大家好我是没钱的君子下流坯,用自己的话解释自己的知识
前端行业下坡路,甚至可说前端已死,我还想在前段行业在干下去,所以从新开始储备自己的知识。
从CSS——>Javascript——>VUE2——>Vuex、VueRouter、webpack——>VUE3——>pinia、Vite把前端基本的从新顺一遍,找出自己的不足。再去把一些组件给仔细研究一些自己以前没有发现的细节使用方法。
希望大家都能找到自己的出路。
11.让一个元素在页面中隐藏的方法
在上一篇day01中说了三种属性可以实现但是我们要究其本质
真的隐藏:就是从页面中删除或消失了,页面不再加载(渲染)这个元素了
只是看不见了(视觉):在页面中看不到了,但是页面需要加载(渲染)这个元素占据着空间
页面不可读(嘴上说的语义):页面上加载,但是读屏软件不能加载(我的理解是浏览器不去不加载忽略过去),占据页面空间
真的隐藏两种方法:
display: none;和HTML5中新增的<div hidden> </div>
看不见了:position:absolute;left: -99999px;或者margin-left:-99999px;
语义上的只有一个属性很少用到<div aria-hidden="true"> </div>
12.层叠上下文
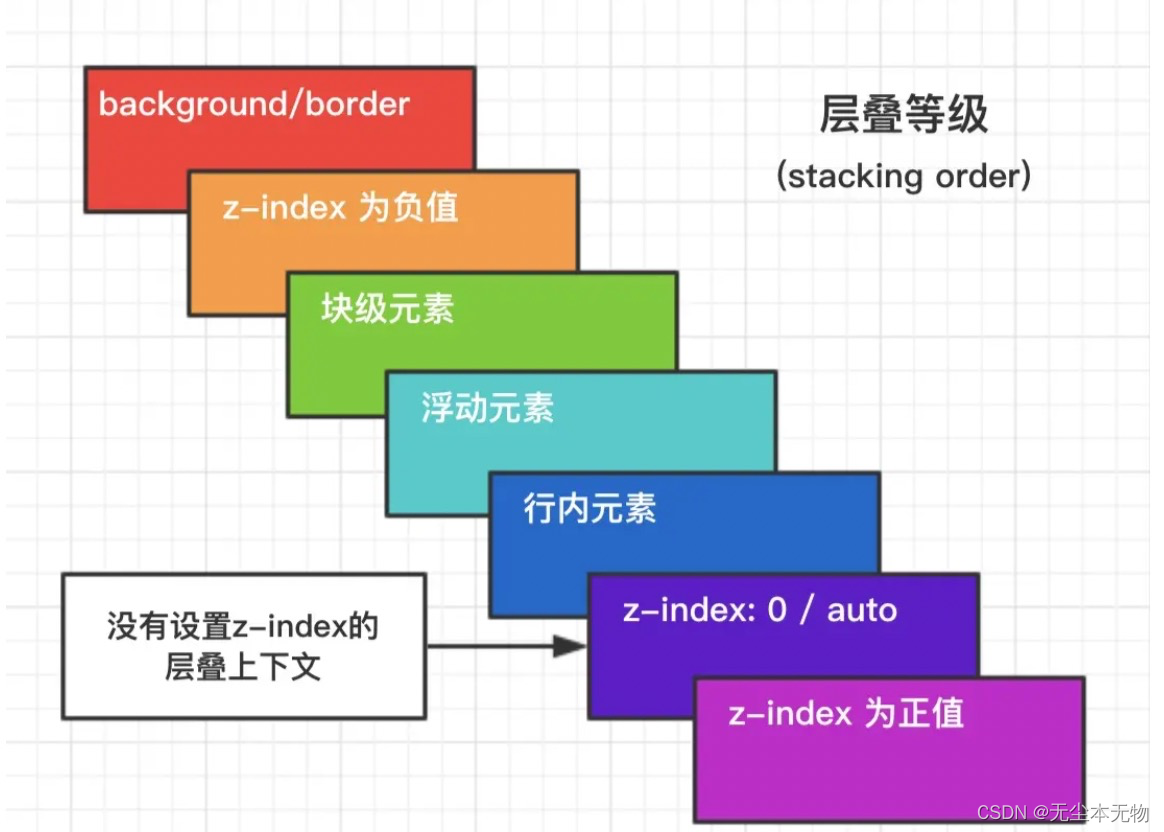
我看到这个问题的时候想到的就是定位或者浮动相关的知识点,因为浮动为出现高度坍塌造成遮盖其他的元素,那触发层叠的原因也可以是定位或者是浮动,我去了解后发现并不是。而是只有给元素设置position属性但属性值不是static的时候并且去设置z-index属性值为具体数值的时候才会触发,下面的侧跌顺序图是我盗用的别人的。

