场景:悬浮球功能
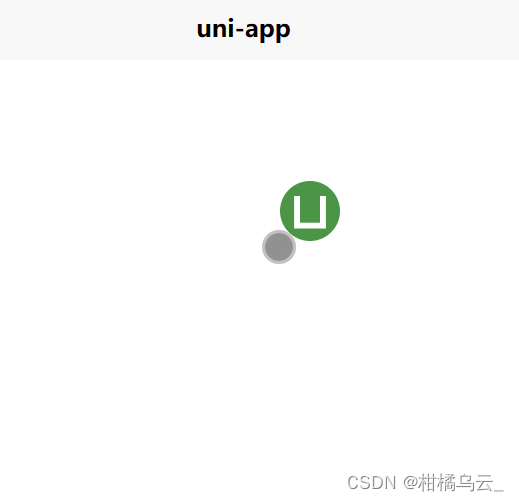
当我给悬浮球设置了 position: fixed; 然后监听悬浮球的touch事件,从事件对象中拿到clientY和clientX赋值给悬浮球的left和top属性。当直接赋值后效果应该是这样子:

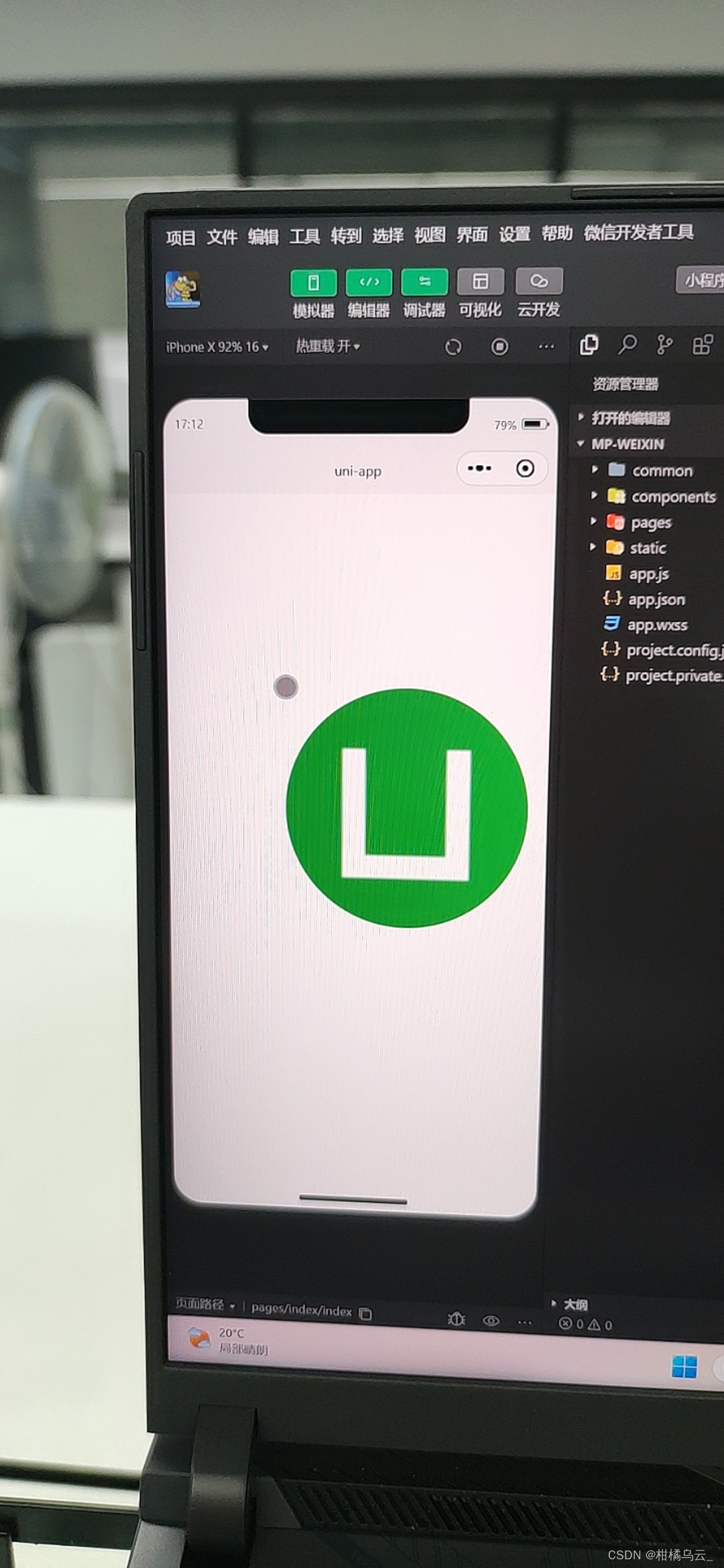
注意鼠标相对悬浮球的位置,应该就是左上角,因为left和top属性是从左上角作为起点的。但是当运行在h5页面中就是这样子:

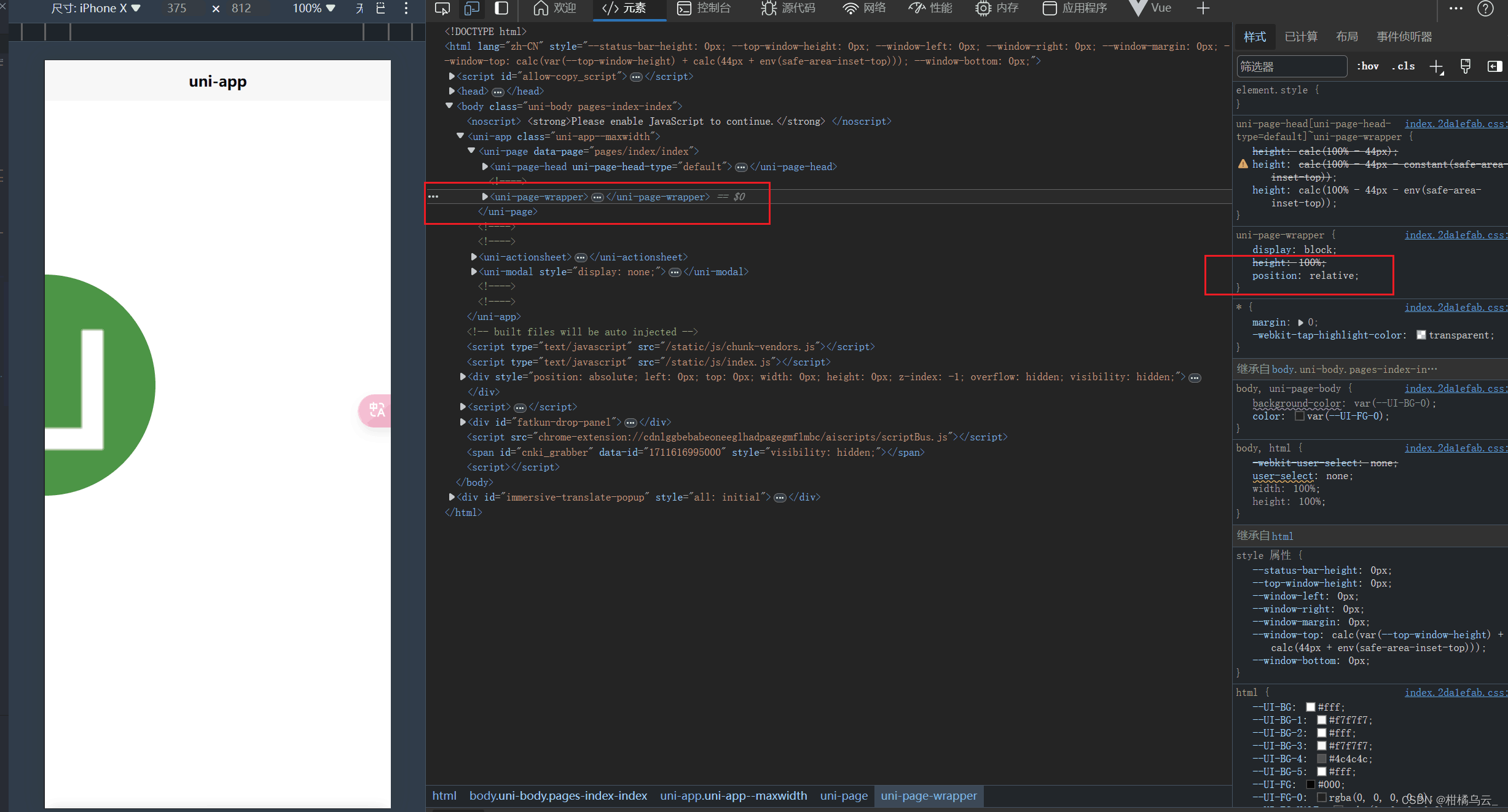
可以看到x轴没问题但是y轴位置明显不对。最后发现隐藏title后和不隐藏title获取的clientY值是不一样的,测试后发现如果加了title,那么clientY是从tite底部开始为0计算的。但是悬浮球top是按照是浏览器视口顶部开始计算的,这就是为什么悬浮球比正常位置靠上的原因!!!这里注意下图发现uniapp在我的悬浮球的祖先元素设置了定位,这个设置定位的祖先刚好是title的底部,那么就有同学疑问,那么不应该悬浮球也top为0的位置也是tite底部吗,答案是我设置的fixed,固定定位永远相对于浏览器视口。这个也是个坑,如果设置不是fixed那么就要注意参照物究竟是哪一个!

知道了这个问题那么就很好解决了。这里就不贴啦,有很多解决办法,难不倒各位程序猿!!


)
















