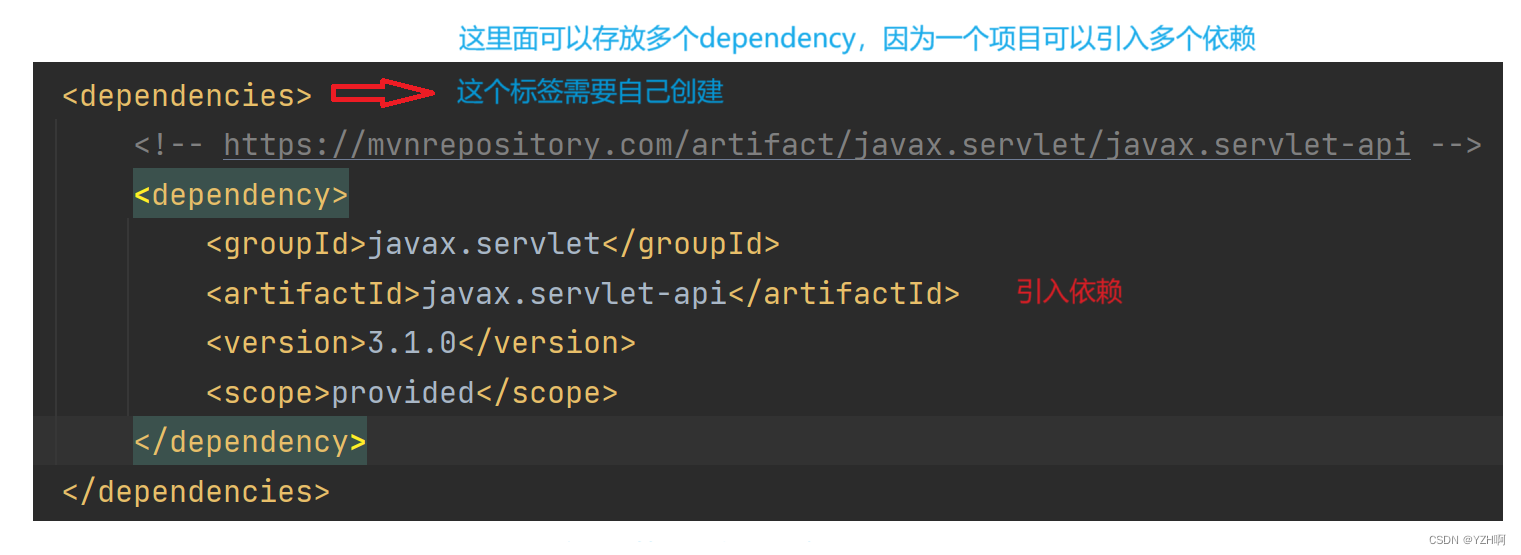
2.2、引入依赖

2.3、创建目录结构

在web.xml中进行如下配置(粘贴即可,不需要记住)
<!DOCTYPE web-app PUBLIC"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN""http://java.sun.com/dtd/web-app_2_3.dtd" ><web-app><display-name>Archetype Created Web Application</display-name>
</web-app>2.4、编写servlet代码
编写代码是在Java中创建类实现的
1、在网络程序中,就涉及到一对概念:请求和响应
