目录
11.ArkUI组件-Column和Row
12.ArkUI组件-循环控制
13.ArkUI组件-List
14.ArkUI组件-自定义组件
15.ArkUI组件-状态管理@State装饰器
16.ArkUI组件-状态管理-任务统计案例
17.ArkUI组件-状态管理-@Prop@Link@Provide@Consume
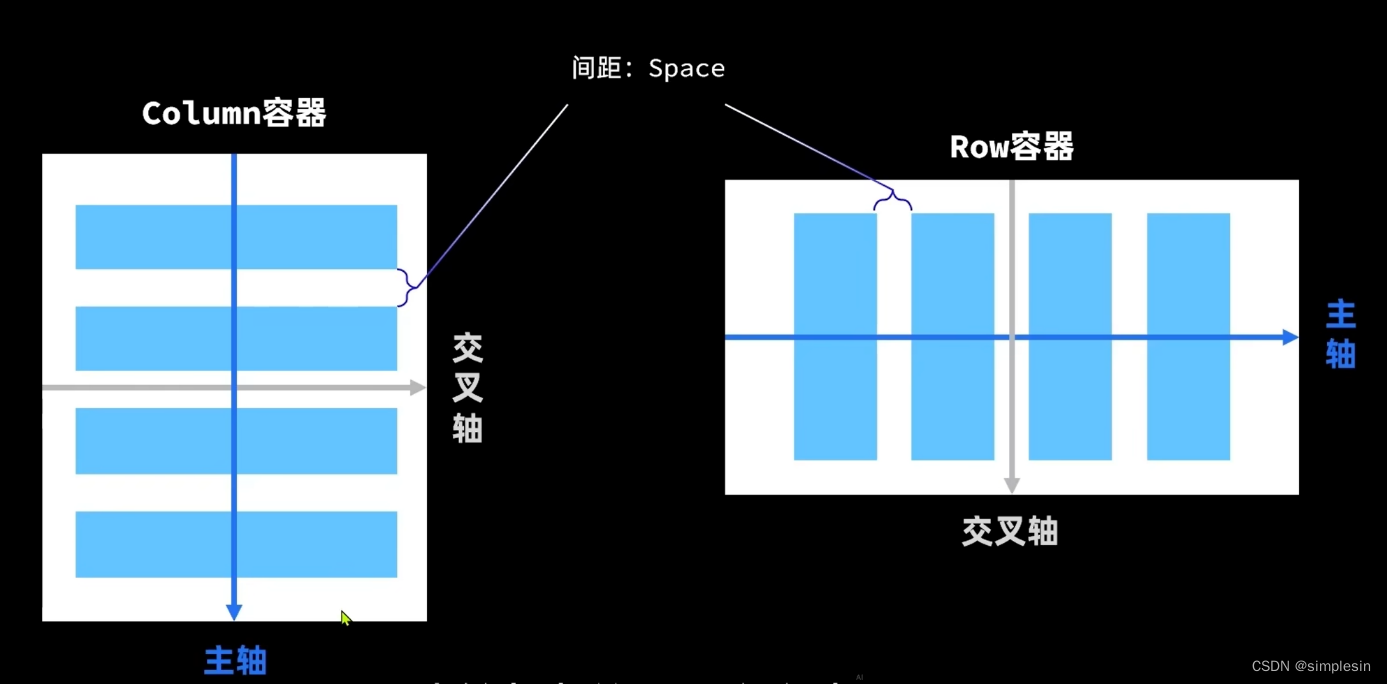
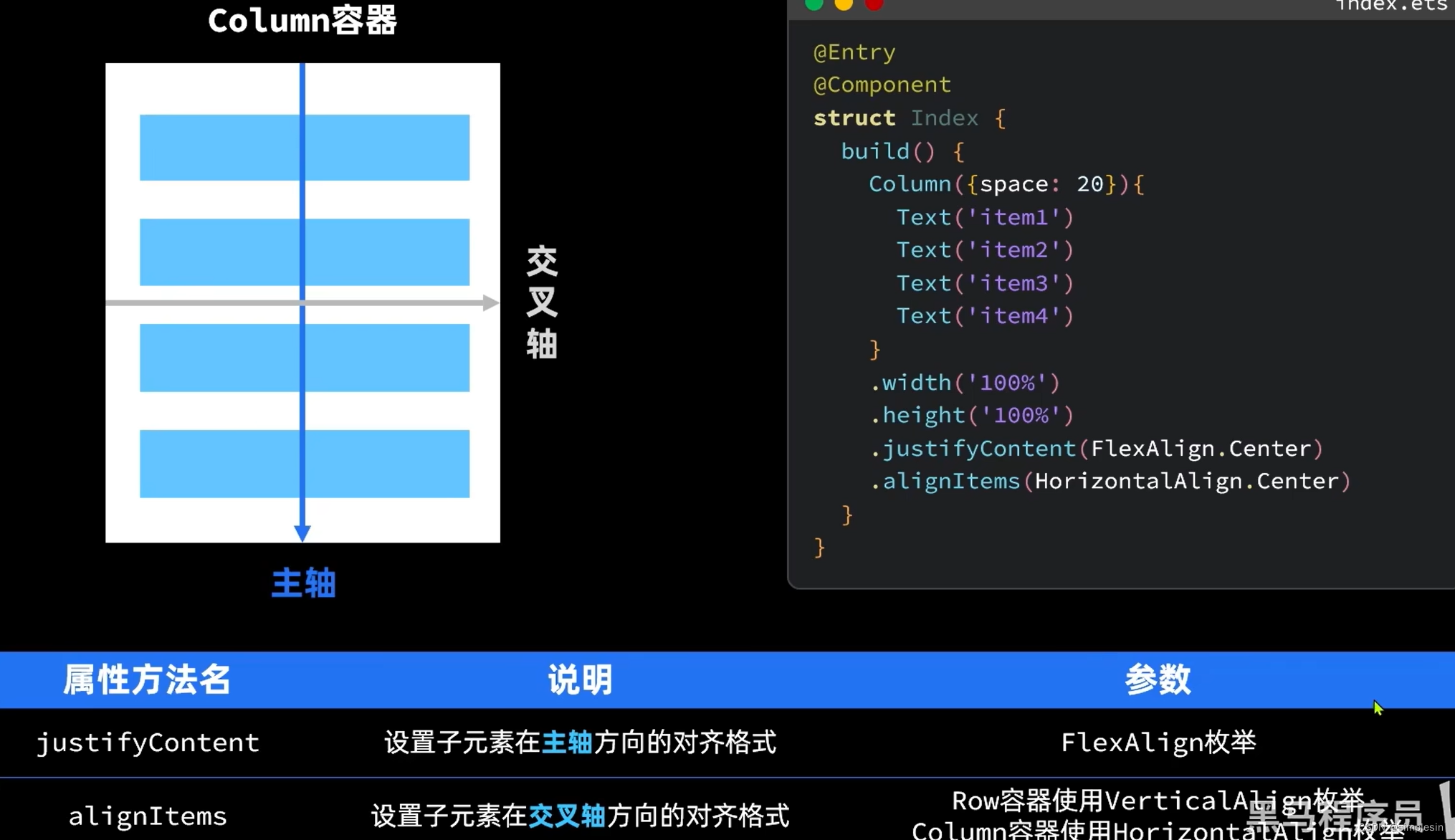
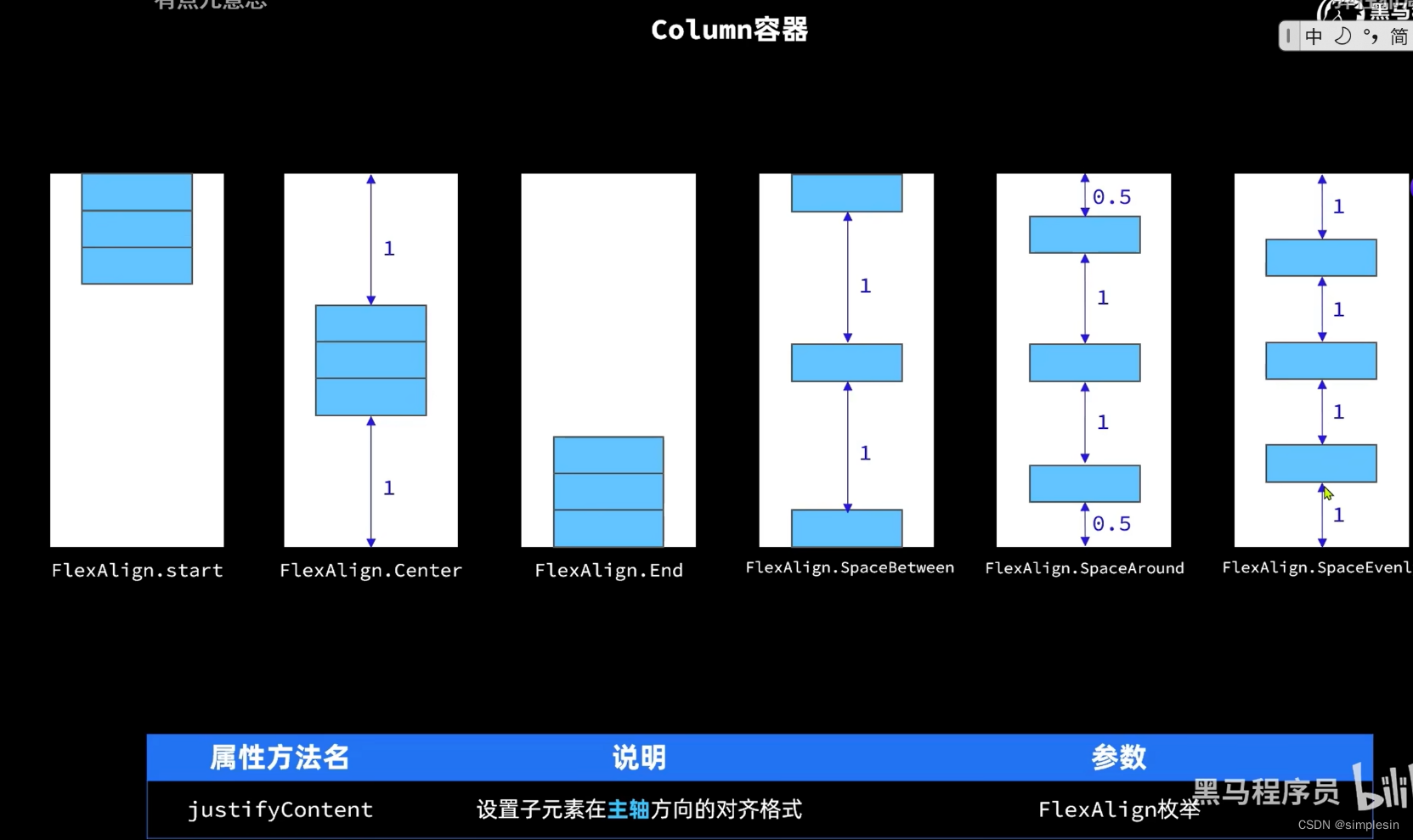
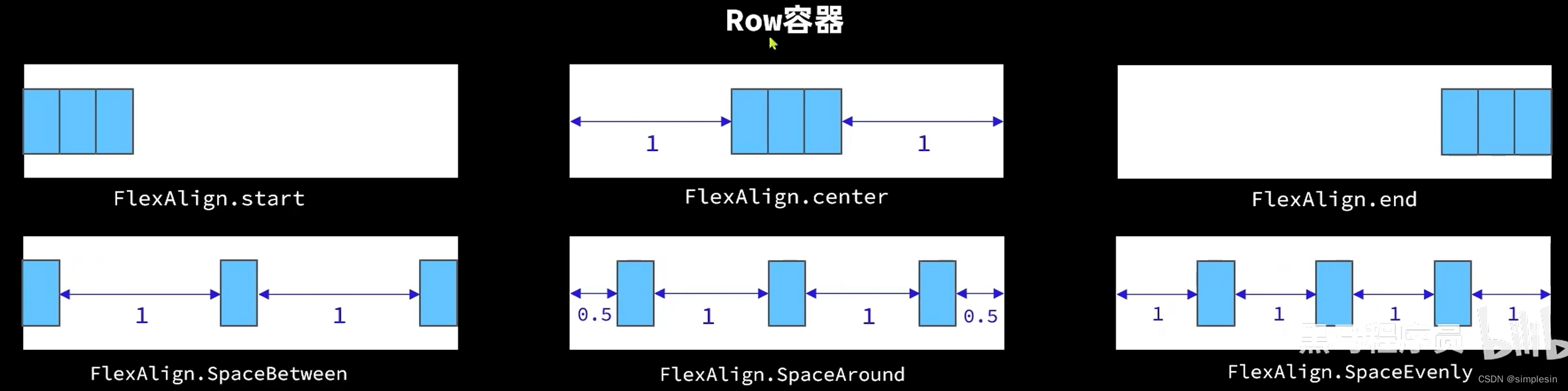
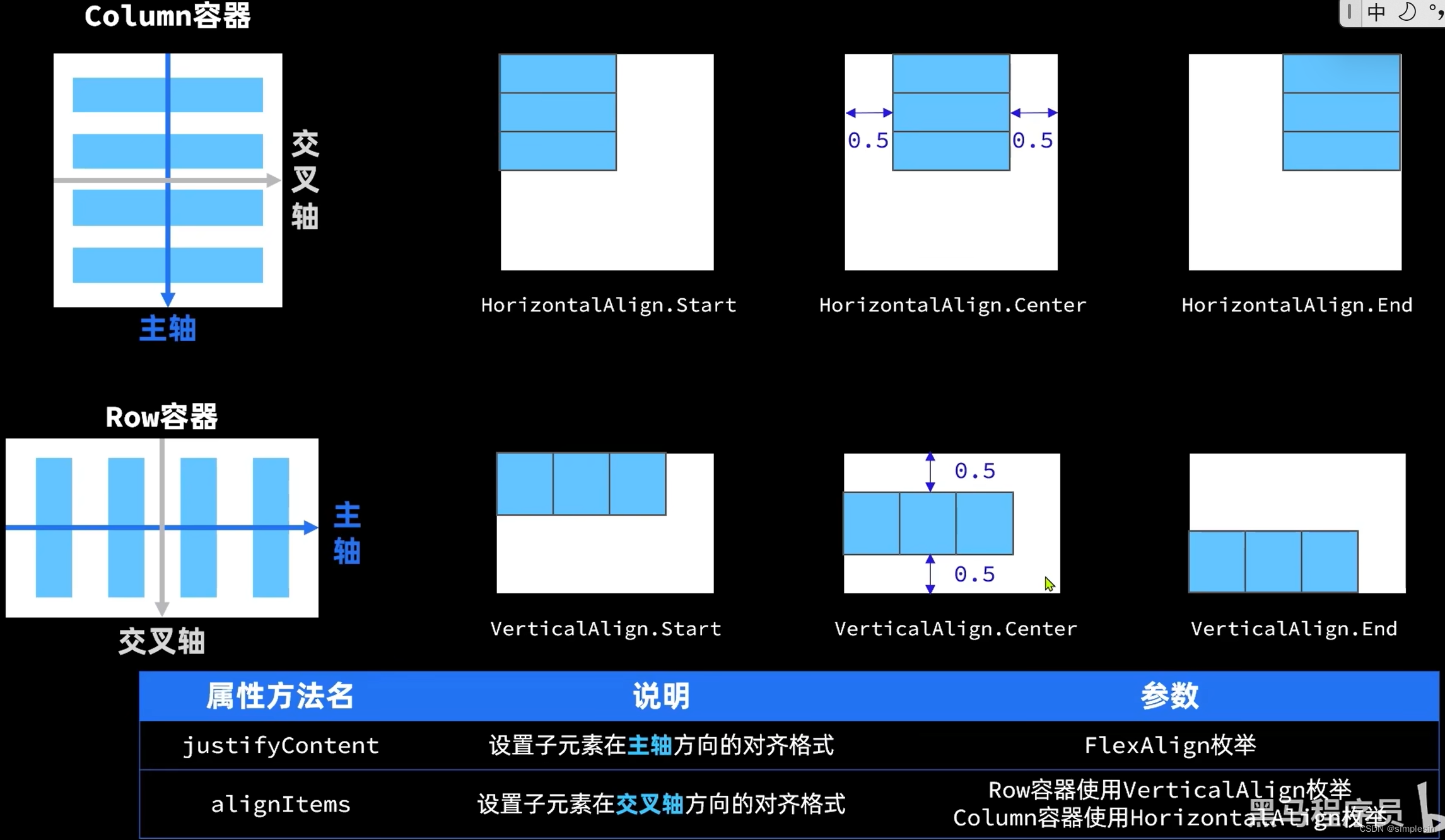
11.ArkUI组件-Column和Row



