文章目录
- 如何制作标题
- 如何制作文字
- 如何做粗体字
- 检查我们程序码
- 给输出文字添加属性
HTML
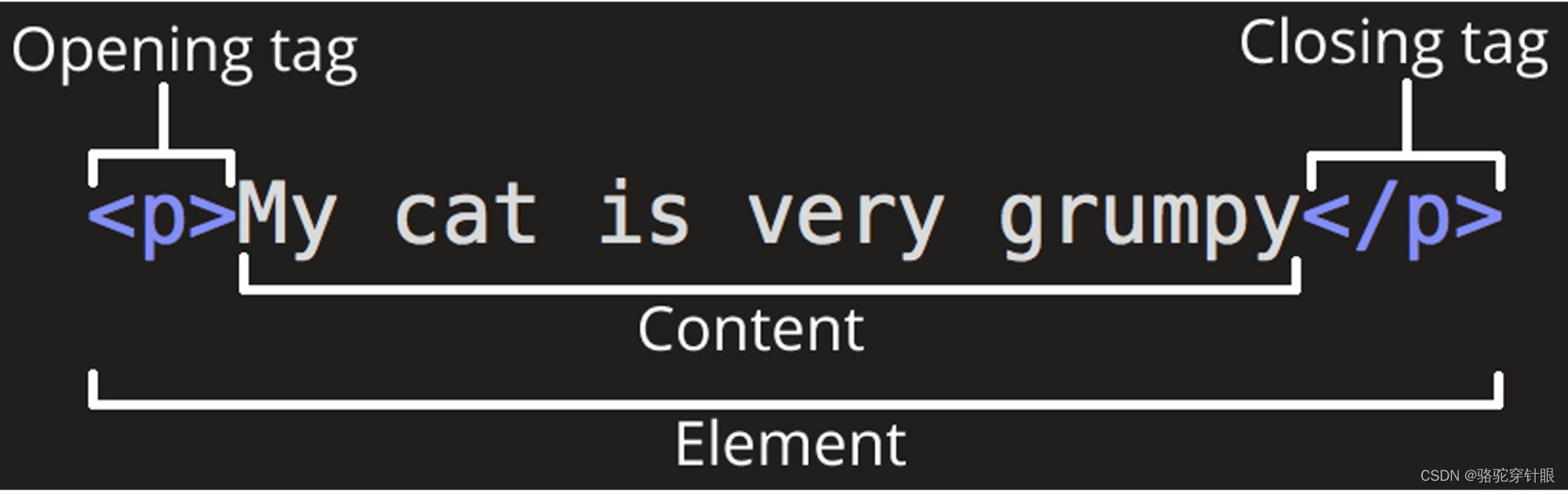
一个HTML标签包含着:
- 起始标签:它包含了元素的名字,夹在一对 <、>(尖括号)之间。它指明元素从何处开始生效。
- 结束标签:结束标签和起始标签长得差不多,只不过它在名字前面还多加了一条斜线(forward slash)。它表示元素结束的地方。忘记加上结束标签是初学者常犯的错误,这将导致奇怪的结果。
- 内容:元素的内容。
元素:以上三者加起来就是元素。通常我们会说标签是HTML元素。
HTML标签是网页构建的基础。在HTML中,标签有着不同的作用和功能,它们决定了网页的结构和呈现方式。在编写HTML代码时,正确地使用标签以及注意起始标签和结束标签的配对是至关重要的。如果标签的使用不当或者忘记闭合标签,将会导致网页显示异常,甚至无法正常显示内容。因此,对于HTML标签的理解和掌握是学习网页开发的第一步。

某些HTML标签只有起始标签,这种标签被称为自闭合标签(self-closing tag)。
自闭合标签是一种特殊的HTML标签,它们在起始标签中即包含了所有必要的信息,而不需要额外的结束标签来表示元素的结束位置。这些标签通常用于插入一些不需要额外内容包裹的元素,比如图片、换行等。常见的自闭合标签包括 <img>、<br>、<input> 等。
例如,<img> 标签用于在网页中插入图片,它没有结束标签,而是通过属性来指定图片的路径和其他相关信息。另一个例子是 <br> 标签,用于在文本中插入换行。这些标签的存在简化了HTML代码的书写,提高了代码的可读性和可维护性。
如何制作标题
h1 按 tab
<h1>HTML</h1>
如何制作文字
p 按 tab
<p>
HTML 的历史可以追溯到 20 世纪 80 年代末,当时万维网的发明者蒂姆·伯纳斯-李 (Tim Berners-Lee) 在欧洲核子研究组织 (CERN) 工作。他的目标是创建一种方法,使研究人员能够共享文档和信息。1989 年,伯纳斯-李提出了超文本标记语言 (HTML) 的概念。HTML 是一种标记语言,用于定义网页的内容和结构。它由一系列标记组成,这些标记可以用来控制文本格式、插入图像和链接等。1991 年,伯纳斯-李发布了第一个 HTML 规范。此后,HTML 经历了多次修订,以适应不断发展的互联网需求
</p>
如何做粗体字
<strong>Peace is author</strong>