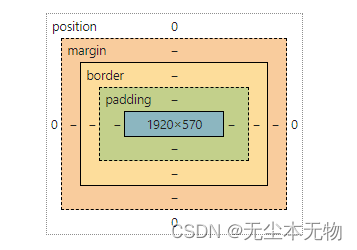
如果向深了去解释,css是一个盒子模型但是这个模型不是浏览器看到的下图那种平面的,而是一个三维的盒子,有xyz轴距,如果我们从三维的角度给解释这个就很简单了,层叠发生的的地方就是Z轴,自己在脑子想象一下,换个角度去想一下积木,一层一层的,再去理解这个层叠。

13.png8,png16,png32的区别和压缩原理
我看到这个问题的时候我是崩溃的,前端还要去管图片怎么压缩?怪不得自己一直工资上不去。
PNG 8:PNG 8中的8,其实指的是8bits,相当于用28(2的8次方)大小来存储一张图片的颜色种类,28等于256,也就是说PNG 8能存储256种颜色,一张图片如果颜色种类很少,将它设置成PNG 8得图片类型是非常适合的。
PNG 24:PNG 24中的24,相当于3乘以8 等于 24,就是用三个8bits分别去表示 R(红)、G(绿)、B(蓝)。R(0-255),G(0-255),B(0-255),可以表达256乘以256乘以256=16777216种颜色的图片,这样PNG 24就能比PNG 8表示色彩更丰富的图片。但是所占用的空间相对就更大了。
PNG 32:PNG 32中的32,相当于PNG 24 加上 8bits的透明颜色通道,就相当于R(红)、G(绿)、B(蓝)、A(透明)。R(0255),G(0255),B(0255),A(0255)。比PNG 24多了一个A(透明),也就是说PNG 32能表示跟PNG 24一样多的色彩,并且还支持256种透明的颜色,能表示更加丰富的图片颜色类型。
压缩的原理我们去分析一下:
预解析(Prediction):第一步需要去把这个文件或者图片需要去解析打散,就像项目上线一样把所有的代码压缩,我们写得代码就是被打散的看起来方便有很多换行和空格。压缩(Compression):第二步我们就是去压缩,压缩代码一样把所有没用的东西全部删除掉换行、空格之类的,那图片压缩使用的是Deflate算法结合了LZ77和Huffman算法,这算法就不去了解了我感觉我没那个智商哈哈。
14.渐进增强和优雅降级
是不是高大上的词汇,其实就是兼容问题。
- 渐进增强:就是开发的低版本功能能够兼容支持以前的高版本。针对低版本浏览器进行页面构建,保证基本功能,再针对高级浏览器进行效果、交互等改进和追加功能,达到更好的用户体验。
- 优雅降级:就是开发的高版本功能能够兼容支持以前的低版本。一开始就构建完整的功能,再针对低版本浏览器进行兼容
注意:绝大部分公司都是采用渐进增强,请记住永远都是业务开发第一,用户体验第二。比如说,一个产品去服务一些车,是先服务劳斯莱斯呢还是先服务一些大众都在用的车呢,一定是先去满足大众都在用的车需要的服务,然后在去服务劳斯莱斯。受众群众的量决定了使用渐进增强还是优雅降级。
15.position的使用
可以说position在css中是非常重要的。
position 属性主要用来定位,常见的属性值如下:
absolute绝对定位,相对于static定位以外的第一个父元素进行定位。相对自己的上一级去定位的
relative相对定位,相对于其自身正常位置进行定位。
在这批注一下:absolute和relative是有关联的子绝父相,通过子级元素的定位方式要去设置父级元素定位的方式,这个地方可以去看看教学讲解视频。
fixed固定定位,相对于浏览器窗口进行定位。
static默认值。没有定位,元素出现在正常的流中。
inherit规定应该从父元素继承 position 属性的值。
sticky粘性定位,当元素在容器中被滚动超过指定的偏移值时,元素在容器内固定在指定位置
16.使用css画一个三角形
我这里直接画出来一个三角形,一通则百通
原理就是border属性
div{ width: 0; height: 0; border: 10px solid red; border-top-color: transparent; border-left-color: transparent; border-right-color: transparent; }div{ //方法二 width: 0; height: 0; border-left: 10px solid red; }
把宽高设置为0就通过设置border的宽度来撑出来一个三角形。
17.画一个自适应的正方形
自适应就是随着页面可视窗口大小变化,自己画的正方形也会变大变小
讲一个知识点长度单位