 Colum和Row的交叉轴表达方式不同
Colum和Row的交叉轴表达方式不同
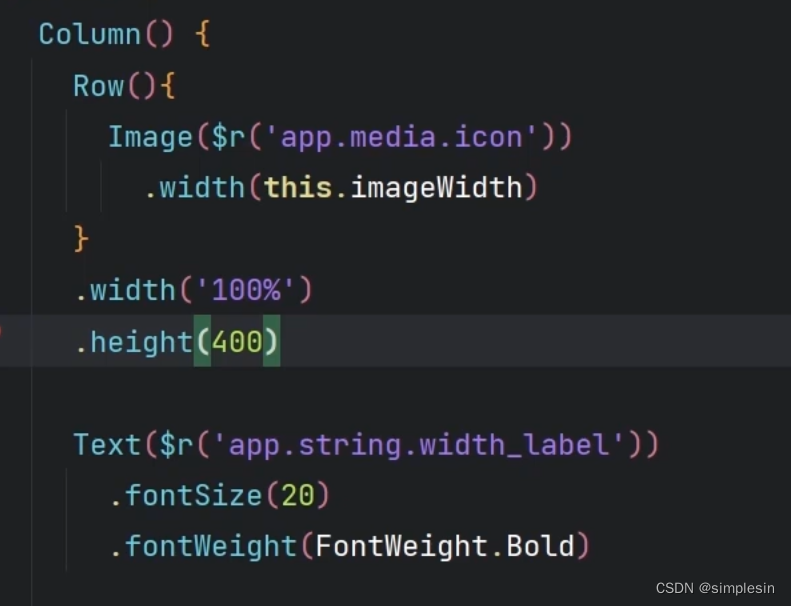
将图片放入容器当中,这样改变图片的大小的时候就不会改变下面按钮的位置变化,因为图片仅在容器中进行变化