检查我们程序码
https://validator.w3.org/
1. 语法检查:
- HTML 代码必须遵循特定的语法规则才能正确解析和显示。
- 网站可以帮助我们检查代码中的语法错误,并提供修复建议。
2. 代码格式化:
- 网站可以帮助我们格式化代码,使其更易读和理解。
- 正确的格式化可以使代码更容易调试和维护。
3. 代码验证:
- 网站可以帮助我们验证代码是否符合 W3C 标准。
- 符合标准的代码可以确保在不同的浏览器和设备上正确显示。
4. 代码测试:
- 网站可以帮助我们测试代码在不同浏览器和设备上的表现。
- 这可以帮助我们确保代码在所有环境下都能正常工作。
5. 代码优化:
- 网站可以帮助我们优化代码,使其加载速度更快。
- 这可以提高用户体验并节省流量。
6. 学习和参考:
- 网站可以提供 HTML 代码的学习和参考资源。
- 这可以帮助我们提高 HTML 编码技能。
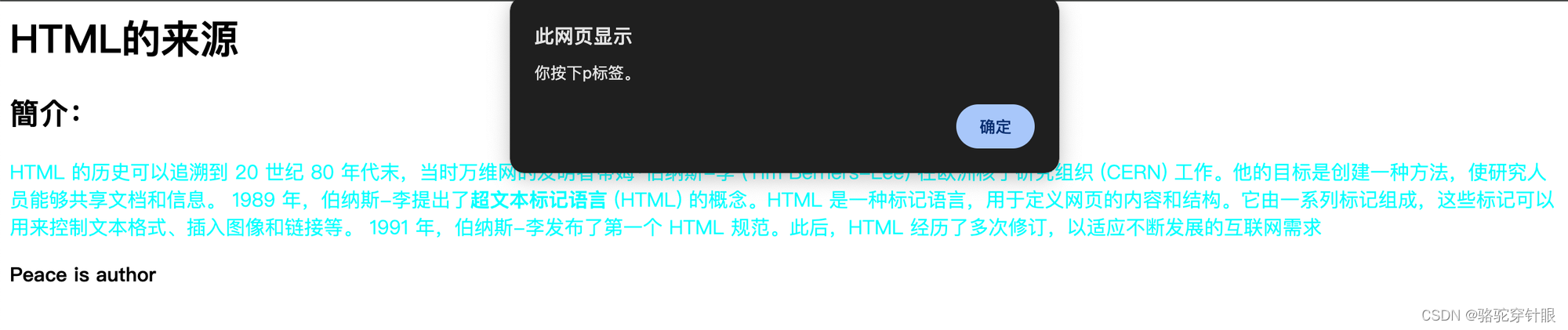
给输出文字添加属性
<h1>HTML的来源</h1>
<h2>簡介:</h2>
<p style="color: aqua" onclick="alert('你按下p标签。')">HTML 的历史可以追溯到 20 世纪 80 年代末,当时万维网的发明者蒂姆·伯纳斯-李 (TimBerners-Lee) 在欧洲核子研究组织 (CERN)工作。他的目标是创建一种方法,使研究人员能够共享文档和信息。 1989年,伯纳斯-李提出了<strong>超文本标记语言</strong> (HTML) 的概念。HTML是一种标记语言,用于定义网页的内容和结构。它由一系列标记组成,这些标记可以用来控制文本格式、插入图像和链接等。1991 年,伯纳斯-李发布了第一个 HTML 规范。此后,HTML经历了多次修订,以适应不断发展的互联网需求
</p><p><strong>Peace is author</strong></p>

-- 集合框架,Iterator迭代器,list)








)
工具(01):前言)

)

)



