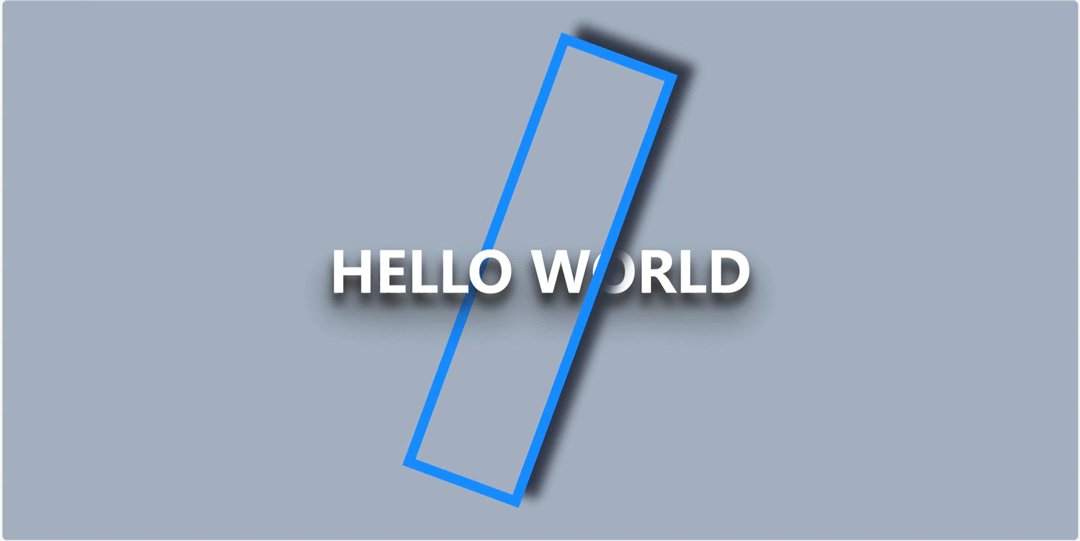
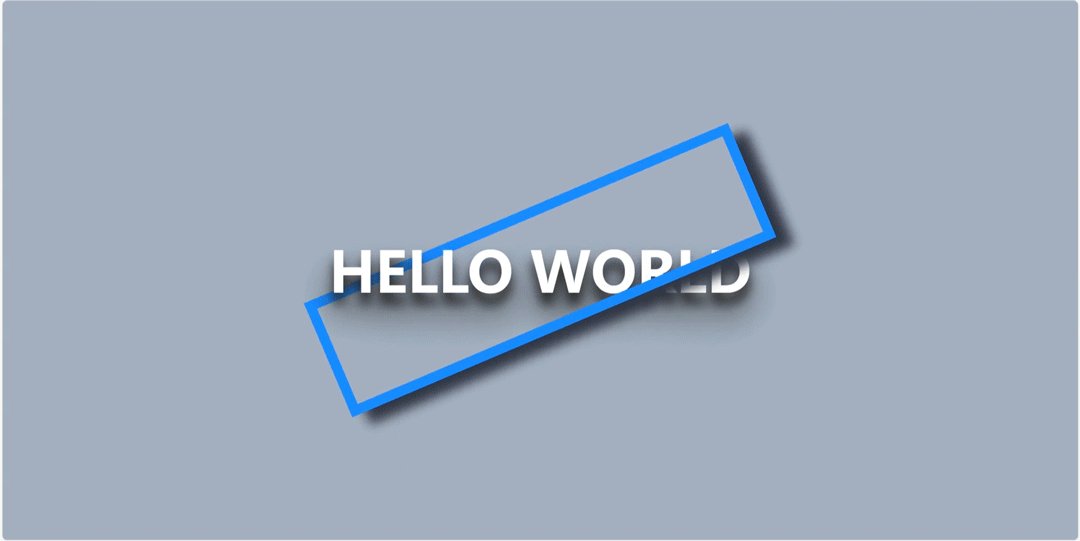
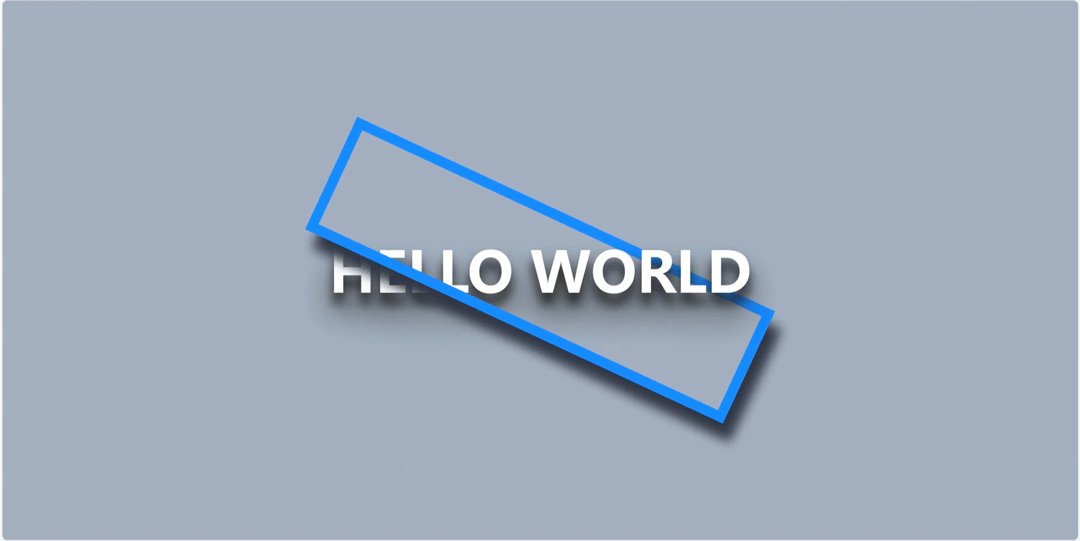
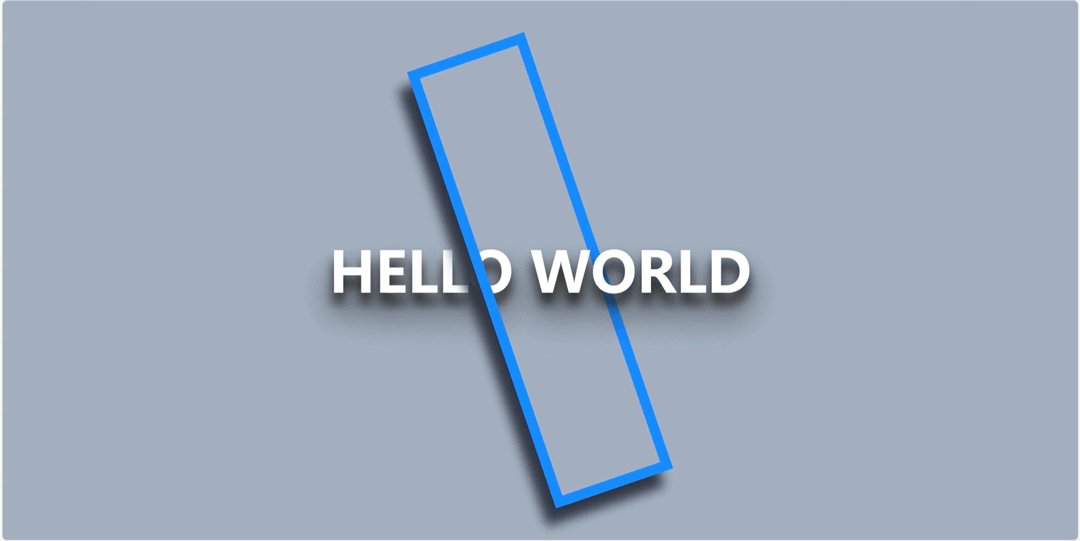
实例:文字边框视觉错位
技术栈:HTML+CSS
效果:

源码:
【HTML】
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>文字边框视觉错位</title><link rel="stylesheet" href="231.css">
</head>
<body><div class="container"><span>HELLO WORLD</span></div>
</body>
</html>【CSS】
*{margin: 0;padding: 0;
}
body{background-color: #a4b0be;
}
.container{position: absolute;left: 50%;top: 50%;/* 居中 */tra
)
)







JavaScript中的流程控制)

![spring boot的返回值里面含有net.sf.json.JSONObject 报错net.sf.json.JSONNull[“empty“])]](http://pic.xiahunao.cn/spring boot的返回值里面含有net.sf.json.JSONObject 报错net.sf.json.JSONNull[“empty“])])




)
python的字典dict按照key或value排序的不同方法)