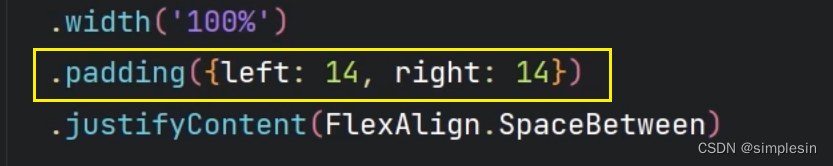
padding:内边距的设置
 divider:分割线
divider:分割线

margin:外边界


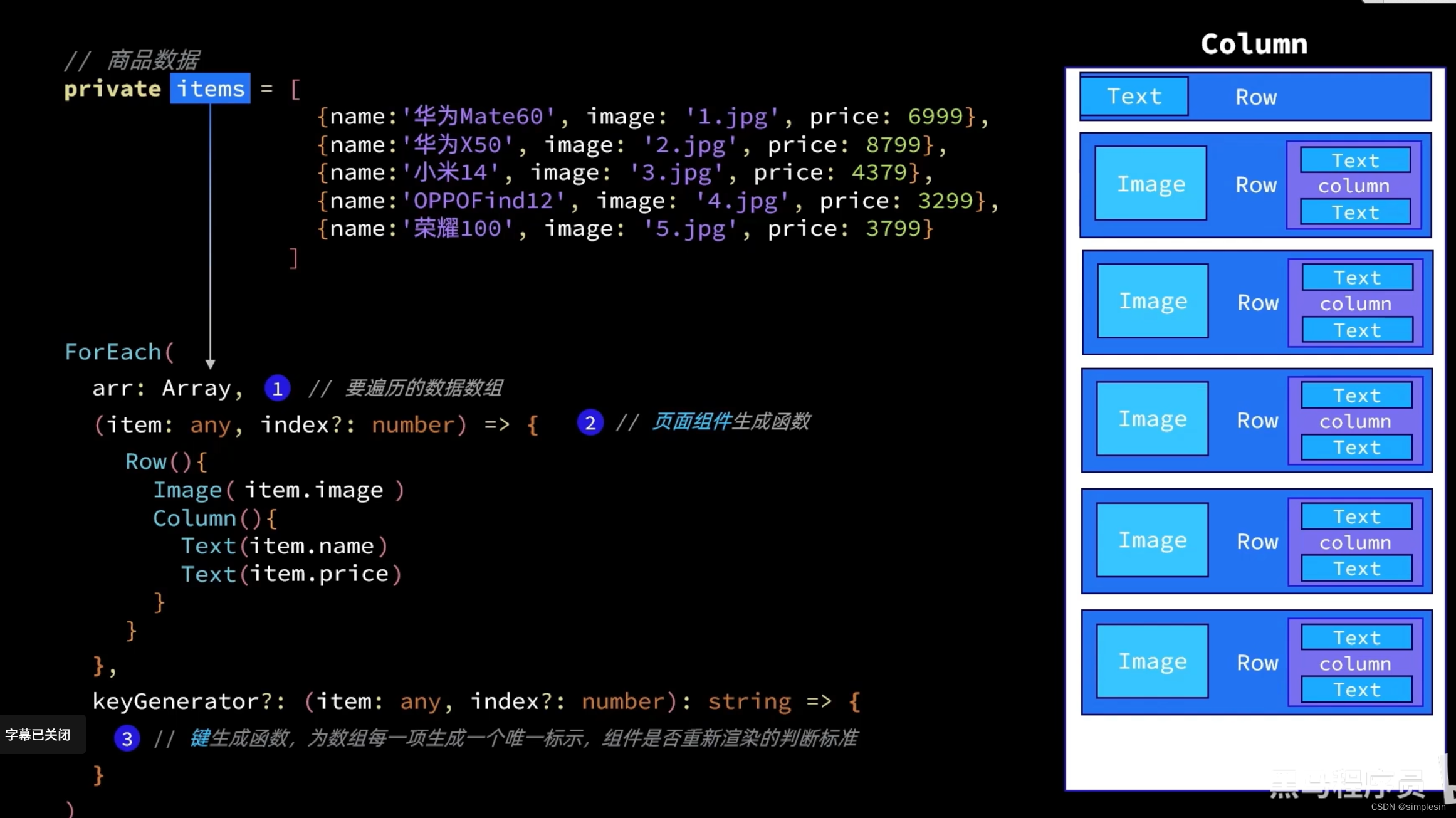
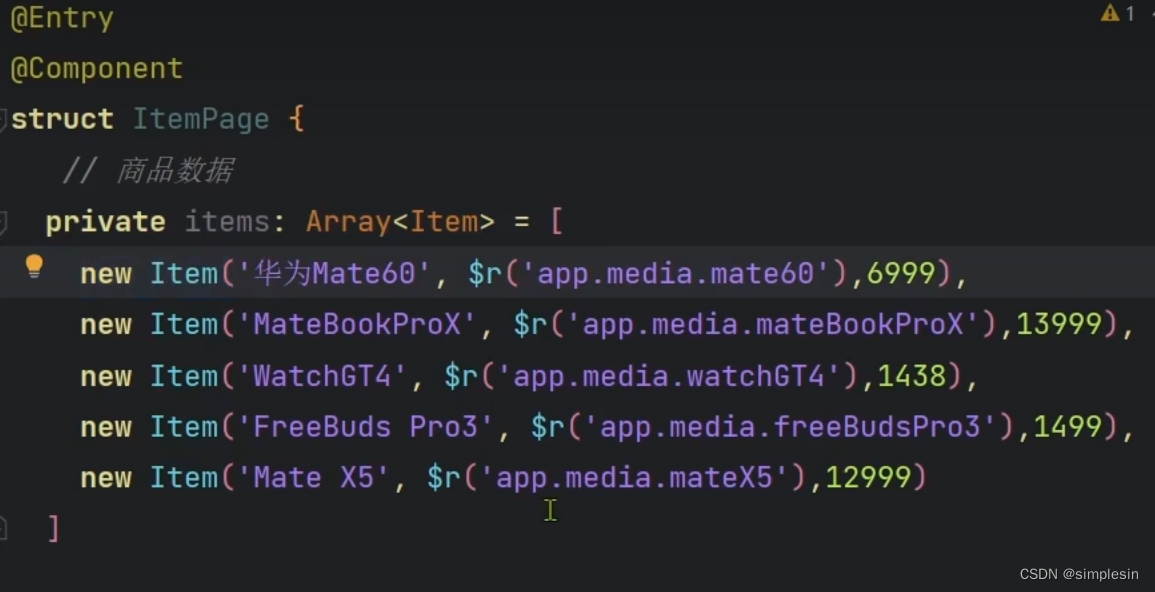
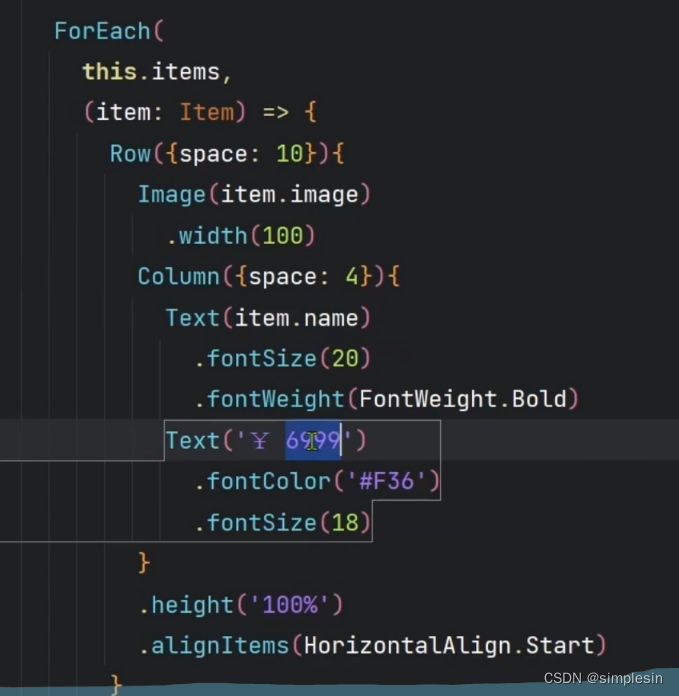
12.ArkUI组件-循环控制

