概要
本文主要介绍JavaScript中的一个重要概念Lexical Environment,它可以帮助我们解释我们为什么可以通过嵌套方法,共享数据,以及为什么可以在函数中定义一个和全局变量同名的变量,并且不会影响到全局变量。
基本分析
基本概念
简单来说Lexical Environment就是一块内存空间和指向其父级的Lexical Environment的引用。
本文还会涉及一些概念如GEC,FEC等,如果要了解,可以参考本人的文章Javascript的Execution Context
代码实例
我们看如下代码:
function a(){var b = 10;c();function c(){console.log(b);}
}
var b = 0;
a();
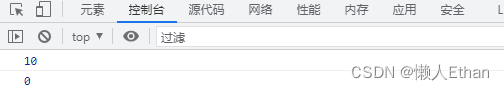
console.log(b);上面代码的指向结果如下:

代码分析
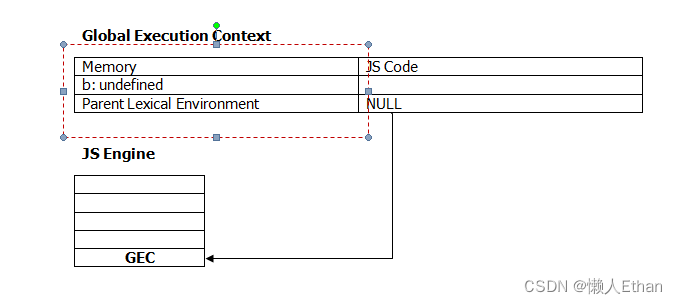
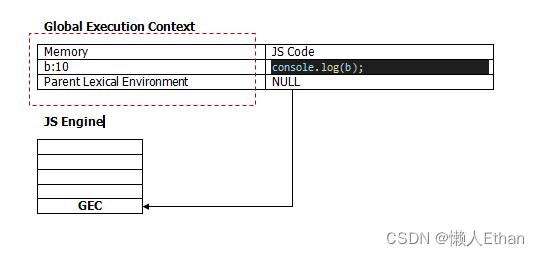
第一步,JS Engine 在Call Stack中创建GEC (Global Execution Context),按照Lexical Environment的定义,它是一块内存空间,已经一个指向父级的引用,GEC的Parent Lexical Environment引用为空。
下图中虚线圈出的区域即为GEC的Lexical Environment

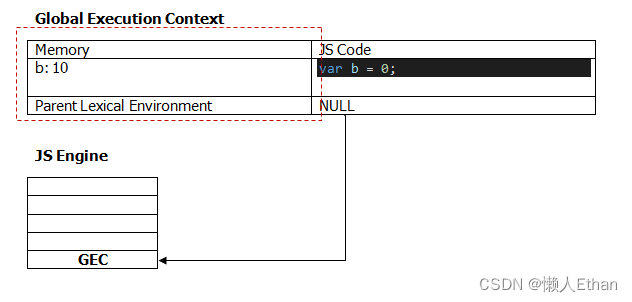
第二步,开始执行全局的代码

在 b等于10的赋值语句执行后, GEC中的变量b被赋值为10,然后该代码被JS Engine删除。
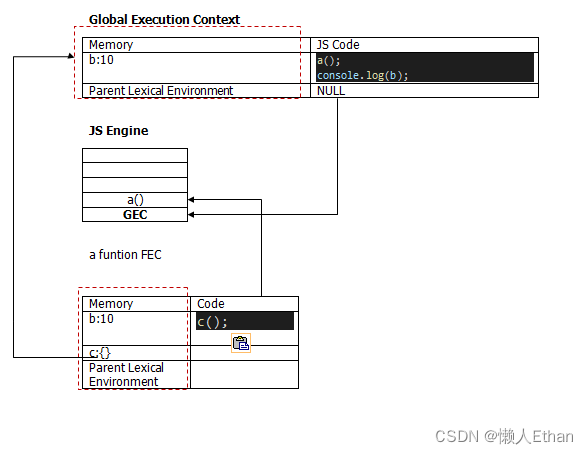
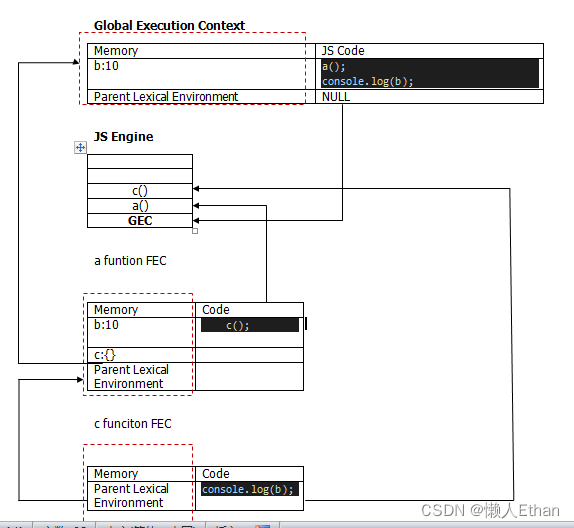
第三步,建立a的函数执行上下文FEC,FEC中的Lexical Environment除了保留本地变量b和c函数的定义以外,还有一个指向GEC的Lexical Environment的引用;

第三步,开始逐行执行a方法,在执行了对b的赋值语句后,b在本地FEC中被修改成了10,然后调用c函数,为c函数建立FEC

在执行c方法的console.log时候,在c方法的FEC中并没有b,所以根据其Lexical Environment的父级引用关系,在b方法的FEC中找到b变量,因此会打印10;
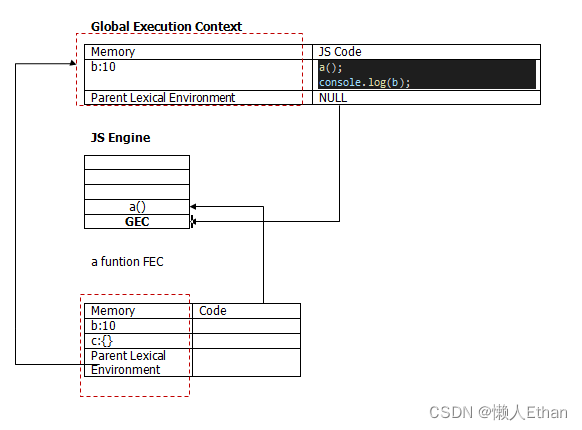
第四步,c方法执行完毕,JS Engine将其FEC从从Call Stack中删除;

第五步,a方法执行完毕,JS Engine将其FEC从从Call Stack中删除;

第六步,执行全局的console.log(b);,b变量在GEC中的值依旧是0,并没有修改,所以打印的还是0。
结论
Lexical Environment实际上就是GEC和不同的FEC的联接纽带,有了它,存在嵌套关系的方法直接就可以共享其FEC,从而实现数据的共享。
)







Springboot的公司进存销管理系统(有论文))
)






Springboot的笔记记录分享平台(有论文))


【2023 Q2 | 100分】)