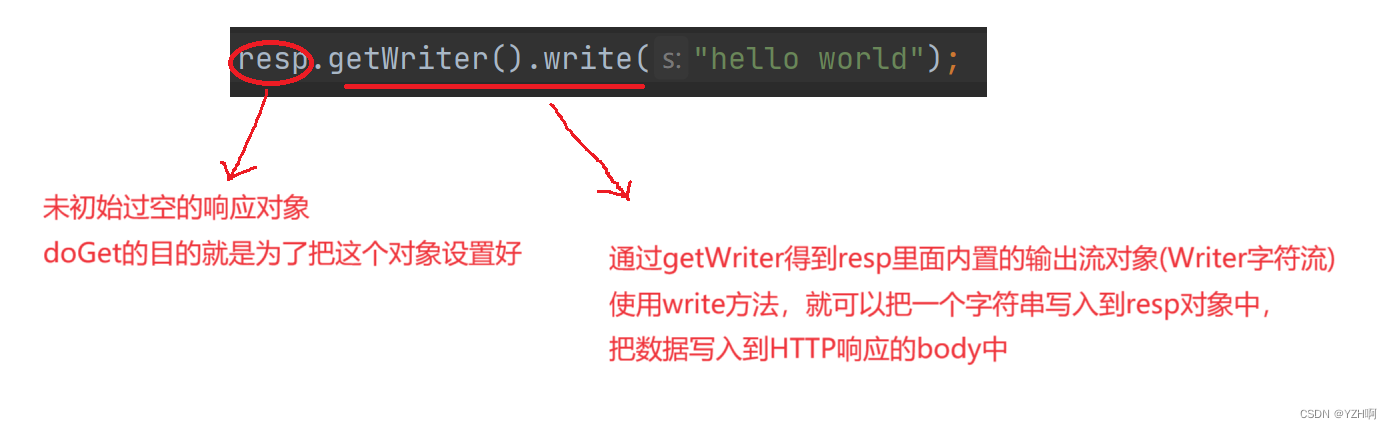
Tomcat在调用doGet的时候,Tomcat就会解析这次的HTTP请求,生成一个HttpServletRequest对象,这个对象的属性啥的都是和HTTP协议格式匹配的,相当于Tomcat帮我们把HTTP请求解析好了,同时Tomcat也会构造出一个空的HttpServletResponse对象(此处的空对象不是null,而是一个new好但是没有初始化属性的对象),把这个resp对象也会传递到doGet里面。
doGet要做的事情就是根据这次请求,计算出响应,doGet里的代码,就要根据req里不同的参数的细节,生成一个具体的resp对象(往空对象里设置属性),Tomcat就会根据这个响应对象,转换成符合HTTP协议的响应报文,返回给浏览器了。