keyGenerator:不用自己写,会自动创建


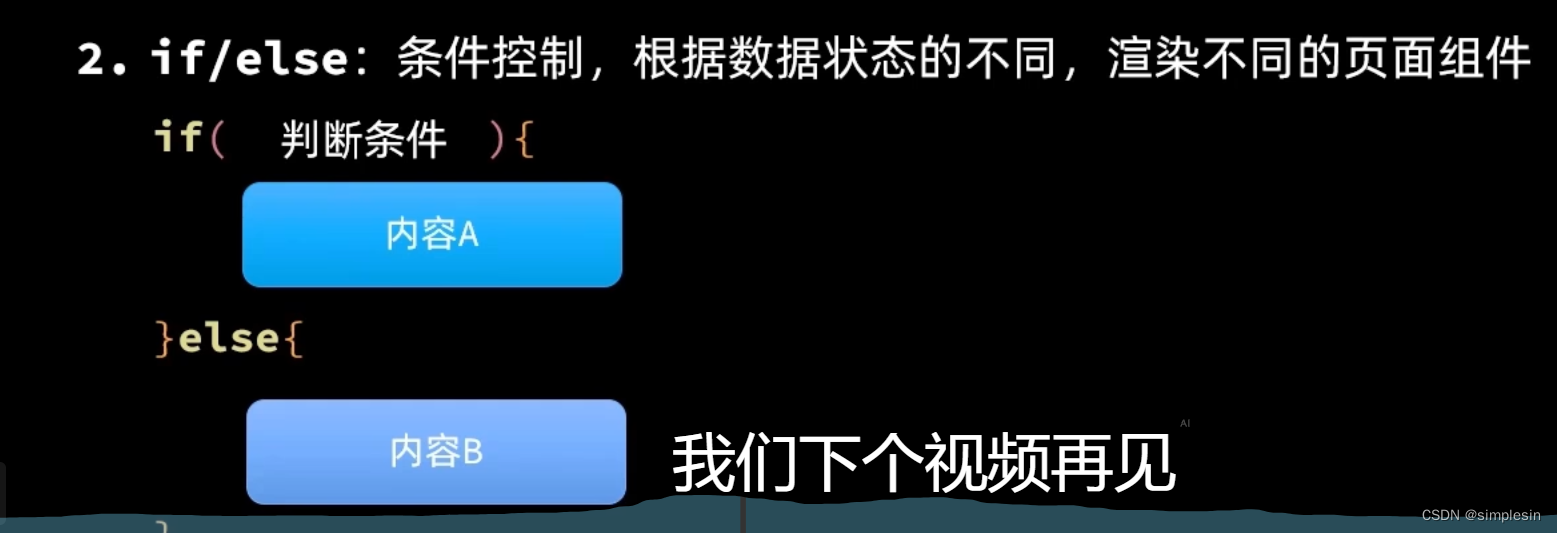
若有选择的,

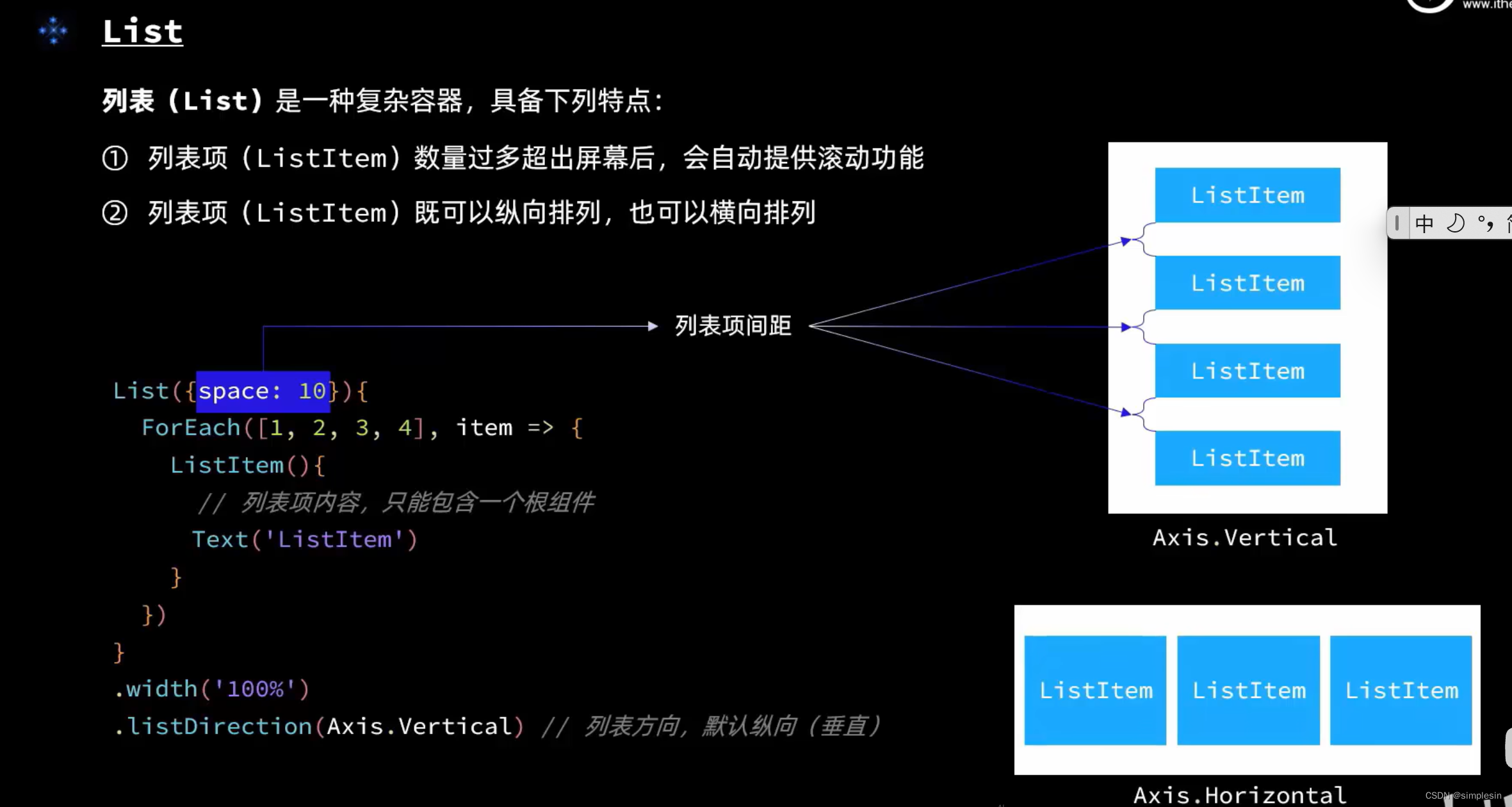
13.ArkUI组件-List

因为列表项内容只能包含一个跟组件,但是又想包含多个跟组件,那就可以把所有的跟组件都放在一个容器里面
layoutWeight:权重占比

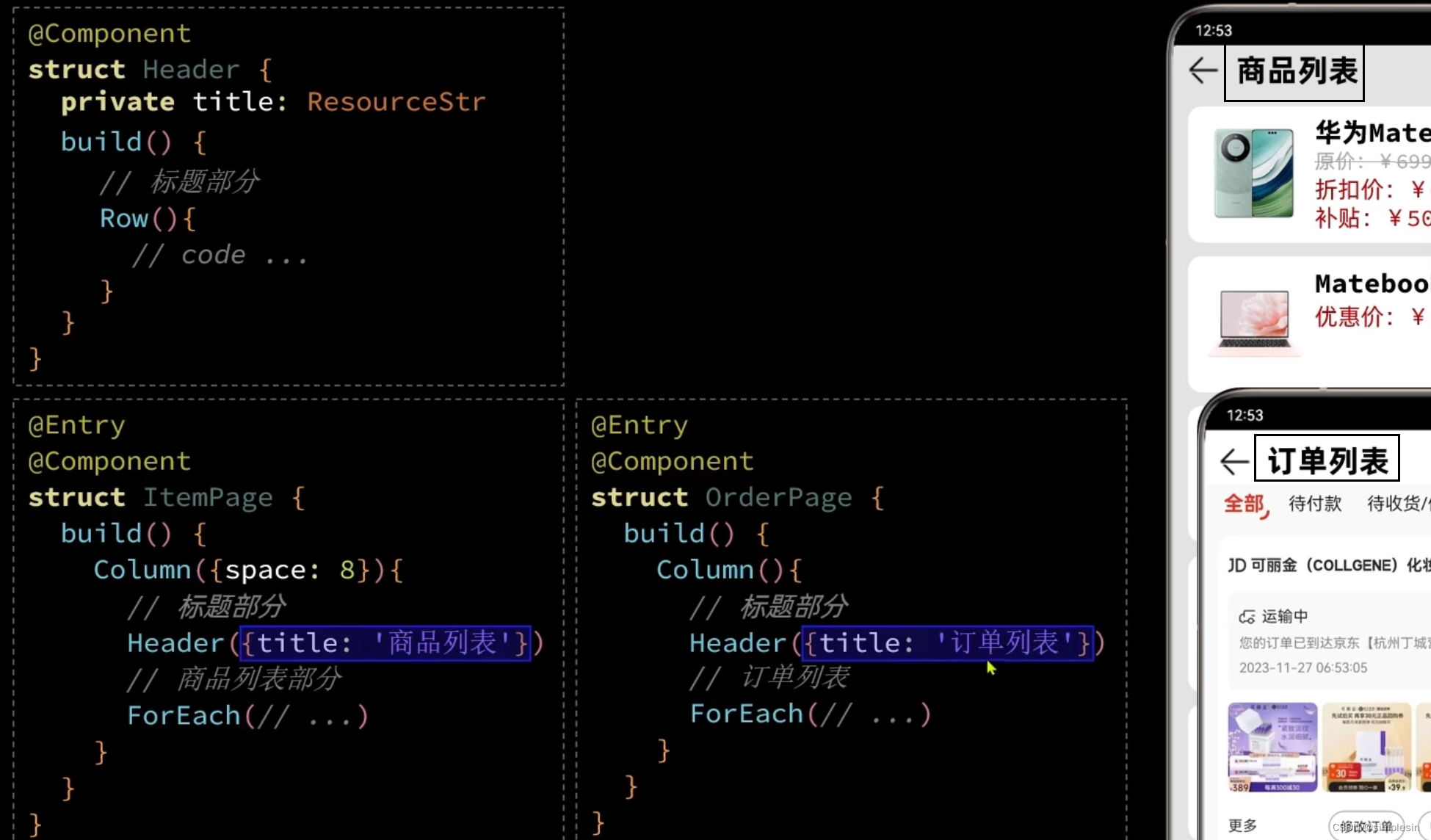
14.ArkUI组件-自定义组件
增加复用性,且增加可用性,于是添加这一行private title :ResourceStr