px我们写pc端常用的也是最早接触的长度单位rem通常也是默认的1rem=14px,是随着不同的屏幕尺寸中默认的font-szie的大小来变化的。html { font-size: 16px; /* 默认16px */}这时候1rem=16px.rpx一般用于移动端开发的长度单位。这个单位会随着设备宽度不同自己去适应改变。vw、vh窗口视图大小就是宽100vw、100vh,把整个浏览器视图分成100份。
方法1:利用 CSS3 的 vw 单位
vw会把视口的宽度平均分为 100 份.square {width: 10vw;height: 10vw;background: red; }方法2:利用 margin 或者 padding 的百分比计算是参照父元素的 width 属性
.square {width: 10%;padding-bottom: 10%; height: 0; // 防止内容撑开多余的高度background: red; }
18.三栏布局实现方法
其实就是把浏览器页面分成三份,左右固定,中间自适应。其实到最后发现css布局大部分都需要使用display或者position或者float,能布局的就这几种
第一种:flex
<div class="container"><div class="left">left</div><div class="main">main</div><div class="right">right</div> </div> .container{display: flex; } .left{flex-basis:200px;background: green; } .main{flex: 1;background: red; } .right{flex-basis:200px;background: green; }
第二种:position + margin
<div class="container"><div class="left">left</div><div class="right">right</div><div class="main">main</div> </div> body,html{padding: 0;margin: 0; } .left,.right{position: absolute;top: 0;background: red; } .left{left: 0;width: 200px; } .right{right: 0;width: 200px; } .main{margin: 0 200px ;background: green; }
第三种:float + margin
<div class="container"><div class="left">left</div><div class="right">right</div><div class="main">main</div> </div> body,html{padding:0;margin: 0; } .left{float:left;width:200px;background:red; } .main{margin:0 200px;background: green; } .right{float:right;width:200px;background:red; }
19.import 和 link 区别
- 从属关系区别
@import是 CSS 提供的语法规则,只有导入样式表的作用;link是HTML提供的标签,不仅可以加载 CSS 文件,还可以定义 RSS、rel 连接属性等。
- 加载顺序区别
加载页面时,
link标签引入的 CSS 被同时加载;@import引入的 CSS 将在页面加载完毕后被加载。
- 兼容性区别
@import是 CSS2.1 才有的语法,故只可在 IE5+ 才能识别;link标签作为 HTML 元素,不存在兼容性问题。
- DOM可控性区别
可以通过 JS 操作 DOM ,插入
link标签来改变样式;由于DOM方法是基于文档的,无法使用@import的方式插入样式。
20.清除浮动的方法
clear 清除浮动(添加空div法)在浮动元素下方添加空div,并给该元素写css样式: {clear:both;height:0;overflow:hidden;}
给浮动元素父级设置高度
父级同时浮动(需要给父级同级元素添加浮动)
父级设置成inline-block,其margin: 0 auto居中方式失效
给父级添加overflow:hidden 清除浮动方法
万能清除法 after 伪类清浮动(现在主流方法,推荐使用)







)




)






【图文详解】)