doGet做的事情,就是根据请求计算响应。
- 读取请求并解析
- 根据请求计算响应
- 把响应写回到客户端
这里的1和3都是Tomcat帮我们实现的,我们写代码只关心2,也就是doGet要完成的工作。
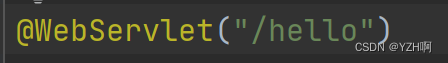
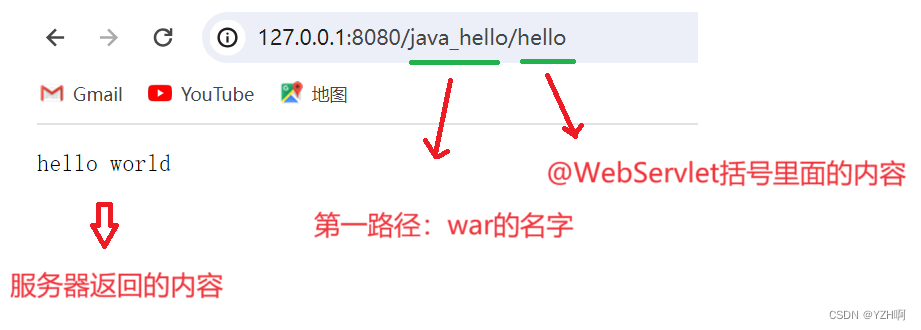
这个注解就相当于把这个Servlet类和一个请求的路径关联起来了(配置路由)
意思就是Tomcat收到请求后,路径为/hello的请求才会调用HelloServlet这个类的代码
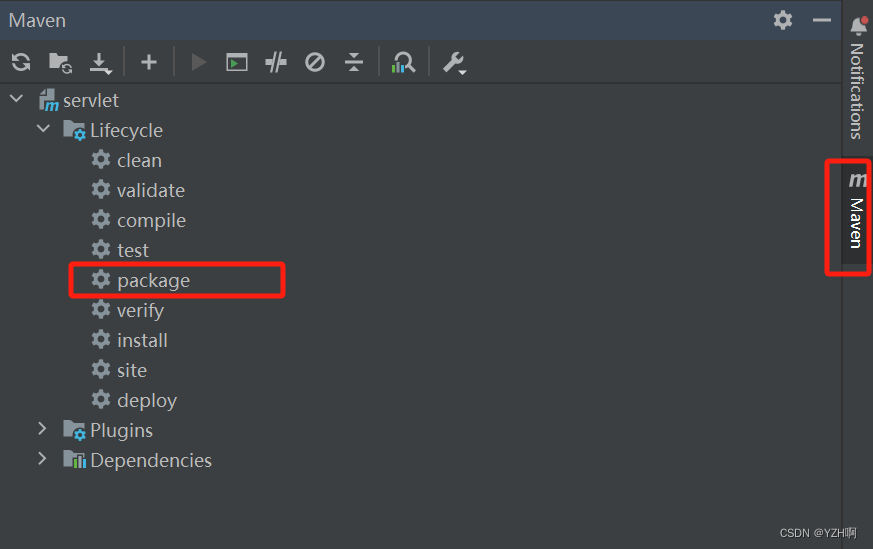
2.5、打包
我们发现上述代码是没有main方法的,main方法是一个程序的入口方法,所以没有main方法我们是不能运行的,因此我们需要打包当前代码,然后部署到Tomcat中,再通过Tomcat来进行调用。