占满blank上面与下面的代码中间的所有位置

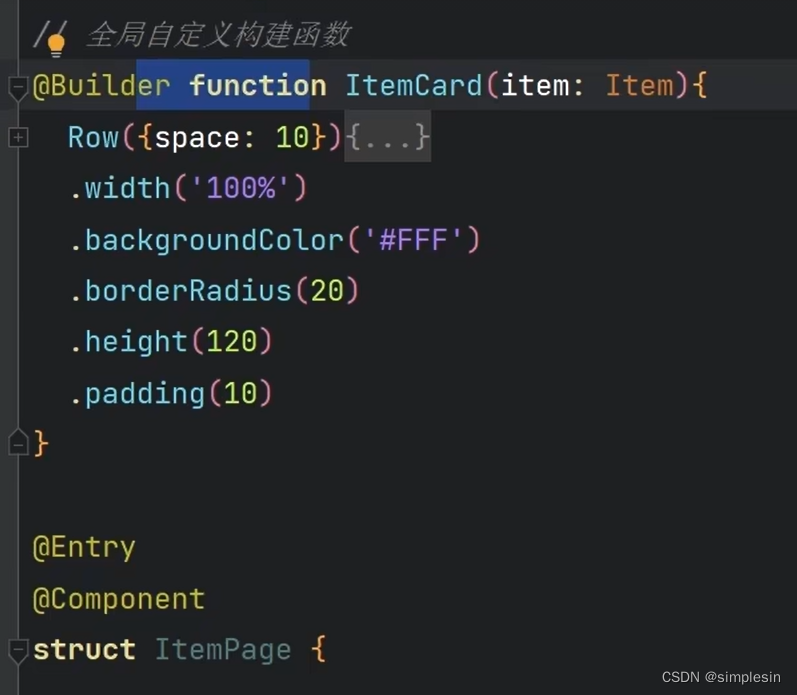
全局构建函数,则所有的component都可以使用这个东西。要写function
局部构建函数,不用写function,在调用的时候要写this.
集中写成一个函数,这样就可以在需要渲染一个卡片的时候直接调用这个函数了,增加代码可读性。

 直接调用。
直接调用。

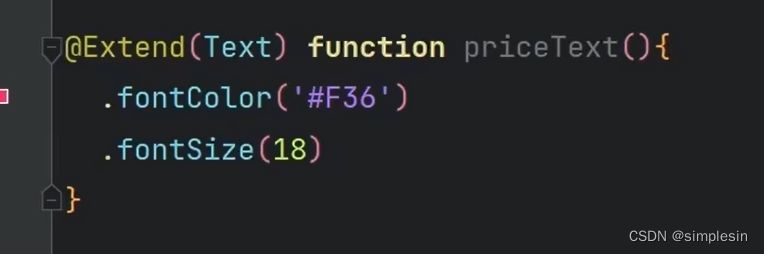
如果写的是组件内部的,用@Extend(Text) ,而且Extend不可以写在局部,要写在全局,不然会报错

