当对form表单中,数组readings中的字段进行校验时,prop和rules绑定要写成动态的,如下代码
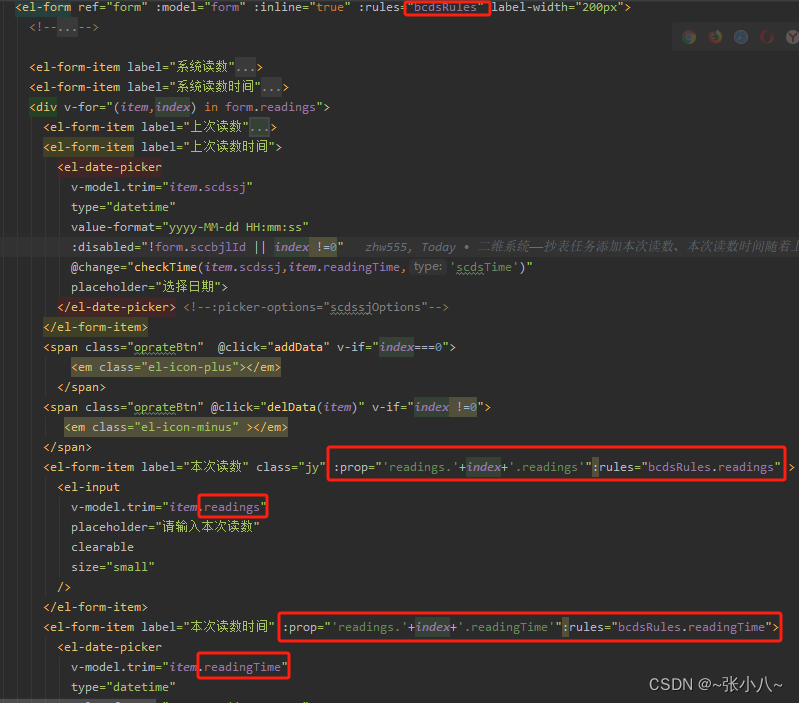
<div v-for="(item,index) in form.readings"><el-form-item label="上次读数" > <!--prop="scds"--><el-inputv-model.trim="item.scds"placeholder="请输入上次读数"clearablesize="small":disabled=" !form.sccbjlId || index !=0"@input="upchang()"/></el-form-item><el-form-item label="上次读数时间"><el-date-pickerv-model.trim="item.scdssj"type="datetime"value-format="yyyy-MM-dd HH:mm:ss":disabled="!form.sccbjlId || index !=0"@change="checkTime(item.scdssj,item.readingTime,'scdsTime')"placeholder="选择日期"></el-date-picker> <!--:picker-options="scdssjOptions"--></el-form-item><span class="oprateBtn" @click="addData" v-if="index===0"><em class="el-icon-plus"></em></span><span class="oprateBtn" @click="delData(item)" v-if="index !=0"><em class="el-icon-minus" ></em></span><el-form-item label="本次读数" class="jy" :prop="'readings.'+index+'.readings'":rules="bcdsRules.readings" ><el-inputv-model.trim="item.readings"placeholder="请输入本次读数"clearablesize="small"/></el-form-item><el-form-item label="本次读数时间" :prop="'readings.'+index+'.readingTime'":rules="bcdsRules.readingTime"><el-date-pickerv-model.trim="item.readingTime"type="datetime"value-format="yyyy-MM-dd HH:mm:ss"@change="checkTime(item.scdssj,item.readingTime,'bcdsTime')"placeholder="选择日期"></el-date-picker></el-form-item> <!--:picker-options="readingTimeOptions"--><el-form-item label="单价(元/m³)" :prop="'readings.'+index+'.price'":rules="bcdsRules.price"><el-inputv-model.trim="item.price"placeholder="请输入单价"clearablesize="small"/></el-form-item></div>
如下图所圈代码

2.校验规则
bcdsRules: {readings: [{required: true, message: '请输入本次读数!', trigger: 'blur'},],readingTime: [{required: true, message: '请输入本次读数时间!', trigger: 'blur'},],price: [{required: true, message: '请输入单价!', trigger: 'blur'},],},
3.提交时的验证
this.$refs[form].validate((valid) => {if (valid) {/*验证通过逻辑*/}else{/*验证未通过逻辑*/}});





交易触发定时器run_time)


——URL输入到页面渲染过程//离线存储)


,监听鼠标左击事件)

搭建空项目)

 方法学习)



