文章目录
- 1.概述
- 2.中介者模式的适用场景
- 2.1.用户界面事件
- 2.2.分布式架构多模块通信
- 3.总结
1.概述
中介者模式(Mediator Pattern)是一种行为型设计模式,它用于解决对象间复杂、过度耦合的问题。当多个对象(一般是两个以上的对象)之间存在复杂的相互关联和直接通信时,中介者模式通过引入一个新的中介对象来封装和集中处理这些对象间的交互逻辑,从而降低对象之间直接耦合。
说的再具体一点,就是原本相互依赖的对象(通常称为同事类或者参与者)不直接相互引用,而是通过中介者对象进行交互。每个对象都将请求委托给中介者,由中介者决定如何分发这些请求以及如何协调各个对象的行为。这样,各个对象只知道与中介者打交道,而不必了解彼此的存在和具体的交互方式,这有助于简化对象间的交互关系,使得系统更易于维护和扩展。
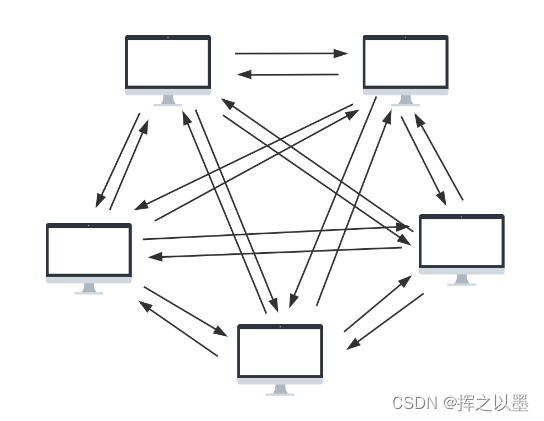
用网络拓扑图来做一个对比,假设现在有5台计算机都是互相独立交互的,拓扑成了网状结构:

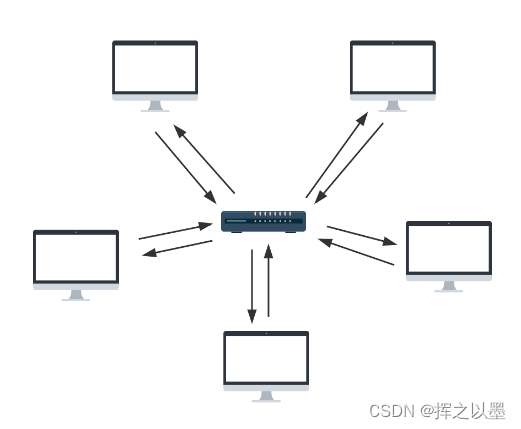
现在中间加入一台交换机,所有的计算机都通过交换机这个中介者进行交互,拓扑图就由网状变成了星型,这样就减少了很多杂乱的依赖和耦合:

简而言之,中介者模式的主要作用就是:
- 解耦对象间的直接联系。
- 将对象间的交互逻辑集中到一个中介者对象中。
- 提供一个统一的接口用于相关对象之间的通信。
2.中介者模式的适用场景
上面提到了,中介者模式适用于多种需要解耦对象之间复杂交互关系的业务场景,下面例举几个:
2.1.用户界面事件
在很多资料中都以用户界面的事件来介绍中介者模式,在WEB前端,例如VUE中也有相同的实现,例如在表单的开发中,单选框、文本框、下拉框等组件之间的交互频繁而复杂,第一行的单选框可能会影响第二行,第三行的显示,点击第二行又可能影响第四行,第五行的显示等等。
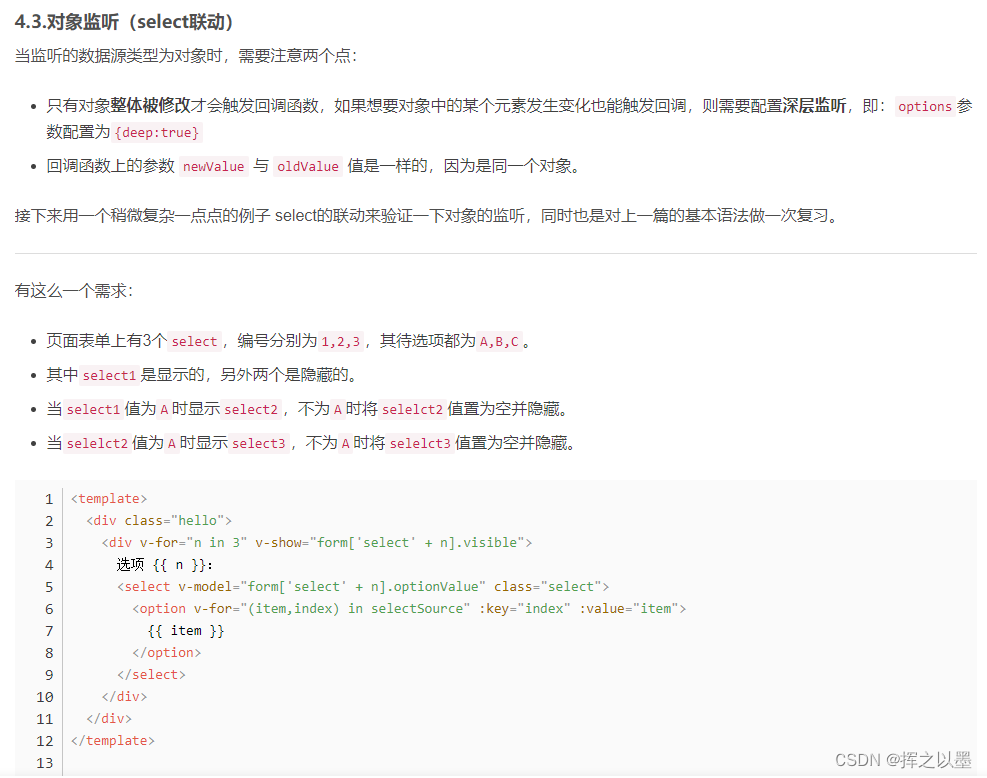
这时候,如果每个操作都单独写一个事件,会使得函数的数量膨胀,变得非常复杂,这时候就可以考虑使用中介者模式。感兴趣的同学可以去看看我之前的博客《Vue3开发基础:响应式变量、双向绑定、计算属性、监听器》 中的 4.3.对象监听(select联动),这里就不做赘述了。
2.2.分布式架构多模块通信
在分布式架构中,一块大的业务会被分解到不同的微服务中,多个服务协作完成一个个的业务流程,这就涉及到不同的服务之间是需要建立通信关系的,如果放任不同的服务自行建立通信,很可能会导致服务间的关系变得杂乱,不利于后续的微服务治理工作。
所以,一般在分布式的架构中,会通过中介者服务,将模块间的直接调用关系转为模块与中介者的间接交互,简化通信逻辑,方便整体协调和控制。主要体现在以下一些方面:
- 注册中心:
每一个服务都将自己的服务信息注册到注册中心,需要获取依赖服务的信息时,也从注册中心获取,这里的注册中心起到的是中介者的作用。 - API网关:
外部客户端的所有请求首先经过一个中央入口点(即中介者),这个入口提供了一个统一的接口集合,就像中介者提供一个统一的接口让同事类(在这里是微服务)通过它进行交互。客户端只需面对一个接口,而内部复杂的微服务结构则得到了良好的隔离。
还可能包含鉴权、限流、熔断、缓存、日志记录、监控、协议转换等各种横切关注点的处理。这些原本分散在各个微服务中的逻辑被集中到API Gateway中,减少了微服务间的直接耦合。 - 事件驱动架构:
中介者可以作为事件总线或消息代理,如RabbitMQ、Kafka等,各个微服务通过发布和订阅消息的方式来通信,而不是直接调用其他服务的API。这种情况下,消息中间件的服务端(中介者)负责消息的传递、存储和路由。
这里提一下事件驱动中的消息队列,这部分看起来更应该归纳到观察者模式(或者叫发布订阅模式)中,不熟悉观察者模式的可以看看《循序渐进的理解观察者模式》,那么中介者模式和观察者模式在这里有什么区别和联系呢?
-
消息中间件中的发布-订阅模式: 发布者(生产者)将消息发布到某个主题或队列,而订阅者(消费者)则监听感兴趣的主题或队列,当有消息发布时,订阅者会接收到通知并处理消息。
-
中介者模式: 当我们提到消息中间件作为中介者模式的应用时,重点在于其在整个系统架构层面的作用,即它作为一个中介角色,负责协调不同微服务间的交互,减少微服务间的直接耦合。通过消息中间件,微服务不再需要知道其他微服务的具体位置和实现细节,而是通过统一**消息中间件的服务端(中介)**进行通信。
在实际应用中,消息中间件既可以视为观察者模式的技术手段,也可以看作是中介者模式的一部分,因为它统一管理了服务间的通信逻辑,并通过异步的方式解耦了服务之间的直接联系,在微服务架构中,这两种模式并不是非此即彼,而是相辅相成,共同服务于系统的设计和优化。
3.总结
中介者模式在实际的应用中,在解耦服务、简化通信逻辑、易于扩展和维护方面能够起到积极的作用,但也需要明确的是,中介者的引入会带来额外的复杂性,例如系统架构的复杂性,代码的复杂性等,同时中介者一旦出现故障,可能导致整个系统部分功能失效,因此需要对中介者实施高可用和容错策略。
所以,在实际使用的过程中,对象之间的依赖是不可避免的,只有在多个对象(两个以上的对象)之间存在复杂的相互关联和直接通信时,才酌情考虑使用中介者,而不是只要出现依赖就使用中介者来处理,这样只会有害而无益。





)












——画布拖拽、缩放实现)