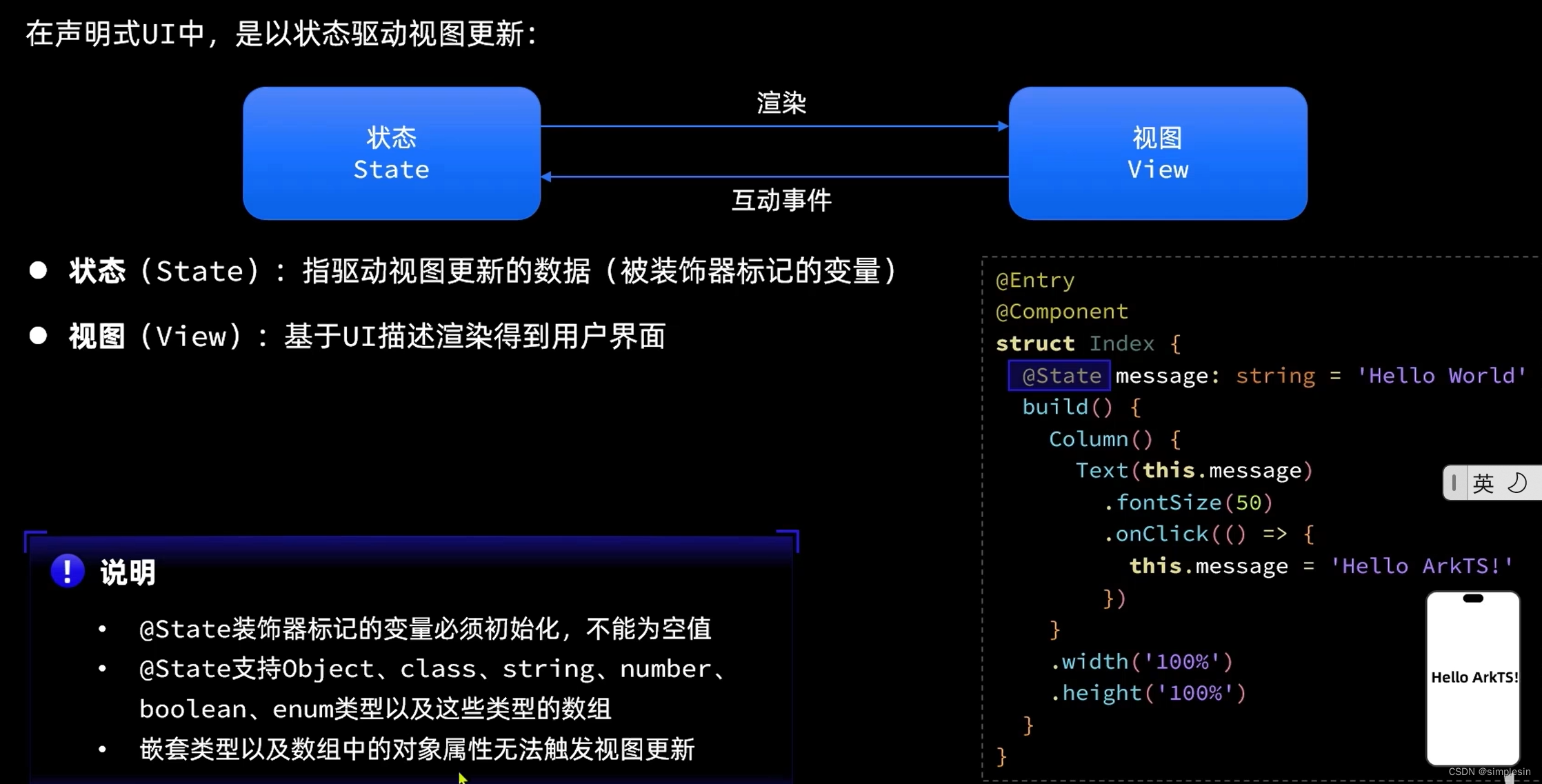
15.ArkUI组件-状态管理@State装饰器

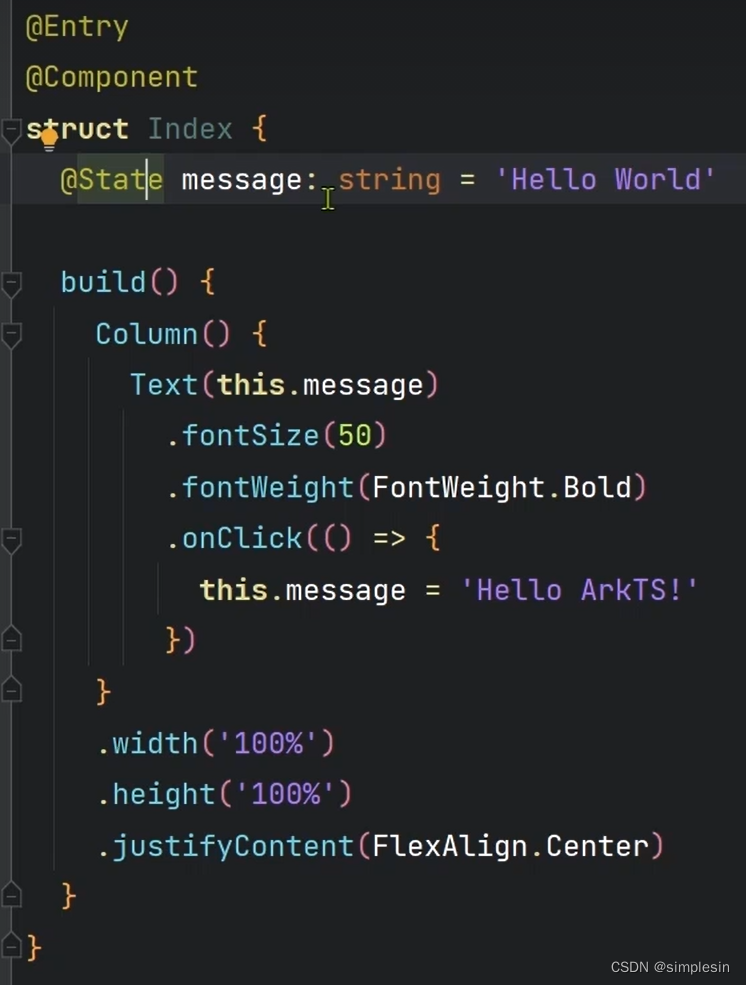
 加上state,才可以当点击hellowrold的时候会转为helloArkts
加上state,才可以当点击hellowrold的时候会转为helloArkts