1、找到打包的位置
2、进行相关准备操作:修改pom.xml
在Maven中,默认打包生成的是jar包(常用Java的打包的方式,jar里面就是一些.class文件),但是Tomcat需要的是war包(本质上和jar包差不多,但是会包含一些的前端代码以及一些Tomcat的配置)
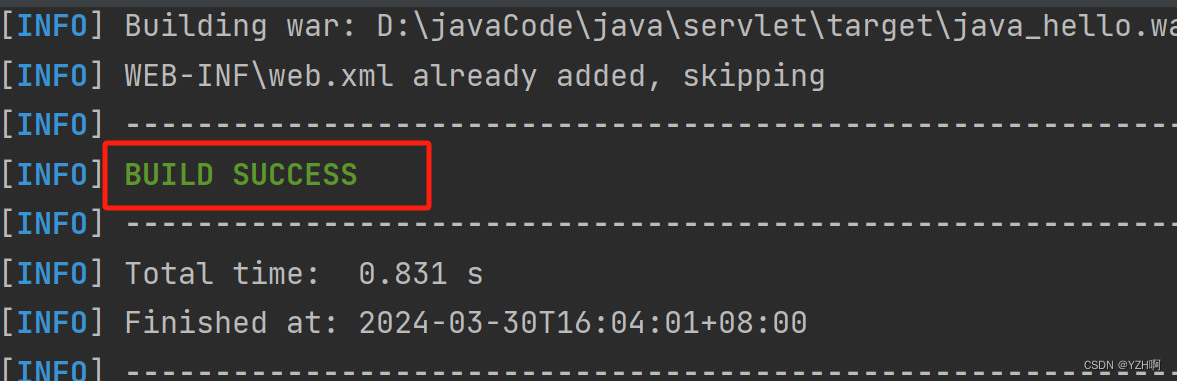
3、判断打包完成
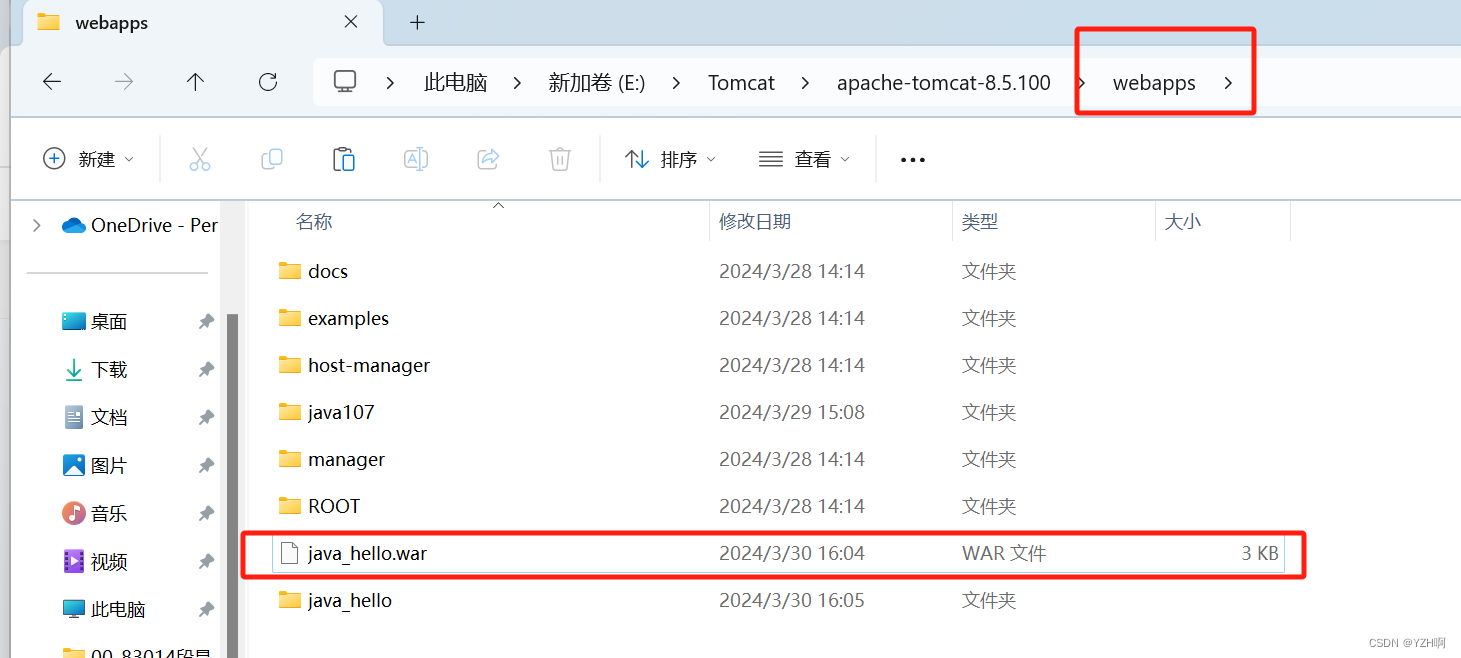
在目录中可以看到war包
2.6、部署
打开Tomcat服务器
将war包拷贝到Tomcat的webapps目录下
2.7、验证程序
直接输入对应的网址向服务器发送请求,检查服务器能否响应并返回浏览器界面。
