一、CSS盒模型

- CSS 盒模型规定了处理元素内容、内边距、边框 和 外边距 的方式。
- 最内部分是元素内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距。
1.元素的尺寸:
- height 设置元素的高度。属性值:auto:默认。/px、cm 等单位定义高度。/百分比
- width 设置元素的宽度属性值:auto:默认。/px、cm 等单位定义高度。/百分比
- max-height 设置元素的最大高度。属性值:auto:默认。/px、cm 等单位定义高度。/百分比
- max-width 设置元素的最大宽度。属性值:auto:默认。/px、cm 等单位定义高度。/百分比
- min-height 设置元素的最小高度。属性值:auto:默认。/px、cm 等单位定义高度。/百分比
- min-width 设置元素的最小宽度。属性值:auto:默认。/px、cm 等单位定义高度。/百分比
- 当属性值用百分比时是相对于父元素的尺寸来说的。
- 最大最小宽高主要用于动态控制缩放等情况下,这里暂做了解。
2.padding 属性:元素的内边距:
- padding-top 属性设置元素的上内边距(空间)。
- padding-right 属性设置元素右内边距(空白)。
- padding-bottom 属性设置元素的下内边距(底部空白)。
- padding-left 属性设置元素左内边距(空白)。
- padding 属性接受长度值或百分比值,但不允许使用负值。
- padding * 同时设定四个边距
- padding ** 分别设定上下、左右边距
- padding *** 分别设定上、左右、下边距
- padding **** 分别设定上、右、下、左边距
3.border属性:元素的边框,是围绕元素内容和内边距的一条或多条线。
- border属性:
可以按顺序设置如下属性:
-
- border-width
- border-style
- solid 定义实线。/dotted 定义点状边框/double 定义双线......
- border-color
- 关于元素的边框后边课程还会详细讲解,暂时先简单了解。
4.margin 属性:元素的外边距:
- 围绕在元素边框的空白区域是外边距。设置外边距会在元素外创建额外的“空白”。
- margin-top 属性设置元素的上外边距(空间)。
- margin-right 属性设置元素外内边距(空白)。
- margin-bottom 属性设置元素的下外边距(底部空白)。
- margin-left 属性设置元素左外边距(空白)。
- margin 属性接受长度值或百分比值,允许使用负值。
- margin * 同时设定四个外边距
- margin ** 分别设定上下、左右外边距
- margin *** 分别设定上、左右、下外边距
- margin **** 分别设定上、右、下、左外边距
5.外边距的合并:
- 外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。
- 合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
6.两种盒子模型:
一种是W3C的标准盒子模型;一种是IE的盒子模型。另一种是怪异盒模型 (ie盒模型)
box-sizing属性可以为三个值:content-box(default),border-box,padding-box。
content-box,border和padding不计算入width之内
border-box,border和padding计算入width之内,其实就是怪异模式了~
inherit 使元素继承父元素的盒模型模式
### 盒子模型与DOCTYPE 那到底该用哪种模型呢?当然是W3C标准盒子模型了,W3C标准盒子模型兼容所有浏览器。那该怎么确定页面渲染是按照W3C标准盒子模型呢?只要在页面顶部加上DOCTYPE 申明([申明说明](http://www.w3school.com.cn/tags/tag_doctype.asp)),浏览器就会按照W3C标准渲染,如果不加DOCTYPE申明,浏览器会按照本身默认标准去渲染页面,除IE外所有浏览器按照W3C标准盒子模型渲染页面,至于IE吧,当然会按照IE盒子模型渲染页面了,只要加上DOCTYPE强制IE采用标准盒子模型渲染页面。 我们常见的就是,它是指示 web 浏览器关于页面使用 HTML5 版本进行编写的
二、CSS其他属性
1.opacity:透明度设定:
- IE9, Firefox, Chrome, Opera 和 Safari 使用属性 opacity 来设定透明度。opacity 属性能够设置的值从 0.0 到 1.0。值越小,越透明。
- E8 以及更早的版本使用滤镜 filter:alpha(opacity=x)。x 能够取的值从 0 到 100。值越小,越透明。对于滤镜本套课程不作讲解。
- opacity与通过rgba()设定透明度的区别:前者同时作用于元素的标签内容,后者只是作用于元素本身。