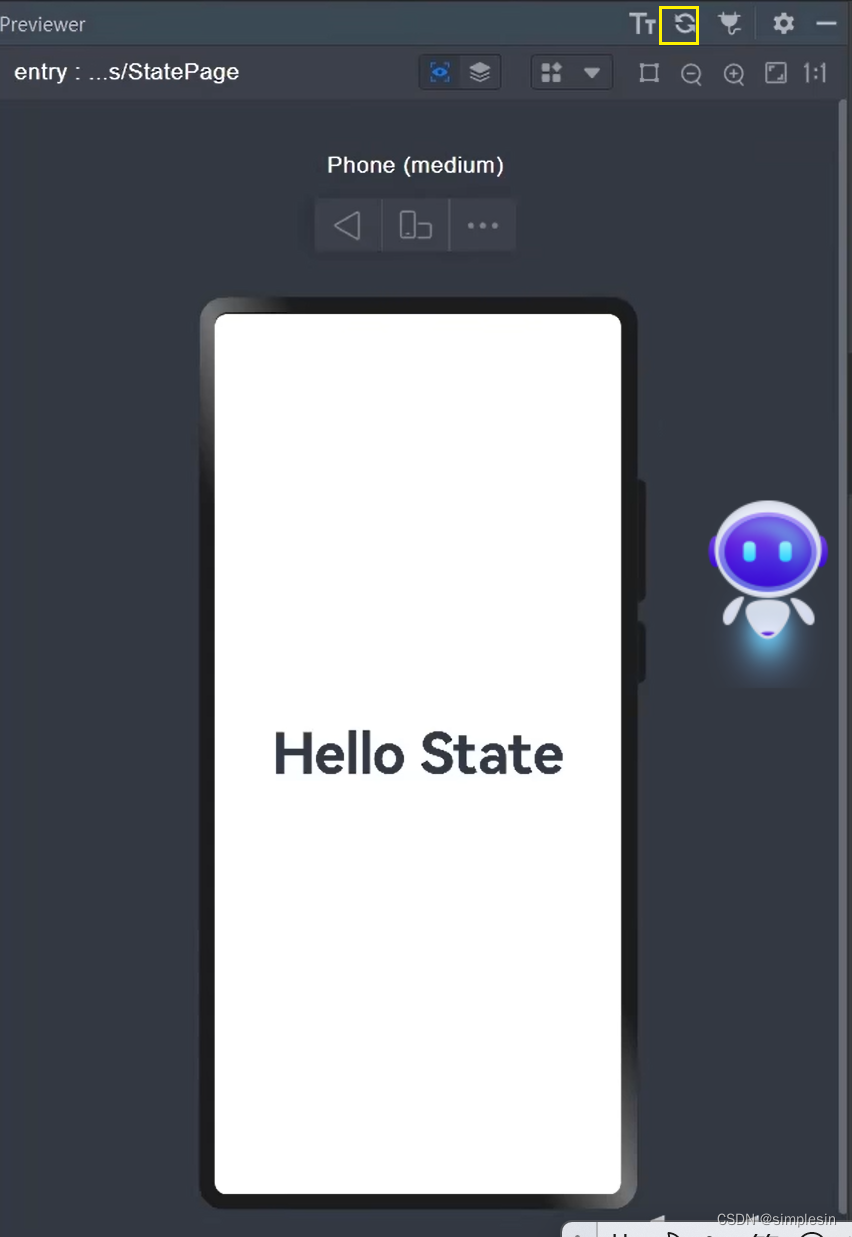
刷新一下,才可以更换页面

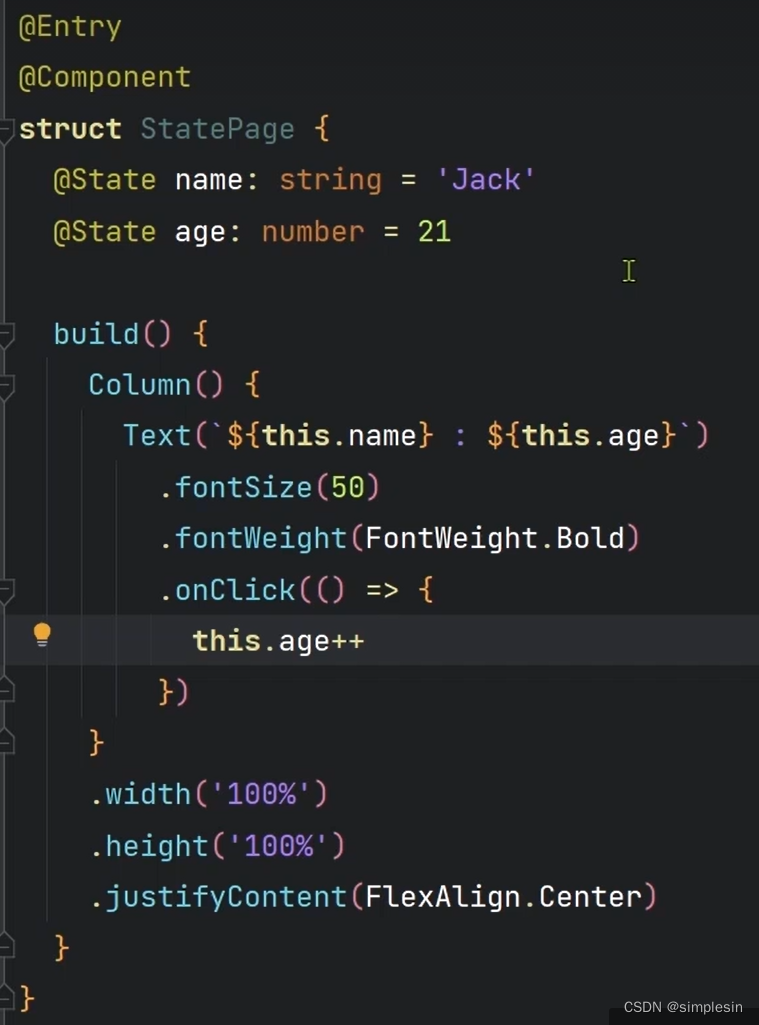
效果:点击一下,年龄加一
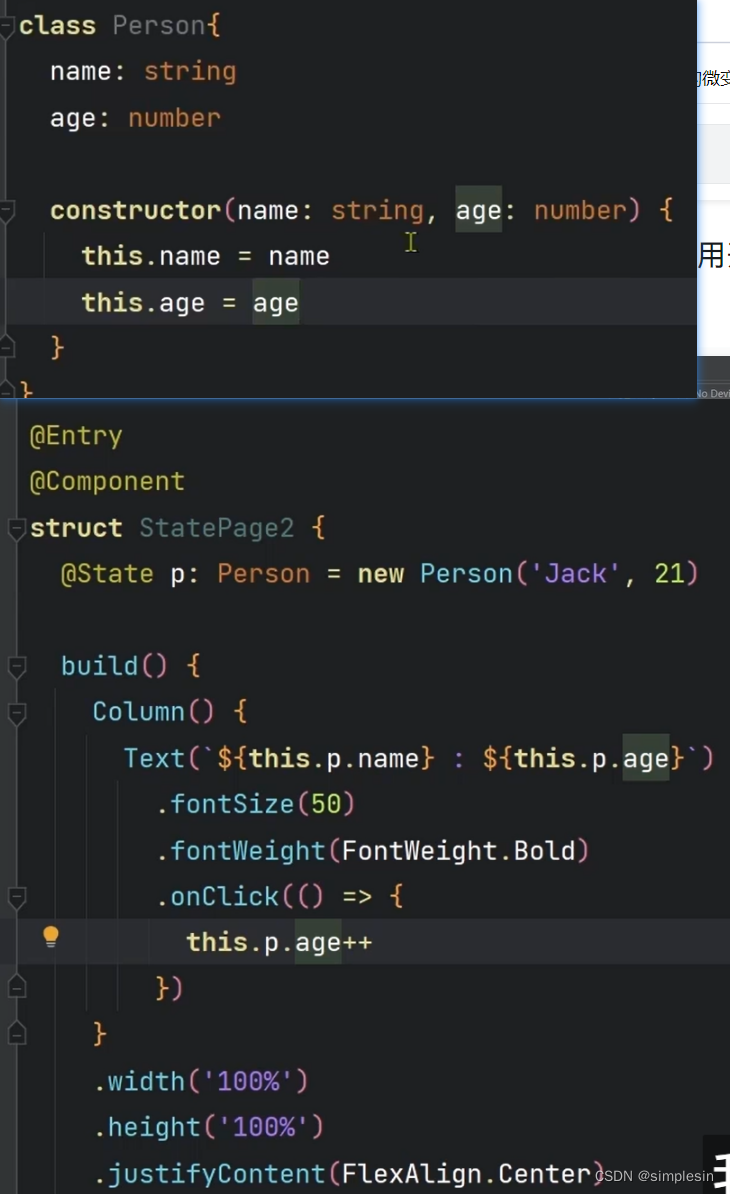
 写成对象内的某一个属性也可以
写成对象内的某一个属性也可以
但是对象内的对象(嵌套)的属性就不可以。
若是数组,可以进行数组的增与删。但是如果数组中的每一个元素是一个对象的时候,要对对象进行对象内部属性的改变的时候,是无法成功渲染出来的。
16.ArkUI组件-状态管理-任务统计案例
stack:把两个东西重叠起来,不是线性排列。
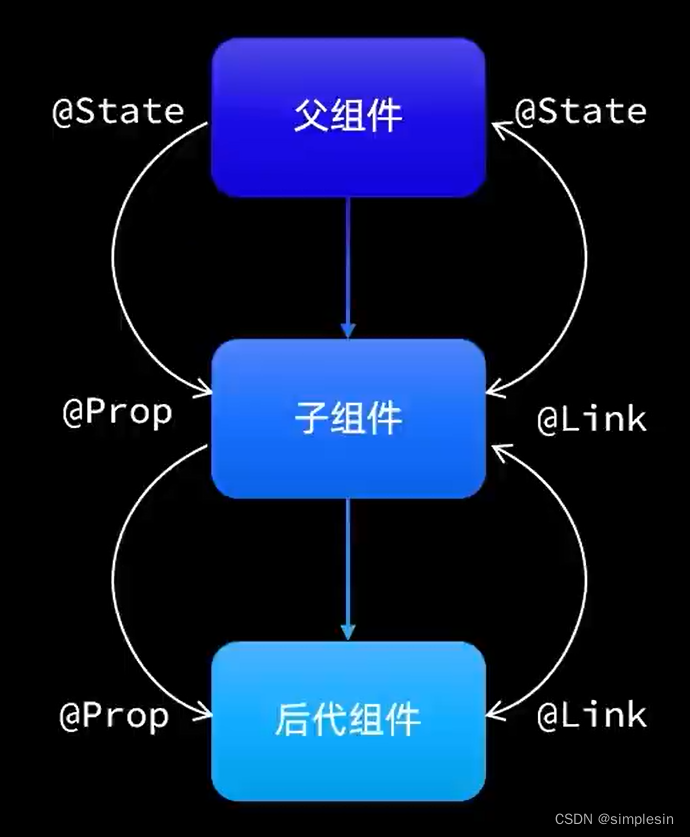
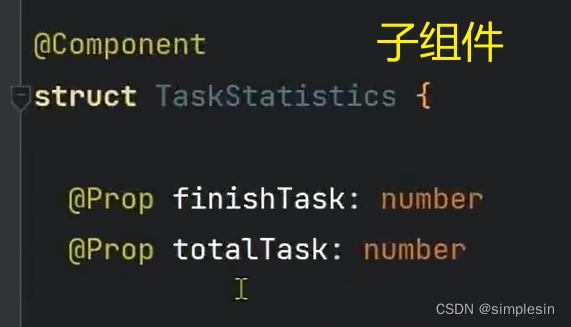