三、利用smart Tomcat插件一键完成部署
对于上述的七大步骤,每次修改代码,都需要重新打包,意味着就需要重复做打包、部署、验证操作,很麻烦,所以我们尝试通过IDEA上的插件,直接把Tomcat给集成起来,从而做到一键式打包部署。
3.1、安装Smart Tomcat
1、安装
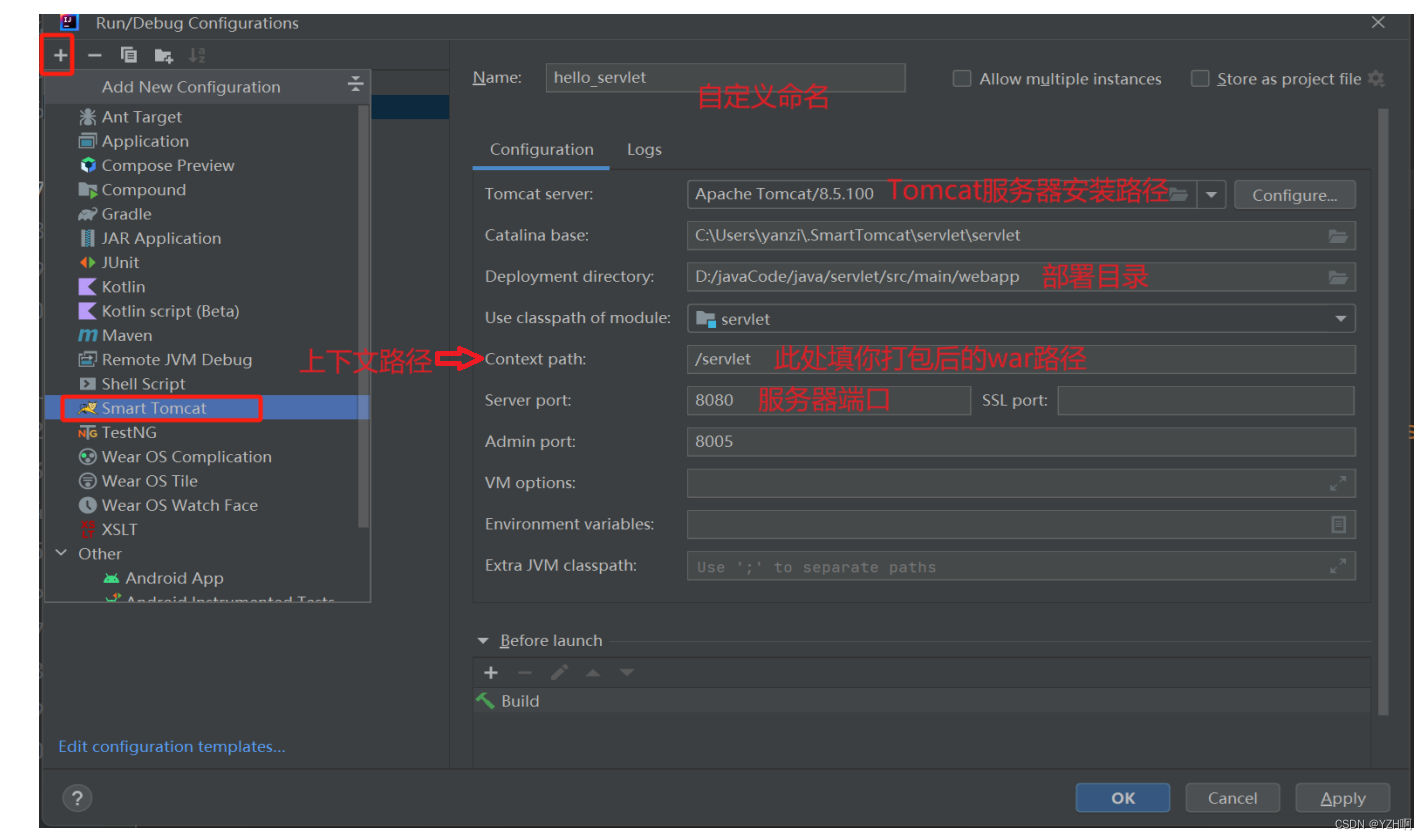
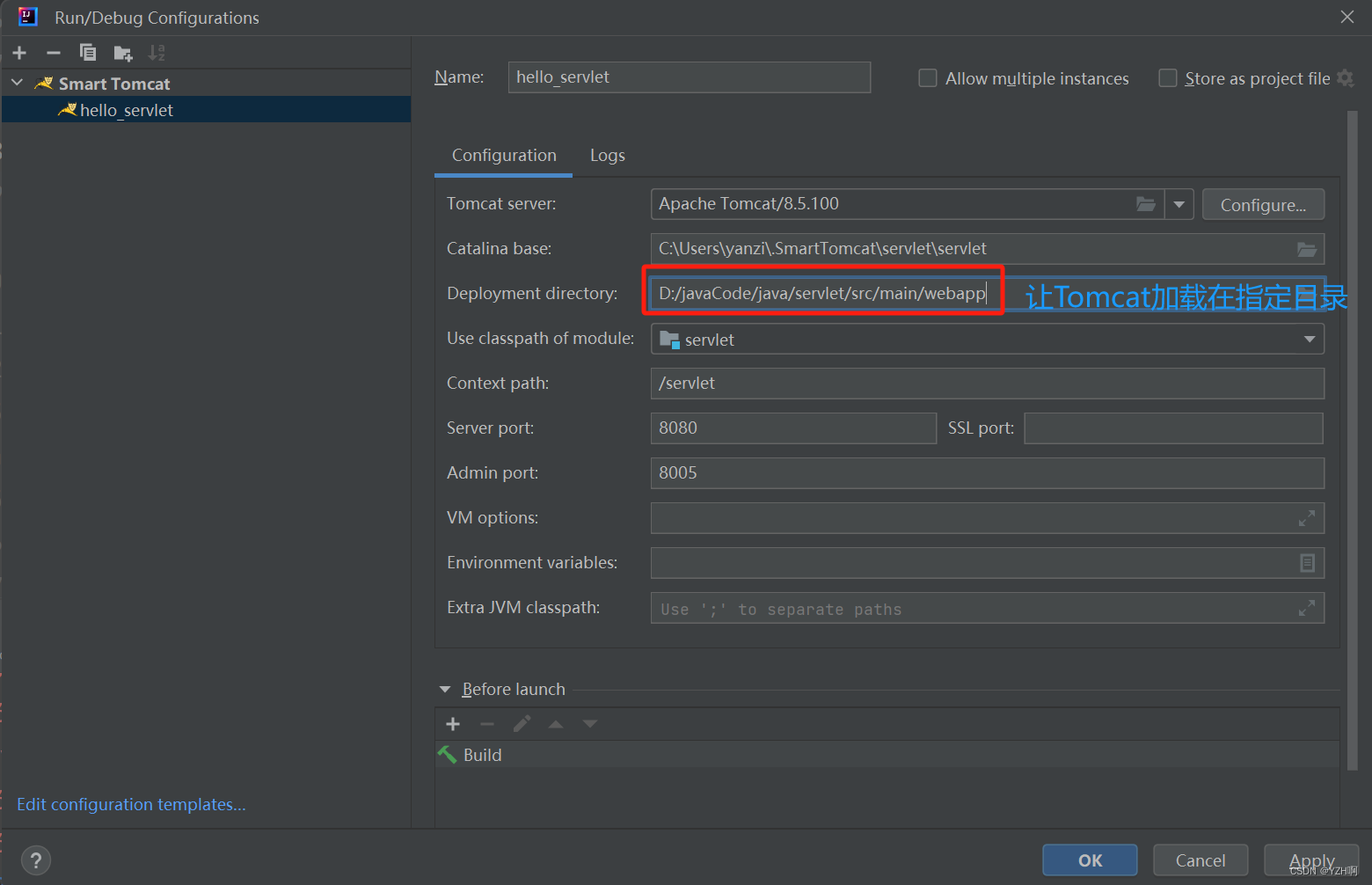
2、配置
3.2、一键式操作
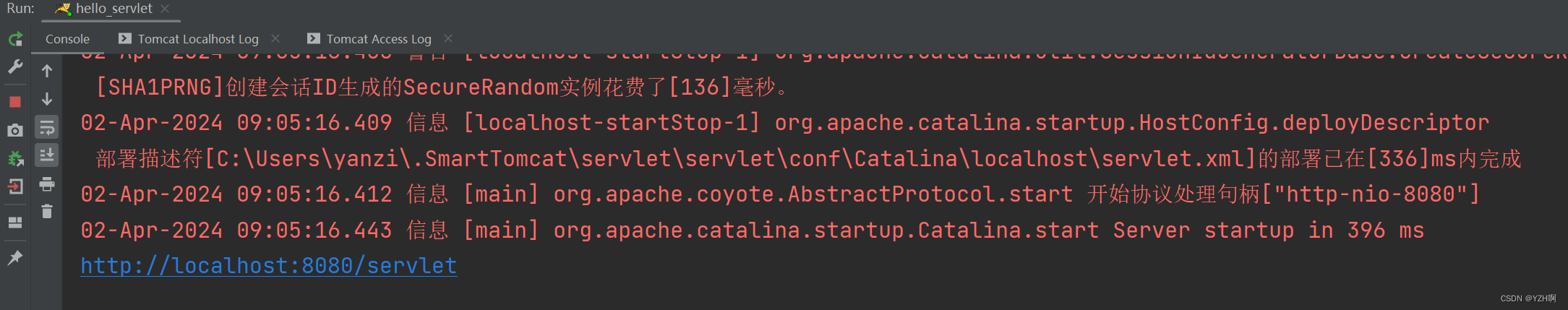
看到以下内容说明打包部署成功
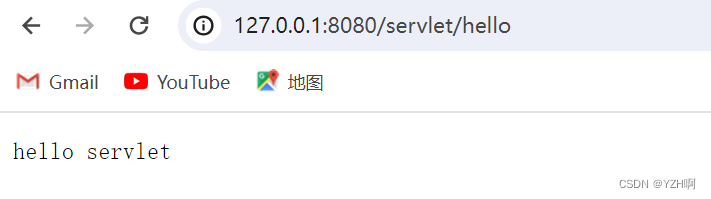
在浏览器中输入网址给服务器发送请求,检查服务器能否响应并返回浏览器页面
3.3、Smart Tomcat的适用场景
1、Smart Tomcat的运行方式和之前拷贝到webapps中是存在本质区别的
2、Smart Tomcat其实是使用了Tomcat另外一种方式运行,在运行Tomcat的时候,通过特定的参数来指定Tomcat加载某个特定目录中的webapp
因此,上述过程既不会打包,也不会拷贝
这种方式只适用开发和调试阶段~如果是部署到生产环境,还是得打war包,然后拷贝






















![练习 13 Web [极客大挑战 2019]Secret File](http://pic.xiahunao.cn/练习 13 Web [极客大挑战 2019]Secret File)


)











)