2.鼠标的样式 cursor:
我们可以通过cursor属性改变浏览器默认的鼠标样式,可改变的样式很多,这里仅仅列出几种相对常用的
- hand是手型
- pointer也是手型,推荐使用这种。
- crosshair是十字型
- text是移动到文本上的那种效果
- wait是等待的那种效果
- default是默认效果
- e-resize是向右的箭头
- ne-resize是向右上的箭头
- n-resize是向上的箭头
- nw-resize是向左上的箭头
- w-resize是向左的箭
- sw-resize是左下的箭头
- s-resize是向下的箭头
- se-resize是向右下的箭头
- auto是由系统自动给出效果

3.溢出的处理:
- overflow 如果内容溢出了元素内容区域,是否对内容的边缘进行裁剪。
- overflow-x 如果内容溢出了元素内容区域,是否对内容的左/右边缘进行裁剪。
- overflow-y 如果内容溢出了元素内容区域,是否对内容的上/下边缘进行裁剪。
- visible 不裁剪内容,可能会显示在内容框之外。
- hidden 裁剪内容-不提供滚动机制。
- scroll 裁剪内容-提供滚动机制。
- auto如果溢出框,则应该提供滚动机制。

4.rem:根元素字体的大小:
浏览器默认字体大小为16px
em是以父元素字体为基准的
rem是以根元素字体大小为基准的
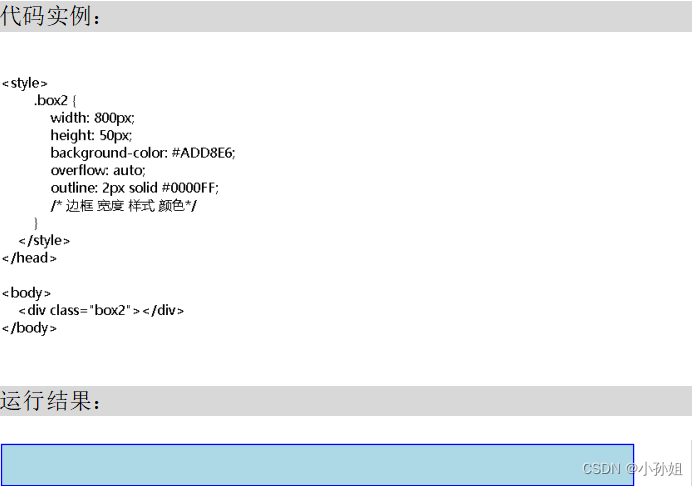
5.轮廓(outline):
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
outline 在一个声明中设置所有的轮廓属性:
- outline-color 设置轮廓的颜色。
- outline-style 设置轮廓的样式。
- outline-width 设置轮廓的宽度。
outline-offset 设置轮廓到边框的距离。注:css新增属性,不可以写到符合属性里。 
6.display 属性常用属性值:
display的属性值很多,有些目前支持度不好,有些会放到以后课程或综合实例中讲解,这里介绍几种常用的情况。
- none 此元素不会被显示。
- block 此元素将显示为块级元素。特征:换行,可设置宽高尺寸。
- inline 行内元素,默认。特征:大小自适应;不换行。
- inline-block 行内块元素。特征:可以设置大小,但是不可以换行。
- 其他:list-item/table/inline-table/table-cell/table-caption......
三、CSS3前缀:
- CSS3目前很多新增属性尚未被W3C列为标准,对这些暂时未被公布为标准的属性,各家浏览器会在属性前加上前缀词,也将其称之为浏览器的私有前缀。
- W3C官方认为试验阶段的属性仅为了测试,未来可能修改或删除。
- 对于CSS3中目前主流浏览器不支持属性,本套课程暂不进行讲解.
1.现在主要流行的浏览器内核有:
- Webkit内核:产要代表为Chrome和Safari
- Trident内核:主要代表为IE浏览器
- Gecko内核:主要代表为Firefox
- Presto内核:主要代表为Opera
- 手机等移动端一般是IOS和安卓系统,基本上采用的都是webkit引擎。
2.浏览器的私有前缀:
- Webkit内核:前缀为-webkit-
- Trident内核:前缀为-ms-
- Gecko内核:前缀为-moz-
- Presto内核:前缀为-o-
3.CSS Hack:
- CSS Hack用来解决浏览器兼容问题,为不同浏览器版本编写不同CSS效果,使用每个浏览器单独识别的样式代码, 控制浏览器的显示样式
- Hack分类
- 1、CSS属性前缀法
- 2、选择器前缀法
- 3、IE条件注释法
:Mermaid.js生成流程图、时序图、甘特图等)

附源码)









)





)