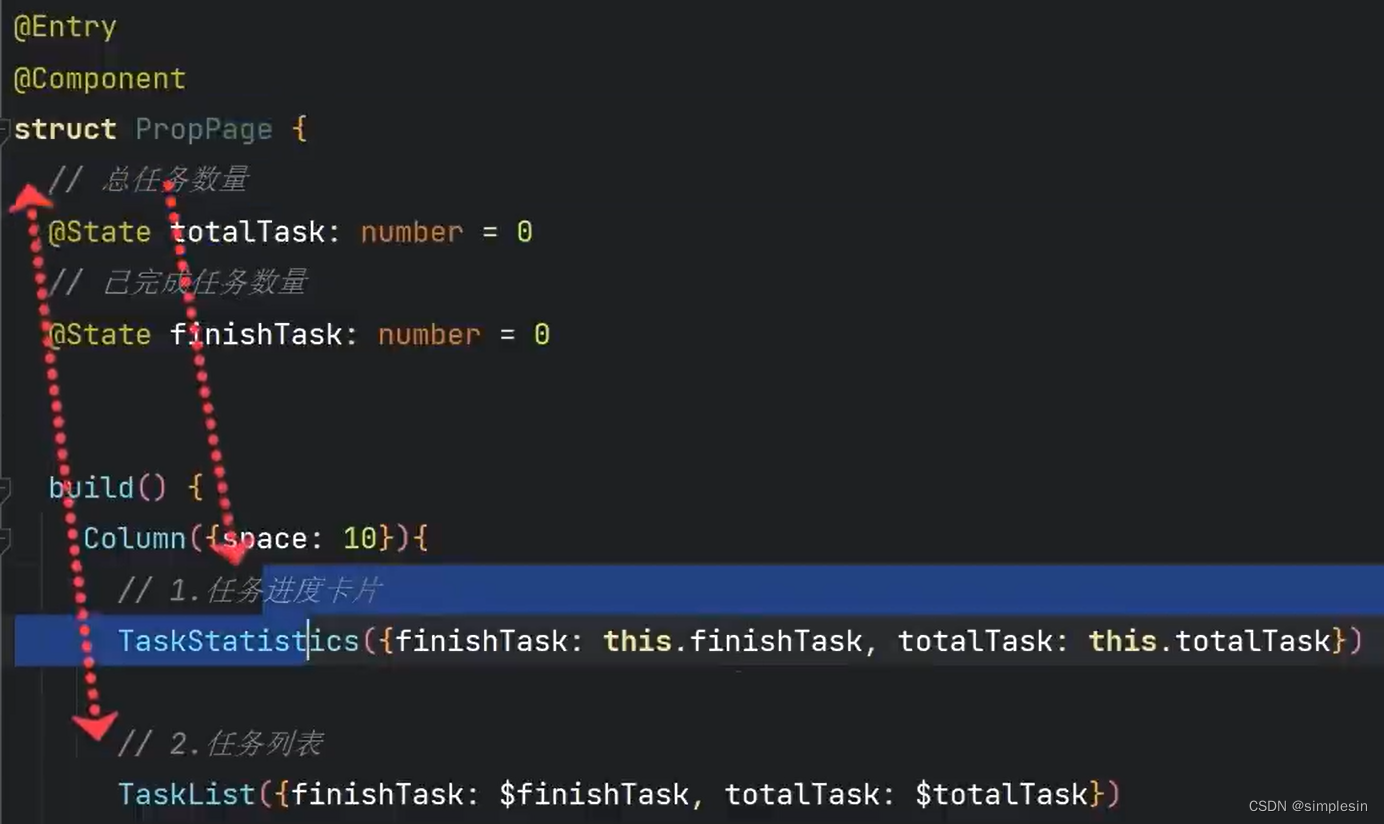
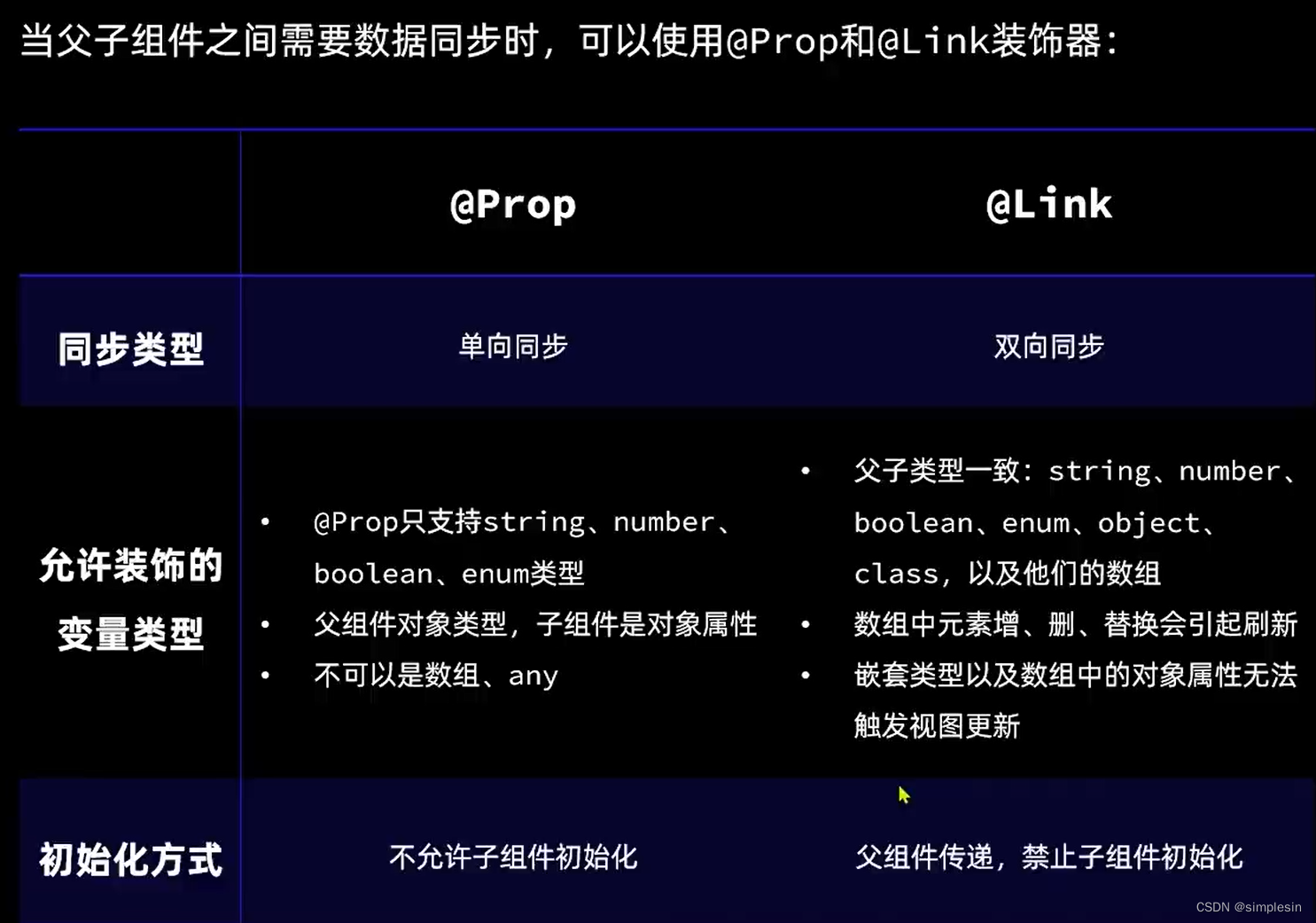
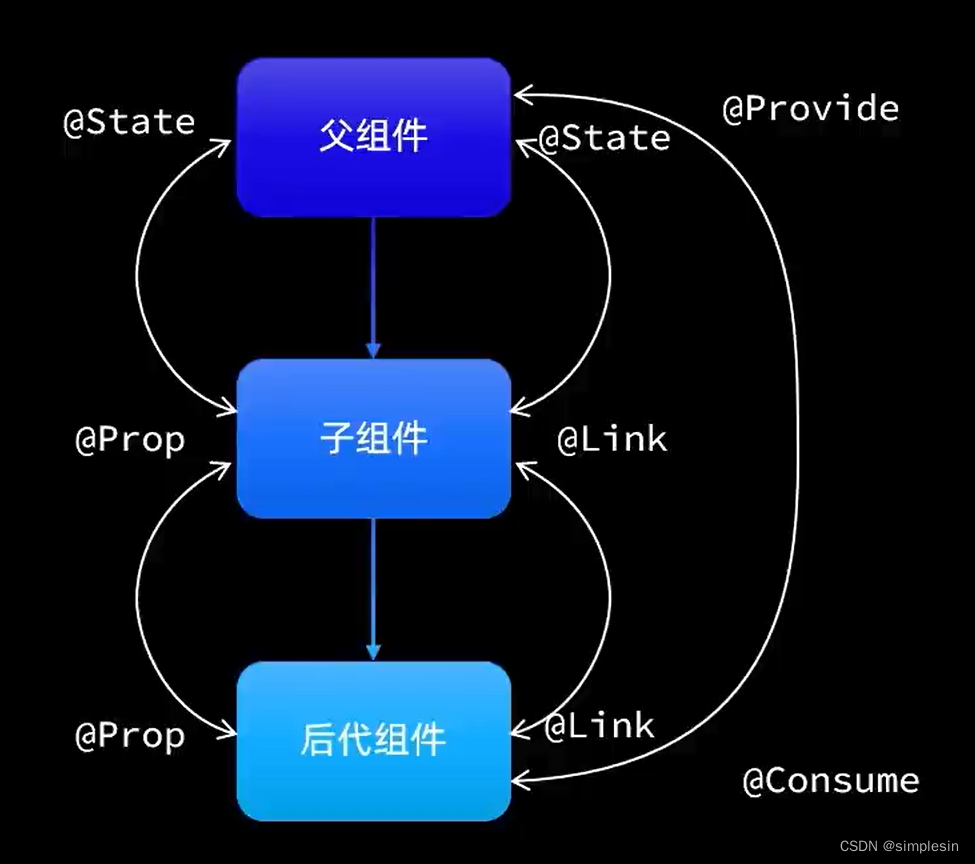
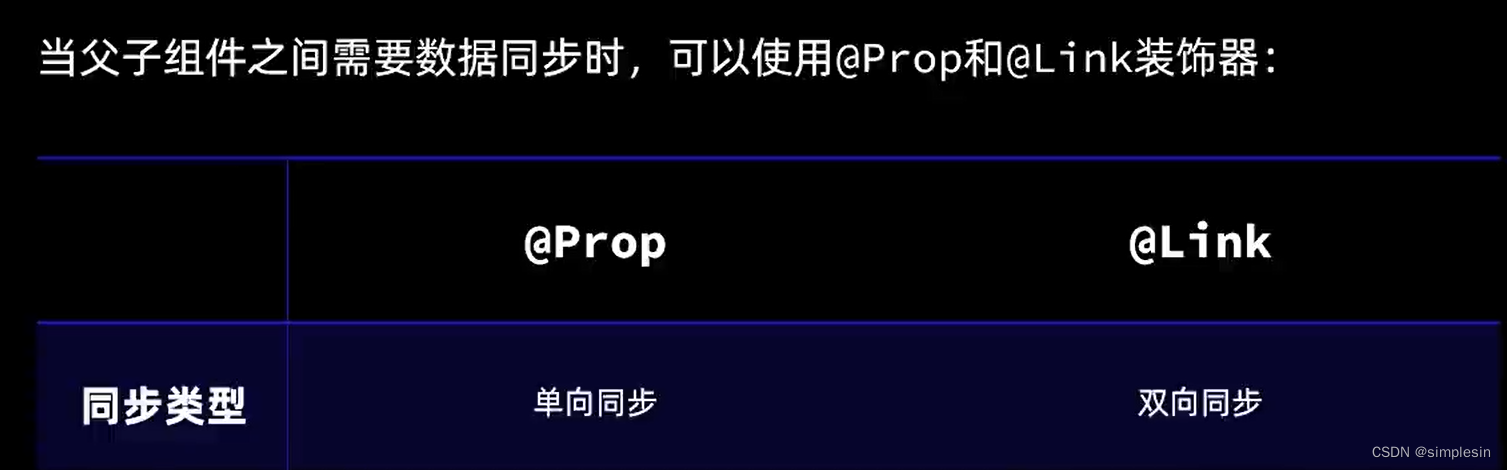
17.ArkUI组件-状态管理-@Prop@Link@Provide@Consume




父亲传递给二儿子,二儿子传递给父亲,父亲传递给大儿子



provide 和consume 不用传数据,直接空传就好。它内部会帮你自动调数据









)







)
![16进制的字符串转byte[]数组 以及将字节数组转换成十六进制的字符串](http://pic.xiahunao.cn/16进制的字符串转byte[]数组 以及将字节数组转换成十六进制的字符串)
:对象To数组——键值互换属性重组)

:数组To数组——多层属性重组)
